Как рестораны создают сайты: 4 дизайн-решения
В нашем блоге мы рассказывали о том, как рестораны автоматизируют свою работу с помощью специальных систем (например, Jowi [2]), заботятся о комфорте посетителей с помощью правильного света [3] и звука [4], а также используют психологические трюки [5] для повышения среднего чека.
Заходила речь и о том, как заведении применяют дизайн — мы рассматривали различные подходы к созданию меню [6]. Сегодня же речь пойдет и дизайн-решениях при создании сайтов ресторанов.
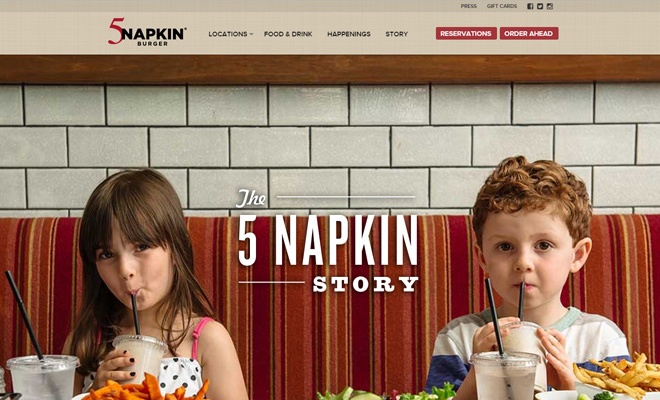
Использование фото
Фотографии — это инструмент, который может оказать решающее значение при выборе блюда. Создать качественное фото еды довольно сложно — в одном из предыдущих материалов мы подробно разбирали [7] этот процесс. Для сайта же могут подойти и изображения людей, которые наслаждаются посещением определенного заведения.

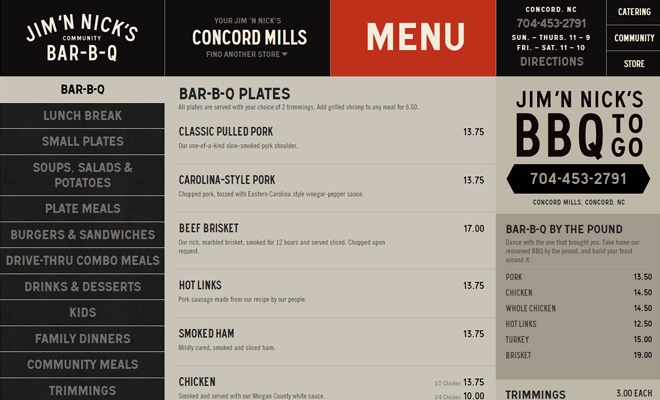
Упрощение разделов меню
Люди заходят на сайты ресторанов не для того, чтобы провести на них много времени, разглядывая фото или пытаясь понять витиеватые тексты. В большинстве случаев пользователю нужно либо заказать доставку или выбрать блюдо перед походом в заведение.
Чтобы облегчить выбор в разделе меню должны быть не только названия блюд с ценами, но и описание ингредиентов блюда. При этом, рестораны, которые заботятся о посетителях своего сайта, не просто размещают в разделе меню отсканированные страницы реального меню (часто в формате PDF), а используют HTML — это позволяет ускорить загрузку даже при медленном соединении.
Некоторые заведения используют двухколоночный шаблон, как в реальном меню, а некоторые размещают информацию список из одного столбца. Важный тренд — телефон для заказа доставки делают крупным (как на примере ниже), чтобы повысить число таких заказов.

