Удалённая разработка в VS Code: ваша жизнь никогда не будет прежней
У нас в TestMace [1] Visual Studio Code является одним из самых популярных инструментов. И тем более отрадно, что он развивается семимильными шагами. Вашему вниманию предлагается перевод статьи об еще одной вкусной фиче, которая доступна пока только в VS Code Insiders.
Согласен, немного переборщил с заголовком, просто меня переполняют эмоции. Я решил поделиться своими первыми впечатлениями от удалённой разработки в VS Code [2], на момент написания статьи доступной в VS Code Insiders.
Расширения для удалённой разработки [3] требуют установки Visual Studio Code Insiders [4].
Возможность удалённой разработки в Visual Studio Code — это возможность использовать контейнер, удалённый компьютер или подсистему Windows для Linux (WSL) [5] в качестве полноценной среды разработки. При этом весь процесс разбивается на две части: клиентская часть приложения запускается на локальном компьютере, а сервер VS Code практически где угодно. Комплект расширений для удалённой разработки [6] включает в себя три расширения. Следующие три статьи помогут изучить каждое из них более детально:
- Remote — SSH [7] — получение доступа к любой директории на удалённой или виртуальной машине с помощью SSH.
- Remote — Containers [8] — работа с изолированным набором инструментальных средств или контейнерезированными приложениями внутри контейнера (или подмонированными в контейнер).
- Remote — WSL [9] — разработка приложений в подсистеме Windows для Linux (WSL).
Приведу конкретный пример. Допустим, необходимо разработать приложение на каком-либо языке, но на вашем компьютере нет ни самого языка, ни SDK, ни нужных инструментов.
Многие разработчики, пишущие под Windows, создают виртуальные машины Windows в облаке, а затем подключаются к рабочему столу по RDP и рулят виндовыми окошками. При этом виртуальная машина выполняет все сопутствующие операции. Разработчики, пишущие под Linux, создают виртуальные машины Linux или контейнеры и подключаются к ним по SSH через терминал, запускают vim или tmux и строчат в консоль. При этом виртуальная машина выполняет все сопутствующие операции. В обоих сценариях реализуется не клиент-серверное соединение, а взаимодействие терминала или тонкого клиента с сервером. VS Code — толстый клиент с чётким и понятным интерфейсом языковых служб и прозрачностью местоположения.
Когда вы пишете код — например, экземпляр объекта, и после символа точки (.) у вас срабатывает автодополнение названий содержимого этого объекта. Кто выполняет эту работу? Откуда берётся этот список? Если код запускается локально, да ещё и в контейнере, необходимо убедиться, что обе стороны (клиент и сервер) синхронизированы, используют один и тот же SDK и тому подобное. Непростая задача.
Допустим, на вашем компьютере не установлен Rust и необходимые для разработки инструменты.
Тогда производим клонирование следующего репозитория:
git clone https://github.com/Microsoft/vscode-remote-try-rustЗапускаем VS Code Insiders:
C:github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
C:github> cd .vscode-remote-try-rust
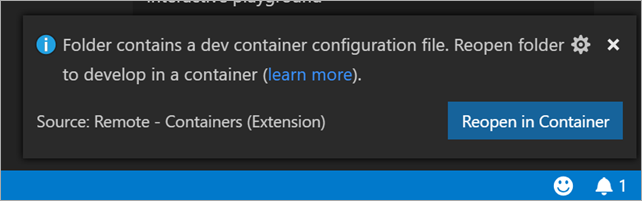
C:githubvscode-remote-try-rust [main =]> code-insiders .Затем VS Code интересуется, хотите ли вы открыть данный контейнер.
В файле devcontainer.json содержится список расширений, необходимых для текущего проекта. Расширения VS Code будут установлены в контейнер Docker, а затем их можно будет использовать удалённо. Ваша локальная система вовсе не нуждается во всех них, достаточно установить только те, которые вы планируете использовать в текущем проекте. Конечно, можно обойтись вообще без установки чего-либо на свой локальный компьютер, но золотая середина в том, чтобы избавиться от излишнего ручного конфигуриорвания системы.

