Лучшие плагины для Sublime Text
WebInspector [1]
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay [2] от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint [3].
Emmet [4]
Один из самых популярных плагинов для редакторов Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагинов Hayaku [5] — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Git [6]
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Существует еще Glue [7], который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
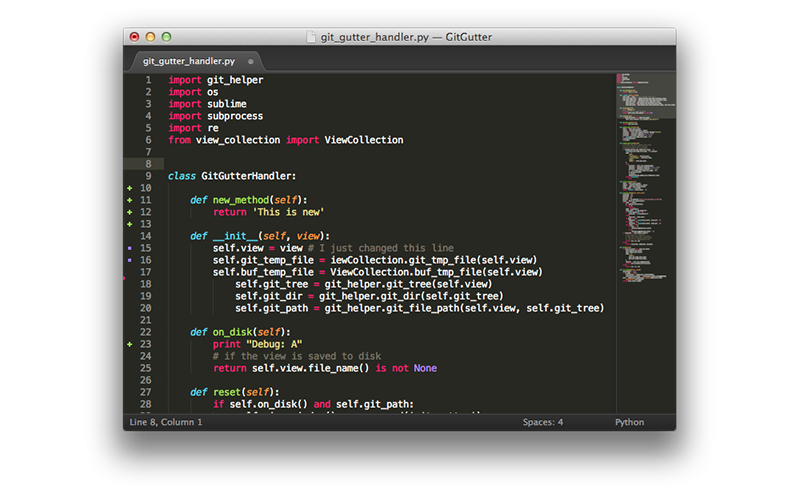
GitGutter [8] — diff tool в режиме реального времени
EditorConfig [9]
 [9]
[9]
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
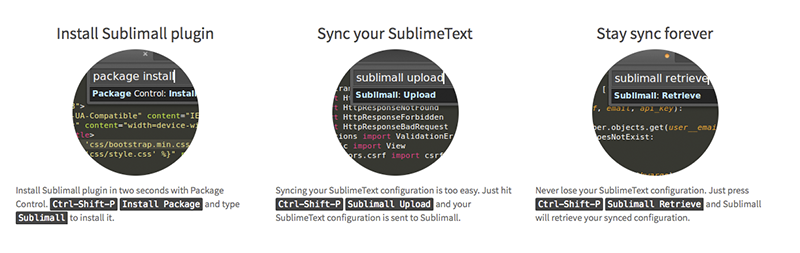
Sublimall [10]
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт.
 [10]
[10]
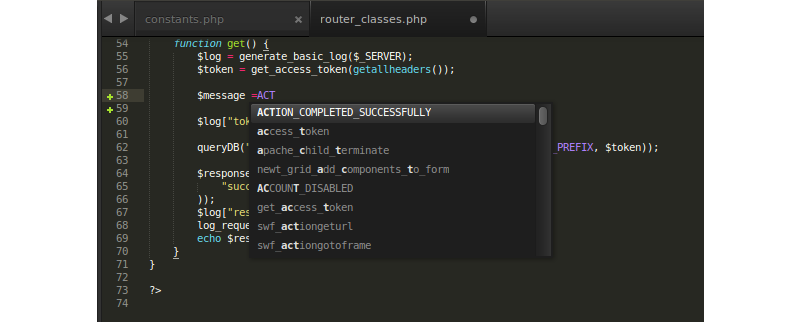
AllAutocomplete [11]
