Как психологические идеи улучшают юзабилити

JotForms год искали способы улучшения удобства форм для JotForm Cards. В своём блоге они рассказывают, что улучшить UX могут помочь психологические идеи и законы, которые им пришлось за это время выучить.
Психологические идеи используют в дизайне, чтобы лучше направлять действия пользователя.
Например, логотип Vogue с широкими интервалами легче заметить на витрине. Уведомления красного цвета на Facebook привлекают внимание к очень важной информации сильнее, чем любые другие.
Обратить внимание, расставить и помочь понять акценты можно с помощью базовых инструментов — формы, цвета, расположения.
Принципы простоты
Бритва Оккама
Если есть несколько ответов или решений, правильным будет самый простой вариант.
В дизайне эта идея помогает делать выбор в пользу «меньше, но лучше». Не стоит
усложнять функционал или информацию. Перегруженный идеями продукт труднее создавать, использовать и управлять им.
Закон Хика
Если бы рестораны предлагали в меню по 500 блюд, мало клиентов справились бы с выбором. А когда все варианты сокращены до нескольких лучших (как обычно рестораны и делают), сконцентрироваться и сделать выбор будет легче.
Чем больше число доступных вариантов, тем больше времени и сил мы тратим на
принятие решения. Чтобы пользователь мог сосредоточиться на конкретной задаче, стоит помочь ему избавиться от лишнего выбора.
Уберем второстепенные страницы, лишние ссылки и перегружающие интерфейс
детали.

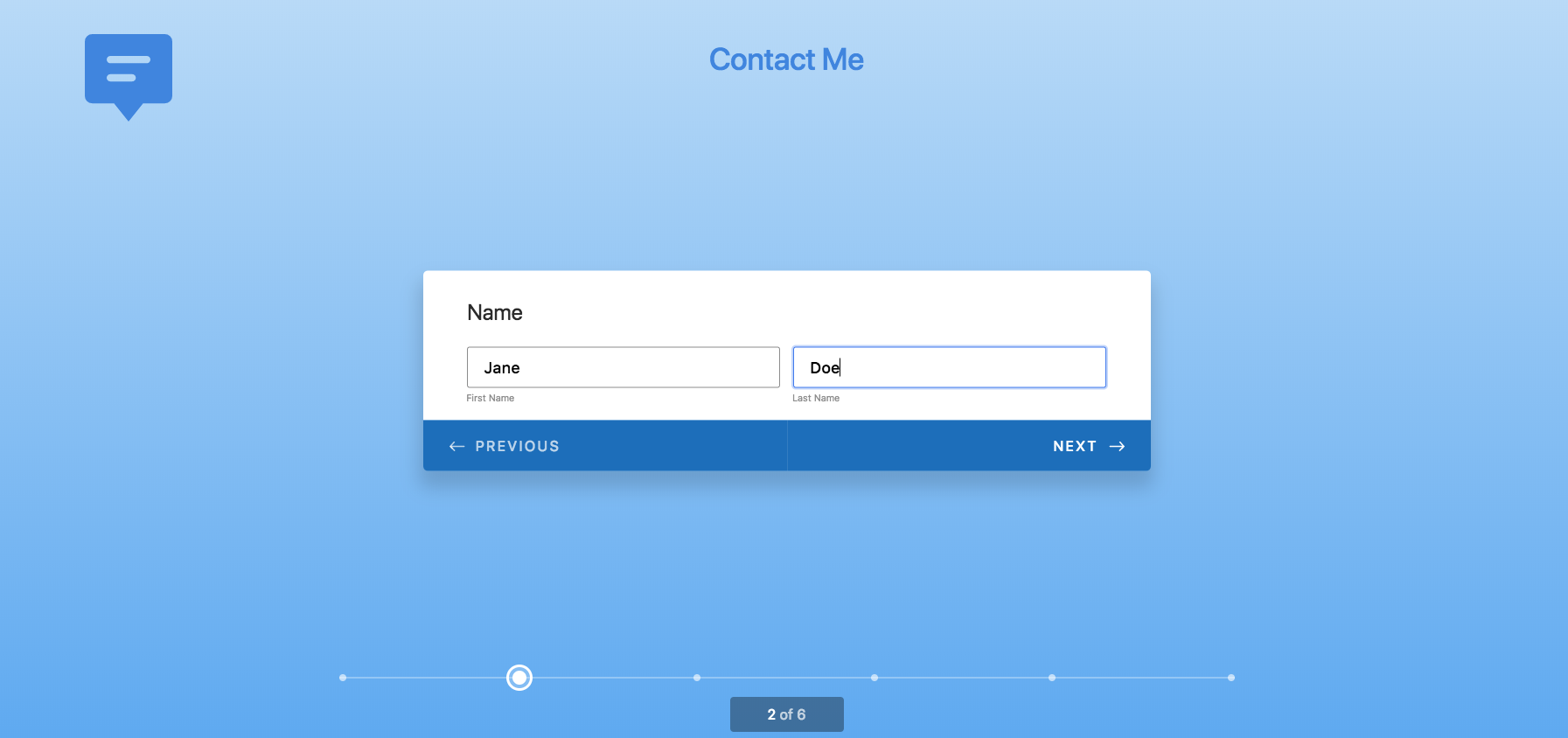
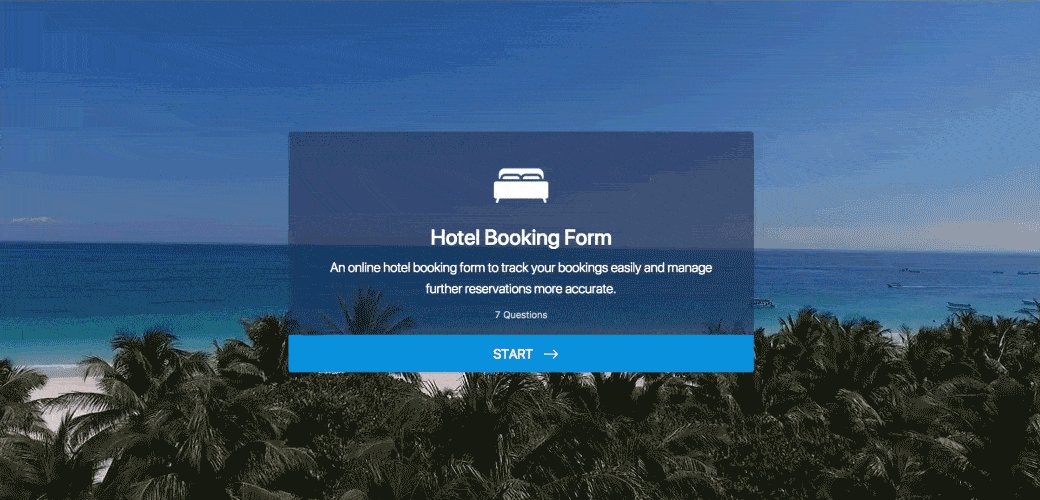
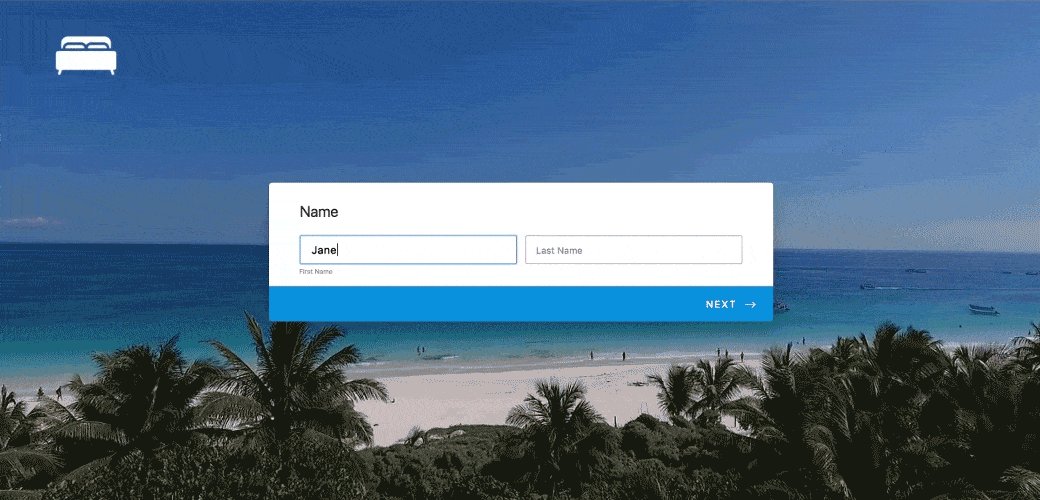
Один вопрос на макет страницы JotForm Cards снижает смысловую нагрузку
Фрагментация
Длинную последовательность одинаковых элементов сложнее запомнить, чем короткую
разнообразных элементов. Поэтому людям часто легче запоминать телефонные
