8 важных веб-приложений для разработчиков
Предлагаем вам познакомиться с переводом статьи Jamie Bullock [1], опубликованной на сайте medium.com. Автор рассказывает, какие веб-приложения он обычно использует в работе.

Автор фото: Héctor Martínez [2]. Взято с ресурса Unsplash [3]
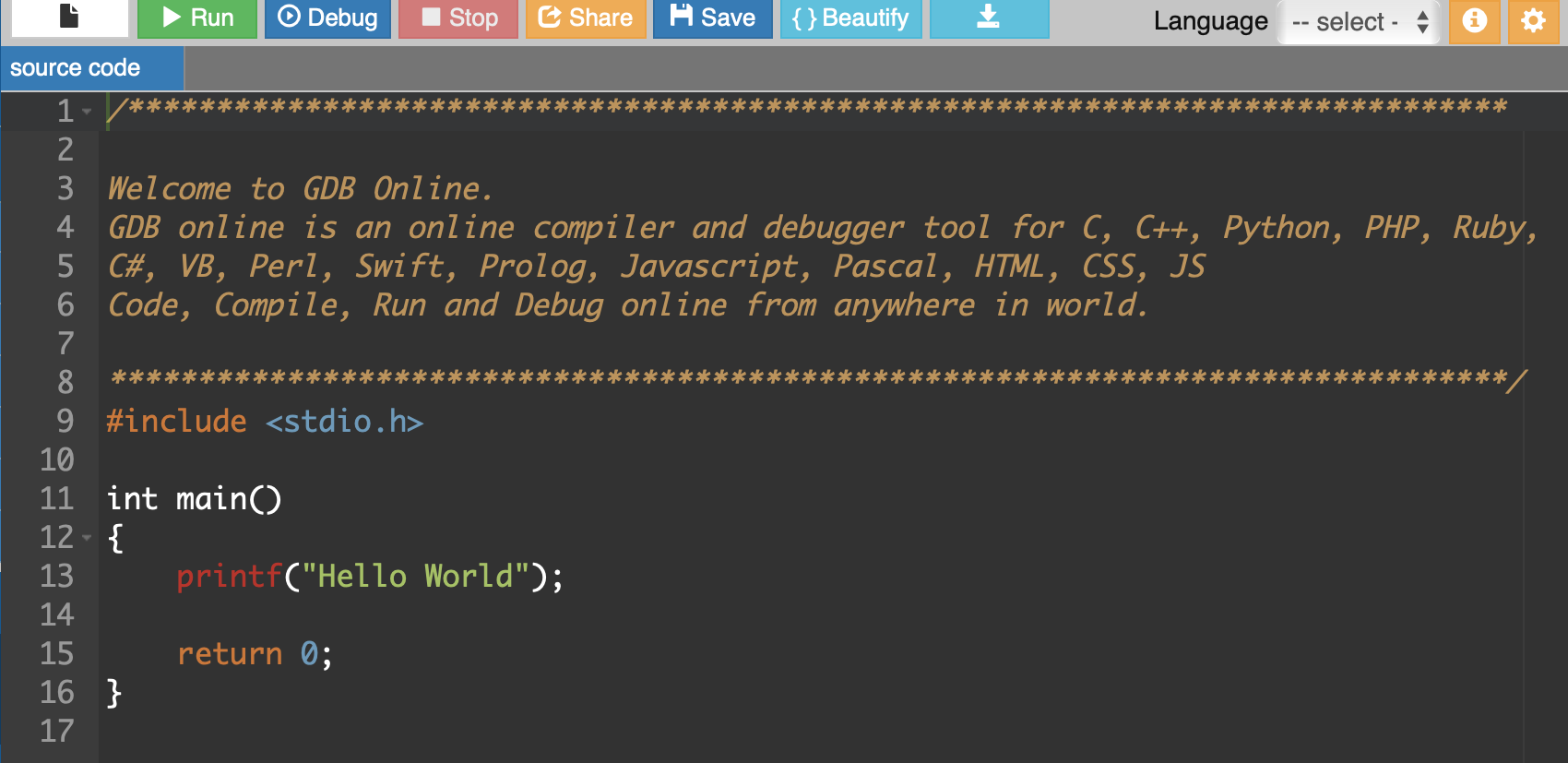
1. Online GDB

Online GDB [4] — это браузерный компилятор, интерпретатор и отладчик. Он поддерживает 20 языков программирования, включая C, C++, Python [5], Ruby [6], C#, Swift [7] и JavaScript.
Я считаю это веб-приложение бесценным для проверки сниппетов без необходимости запуска IDE или терминальной сессии.
Кроме того, оно прекрасно подходит для совершенствования навыков программирования или изучения нового языка.