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel [12], который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
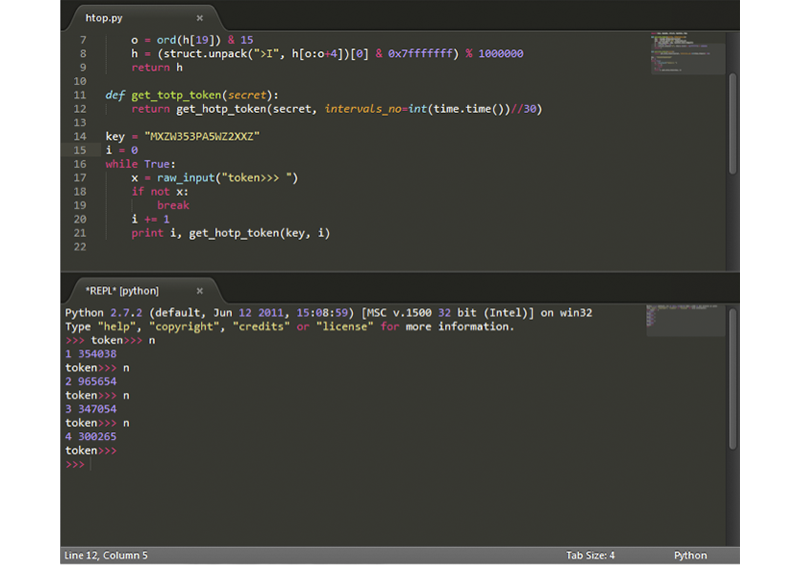
SublimeREPL [13]
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
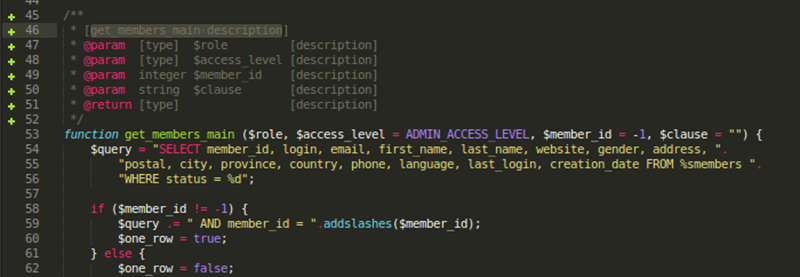
DocBlockr [14]
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
 [14]
[14]
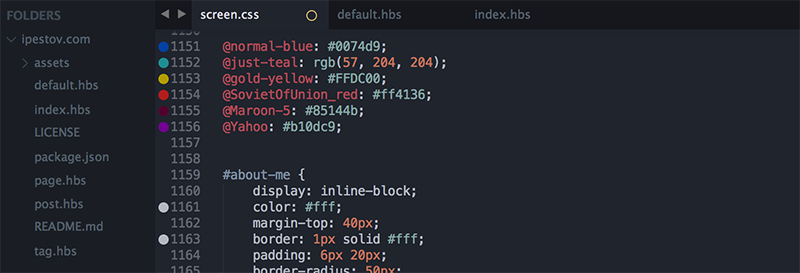
ColorPicker [15]
Обычно когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + c. А еще есть замечательный Gutter Color [16], который с помощью ImageMagick [17] упрощает ориентирование в цветовых кодах:
 [16]
[16]
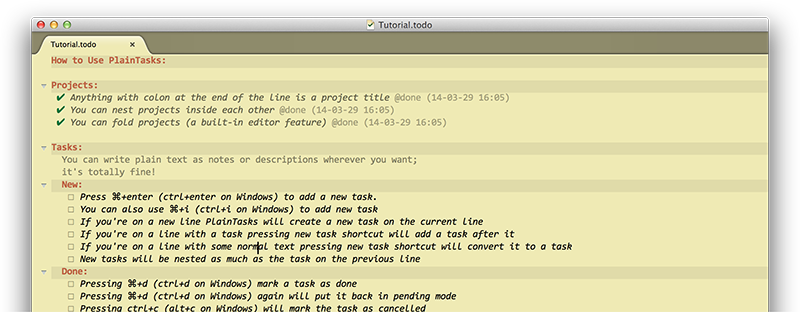
PlainTasks [18]
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
 [18]
[18]
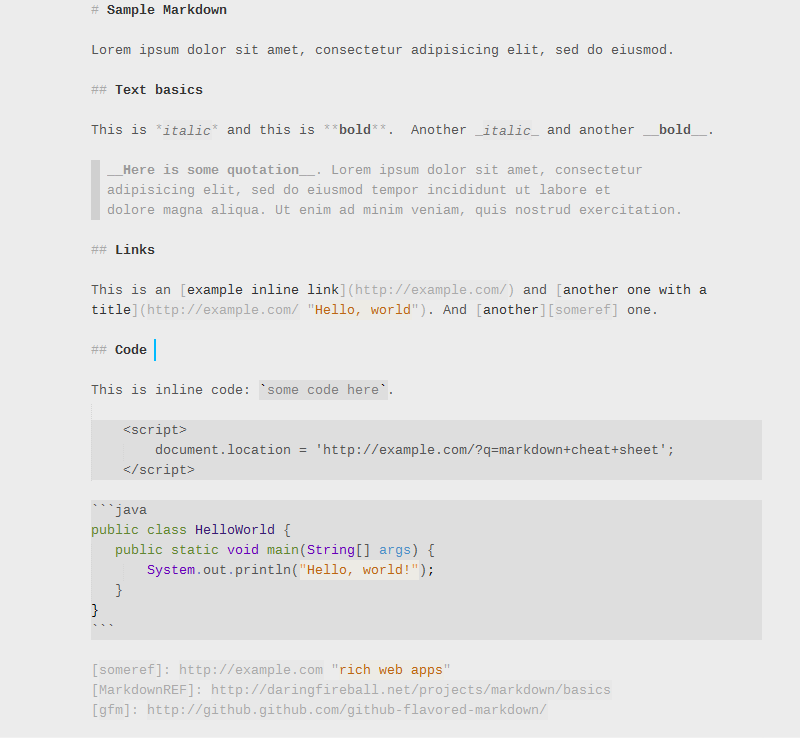
MarkdownEditing [19]
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview [20].
