Блоги по frontend-разработке, которые стоят того, чтобы их читали
Каждый называющий себя веб-разработчиком должен быть в курсе трендов и актуальных событий которые происходят в отрасли. На этой основе ловите подборку интересных блогов по frontend разработк. Стоит отметить, что бОльшая часть подборки — блоги на английском языке.
Англоязычные блоги
Новостные ленты и тематические аккаунты
- Smashing Magazine [1] — онлайн-журнал для профессионалов веб-дизайна и разработки.
- CSS-Tricks [2] — официальный аккаунт ресурса CSS-Tricks.com, объединяющего веб-дизайнеров.
- CSS {IRL} [3] — советы, лайфхаки, хитрости и ссылки на тему CSS.
- Web Platform News [4] — ежедневные новости веб-разработки с одноименного ресурса [5].
- A Book Apart [6] — издательство книг на темы адаптивного веб-дизайна, Git и JavaScript, контент-стратегии, принципов дизайна, публичных выступлений и многого другого.

Интересные люди
Подборка блогов известных персон из мира разработки, участников и организаторов митапов и конференций, делающих большой вклад в развитие веба, — например, разработчики браузера Chrome, ведущие программисты Google и так далее.
- Mathias Bynens [7] — разработчик V8, высокопроизводительного JavaScript- и WebAssembly движка от Google с открытым исходным кодом.
- Jake Archibald [8] — веб-евангелист и представитель браузера Google Chrome, один из лучших экспертов компании, автор множества докладов на уникальные темы.
- Phil Walton [9] — инженер в Google, работающий над браузером Chrome, имеет опыт разработки с 1998 года и ведет персональный блог [10].
- Monica Dinculescu [11] — “emojineer”, работает в Google над проектом Magenta [12], создавая музыку и изобразительное искусство с помощью машинного обучения.
- Tim Kadlec [13] — технический консультант по производительности, делающий веб более быстрым, автор нескольких книг и участник конференций.
- Léonie [14] — специалист по доступности и сооснователь W3C Web Platform WG [15].
- Eric Meyer [16] — эксперт в области HTML и CSS, автор множества статей и книг, создатель нескольких полезных инструментов и ресурсов. Более подробно — на его личном сайте [17].
- Una [18] — веб-евангелист и директор по дизайну продуктов в Bustle Digital Group.
- Harry Roberts [19] — независимый веб-консультант по производительности, работающий с крупнейшими международными корпорациями. Приглашенный эксперт Google, отмеченный наградами разработчик, международный докладчик и посол по вопросам эффективности в SHIFT Commerce [20].
- Alex Russell [21] — техлид по стандартам команды Chrome, участник группы технической архитектуры W3C и разработчик ECMA TC39 (стандарт JavaScript).
- Surma [22] — веб-евангелист в Google.
- Manuel Matuzović [23] — профессиональный веб-разработчик с 2008 года и фрилансер с 2010 года, специалист в HTML, доступности, CSS-верстке и архитектуре.
- HJ Chen [24] — веб-евангелист в Nexmo [25].
- Jen Simmons [26] — дизайнер-евангелист в Mozilla [27], член рабочей группы CSS, который знает, как CSS Grid меняет веб-дизайн.
- Martin Splitt [28] — евангелист OSS1 и разработчик в Google.
- Maximiliano Firtman [29] — независимый разработчик мобильных и веб-приложений, ментор и докладчик, занимающийся прогрессивными веб-приложениями, производительностью, мобильностью и веб-платформой. Автор [30] множества технических статей и книг о программировании.
- Rachel Andrew [31] — веб-разработчик, член рабочей группы CSS и главный редактор Smashing Magazine [32].
- Roma Komarov [33] — frontend-разработчик, специализирующийся на CSS, создатель Hayaku, bemto-компонентов, bemto для Pug.js и так далее [34].
