FConsole — инструмент для отладки PIxi.js (Canvas-WebGL) приложений
Буквально вчера выложил в открытый доступ первую рабочую версию консоли для отладки Canvas/WebGL приложений FConsole [1]. Если вы всегда хотели редактировать свойства визуальных объектов без изменения исходного кода, а так же без сложностей просматривать всю иерархию визуальных объектов, то прошу под кат.

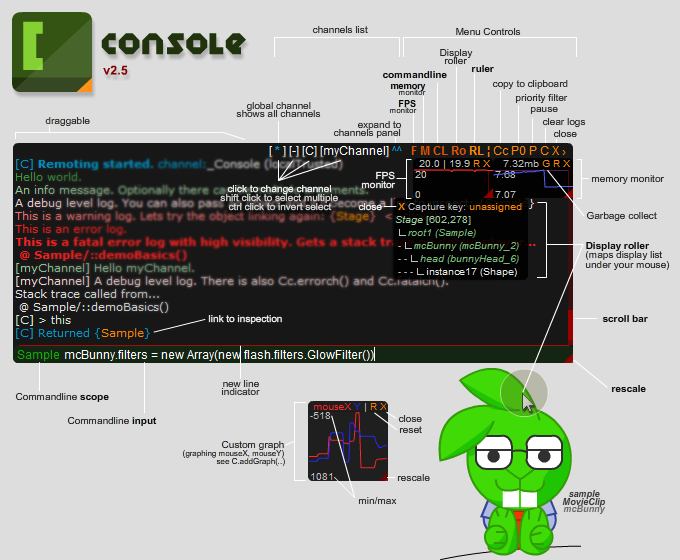
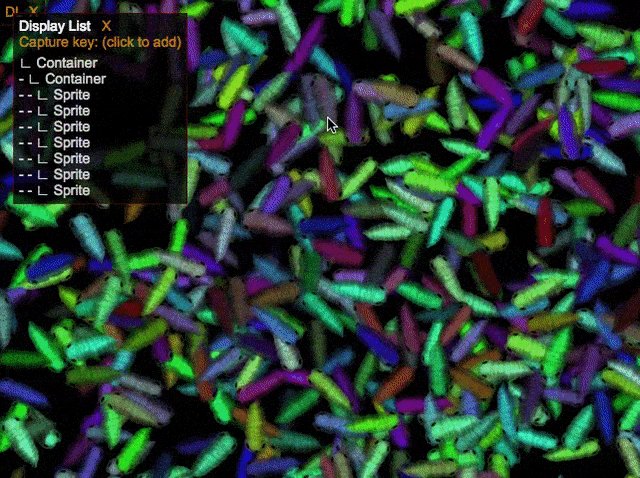
* На скриншоте представлена Flash-Console [2], которая бралась в качестве примера при разработке FConsole
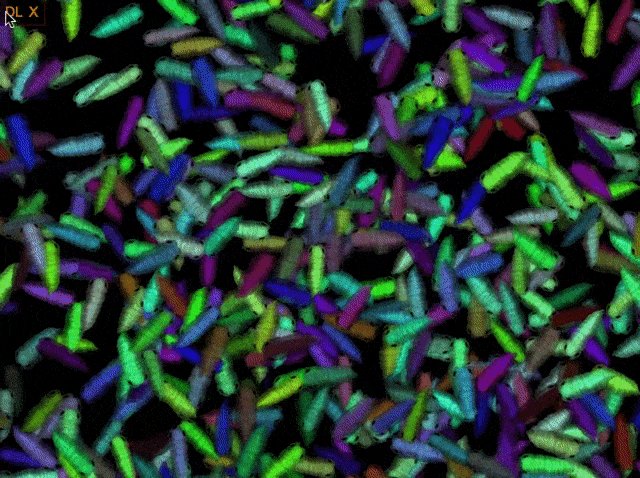
Demo
Demo [3] | Demo Source [4]
Возможности
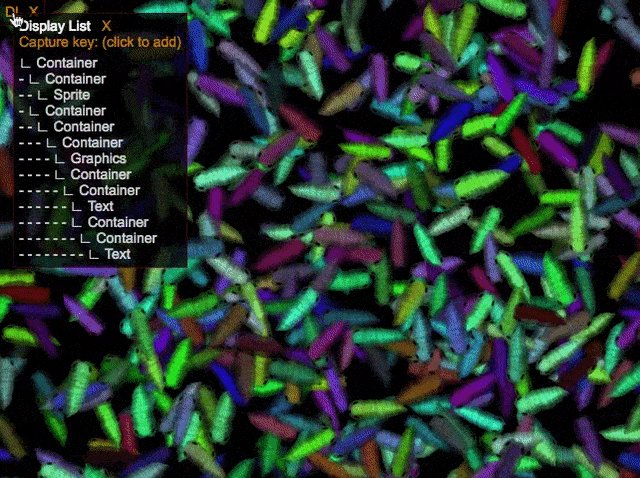
