Нам надо создать веб с чистого листа

Эволюция веба на протяжении последнего десятилетия отражает развитие американской экономики. Все ключевые показатели движутся на графиках «вверх и вправо», стабильный поток фундаментальных прорывов обеспечивает ощущение «прогресса», но в действительности удобство работы и влияние технологий на людей стагнирует или даже регрессирует.
Этот кризис влияет на платформы, творцов и потребителей.
Я попытаюсь немного проанализировать и диагностировать эту ситуацию. Если вы хотите просто прочитать мою обывательскую, непрофессиональную речь о необходимости перезагрузки веба, то можете пропустить эту часть. Идея заключается в том, что мы можем выбрать новый облегчённый (markdown) формат разметки на замену HTML и CSS, разделить веб на веб документов и приложений, вернув себе скорость, доступность и интересность сети.
В этом посте используется педантическое определение «веба». Несколько раз я уже рассказывал о попытках повторного изобретения «Интернета». Такие проекты, как dat, IPFS и arweave были задуманы для изобретения заново Интернета или его транспортного слоя и слоя передачи данных. Веб — это то, что находится поверх этих слоёв: HTML, CSS, URL, JavaScript, работа в браузерах.
Крушение платформ
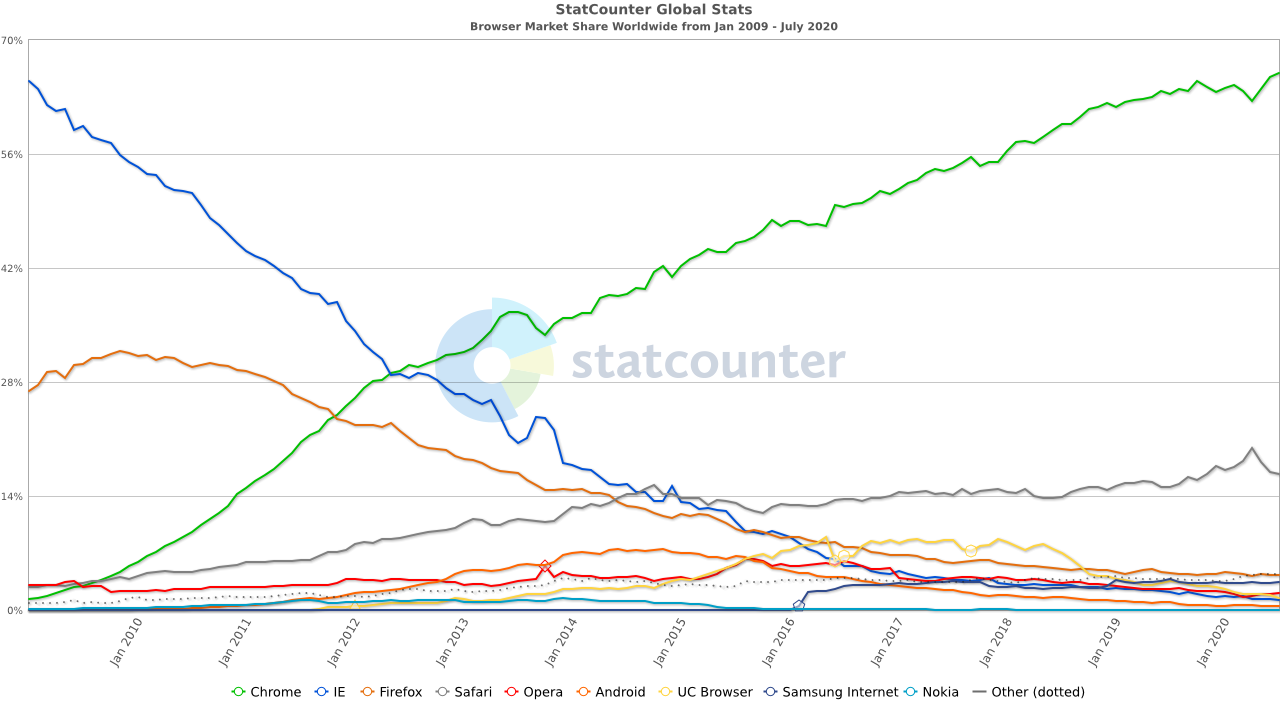
На прошлой неделе произошло важное изменение со стороны платформ — организация Mozilla уволила 250 сотрудников [1] и заявила, что это повлияет на разработку Firefox. Браузер Firefox не был вторым по популярности — им является Safari, в основном из-за «подневольной» аудитории владельцев iPhone и iPad. Однако он был самым популярным браузером, который люди выбирали.