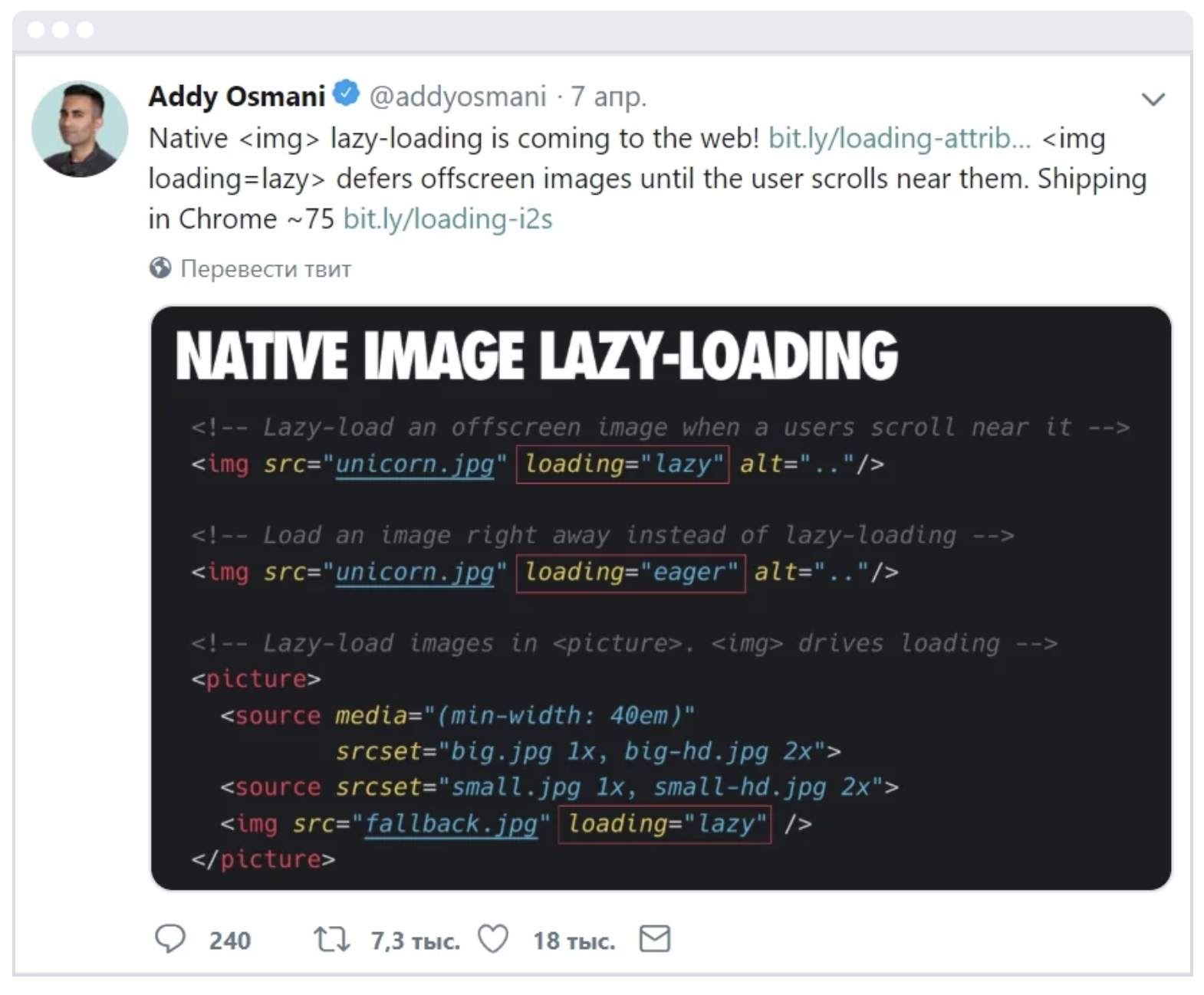
- Addy Osmani [35] — руководитель команды Speed Team в Google Chrome, которая делает веб быстрее. Также Addy работает над несколькими проектами с открытым исходным кодом — более подробно на персональном сайте [36].

Официальные аккаунты браузеров, редакторов
- Chrome DevTools [41] — новости, последние обновления и полезные расширения для разработчиков Chrome [42].
- Chrome Developers [43] — новости для разработчиков от команды Chrome Developer Relations.
- WebKit [44] — официальный блог движка для отображения веб-страниц WebKit.
- Mozilla Hacks [45] — официальный аккаунт браузера Mozilla Firefox для разработчиков.
- Samsung Internet Dev [46] — платформа для поддержки разработчиков мобильных и VR-браузеров Samsung.
- Intent To Ship [47] — блог, который автоматически создает твит, когда браузеры анонсируют удаление, изменение или появление функций в своих движках.
- Visual Studio Code [48] — официальный аккаунт одного из популярных редакторов кода.
- Atom Editor [49] — аккаунт редактора кода Atom.
- Sublime HQ [50] — новости и обновления проприетарного текстового редактора Sublime.
- JetBrains WebStorm [51] — блог интерактивной среды разработки для frontend и серверного JavaScript.
