Поддержка SVG и режим CompactOverlay в приложениях UWP

Хочу продемонстрировать несколько простых, но интересных нововведений, которые принесло с собой для разработчиков обновление Creators Update.
На данный момент, для того, чтобы скачать и установить Creators Update SDK необходимо быть Windows инсайдером. Сейчас доступно SDK сборки под номером 15063. Найти его можно на страничке разработчиков сайта Windows Insider [1].
Кроме обновленной 10-ки и Creators Update SDK вам понадобится еще и Visual Studio 2017.
Поддержка SVG
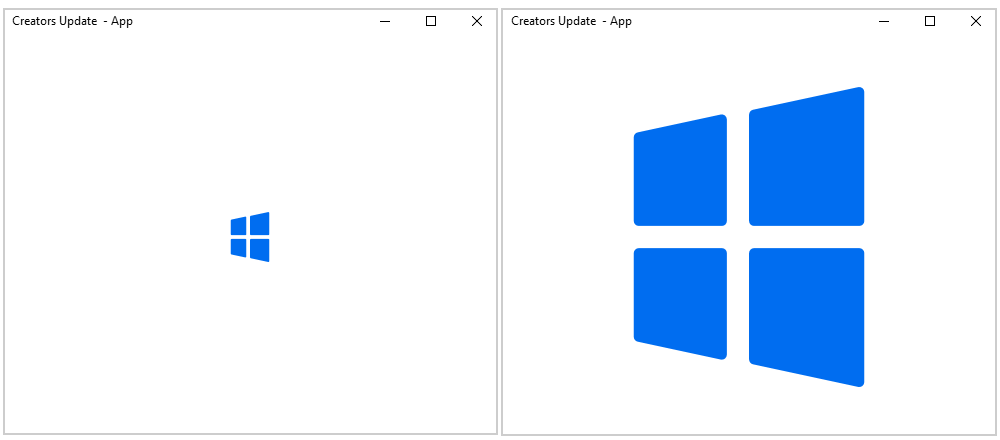
Файлы SVG теперь можно внедрять в страницы точно так же, как и растровые изображения.
Пример внедрения иконки Windows:
<Image Source="ms-appx:///winsign.svg" Width="50" Height="50"></Image>Для того, чтобы попробовать, вы можете самостоятельно в текстовом редакторе создать файл с расширением SVG и следующим содержимым:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Win_1" x="0px" y="0px" viewBox="0 0 299.35 299.35" style="enable-background:new 0 0 299.35 299.35;" xml:space="preserve" width="512px" height="512px">
<g>
<path d="M125.707,28.43c-1.176-0.949-2.715-1.317-4.193-0.999L38.62,45.247c-2.304,0.495-3.949,2.532-3.949,4.888v83.487 c0,2.761,2.238,5,5,5h82.894c2.762,0,5-2.239,5-5V32.32C127.564,30.809,126.882,29.38,125.707,28.43z" fill="#006DF0"/>
<path d="M259.679,160.728h-105c-2.762,0-5,2.239-5,5v106.055c0,2.357,1.646,4.393,3.949,4.888l105,22.567 c0.349,0.075,0.7,0.112,1.051,0.112c1.133,0,2.244-0.385,3.143-1.111c1.175-0.949,1.857-2.379,1.857-3.889V165.728 C264.679,162.967,262.441,160.728,259.679,160.728z" fill="#006DF0"/>
<path d="M262.822,1.111c-1.176-0.949-2.714-1.317-4.193-0.999l-105,22.567c-2.304,0.495-3.949,2.532-3.949,4.888v106.055 c0,2.761,2.238,5,5,5h105c2.762,0,5-2.239,5-5V5C264.679,3.49,263.997,2.06,262.822,1.111z" fill="#006DF0"/>
<path d="M122.564,160.728H39.671c-2.762,0-5,2.239-5,5v83.487c0,2.356,1.646,4.393,3.949,4.888l82.894,17.816 c0.348,0.075,0.7,0.112,1.051,0.112c1.133,0,2.244-0.385,3.143-1.111c1.175-0.949,1.857-2.378,1.857-3.889V165.728 C127.564,162.967,125.326,160.728,122.564,160.728z" fill="#006DF0"/>
</g>
</svg>Файл необходимо добавить в корневую папку проекта. SVG это векторная графика и масштабируется без потери качества, а значит размерами можно указать хоть 50, хоть 500.