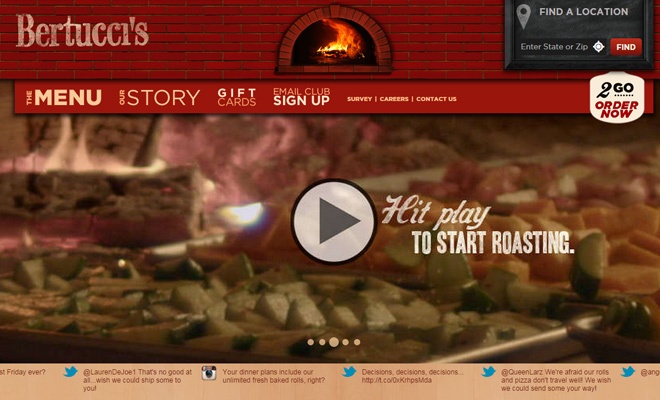
Минималистичная навигация
Сайт ресторана может использоваться для решения совершенно различных задач — посетитель может просматривать блюда в меню, а может захотеть найти адрес ближайшего заведения, связаться с менеджером или, к примеру, почитать об истории компании.
При этом редко когда посетители готовы тратить много времени на работу с сайтом ресторана, поэтому нужно сделать так, чтобы решить все свои задачи они могли быстро. Это означает, что навигация должна быть простой — большое количество элементов может запутать того, кто просто пришел по-быстрому заказать себе пиццу. Чтобы избежать таких проблем, интерфейс сайта должны фокусироваться на наиболее важных задачах пользователя.
В частности, это значит, что навигационные меню должны включать лишь несколько самых нужных ссылок, а для второстепенных задач можно использовать подменю — некоторые заведения делают так, чтобы при скролле эти подменю скрывались, не загораживая контент сайта.

Интеграция с социальными сервисами
Многие заведения уделяют большое внимание работе с интернетом. В частности, они мониторят активность посетителей в социальных сетях, на сайтах отзывых. Иногда представители заведения могут даже «гуглить» информацию [8] о гостях, которые забронировали столики, чтобы повысить уровень обслуживания (например, поздравить с годовщиной или днем рождения).
Чтобы воспользоваться эффектом социального доказательства [9] и дать посетителям сайта возможность узнать о положительном опыте других гостей, некоторые рестораны интегрируют свои ресурсы с фидами различных соцсетей — например, Twitter или Instagram.
В некоторых случаях в такие потоки выводятся только сообщения от команды самого заведения — это делается для того, чтобы избежать появления на главной странице сайта негативных отзывов (которые могут быть оставлены и конкурентами).

Заключение
Сайты ресторанов в чем-то проще, а в чем-то сложнее веб-ресурсов. Четкая структура контента и отсутствие необходимости использования, к примеру, крупных динамических элементов. Однако сложность заключается в том, чтобы превратить сайт, в инструмент, с помощью которого посетитель может быстро решить свою задачу (которых может быть несколько).
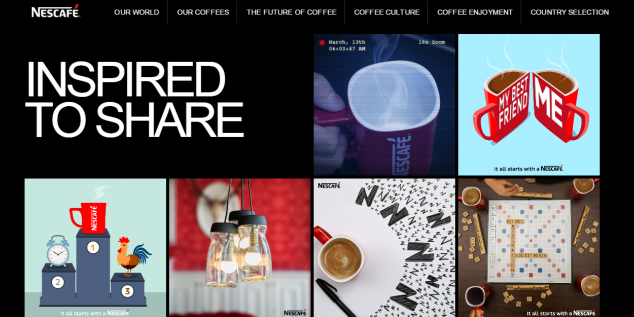
В то же время одним из зарождающихся трендов может стать и отказ от сайтов, как таковых. В качестве примера пусть не из ресторанной отрасли, но из «смежного» направления, можно привести опыт бренда Nescafe — компания вообще отказалась [10] от корпоративного сайта в пользу блога на Tumblr.

Среди причин перехода представители компании назвали желание более активно использовать материалы, создаваемые и распространяемые пользователями.
Автор: Jowi
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/98825
Ссылки в тексте:
[1] Image: http://geektimes.ru/company/jowi/blog/262590/
[2] Jowi: https://www.jowi.club/ru/?utm_source=geektimes&utm_medium=article&utm_campaign=website
[3] света: http://geektimes.ru/company/jowi/blog/261246/
[4] звука: http://geektimes.ru/company/jowi/blog/260828/
[5] психологические трюки: http://geektimes.ru/company/jowi/blog/262008/
[6] созданию меню: http://geektimes.ru/company/jowi/blog/259912/
[7] разбирали: http://geektimes.ru/company/jowi/blog/260552/
[8] «гуглить» информацию: http://geektimes.ru/company/jowi/blog/259856/
[9] социального доказательства: https://ru.wikipedia.org/wiki/%D0%A1%D0%BE%D1%86%D0%B8%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0%B5_%D0%B4%D0%BE%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE
[10] отказалась: http://www.theverge.com/2015/9/15/9329287/nescafe-tumblr-brand-website
[11] Источник: http://geektimes.ru/post/262590/
Нажмите здесь для печати.
