Сжимаем несжимаемое – как уменьшить дистрибутив мобильного приложения
Сегодня в магазинах приложений для платформ iOS и Android существует ограничение на размер приложения в 100 МБ. Магазин Apple для приложений, которые не укладываются в этот лимит, запрещает закачку при помощи мобильного интернета. В Google Play же это строгий лимит на размер APK – все, что не укладывается в него, должно быть вынесено в файлы дополнений [1]. Для пользователей с платным трафиком закачка большого приложения может быть довольно затратной, поэтому его размер нужно стараться уменьшить всеми силами.

В рамках этой статьи мы расскажем, с помощью каких приемов мы смогли уложиться в это ограничение на проекте Gardenscapes для платформы iOS. Статья касается в основном мобильных игр, но методы сжатия универсальны и могут пригодиться для любых проектов с тяжелой графикой. Для того, чтобы говорить о методах сжатия, нужно определиться с тем, как формируется архив приложения.
Формат магазина приложений Apple
Приложения на платформе iOS распространяются в виде бинарных файлов с расширением .ipa. Эти сжатые .zip-папки, в которые входит исполняемый файл приложения (для процессора с архитектурой ARM), а также ресурсы приложения. Использование .zip-формата означает, что ваш ipa-файл можно открыть с помощью любой удобной утилиты для работы с архивами и изучить. Если точнее, то Apple использует свой собственный формат LZFSE [2], и так просто распаковать архив не получится. Тем не менее, оглавление архива прочитать можно без дополнительных усилий. Для примера давайте посмотрим на содержимое ipa в проекте Gardenscapes:

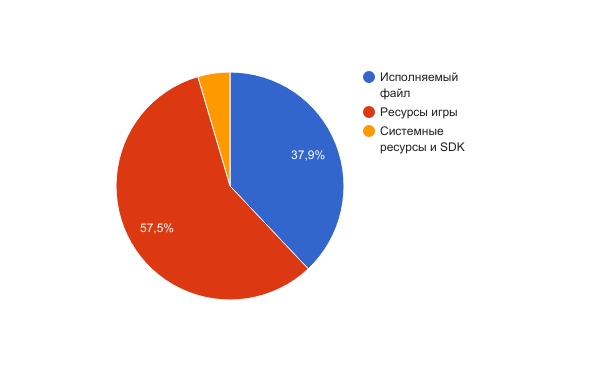
Диаграмма распределения ресурсов в .ipa файле
Большую часть занимают ресурсы игры, при этом исполняемый файл почти не уступает им. Системные ресурсы и ресурсы SDK при этом занимают достаточно мало места в архиве, поэтому оптимизировать их чаще всего нет смысла.
Оптимизация размера исполняемого файла
Исполняемый файл занимает так много места по двум причинам:
- В нем содержится бинарный код для двух архитектур (32 и 64 бита);
- Исполняемый файл в ipa зашифрован, что сильно ухудшает сжатие.
Начиная с iOS 9 первый пункт уже неактуален, поскольку Apple применяют технологию App thinning [3], собирая разные пакеты для разных архитектур. С точки зрения разработчика это работает прозрачно: вы отправляете на сабмит одно приложение как и раньше. А пользователю скачается только 32- или 64-битный исполняемый файл, в зависимости от устройства. Поэтому, если вы можете позволить себе не поддерживать устройства с iOS версии ниже 9, то размер исполняемого файла можно делить примерно пополам. При этом пользователи с версиями iOS 8 и ниже будут качать архив, содержащий обе архитектуры.
Пункт 2 актуален всегда. При расчете предполагаемого размера IPA нужно учитывать несжатый размер исполняемого файла. В лучшем случае он сожмется только незначительно. Именно поэтому Apple не рекомендуют [4] хранить большие объемы данных (изображения, большие текстовые ресурсы и т.д.) в исполняемом файле, это может привести к аномально большому размеру приложения. Стоит также проверить настройки оптимизации в XCode и убедиться в том, что вы не подключаете лишние библиотеки.
Оптимизация ресурсов
Для мобильных игр можно выделить группы ресурсов, по списку от более тяжеловесных к менее тяжеловесным:
- Игровая графика;
- Анимации;
- Видео и звуки;
- Шрифты;
- Текстовые ресурсы и текстовые настроечные файлы.
Две последние группы ресурсов пытаться сжимать не очень целесообразно, ведь ipa это zip-архив. Текстовые данные обычно сжимаются достаточно сильно без дополнительных усилий.
Сжатие игровой графики
Размер графики можно уменьшить двумя способами:
- Плотно упаковать графику в полигональные атласы [5], чтобы сэкономить за счет прозрачных пикселей. Полигональные атласы больше предназначены для экономии оперативной памяти, но и размер файлов с атласами тоже становится несколько меньше.
- Разделить графику на различные группы, по требуемому качеству и упаковать каждую группу в свой сжатый формат.
В наших проектах используются в основном png, webp и pvrtc:
- png: формат сжатия без потерь. У него наилучшее качество, но он занимает очень много места на диске. Этот формат не рекомендуют использовать в приложении, поскольку lossless-вариант webp оптимальнее по размеру. Тем не менее, загрузочный экран и иконки приложения в ipa должны быть в формате .png. Для оптимизации размера .png можно воспользоваться утилитой optipng [6], доступной в Mac Ports.
- webp: lossy-вариант c приемлемым размером. Позволяет менять качество для различных типов изображений, но достаточно долго распаковывается. Существует также и lossless-вариант.
- pvrtc: аппаратно-поддерживаемый сжатый формат для iOS. Быстро загружается, занимает очень мало места. Однако, есть ряд ограничений. Во-первых, изображение обязательно должно быть квадратом со стороной, равной степени двойки.
Во-вторых, pvrtc – это lossy-формат, и даже очень lossy. Его нужно применять осторожно, не стоит использовать с графикой, для которой требуется высокое качество. Плохо подходит для графики с прозрачными областями, на границе будут артефакты. Основная выгода от формата pvrtc – экономия оперативной памяти. В отличие от форматов png и webp, его не нужно распаковывать в RGBA для отрисовки.
Не стоит забывать о том, что у сжатых форматов есть свои настройки качества, и их тоже можно настраивать.
| Webp 100 | Webp 95 | Webp 85 |