Интересные русскоязычные блоги
- «Веб-стандарты [52]» — ежедневные новости и события фронтенда от сообщества веб-разработчиков.
- For Web [53] — полезности по фронтенду от разработчика из Сибири Андрея Романова.
- «Йоксель [54]» — блог про верстку и CSS.
- css-live.ru [55] — сообщество, говорящее на языках HTML, CSS и JS.
- devSchacht [56] — аккаунт сообщества «Девшахта»: подкаст, новости frontend, переводы статей о веб-разработке.
Автор: bulgakova92
Источник [57]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/330689
Ссылки в тексте:
[1] Smashing Magazine: https://twitter.com/smashingma
[2] CSS-Tricks: https://twitter.com/css
[3] CSS {IRL}: https://twitter.com/cssinreallife
[4] Web Platform News: https://twitter.com/webplatformnews
[5] одноименного ресурса: https://webplatform.news/issues
[6] A Book Apart: https://twitter.com/abookapart
[7] Mathias Bynens: https://twitter.com/mathias
[8] Jake Archibald: https://twitter.com/jaffathecake
[9] Phil Walton: https://twitter.com/philwalton
[10] персональный блог: https://philipwalton.com/about/
[11] Monica Dinculescu: https://twitter.com/notwaldorf
[12] Magenta: https://magenta.tensorflow.org/
[13] Tim Kadlec: https://twitter.com/tkadlec
[14] Léonie: https://twitter.com/leoniewatson
[15] W3C Web Platform WG: https://www.w3.org/WebPlatform/WG/?roistat_visit=11817331
[16] Eric Meyer: https://twitter.com/meyerweb
[17] личном сайте: https://meyerweb.com/
[18] Una: https://twitter.com/una
[19] Harry Roberts: https://twitter.com/csswizardry
[20] SHIFT Commerce: https://www.shiftcommerce.com/
[21] Alex Russell: https://twitter.com/slightlylate
[22] Surma: https://twitter.com/dassurma
[23] Manuel Matuzović: https://twitter.com/mmatuzo
[24] HJ Chen: https://twitter.com/hj_chen
[25] Nexmo: https://developer.nexmo.com/
[26] Jen Simmons: https://twitter.com/jensimmons
[27] Mozilla: https://www.mozilla.org/
[28] Martin Splitt: https://twitter.com/g33konaut
[29] Maximiliano Firtman: https://twitter.com/firt
[30] Автор: https://firt.mobi/books
[31] Rachel Andrew: https://twitter.com/rachelandrew
[32] Smashing Magazine: https://www.smashingmagazine.com/
[33] Roma Komarov: https://twitter.com/kizmarh
[34] и так далее: https://www.kizu.ru/
[35] Addy Osmani: https://twitter.com/addyosmani
[36] персональном сайте: https://addyosmani.com/
[37] https://t.co/biZidbwqCx: https://t.co/biZidbwqCx
[38] @reactjs: https://twitter.com/reactjs?ref_src=twsrc%5Etfw
[39] pic.twitter.com/NQb8nTblI2: https://t.co/NQb8nTblI2
[40] May 7, 2019: https://twitter.com/ChromiumDev/status/1125893811668840448?ref_src=twsrc%5Etfw
[41] Chrome DevTools: https://twitter.com/ChromeDevTools
[42] Chrome: https://developers.google.com/web/tools/chrome-devtools/
[43] Chrome Developers: https://twitter.com/ChromiumDev
[44] WebKit: https://twitter.com/Webkit
[45] Mozilla Hacks: https://twitter.com/MozHacks
[46] Samsung Internet Dev: https://twitter.com/samsunginternet
[47] Intent To Ship: https://twitter.com/intenttoship
[48] Visual Studio Code: https://twitter.com/Code
[49] Atom Editor: https://twitter.com/AtomEditor
[50] Sublime HQ: https://twitter.com/SublimeHQ
[51] JetBrains WebStorm: https://twitter.com/WebStormIDE
[52] Веб-стандарты: https://twitter.com/webstandards_ru
[53] For Web: https://twitter.com/forwebdev
[54] Йоксель: https://twitter.com/yoksel
[55] css-live.ru: https://twitter.com/cssliveru
[56] devSchacht: https://twitter.com/devschacht
[57] Источник: https://habr.com/ru/post/468175/?utm_campaign=468175&utm_source=habrahabr&utm_medium=rss
Нажмите здесь для печати.