График с сайта statcounter [2]
Настоящим победителем стал не сам Chrome, а движок Chrome. Одна кодовая база KHTML [3] разделилась на WebKit [4] (Safari) и Blink [5] (Chrome, Microsoft Edge, Opera и т.д.)
Практически, именно так выглядит определение «монокультура» из учебников. С одной стороны, это победа с точки зрения сотрудничества, потому что никому не нужно «тратить время» на конкурирующие реализации, а веб-разработчики сталкиваются с одинаковыми особенностями и багами во всех браузерах. Но в более глубоком смысле это угрожает базовым принципам эволюции веба.
Специализации и реализации

Веб эволюционировал благодаря комбинированию спецификаций и реализаций. Такие организации, как WHATWG [6], W3C [7] и IETF [8] были пространствами для сотрудничества независимых разработчиков, корпораций и учёных в области обсуждения потенциала новых возможностей веба. Браузеры тестировали их идеи на множестве разных реализаций.
Это было интересной частью структуры: такая система гарантировала всем нам, что можно развиваться вместе, и что одной из наших целей является возможность вносить вклад в веб для множества участников. Нас расстраивало, когда на caniuse [9] появлялись пустые ячейки, однако в целом идея заключалась в том, что даже если разные браузеры могут быть лучшими в разных аспектах, рано или поздно они друг друга догоняют. Chrome не был первым браузером, который начал вводить новые возможности и оптимизации.
Работа в сотрудничестве медленнее, чем в одиночку, но она даёт преимущества, которые мы сегодня потеряли. Chrome развивался чрезвычайно быстро, он с потрясающей скоростью добавлял новые спецификации и идеи, став одним из самых сложно воссоздаваемых программных продуктов.
Мне кажется, лучше всего это сформулировал [10] Майк Хили:
Вам не кажется, что веб практически «монополизирован» с точки зрения сложности, если движки рендеринга для него способы создавать только одна-две организации?
Сегодня не только почти невозможно создать новый браузер с нуля — если вы всё-таки этого добьётесь, необходимость постоянной гонки за реализацией новых стандартов потребует целого коллектива специалистов. Об этом можно прочитать в статье Дрю Деволта Web browsers need to stop [11] («Веб-браузерам нужно остановиться»); также рекомендую прочитать и другие его материалы.
Проблема для творцов
Для веба стало намного сложнее разрабатывать.
Веб в течение 25 лет только рос, у него было очень мало возможностей уменьшиться, а сегодня он находится под влиянием чрезвычайно недальновидной культуры, заключающейся в экономическом и карьерном разрастании без каких-либо планов на дальнюю перспективу. Существует множество способов реализовать что-то, а некоторые из самых популярных способов создания приложений в вебе, по моему мнению, обычно чрезвычайно, избыточно мощны.
Лучший способ войти в веб-разработку в 2020 году — это выбрать нишу, например Vue.js [14] или React [15], и надеяться на то, что в команде есть специалист по CSS.
Для тех, кто просто хочет создать веб-страницу, а не стремится попасть в отрасль, существует сбивающее с толку множество технологий, но самые простые и, вероятно, самые лучшие, из них, стигматизированы. Люди чаще пишут резюме на React с GraphQL, чем вбивают HTML в «Блокноте».
Проблема для потребителей
Мы надеемся, что все инновации создаются ради пользователя, но часто это не так. Похоже, что современные веб-сайты — самые большие, медленные и забагованные за всю историю веба. Наши компьютеры почти не становятся быстрее, а скорости Интернет-подключений стагнируют (даже не пытайтесь сказать что-нибудь о 5G). Рост размера [16] веб-страниц обгоняет рост всех остальных параметров.