Напоследок:
- Sublime SFTP [21]
- SideBarEnhancement [22] — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim [23] — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter [24] — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb [25] — комбинирует CSS свойства в определенном порядке.
- FixMyJS [26], Jsfmt [27] и JsFormat [28] — плагины для форматирования JS/JSON-кода.
- SVG-Snippets [29] — большая коллекция полезных шаблонов при работы с SVG.
- Trailing Spaces [30] — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment [31] — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders [32] — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax [33] — налету определяет синтаксис в текущем файле.
- StylToken [34] — подсветка определенных фрагментов текста, как в Notepad++.
- EncodingHelper [35] — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist [36] — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) [37] — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
- Soda [38]
- Spacegray [39]
- Flatland [40]
- Tomorrow [41]
- Base 16 [42]
- Solarized [43]
- Для всех других предпочтений есть Color Schemes [44] и Сolorsublime [45].
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Автор: ilusha_sergeevich
Источник [46]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/72910
Ссылки в тексте:
[1] WebInspector: https://github.com/sokolovstas/SublimeWebInspector
[2] Fireplay: https://github.com/mozilla/fireplay-sublime
[3] JSHint: https://github.com/uipoet/sublime-jshint
[4] Emmet: http://emmet.io/
[5] Hayaku: https://github.com/hayaku/hayaku
[6] Git: https://github.com/kemayo/sublime-text-git
[7] Glue: https://github.com/chrissimpkins/glue
[8] GitGutter: https://github.com/jisaacks/GitGutter
[9] EditorConfig: https://github.com/sindresorhus/editorconfig-sublime
[10] Sublimall: https://sublimall.org/
[11] AllAutocomplete: https://github.com/alienhard/SublimeAllAutocomplete
[12] CodeIntel: https://github.com/SublimeCodeIntel/SublimeCodeIntel
[13] SublimeREPL: https://github.com/wuub/SublimeREPL
[14] DocBlockr: https://github.com/spadgos/sublime-jsdocs
[15] ColorPicker: http://weslly.github.io/ColorPicker/
[16] Gutter Color: https://github.com/ggordan/GutterColor
[17] ImageMagick: http://www.imagemagick.org/
[18] PlainTasks: https://github.com/aziz/PlainTasks
[19] MarkdownEditing: https://github.com/ttscoff/MarkdownEditing
[20] MarkdownPreview: https://github.com/revolunet/sublimetext-markdown-preview
[21] Sublime SFTP: http://wbond.net/sublime_packages/sftp
[22] SideBarEnhancement: https://github.com/titoBouzout/SideBarEnhancements
[23] ActualVim: https://github.com/lunixbochs/actualvim
[24] SublimeLinter: http://github.com/SublimeLinter/SublimeLinter
[25] CSScomb: https://github.com/csscomb/sublime-csscomb
[26] FixMyJS: https://github.com/jshint/fixmyjs
[27] Jsfmt: https://github.com/paulirish/sublime-jsfmt
[28] JsFormat: https://github.com/jdc0589/JsFormat
[29] SVG-Snippets: https://github.com/jorgeatgu/SVG-Snippets
[30] Trailing Spaces: https://github.com/SublimeText/TrailingSpaces
[31] Alignment: http://wbond.net/sublime_packages/alignment
[32] Placeholders: https://github.com/mrmartineau/Placeholders
[33] ApplySyntax: https://github.com/facelessuser/ApplySyntax
[34] StylToken: https://github.com/vcharnahrebel/style-token
[35] EncodingHelper: https://github.com/SublimeText/EncodingHelper
[36] Gist: https://github.com/condemil/Gist
[37] Clipboard History (ST2): https://github.com/kemayo/sublime-text-2-clipboard-history
[38] Soda: http://buymeasoda.github.io/soda-theme/
[39] Spacegray: http://kkga.github.io/spacegray/
[40] Flatland: https://github.com/thinkpixellab/flatland
[41] Tomorrow: https://github.com/chriskempson/tomorrow-theme
[42] Base 16: https://github.com/chriskempson/base16
[43] Solarized: http://ethanschoonover.com/solarized
[44] Color Schemes: https://github.com/daylerees/colour-schemes
[45] Сolorsublime: http://colorsublime.com/
[46] Источник: http://habrahabr.ru/post/235901/
Нажмите здесь для печати.