номера "кусками", а не одним длинным списком цифр.
Фрагментация — это механизм запоминания. Если мы поделим информацию на
небольшие кусочки, она легче и быстрее запомнится.

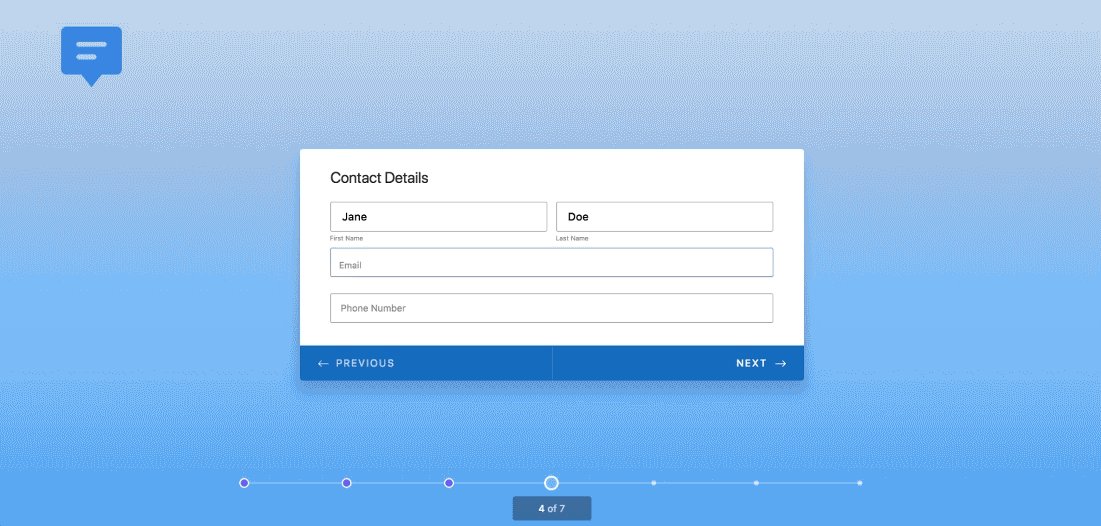
JotForm Cards позволяют объединять похожие поля и создавать разделы
Компромисс между гибкостью и удобством использования
Люди продумывают сценарии использования, когда создают какой-то продукт (ну, я надеюсь ;). И чем больше сценариев получается охватить, тем больше становится гибкость функционала.
Если гибкость системы увеличивается, увеличивается и ее сложность. А из-за этого удобство использования и эффективность, соответственно, уменьшаются.
Вспомним знаменитые швейцарские ножи. Сейчас там уже с пару десятков разных инструментов и если вы находитесь на вершине Гималаев, он явно вам пригодится. Но если вам нужно срезать бирку со свитера, вы воспользуетесь армейским ножом или обычными ножницами?