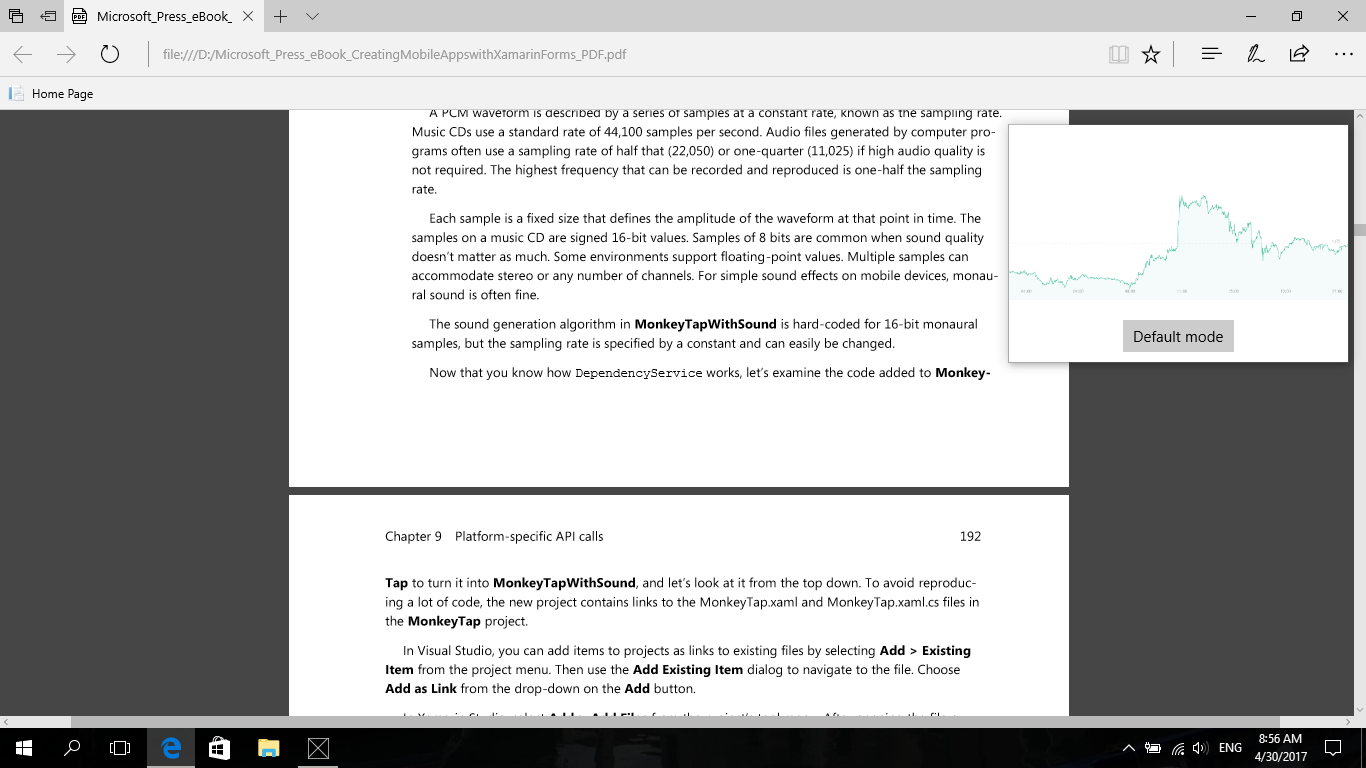
Режим CompactOverlay
Этот режим очень напоминает телевизионный Picture-in-Picture.