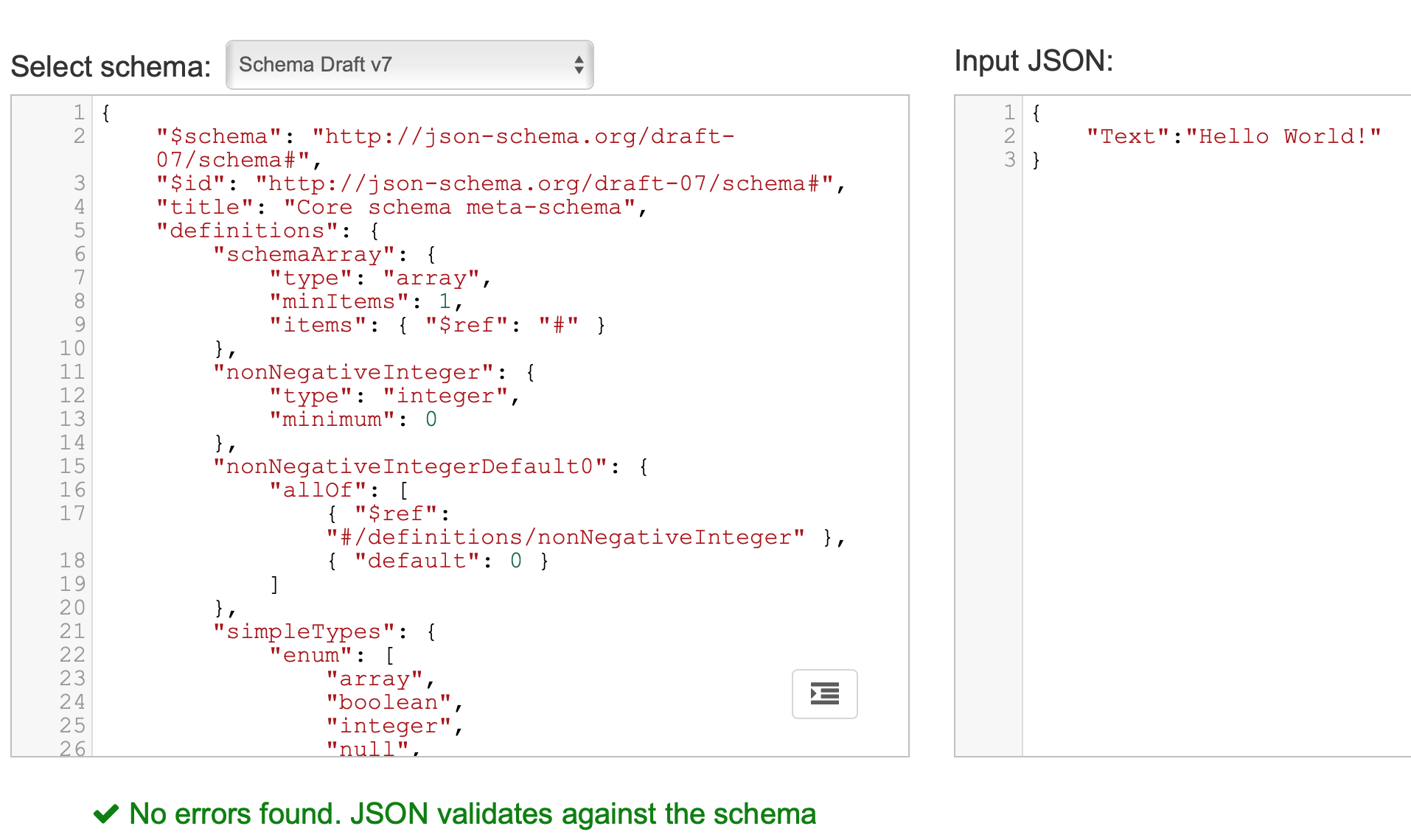
2. Валидатор JSON Schema

Существует множество онлайн-инструментов проверки JSON [8], но я считаю валидатор JSON Schema [9] лучшим из них. Он может валидировать JSON, JSON-схемы, а также проверять JSON в сравнении со схемами, которые задает пользователь.
Также он содержит большое количество предустановленных схем, в сравнении с которыми можно проводить валидацию JSON. Я не пользуюсь валидатором JSON Schema каждый день, но если у меня возникают трудности с парсингом файла JSON, он незаменим для устранения проблемы.