|

|

|
Пример сжатия
Пример одного и того же изображения в формате webp, сжатого с настройкой качества 85, 95 и 100. Разница заметна, но даже самое сжатое изображение выглядит приемлемо. При этом разница в размере между webp85 и webp95 примерно 3 КБ.
webp нужно применять осторожно из-за проблем со скоростью распаковки. На медленных устройствах загрузка такого изображения может дать заметные лаги. Не стоит использовать его для упаковки большой графики, которая подгружается на лету.
В таблице приведены размеры атласа 2048x2048 при сжатии в разных форматах:
| Формат | png | pvrtc | webp lossless |
webp 95 quality |
webp 85 quality |
| Размер, КБ | 8057 | 2049 | 5593 | 2218 | 1579 |
Как видите, формат png не следует использовать вообще. Из форматов webp и pvrtc можно выбрать подходящий, с учетом требований к качеству графики и скорости ее загрузки
Анимации
В Gardenscapes в основном используются анимации с ключевыми кадрами, которые экспортируются из .swf. Для экономии места в таких анимациях нужно стараться оптимизировать число кадров в секунду (FPS). В нашем проекте стандартом выбрана частота 24 FPS, анимации не теряют в качестве и достаточно компактны. Помимо частоты кадров, на размер анимации влияет количество деталей. Если анимация содержит много деталей, ее размер также будет большим – поскольку для каждой детали будет хранится свой набор ключевых кадров. Для дополнительного сжатия мы используем специальный lossy-кодек для анимаций. Также мы используем FSE-кодирование, больше информации можно найти здесь [7].
Видео и звуки
Здесь нет каких-то общих рекомендаций, в целом все сводится к тонкой настройке форматов кодирования. Какого-то феноменального выигрыша тут получить нельзя, у нас получилось сжать видео на примерно 30% по сравнению с первоначальным вариантом и сэкономить порядка 10-20% на звуках. Все зависит от конкретного видео и аудио – нужно подбирать настройки экспериментально.
Шрифты
Обычно, шрифты не занимают много места в большинстве приложений. Но это пока вы не столкнетесь с локализациями для языков с иероглифическим письмом. Число иероглифов там может измеряться тысячами. Это увеличивает файлы шрифтов до нескольких мегабайт. Чтобы бороться с этим, мы используем автоматизированный скрипт, который составляет списки символов на основе файла с игровыми текстами – все неиспользуемые символы удаляются изо всех шрифтов.
Текстовые ресурсы и текстовые настроечные файлы
Это обычно самая малая по размеру группа ресурсов, и ее не нужно отдельно оптимизировать. Сам ipa-файл это архив, а текстовые данные хорошо архивируются. В нашем проекте тексты тем не менее занимают довольно много места. В основном из-за необходимости поддержки многих локализаций.
Если все возможности исчерпаны
Размер билда – это действительно проблема для нас. Насколько все серьезно, можно понять по некоторым дополнительным способам сжатия, которые мы изобрели.