Не надо жертвовать простотой ради ненужных функций.
Принципы быстродействия
Право на ошибку
Все люди ошибаются, и очень важно, чтобы всегда была возможность эти ошибки исправить.
Как должна вести себя система, когда пользователь вот-вот нажмёт клавишу, и это приведет к непреднамеренным (и, вероятно, негативным) последствиям? Допускать эти последствия точно не стоит.
Можно переспросить пользователя заранее, или, что ещё лучше, дать возможность сделать шаг назад.

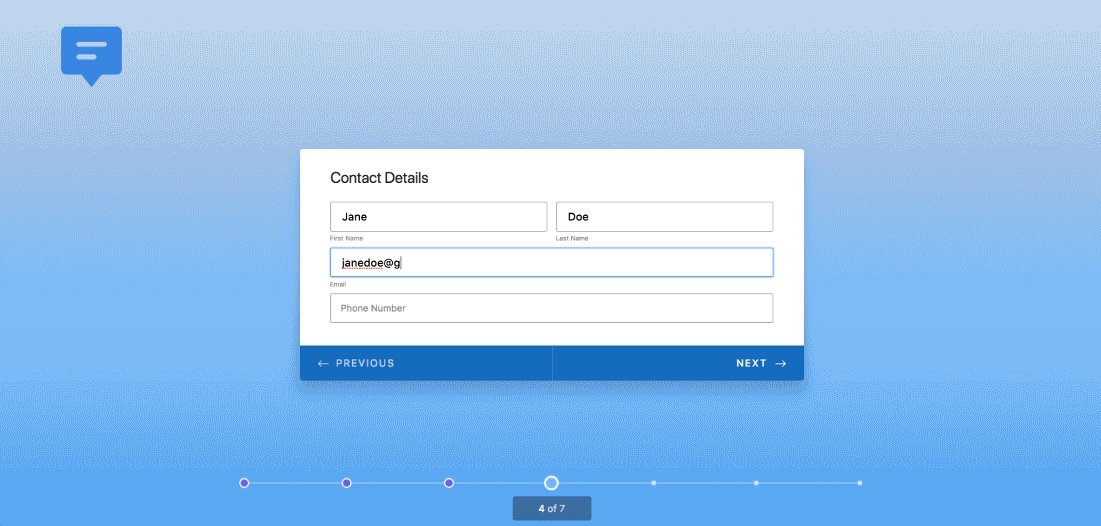
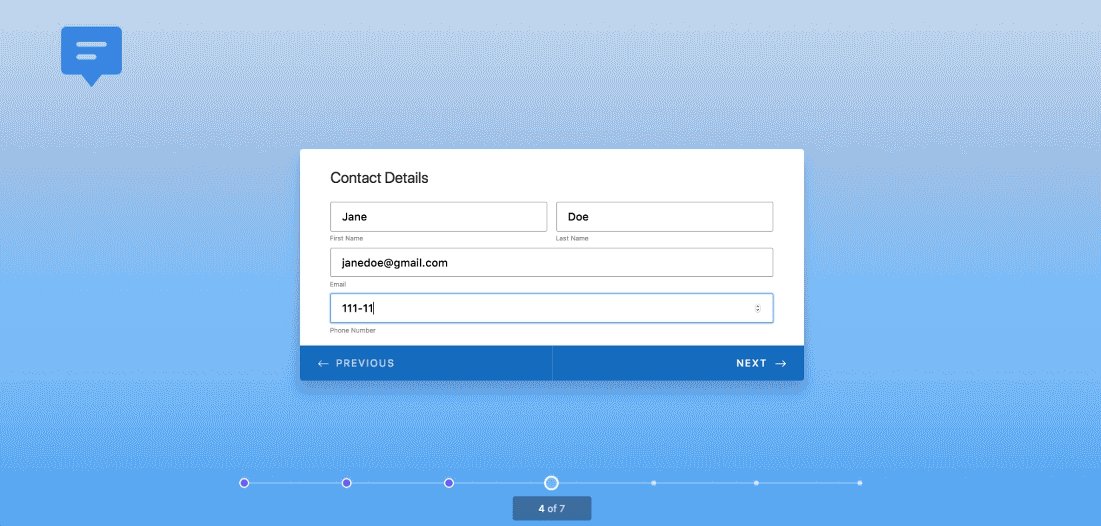
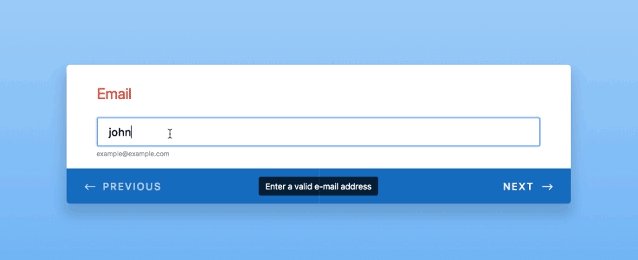
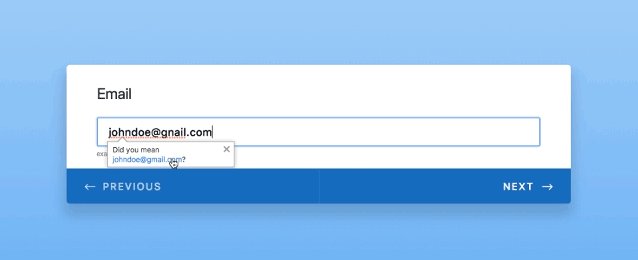
Удобная обработка ошибок и автокомплит в JotForm Cards
Расположите информацию таким образом, чтобы свести к минимуму возможные
ошибки. Например, можно сделать самые часто используемые элементы самыми
доступными в плане размера или расположения.
Закон Фиттса
Перед нажатием человек прицеливается к объектам на двухмерном экране. Тут закон Фиттса будет звучать примерно так: чем дальше объект, тем больше время прицеливания; чем больше объект, тем меньше время прицеливания.
Обращайте внимание на размер элементов, нажимаемых областей и на их расположение. Понятно и подробно о законе Фиттса [1] написал Илья Бирман.

Уменьшенное расстояние до цели и увеличенный размер цели в JotForm Cards
Наглядность