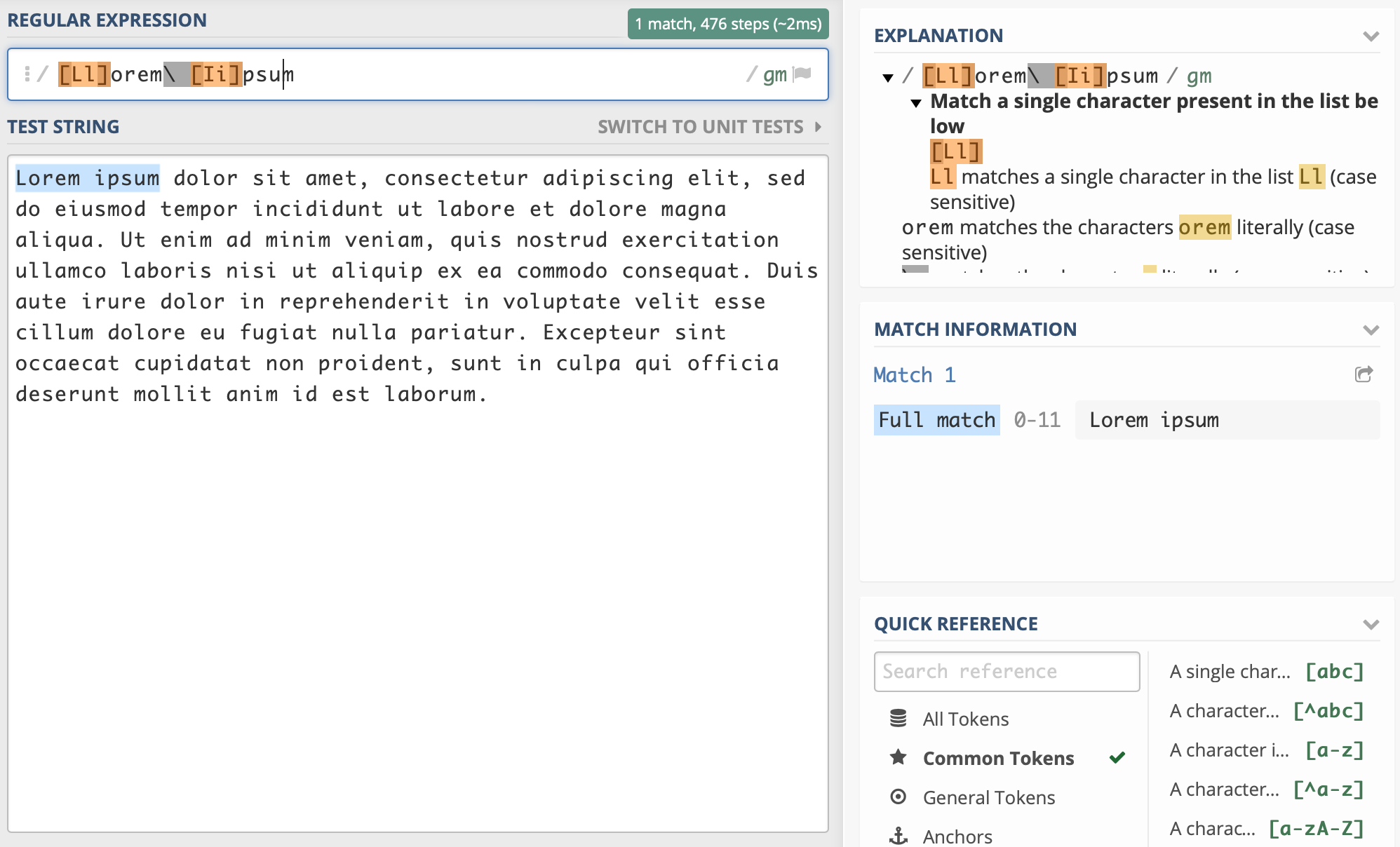
3. Regex 101

Regex 101 [10] — прекрасный инструмент для изучения регулярных выражений [11]. Он позволяет ввести любой текст и найти в нем совпадения на основании определенных пользователем регулярных выражений.
Это веб-приложение не только моментально находит совпадения, но также динамически представляет результат действий регулярного выражения, в том числе выявляет ошибки, если вы что-то напечатали неверно.