Не знаю, как вы, а я частенько посматриваю видео, но при этом параллельно занимаюсь какой-либо еще работой. В Windows 8.1 имелся режим snap. В первых версиях Windows 10 появилось множество изменений, но режима, в котором окно всегда находилось бы поверх остальных не было. Фактически режим CompactOverlay это topmost режим для приложения. В этом режиме у приложения существуют ограничения на размер окна. Этот режим просили в частности сами разработчики/пользователи на страничке User Voice: UWP Windows Always On Top [2]
Для того, чтобы попробовать в действии можно добавить кнопку
<Button x:Name="btnCompactMode" Click="btnCompactMode_Click" Margin="0,10,0,0">Compact mode</Button>и следующий код обработки:
private async void btnCompactMode_Click(object sender, RoutedEventArgs e)
{
if (ApplicationView.GetForCurrentView().ViewMode == ApplicationViewMode.Default)
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
btnCompactMode.Content = "Default mode";
}
else
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default);
btnCompactMode.Content = "Compact mode";
}
}В результате, вы сможете, одновременно заниматься какими-то своими делами и наблюдать ваше приложение, в котором может быть отображен, например, график соотношения USD к EURO
Окно можно сделать как чуть меньше, так и чуть больше, но на пол экрана растянуть не получится.
Можно задать конкретный размер из кода с помощью ViewModePreferences:
ViewModePreferences compactOptions = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay);
compactOptions.CustomSize = new Windows.Foundation.Size(300, 200);
bool modeSwitched = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, compactOptions);Можно создать новое окно приложения и сделать его CompactOverlay:
int compactViewId = 0;
await CoreApplication.CreateNewView().Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
var frame = new Frame();
compactViewId = ApplicationView.GetForCurrentView().Id;
frame.Navigate(typeof(CompactOverlayPage));
Window.Current.Content = frame;
Window.Current.Activate();
ApplicationView.GetForCurrentView().Title = "Окошко CompactOverlay";
});
await ApplicationViewSwitcher.TryShowAsViewModeAsync(compactViewId, ApplicationViewMode.CompactOverlay);Впрочем, новое окно можно было создавать и раньше, но только в обычном режиме:
await ApplicationViewSwitcher.TryShowAsStandaloneAsync(compactViewId);Еще пара простеньких фич
Кроме поддержки SVG и CompactOverlay появилась еще одна простенькая, но нужная возможность подчеркнуть и зачеркнуть текст. Оказывается, раньше так нельзя было.
<TextBlock TextDecorations="Strikethrough">bla-bla-bla</TextBlock>
Также теперь можно использовать Access Keys. Это shortcuts – сочетания клавиш, которые используются для того, чтобы ускорить доступ к кнопкам.
Создать сочетания клавиш для быстрого доступа к элементам окна довольно просто. Рассмотрим на примере кнопок. Создадим две кнопки. Одной назначим кнопку доступа клавишу A, а второй B.
<Button AccessKey="A" Click="ButtonA_Click">Кнопка A</Button>
<Button AccessKey="B" Click="ButtonB_Click">Кнопка B</Button>
<TextBox Width="200" AccessKey="T" />
Теперь после нажатия Alt+A будет инициироваться событие ButtonA_Click, а после нажатия B соответственно ButtonB_Click. По нажатию Alt+T фокус будет установлен на поле ввода.
Подробнее здесь: Ключи доступа [3]
Это далеко не все возможности, которые появились с выходом последнего обновления. Ждем окончательного релиза SDK.
О других возможностях можете попробовать почитать здесь: Windows Developer Day – Creators Update [4]
Полный список новых функций доступен здесь: What's New in Windows 10 for developers [5]
Еще одна интересная статья про VS: Visual Studio 2017 Update Preview and Windows 10 Creators Update SDK [6]
Автор: Алексей Соммер
Источник [7]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka-pod-windows-phone/254192
Ссылки в тексте:
[1] Windows Insider: https://www.microsoft.com/en-us/software-download/windowsinsiderpreviewSDK
[2] UWP Windows Always On Top: https://wpdev.uservoice.com/forums/110705-universal-windows-platform/suggestions/11179821-uwp-windows-always-on-top
[3] Ключи доступа: https://docs.microsoft.com/ru-ru/windows/uwp/input-and-devices/access-keys
[4] Windows Developer Day – Creators Update: https://blogs.windows.com/russia/2017/02/15/windows-developer-day-creators-update/#MTYKZWc4uIyYm4Fs.97
[5] What's New in Windows 10 for developers: https://docs.microsoft.com/en-us/windows/uwp/whats-new/windows-10-version-1703
[6] Visual Studio 2017 Update Preview and Windows 10 Creators Update SDK: https://blogs.msdn.microsoft.com/visualstudio/2017/03/16/visual-studio-2017-update-preview-and-windows-10-creators-update-sdk/
[7] Источник: https://habrahabr.ru/post/327644/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.