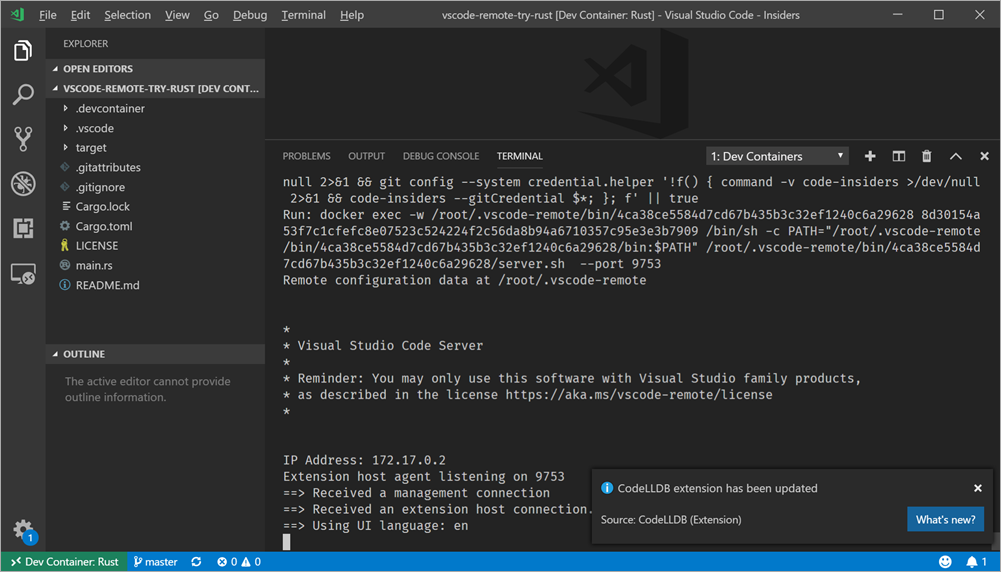
Посмотрите на скриншот ниже. Здесь необходимые вам инструментальные средства добавляются в файл dockerfile, запускается исполняемый файл Docker, и мы видим сервер VS Code!

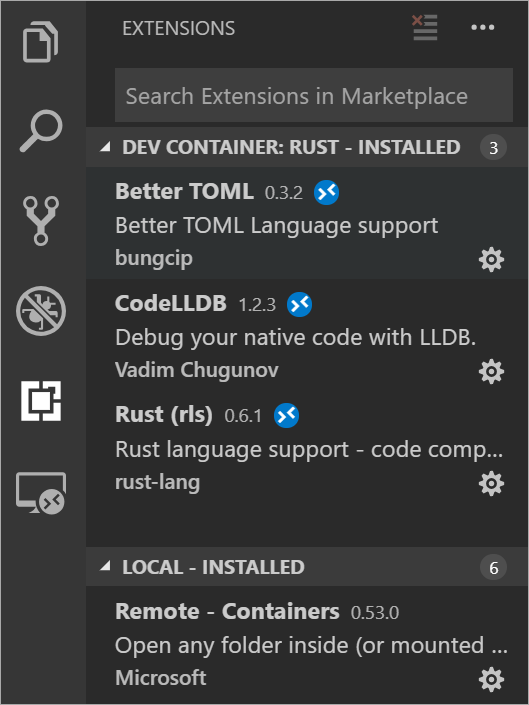
Зайдите в раздел Extensions в VS Code и обратите внимание на левый нижний угол. Зелёная строка состояния сигнализирует о том, что реализовано клиент-серверное взаимодействие. Все нужные расширения Rust установлены в контейнер и готовы к использованию в VS Code. Весь процесс установки занял считанные минуты.