Из-за всего этого я уже не жду, что страницы будут работать быстро даже с установленным в Firefox uBlock [17] и хорошим местным оптоволоконным провайдером.
Но я не хочу во всём винить этих веб-разработчиков. Могу поделиться довольно забавной историей с моего прежнего места работы. Мы собирали данные о взаимодействии пользователей с сайтами, чтобы отвечать на простые вопросы типа «для загрузки файлов на сервер люди щёлкают на кнопку или пользуются drag & drop?» Поэтому мы использовали Segment [18] — инструмент, позволяющий при помощи простого скрипта добавлять конвейеры сбора данных. Однако проблема заключалась в том, что у Segment была огромная страница с сотнями поставщиков данных и компаний, занимающихся рекламными технологиями. И, разумеется, те ребята, которые в компании занимаются бизнесом, начали нажимать на все эти кнопки.
Понимаете, проблема с рекламой и отслеживанием данных заключается в том, что всё это можно делать, а разве кто-то от этого откажется? (В нашем случае я отказался и добавил CSP [19], блокирующий доступ новых рекламодателей на уровне страниц.)
Возврат к простоте
Невозможно прийти к простой системе, добавляя простоту к сложной системе. — Ричард О'Киф [20]
Куда же нам двигаться дальше? Самые умные люди предлагают устроить пересмотр версий [21] веба.
Как же нам сделать веб интересным, удобным для совместного творчества и хорошим?
Во-первых, я подумал, что существуют два веба:
Веб документов

Есть «веб документов»: блоги, новости, Википедия, Twitter, Facebook. Насколько я понимаю, по сути, это тот веб, каким он виделся изначально (мне тогда было два года). CSS, который мы сейчас воспринимаем как инструмент, с помощью которого дизайнеры могут создавать уникальность бренда и добавлять детали с точностью до пикселя, изначально воспринимался как способ реализации читаемости документов без форматирования, позволяющий читателям этих документов настраивать их внешний вид. На самом деле, этот атрибут какое-то время сохранялся в Chrome в виде пользовательских таблиц стилей [22] и до сих пор работает в Firefox [23]. Однако в современном вебе это будет непростой задачей, ведь он фактически отказался от идеи семантического HTML [24].
Веб «приложений»

А ещё есть «веб приложений». Он зародился как серверные приложения, построенные на основе чего-то типа Django [25] и Ruby on Rails [26]. До них существовало множество технологий, которые теперь вечно будут жить в корпорациях, например, сервлеты Java [27].
Backbone.js [28] продемонстрировал, что многие такие приложения можно перенести в браузер, после чего React [15] и многие его SPA-конкуренты создали для веба новый мировой порядок — клиентские приложения с высокой степенью интерактивности и сложности.
Война между частями веба
Я утверждаю, что именно такая двойственная природа создаёт магию веба. Но она является и разрушительной силой.
Магия заключается в том, что простой блог может быть средством творчества, великолепным интерактивным способом самовыражения. Мой сайт не такой, но я просто говорю, что это возможно [29].
Проблема в том, что «веб документов» часто страдает от характеристик приложения — именно JavaScript и анимации, их сложность превращают среднестатистический новостной веб-сайт в настоящую катастрофу. Когда веб-сайты документов перенимают паттерны приложений, то они часто случайно приносят в жертву доступность, скорость и машиночитаемость.
А «веб приложений» страдает от характеристик документов — интерактивные приложения прилагают огромные усилия к тому, чтобы избегать большинства фундаментальных характеристик HTML и CSS, и используют их только как сырьё — полностью избегая непосредственного написания HTML, избегая написания CSS [30], избегая стандартных функций анимации [31], заменяя постраничную навигацию на нечто, что выглядит похоже, но работает совершенно иначе [32]. Веб приложений использует JSX [33], а не HTML, и предпочитает иметь с ним дело и в самом браузере, или использует Svelte [34] вместо JavaScript, и тоже предпочитает его.