- Внутри ipa-файла приложение упаковано в так называемый пакет (package). Все файлы приложения находятся в папке «Payload/<имя_пакета.app>. При упаковке файла в zip-архив к оглавлению прибавляется его полный путь. Поэтому, <имя_пакета.app> будет в оглавлении всех файлов игры. И если файлов много, то как ни крути, а лишняя информация дублируется. Мы переименовали пакет так, чтобы его имя состояло ровно из одной буквы, и хоть чуть-чуть, но уменьшили размер.
- Просматривая содержимое исполняемого файла, мы увидели, что встречаются полные пути к исходным файлам C++. Откуда они взялись? Оказывается, некоторые макросы __FILE__, __LINE__, попадали в production-код, и компилятор заботливо раскрывал их для каждого исходного файла, где они использовались. Мы провели ревизию таких макросов, и еще немного уменьшили билд.
- У кого-то есть еще идеи? Напишите в комментариях.
Итого
Оптимизация размера билда – обширная тема, в этой статье описаны только общие принципы и способы сжатия ресурсов. Кроме этого обычно возникают и другие сложные вопросы:
- Менеджмент ресурсов: как избавиться от дубликатов ресурсов и найти все неиспользуемые ресурсы;
- Система загрузки ресурсов из интернета, если мы не влезли в 100 МБ. Как организовать дозагрузку ресурсов так, чтобы пользователь испытывал минимум дискомфорта, а дизайнерам было бы удобно с ней работать;
- Как минимизировать расход трафика, особенно при обновлении версии игры.
Перечисленные в статье приемы – опыт нашей команды разработчиков в конкретном проекта. Но они достаточно универсальны, и их можно использовать не только для мобильных игр, но и для других приложений.
Post scriptum
Пока статья готовилась к публикации Apple увеличила максимальный объем билда до 150 МБ. Казалось бы, стало лучше. Но в Google Play все еще остается лимит 100 МБ. В результате все получается еще сложнее. Если мы при подготовке билда для iOS будем ориентироваться только на ограничение магазина Apple в 150 МБ, то после этого при подготовке билда для Android точно не сможем уложиться в 100.
Нужно делать разныебилды для iOS и Android, чтобы оптимально использовать возможности магазинов приложений. Сейчас мы все еще в процессе поиска лучшего решения. И очень ждем аналогичного шага по увеличению лимита от компании Google. После этого можно будет просто заменить в тексте статьи число 100 на 150, и в ней снова все будет правильно.
Автор: s_shestakov
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/png/268096
Ссылки в тексте:
[1] дополнений: https://support.google.com/googleplay/android-developer/answer/2481797?hl=ru
[2] LZFSE: https://developer.apple.com/documentation/compression/data_compression?language=objc
[3] App thinning: https://developer.apple.com/library/content/documentation/IDEs/Conceptual/AppDistributionGuide/AppThinning/AppThinning.html
[4] рекомендуют: https://developer.apple.com/library/content/documentation/LanguagesUtilities/Conceptual/iTunesConnect_Guide/Chapters/SubmittingTheApp.html
[5] полигональные атласы: https://habrahabr.ru/company/playrix/blog/306554/
[6] optipng: http://optipng.sourceforge.net/
[7] найти здесь: https://habrahabr.ru/company/playrix/blog/324116/
[8] Источник: https://habrahabr.ru/post/342202/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.