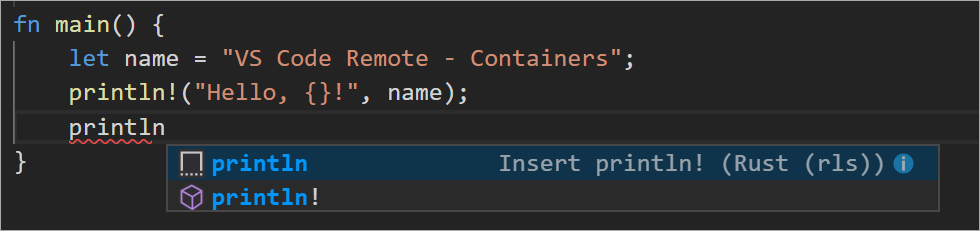
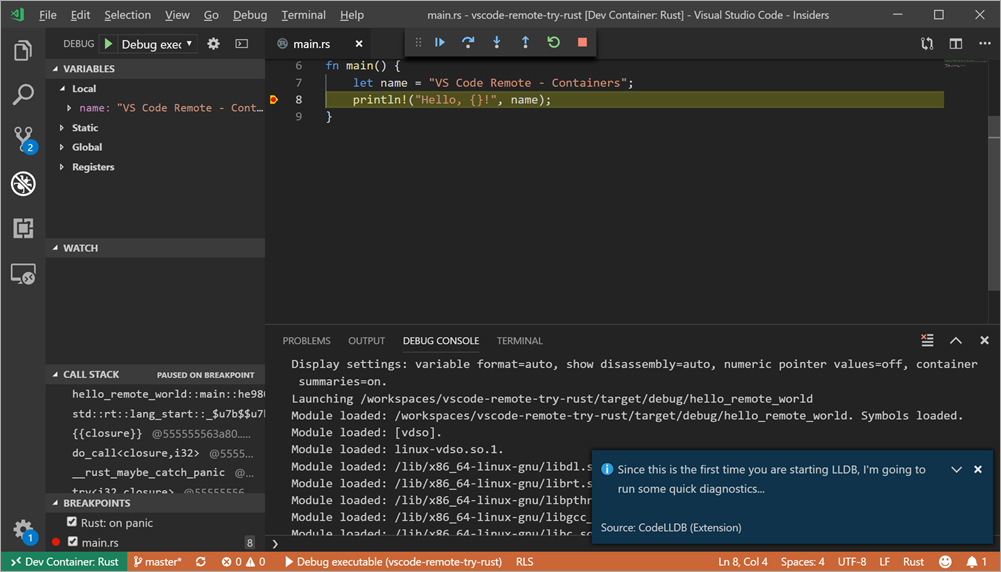
Редактируя код таким способом, вы получаете те же функции автодополнения, отладки и прочее.

Вот пример сеанса отладки приложения на Rust в режиме реального времени, не требующего никакой настройки, кроме установки VS Code Insiders, Remote Extensions, и Docker (который у меня уже был).

Как я уже говорил, вы можете запускать код с помощью WSL, в контейнерах или через SSH [2]. Такой стиль разработки только набирает обороты. Он прост и понятен, и мне очень интересно понаблюдать, куда это нас приведёт. Нам приходится выполнять так много рутинных задач [10], а удалённое редактирование кода позволяет выкинуть из процесса разработки всё лишнее, и сконцентрировать своё внимание на самом главном.
Наша команда создает крутой инструмент TestMace [1] — мощная IDE для работы с API. Создавайте сценарии, тестируйте эндпоинты и пользуйтесь всей мощью продвинутого автодополнения и подсветки синтаксиса. Пишите нам! Мы тут: Telegram [11], Slack [12], Facebook [13], Vk [14]
Автор: Дмитрий Сныткин
Источник [15]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ssh/319460
Ссылки в тексте:
[1] TestMace: https://client.testmace.com/
[2] удалённой разработки в VS Code: https://code.visualstudio.com/docs/remote/remote-overview?WT.mc_id=-blog-scottha
[3] Расширения для удалённой разработки: https://aka.ms/vscode-remote/download
[4] Visual Studio Code Insiders: https://code.visualstudio.com/insiders?WT.mc_id=-blog-scottha
[5] подсистему Windows для Linux (WSL): https://docs.microsoft.com/windows/wsl?WT.mc_id=-blog-scottha
[6] Комплект расширений для удалённой разработки: https://aka.ms/vscode-remote/download/extension
[7] Remote — SSH: https://code.visualstudio.com/docs/remote/ssh?WT.mc_id=-blog-scottha
[8] Remote — Containers: https://code.visualstudio.com/docs/remote/containers?WT.mc_id=-blog-scottha
[9] Remote — WSL: https://code.visualstudio.com/docs/remote/wsl?WT.mc_id=-blog-scottha
[10] рутинных задач: https://www.hanselman.com/blog/YakShavingDefinedIllGetThatDoneAsSoonAsIShaveThisYak.aspx
[11] Telegram: https://t.me/testmace
[12] Slack: https://testmaceslackin.herokuapp.com/
[13] Facebook: https://www.facebook.com/testmace/
[14] Vk: https://vk.com/testmace
[15] Источник: https://habr.com/ru/post/454280/?utm_source=habrahabr&utm_medium=rss&utm_campaign=454280
Нажмите здесь для печати.