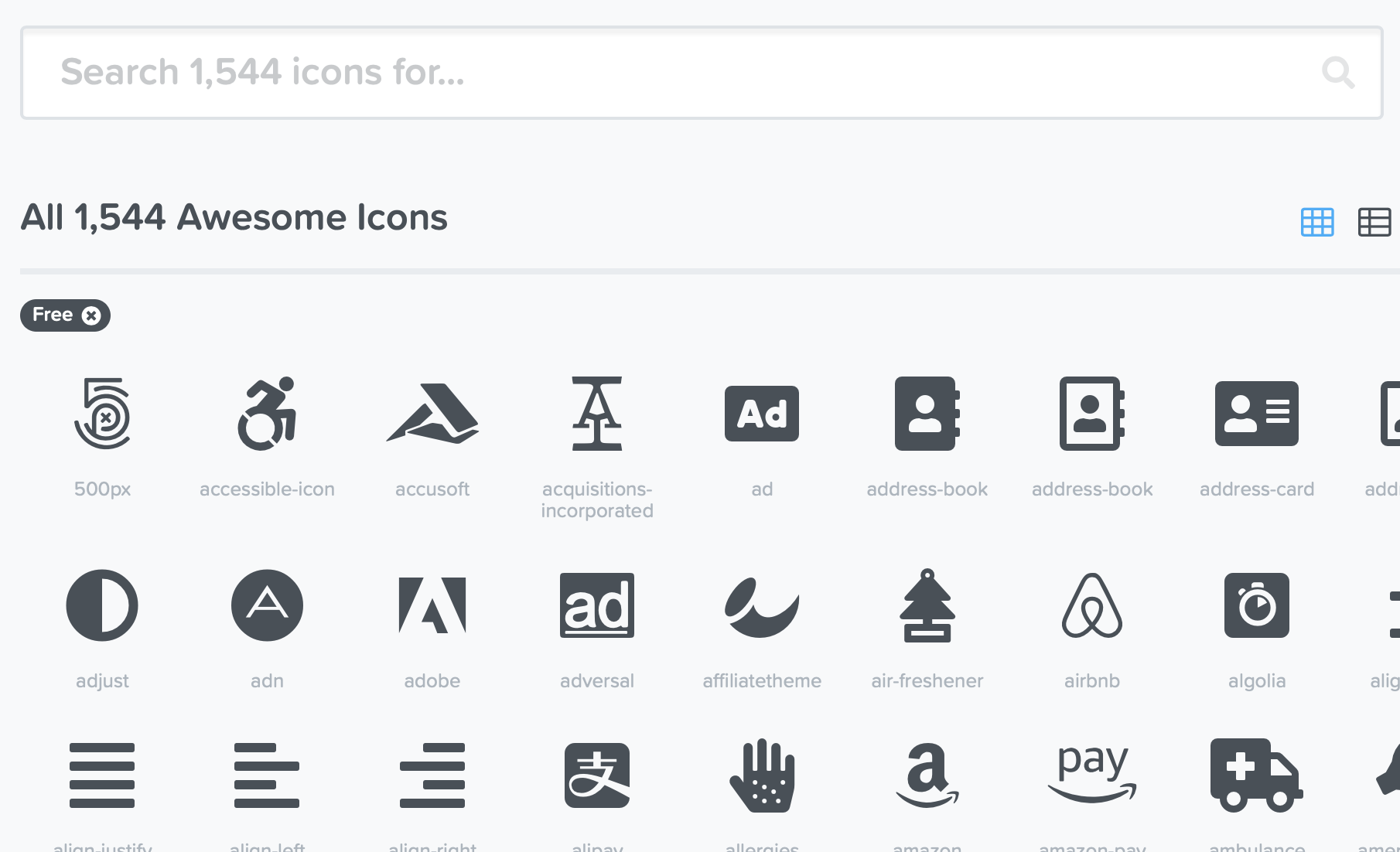
4. Font Awesome

Font Awesome [12] — это онлайн-директория, содержащая более 1 500 бесплатных иконок, включая стандартные иконки приложений, фирменные иконки и другие полезные символы.
Вы можете скачать иконки в виде набора шрифтов OpenType [13] или в формате SVG. В веб-приложениях их можно использовать напрямую через JavaScript с помощью тега иконки.
На мой взгляд, Font Awesome особенно полезен при создании прототипов: с его помощью можно быстро ввести иконки в разрабатываемое приложение еще до утверждения официального дизайна.