Форма объектов дает нам понять, как они могут использоваться. Контейнер с носиком приглашает нас налить жидкость, а длинный ремень, прикрепленный к сумке, как бы намекает носить его через плечо. Это наглядность — термин, который популяризировал Дон Норман в «Дизайне привычных вещей».
Не надо подробно изучать объект, чтобы понять, что с ним делать — объект сам объясняет это. Можно считать, что объект нагляден, если он создаёт у пользователя какие-нибудь ожидания, и потом оправдывает их.
Вот что Норман пишет о том, как подсказки улучшают наглядность:
Подсказки о том, как пользоваться той или иной вещью, должны быть наглядными и
корректными. Если дверь нужно толкать, дизайнер должен обеспечить ее подсказками, которые укажут, с какой стороны это следует делать. Это не разрушает эстетичность. Прикрепите со стороны, которую нужно толкать, вертикальную пластину. Или сделайте видимыми опоры. Вертикальная пластина и видимые опоры — это естественные подсказки, которые естественно воспринимаются и о которых никто не задумывается.
Дизайн должен быть наглядным. Чем проще и яснее продукт, тем больше будет эффективность его использования. Пользователь сможет действовать быстрее и совершать меньше ошибок.
Принципы эстетики
Красота — второй UX
Мы любим, когда красиво. И ещё мы думаем, что красивый дизайн лучше некрасивого, независимо от того, правда это или нет.
Да, дизайн в первую очередь должен работать, должен быть удобным и продуманным. Но привлекательность дизайна — не последнее дело.