Когда я читаю посты в блогах «традиционных веб-разработчиков», которых бесит, что HTML и CSS сегодня уже недостаточно и всё стало таким сложным, то я думаю, что в основном так получилось потому, что во многих местах стек разработки приложений в создании веб-сайтов заменил стек создания документов. Там, где бы мы использовали Jekyll или рендеринг на стороне сайта, теперь применяется React или Vue.js. У такого подхода есть преимущества, но для множества веб-сайтов с минимальной интерактивностью это означает отказ от накопленных за десятки лет знаний в обмен на некие преимущества скорости, которые могут быть даже не важны.
Притягательность социальных сетей
Притягательность социальных сетей частично вызвана тем, что они позволяют нам создавать документы без размышлений о веб-технологиях и обеспечивают гарантии относительно скорости, доступности и совершенства, которые без соцсетей потребовали бы много нашего времени. Нам не приходится беспокоиться о том, чтобы пост на Facebook быстро грузился на телефонах друзей или о правильном редактировании и публикации фотографии в Instagram — обо всём этом позаботились за нас.
В какой-то степени, для этого не обязательны возможности соцсетей: стандарты наподобие RSS [35] и сервисы типа Instapaper [36] демонстрируют, что красивое форматирование и распространение можно реализовать на уровне платформы и создать поверх уже существующих «ванильных» веб-сайтов.
Веб документов 2.0
Разумеется, было бы здорово реализовать объединённую теорию нового веба, в которой достаточно характеристик приложений и достаточно характеристик документов для создания всевозможных гибридных интерактивных документов, с которыми мы сегодня работаем. Но путь к разделённому вебу для нас понятнее, и о нём я подумал в первую очередь, так что давайте немного поговорим о нём.
- Правило №1 — не создавать подмножеств. Если заменой веба будут только те функции, которые присутствовали в Firefox 10 десять лет назад, то такая версия никому не понравится.
- Правило №2 — не делать его совместимым. Если альтернативный веб будет существовать параллельно, неотличимо от современного веба, то нам никогда не удастся снизить сложность, потому что альтернативные веб-браузеры всё равно будут поддерживать всё, и у людей не будет стимула покинуть старый веб.
- Правило №3 — сделать его лучше для всех. Преимущества должны быть для всех, находящихся в экосистеме: для людей, создающих страницы, для людей, читающих их, и для людей, которые создают технологии, позволяющие читать страницы.
Итак, допустим, мы создаём новый веб документов.
Во-первых, нам понадобится минимальный стандартизованный язык разметки для передачи документов. Вероятно, мы захотим начать с lightweight markup language [37], который будет заточен под генерирование HTML. Достаточно подходящим выбором кажется строгая разновидность Markdown под названием Commonmark [38]. Это язык, на котором я писал все свои посты, самый популярный в своём семействе. Для Markdown есть множество замечательных парсеров и большая экосистема инструментов.
Далее нам нужен браузер. Уже долгое время Mozilla работала над совершенно новым браузером — Servo [39]. На прошлой неделе команду разработки уволили, и это печально. Этот проект включает в себя независимые Rust-крейты для рендеринга шрифтов [40], а также высококлассную реализацию Markdown на Rust [41] и постоянно растущий набор потрясающих фреймворков приложений [42]. Можно ли создать браузер для чистого Markdown, напрямую использующего этот конвейер? Может быть?
Я считаю, что такая комбинация позволит нам в значительной мере вернуть потерянную скорость. Мы могли бы получать страницу на экран за малую долю времени по сравнению с современным вебом. Потребление памяти может быть крошечным. Система по умолчанию будет невероятно доступной. Можно будет создавать отлично выглядящие стандартные таблицы стилей и делиться альтернативными пользовательскими страницами стилей. Благодаря значительно уменьшившемуся объёму мы сможем портировать систему на всевозможные устройства.
А как будут выглядеть инструменты редактирования веб-сайтов (что, наверно, важнее всего)? Они могут быть намного проще.
Как бы выглядело агрегирование? Если бы веб-страницы больше походили на документы, чем на приложения, то нам бы не понадобился RSS — веб-сайты имели бы индекс, указывающий на документы и «считыватель» мог бы по умолчанию агрегировать сами веб-страницы.
Мы могли бы связать два веба при помощи чего-то вроде файла well-known [43] протокола dat, или использовать заголовок Accept [44] для создания браузера, понимающего HTML, но предпочитающего lightweight-страницы.