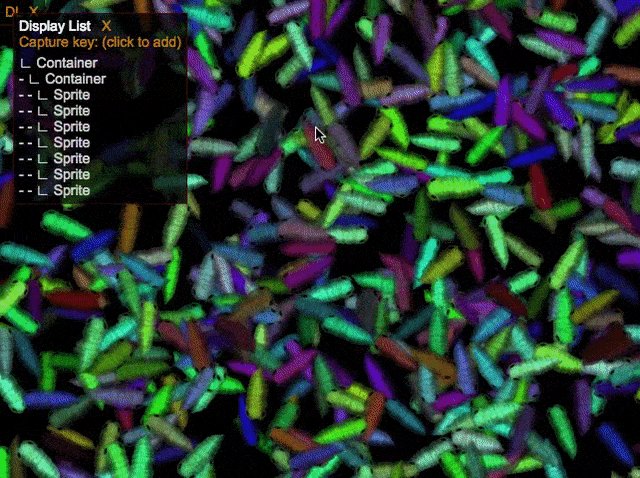
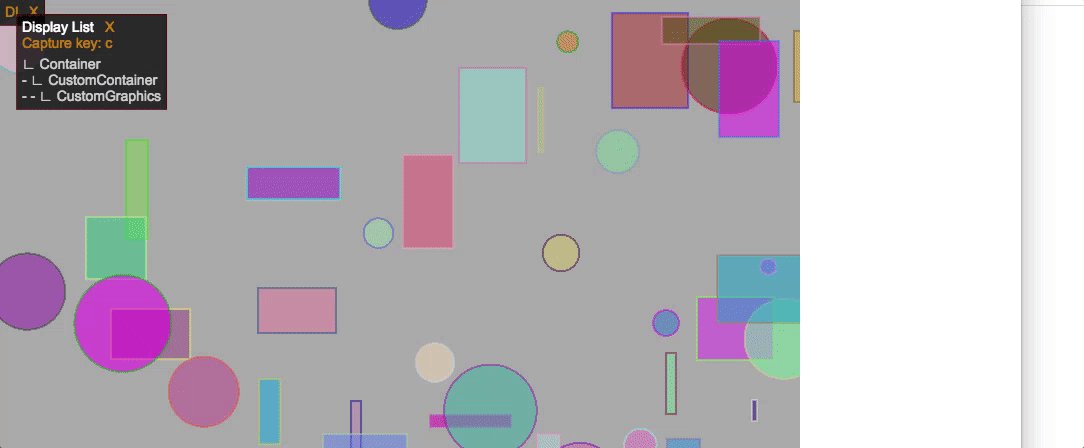
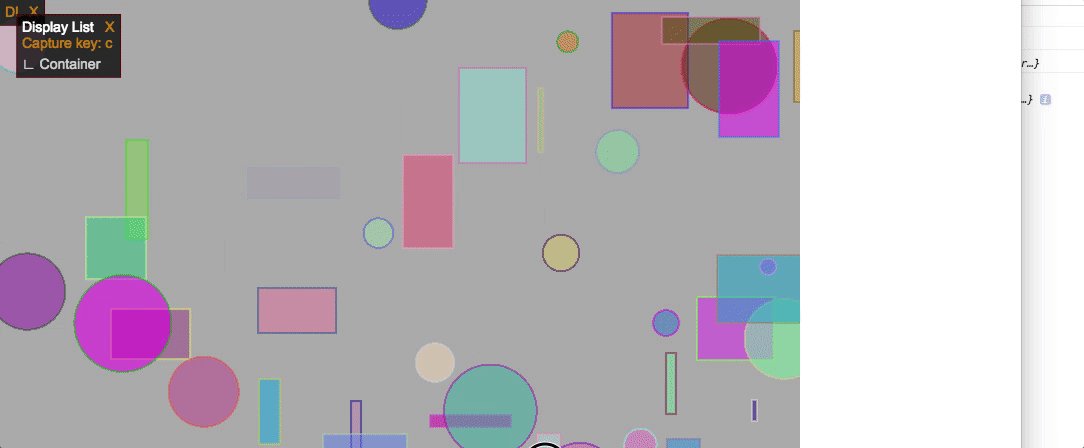
Display List Inspector
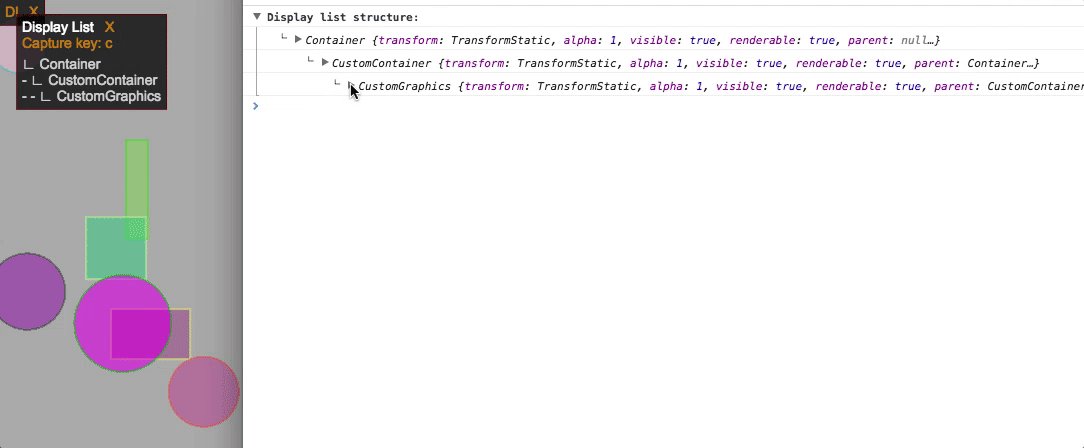
Иерархия визуальных объектов
Позволяет просматривать иерархию визуальных объектов, которые находятся под курсором.

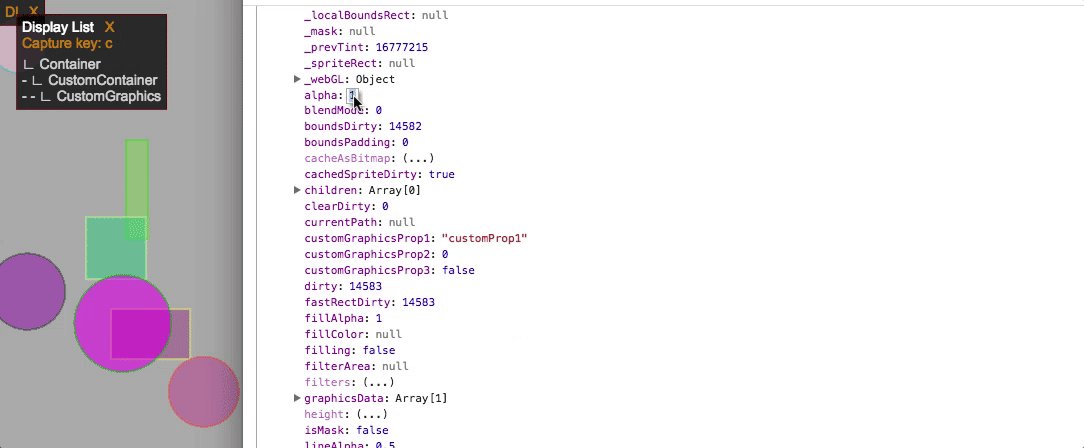
Редактирование свойств
Позволяет редактировать свойства визуальных объектов, без необходимости изменения исходного кода (например, может быть полезно в выравнивании объектов).

Совместимости
На данный момент консоль работает только с Pixi.js, но в архитектуре зависимостей заложена возможность расширения и написания адаптеров для разных графических движков. Следующий запланированный адаптер — EaselJS.
P.S.
Это мой первый опыт в open-source проектах под HTML5/JS/Typescript, поэтому, буду благодарен если сообщество подскажет очевидные недочёты, которые сразу могут бросаться в глаза опытным разработчикам.
Ну и вообще, любой фидбек и запросы фич только приветствуются!
Автор: Flashist
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/181137
Ссылки в тексте:
[1] FConsole: https://github.com/flashist/fconsole
[2] Flash-Console: https://github.com/junkbyte/flash-console
[3] Demo: https://flashist.github.io/fexamples/
[4] Demo Source: https://github.com/flashist/fexamples
[5] Источник: https://habrahabr.ru/post/308804/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.