5. Stack Exchange

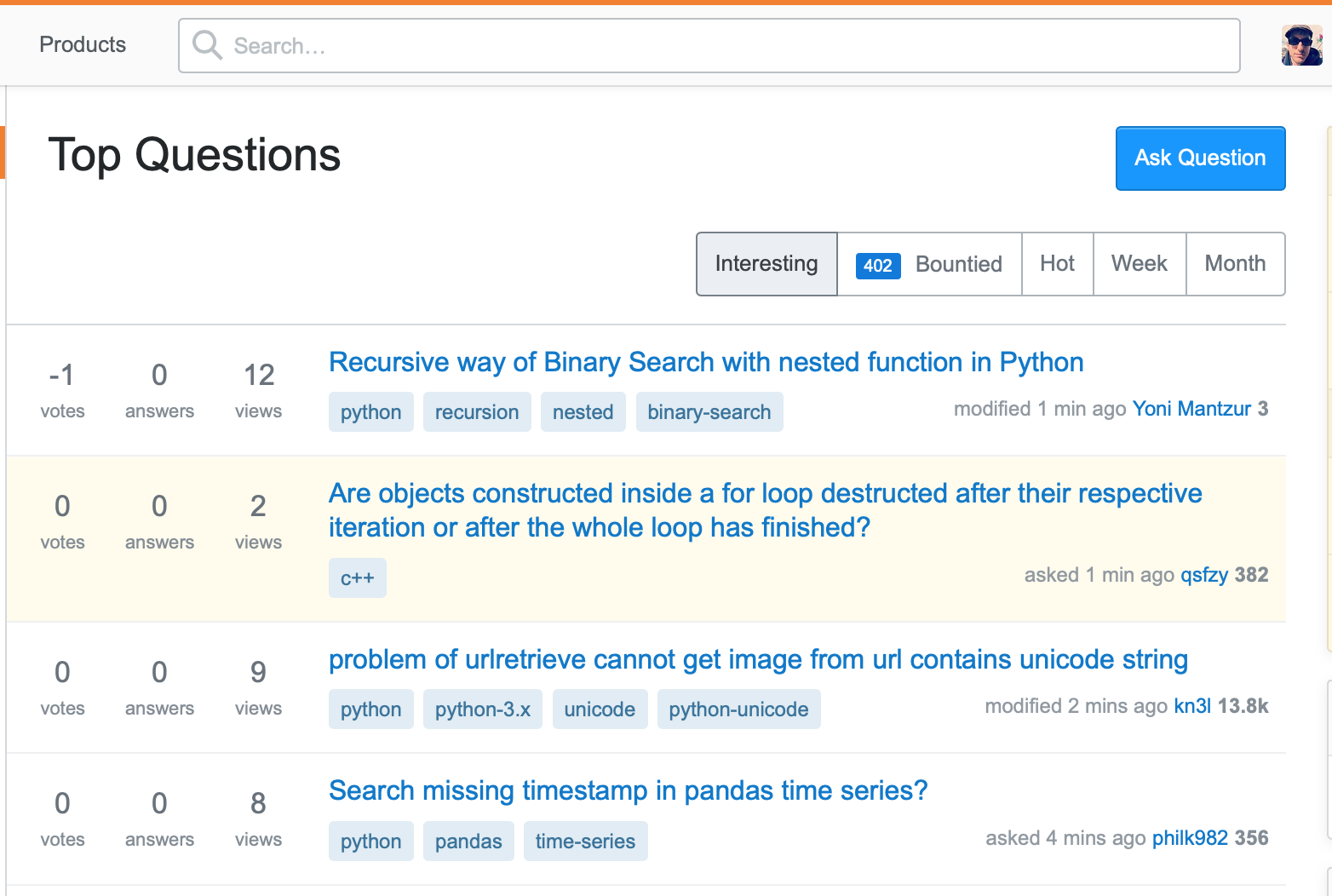
Если бы мне пришлось выбирать только одно важнейшее веб-приложение, я бы выбрал Stack Exchange [14].
Stack Exchange — это сеть сайтов с вопросами и ответами на разные темы. Этим ресурсом пользуется более 11 миллионов человек, что говорит о его солидности. На сайте для специалистов в области программирования Stack Overflow ответы на вопросы часто приходят в течение нескольких минут после их публикации.
Я узнал очень многое на сайте Stack Overflow [15], он помог мне решить множество практических задач.
Если вы начинающий программист или уровень ваших знаний в этой области средний, попробуйте задать там вопрос в следующий раз, когда столкнетесь с трудностями. Если же вы достаточно продвинутый специалист, вы сможете сами давать ответы на некоторые вопросы.