Веб приложений 2.0
У меня есть такое ощущение, что какую бы проблему веба я ни упомянул, мне автоматически ответят, что её сможет устранить WebAssembly. Может ли так быть?
Не знаю. WebAssembly на самом деле отличная штука, но должны ли веб-приложения просто рендериться на canvas, а каждое приложение тащить свою собственный графический тулкит? Действительно ли нам нужны различия в реализации сглаживания в веб-приложениях? «Приложения в контейнерах» существуют, взгляните хотя бы на Qubes [45], но на самом деле пользователи должны стремиться не к ним. Любой, кто пользовался Blender или Inkscape на Mac, примерно представляет, как бы всё это выглядело.
Или может ли WebAssembly стать новым «ядром», а рендеринг UI по-прежнему будет выполняться HTML? Или… мы можем создать общую связанную библиотеку, которую будут использовать WebAssembly-приложения. Она бы работала примерно как SwiftUI [46] и предоставляла удобные для приложений стандарты типа ограничений, а не концепции наподобие высоты строки и плавающих элементов, свойственных документам.
Проблема формирования представления о вебе приложений заключается в том, что он сильно разрастается.
Чем хуже становятся Mac App Store, Windows App Store, App Store и Play Store, чем большую долю требуют эти монополии, чем больше затрат необходимо, чтобы быть разработчиком под Mac или Windows, тем активнее эти приложения перемещаются в веб. Разумеется, некоторые приложения лучше в вебе. Но многие уходят туда просто потому, что это единственное оставшееся место, где можно легко, дёшево и свободно распространять или продавать продукт.
Когда-то мы могли устанавливать приложения, давать явное согласие на то, что оно будет выполняться на компьютере и использовать наше оборудование. Это время заканчивается, а веб-страницы сегодня имеют довольно сложные способы получения любой информации, от веб-камер, файлов, игровых контроллеров, синтеза аудио до криптографии и всего того, что когда-то было сферой возможностей .exe и .app. Разумеется, это даёт новую мощь, но ситуация довольно необычная.
Кто над этим работает?
- Beaker Browser [47] частично является повторным изобретением Интернета — это простейший способ использования dat для децентрализации [48], но разработчики также экспериментируют с новыми типам и документов и способами их создания.
- Project Gemini [49] — очень интересная альтернатива вебу с отчётливым ретро-колоритом. (Спасибо Джессу [50] за информацию.)
- Меня сильно впечатлил taizen [51] — браузер Википедии для командной строки. Он показывает, что работа с текстом может быть действительно интересной.
Что вы об этом думаете?
Существует множество возможных взглядов на эту проблему и способов её решения. Я считаю, что это на самом деле проблема (для всех, кроме Google). Идея веб-браузера как чего-то, что мы можем понять, веб-страницы как чего-то, что смогут создавать большее количество людей, кажется мне восхитительной.
Очень реалистичным кажется подход на основе markdown. Думаю, самый сильный аргумент против него заключается в том, что он «высасывает из веба всю интересность», и отчасти это справедливо. Однако ранний веб не был интересным в привычном нам смысле — там мы не могли творить искусство или использовать его для чего-то кроме обмена документами. Но он был потрясающе интересным, потому что делиться информацией интересно, а там это можно было делать простыми и универсальными способами. Поэтому важнее всего найти элементы, высвобождающие возможности такого плана, если, конечно, они существуют. Или найти другой план, который «будет достаточно интересным».
Социальные сети обычно сильнее ограничивают, чем веб-страницы, но в то же время они более интересны по множеству важных причин, важнейшей из которых является возможность участия гораздо большего количества людей. Что если остальная часть веба имела бы такую простоту и непосредственность, не будучи при этом столь централизованной? Что если бы мы могли начать сначала?
На правах рекламы
Эпичные серверы — это виртуальные серверы для размещения сайтов [52] от маленького блога на WordPress до серьёзных проектов и порталов с миллионной аудиторией. Доступен широкий выбор тарифных планов, максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!