Красивый дизайн не только способствует положительному отношению, но и создаёт у пользователей впечатление, что интерфейс проще в использовании. Они будут уже терпимее относиться к проблемам в проектировании.
Часть роли дизайна заключается в том, чтобы вызывать чувства привязанности, лояльности и терпения — решающих факторах в долгосрочном использовании и успехе продукта. С помощью логики и красоты можно многого добиться.
Эффект прогресса
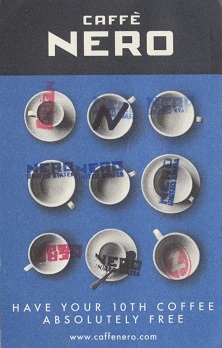
Почти в каждой кофейне есть карта лояльности, которая как бы отражает прогресс.

Каждый раз, когда вы берёте ещё один кофе, вы приближаетесь к заполнению карты. И
хотя вы можете не осознавать этого, само существование карты повышает вероятность того, что вы в следующий раз снова возьмете кофе.
Эффект видимого прогресса заставляет людей думать, что им придется приложить
меньше усилий для достижения своей цели. Чем ближе они чувствуют себя к этой
цели, тем больше вероятность того, что они будут настойчивы.

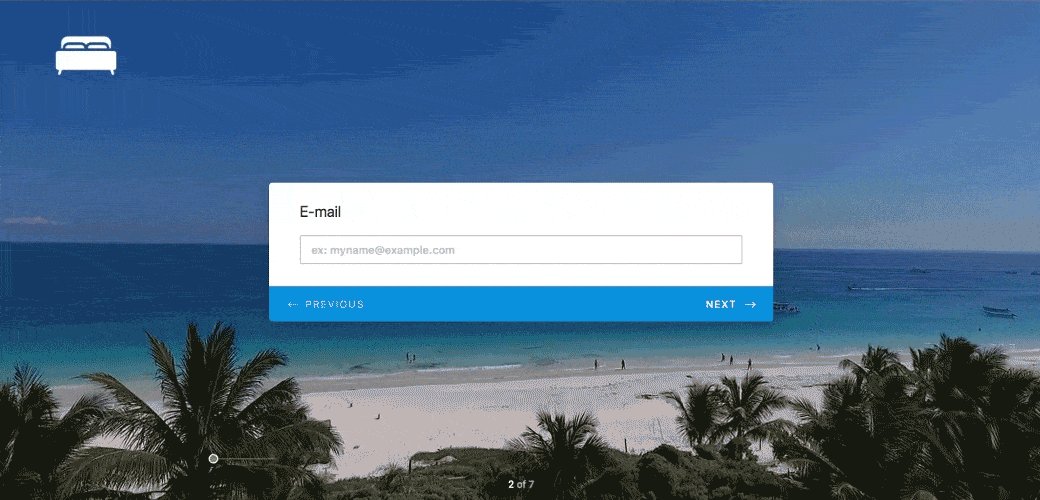
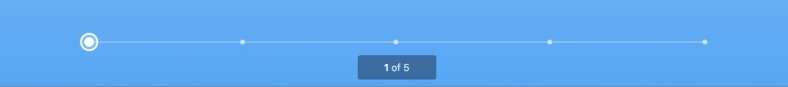
В JotForm индикатор прогресса мотивирует пользователей
Сделайте прогресс видимым. Так пользователям будет легче понимать, насколько
быстро они идут к цели и стоит ли что-то изменить.
По мотивам Hacking usability with psychological principles [2].
Автор: Владимир Атаманенко
Источник [3]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ux/302282
Ссылки в тексте:
[1] Понятно и подробно о законе Фиттса: https://bureau.ru/bb/soviet/20160517/
[2] Hacking usability with psychological principles: https://www.invisionapp.com/inside-design/hacking-usability/
[3] Источник: https://habr.com/post/433238/?utm_source=habrahabr&utm_medium=rss&utm_campaign=433238
Нажмите здесь для печати.