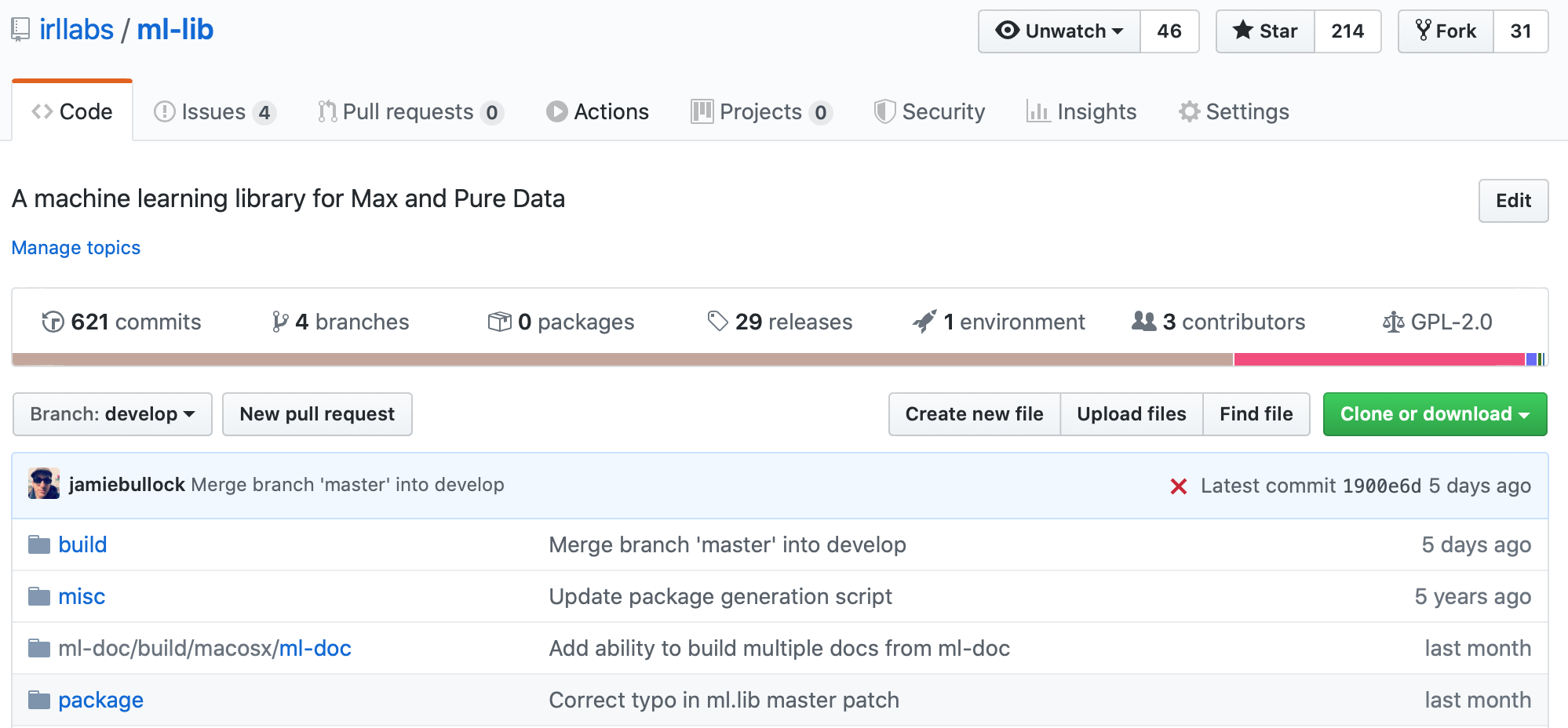
6. GitHub

Мне кажется, что этот список был бы неполным без GitHub [16]! GitHub — это веб-сервис для реализации доступа к репозиториям Git [17] и управления ими. Также он включает такие фичи, как отслеживание ошибок, wiki, релизы проектов и проектные канбан-доски.
На страницах GitHub [18] предоставляется для базовых веб-сайтов или блогов. Для меня GitHub — это универсальный ресурс, содержащий все необходимое для управления проектом программного обеспечения, его документирования и выпуска.
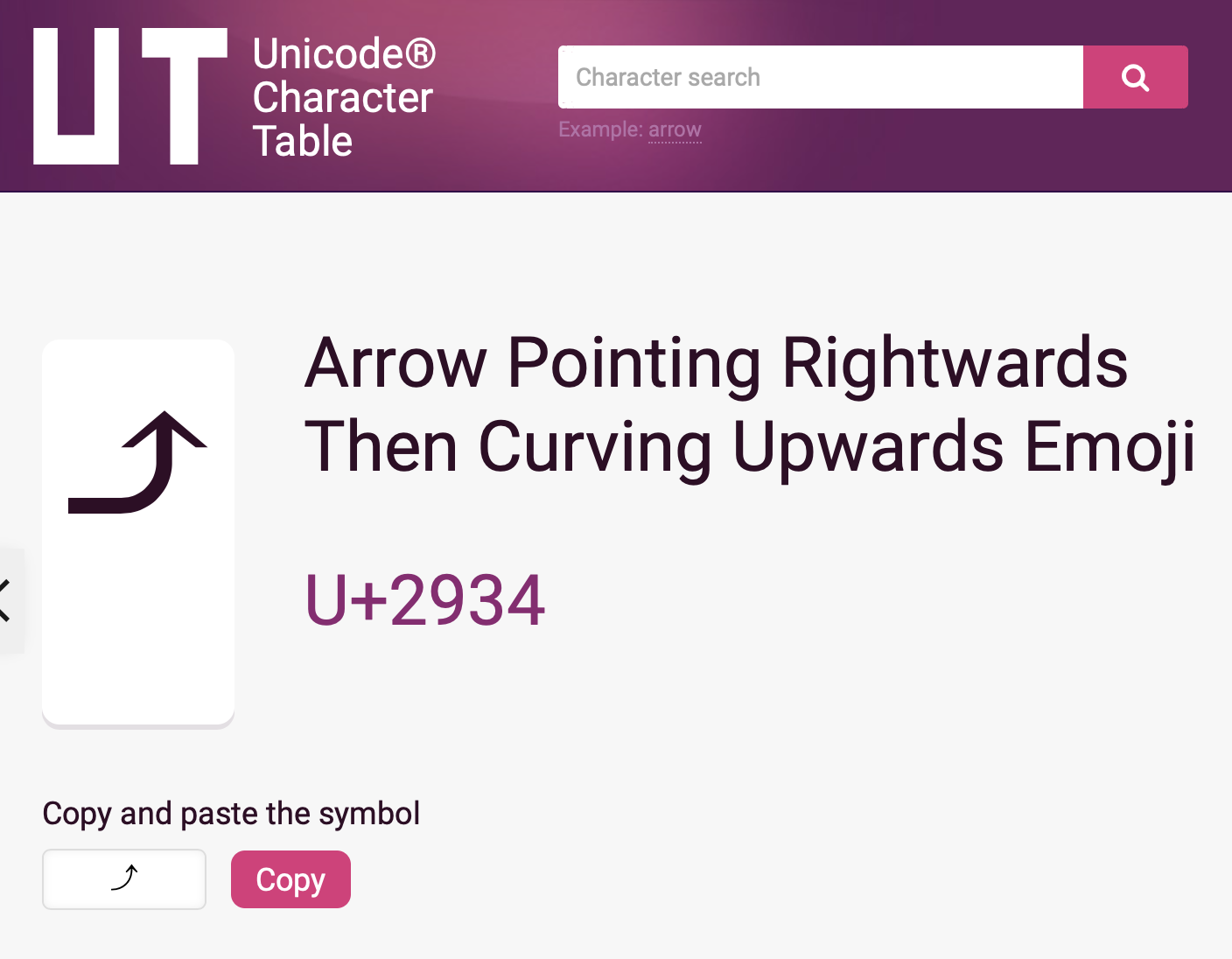
7. Unicode Table

Unicode Table [20] представляет собой огромную базу данных символов Unicode с функцией поиска. Она включает ноты, стрелки, эмодзи, знаки валют, математические символы, китайские иероглифы и все, что только можно себе представить.
Для каждого символа, наряду с кодами Unicode, HTML и CSS, предоставляется версия для вставки, а также полные данные кодировки UTF [21]. Обратите внимание на то, что для отображения этих символов в приложении необходим совместимый с Unicode шрифт.
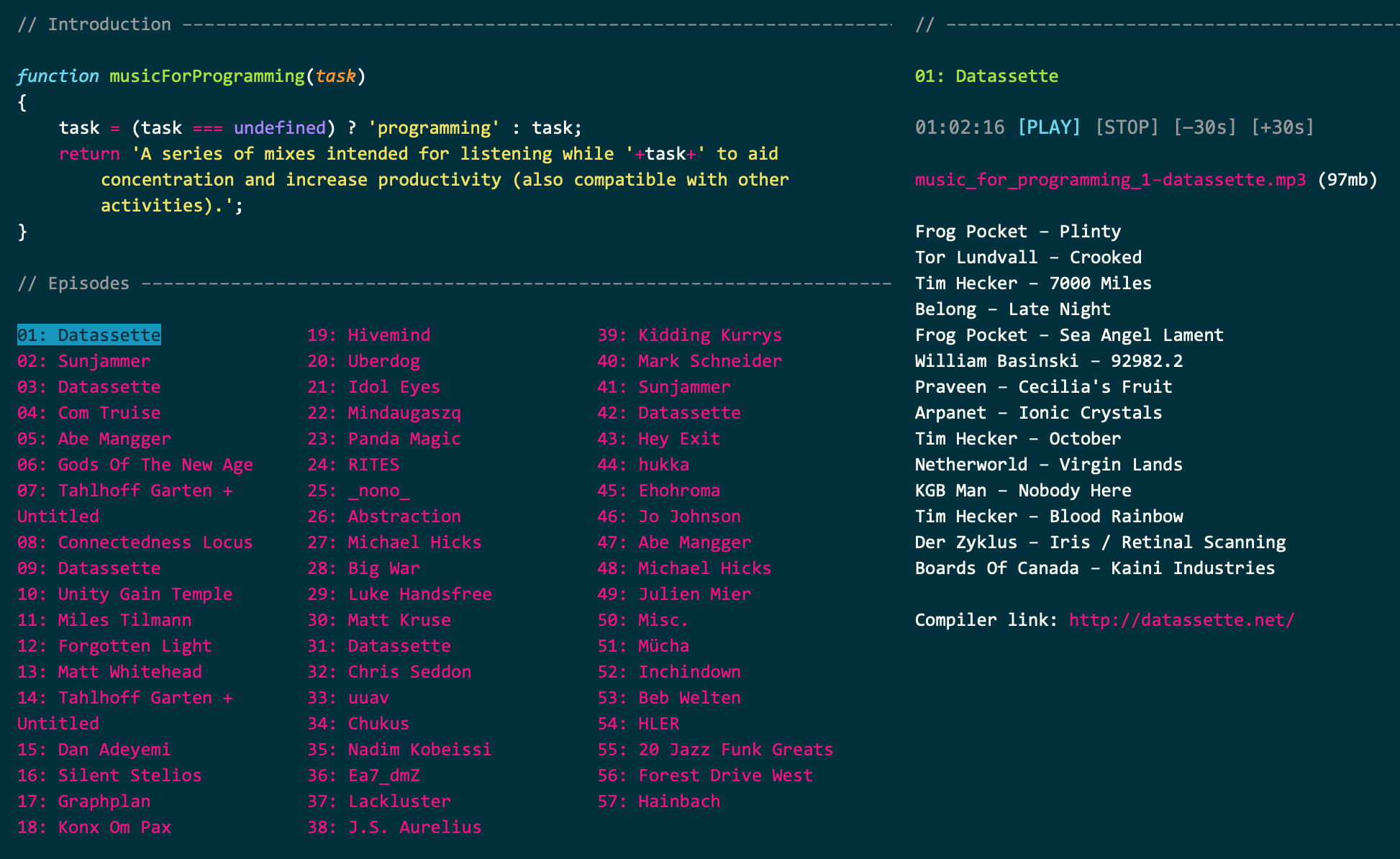
8. Музыка для программирования