Автор: Mikhail
Источник [53]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/sotsial-ny-e-seti/356354
Ссылки в тексте:
[1] организация Mozilla уволила 250 сотрудников: https://arstechnica.com/information-technology/2020/08/firefox-maker-mozilla-lays-off-250-workers-says-covid-19-lowered-revenue/
[2] statcounter: https://gs.statcounter.com/browser-market-share#monthly-200901-202007
[3] KHTML: https://en.wikipedia.org/wiki/KHTML
[4] WebKit: https://en.wikipedia.org/wiki/WebKit
[5] Blink: https://en.wikipedia.org/wiki/Blink_(browser_engine)
[6] WHATWG: https://whatwg.org/
[7] W3C: https://www.w3.org/
[8] IETF: https://www.ietf.org/
[9] caniuse: https://caniuse.com/
[10] сформулировал: https://twitter.com/mike_hasarms/status/1296575224599556097
[11] Web browsers need to stop: https://drewdevault.com/2020/08/13/Web-browsers-need-to-stop.html
[12] браузер под названием Flow: https://www.ekioh.com/flow-browser/
[13] vaporware: https://ru.wikipedia.org/wiki/Vaporware
[14] Vue.js: https://vuejs.org/
[15] React: https://reactjs.org/
[16] Рост размера: https://www.pingdom.com/blog/webpages-are-getting-larger-every-year-and-heres-why-it-matters/
[17] uBlock: https://github.com/gorhill/uBlock
[18] Segment: https://segment.com/
[19] CSP: https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
[20] Ричард О'Киф: http://erlang.org/pipermail/erlang-questions/2012-March/065087.html
[21] устроить пересмотр версий: https://twitter.com/_developit/status/1296628134406692865
[22] какое-то время сохранялся в Chrome в виде пользовательских таблиц стилей: https://twitter.com/autiomaa/status/1296755641164468224
[23] до сих пор работает в Firefox: https://davidwalsh.name/firefox-user-stylesheet
[24] семантического HTML: https://en.wikipedia.org/wiki/Semantic_HTML
[25] Django: https://www.djangoproject.com/
[26] Ruby on Rails: https://rubyonrails.org/
[27] сервлеты Java: https://en.wikipedia.org/wiki/Jakarta_Servlet
[28] Backbone.js: https://backbonejs.org/
[29] это возможно: https://www.typewolf.com/site-of-the-day
[30] написания CSS: https://mxstbr.com/thoughts/css-in-js
[31] стандартных функций анимации: https://www.react-spring.io/
[32] постраничную навигацию на нечто, что выглядит похоже, но работает совершенно иначе: https://reactrouter.com/
[33] JSX: https://reactjs.org/docs/introducing-jsx.html
[34] Svelte: https://svelte.dev/
[35] RSS: https://en.wikipedia.org/wiki/RSS
[36] Instapaper: https://www.instapaper.com/
[37] lightweight markup language: https://en.wikipedia.org/wiki/Lightweight_markup_language
[38] Commonmark: https://spec.commonmark.org/
[39] Servo: https://servo.org/
[40] рендеринга шрифтов: https://github.com/servo/pathfinder
[41] реализацию Markdown на Rust: https://github.com/raphlinus/pulldown-cmark
[42] потрясающих фреймворков приложений: https://github.com/linebender/druid
[43] файла well-known: https://beakerbrowser.com/docs/guides/use-a-domain-name-with-dat#well-knowndat
[44] заголовок Accept: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Accept
[45] Qubes: https://www.qubes-os.org/
[46] SwiftUI: https://developer.apple.com/documentation/swiftui
[47] Beaker Browser: https://beakerbrowser.com/
[48] способ использования dat для децентрализации: https://macwright.com/2017/07/20/decentralize-your-website.html
[49] Project Gemini: https://gemini.circumlunar.space/
[50] Джессу: https://jklabs.net/
[51] taizen: https://github.com/NerdyPepper/taizen
[52] виртуальные серверы для размещения сайтов: https://vdsina.ru/cloud-servers?partner=habr78
[53] Источник: https://habr.com/ru/post/516584/?utm_source=habrahabr&utm_medium=rss&utm_campaign=516584
Нажмите здесь для печати.