И наконец, встречайте одно из моих самых любимых веб-приложений — musicForProgramming [22]! Оно содержит более 50 плейлистов с музыкой, специально предназначенной для улучшения концентрации.
Существуют аргументы в пользу того, что музыка помогает сосредоточиться, и я считаю, что некоторые музыкальные стили подходят для этого лучше других. Я пользуюсь этим сайтом не каждый день, но он кажется мне просто потрясающим! Иногда этот ресурс — именно то, что мне нужно для повышения концентрации.
***
Надеюсь, этот список был полезным для вас. Если вы знаете другие интересные веб-приложения для разработчиков, было бы здорово прочитать о них в комментариях к этой статье.
Автор: Plarium
Источник [23]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/345775
Ссылки в тексте:
[1] Jamie Bullock: https://medium.com/@jamiebullock
[2] Héctor Martínez: https://unsplash.com/@oria_hector?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText
[3] Unsplash: https://unsplash.com/s/photos/essential?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText
[4] Online GDB: https://www.onlinegdb.com/
[5] Python: https://www.python.org/
[6] Ruby: https://www.ruby-lang.org/en/
[7] Swift: https://developer.apple.com/swift/
[8] онлайн-инструментов проверки JSON: https://jsonlint.com/
[9] валидатор JSON Schema: https://www.jsonschemavalidator.net/
[10] Regex 101: https://regex101.com/
[11] регулярных выражений: https://ru.wikipedia.org/wiki/%D0%A0%D0%B5%D0%B3%D1%83%D0%BB%D1%8F%D1%80%D0%BD%D1%8B%D0%B5_%D0%B2%D1%8B%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F
[12] Font Awesome: https://fontawesome.com/
[13] OpenType: https://ru.wikipedia.org/wiki/OpenType
[14] Stack Exchange: https://stackexchange.com/
[15] Stack Overflow: https://stackoverflow.com/questions/47496287/how-would-i-use-orb-detector-with-image-homography/47497745#47497745
[16] GitHub: https://github.com/
[17] Git: https://ru.wikipedia.org/wiki/Git
[18] На страницах GitHub: https://pages.github.com/
[19] хостинг: https://www.reg.ru/?rlink=reflink-717
[20] Unicode Table: https://unicode-table.com/ru/
[21] кодировки UTF: https://ru.wikipedia.org/wiki/%D0%AE%D0%BD%D0%B8%D0%BA%D0%BE%D0%B4
[22] musicForProgramming: https://musicforprogramming.net/
[23] Источник: https://habr.com/ru/post/487280/?utm_campaign=487280&utm_source=habrahabr&utm_medium=rss
Нажмите здесь для печати.