Цвет в дизайне
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.

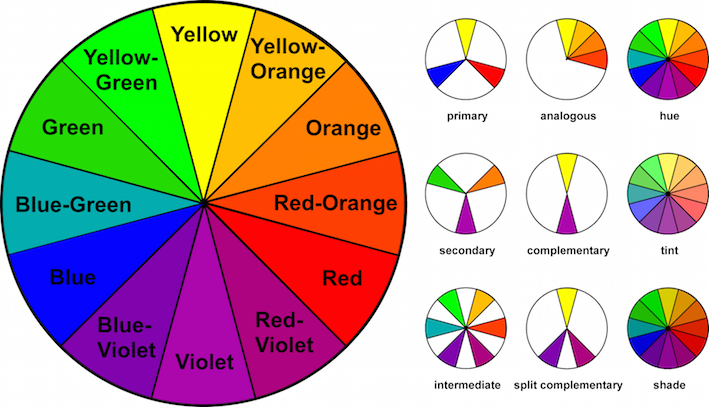
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
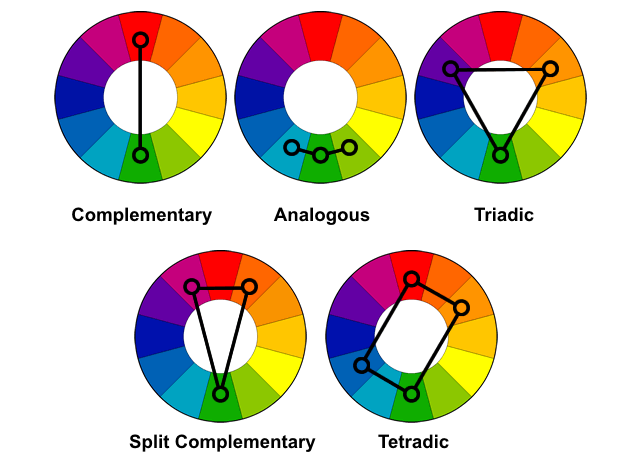
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta [1]
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co [2]
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

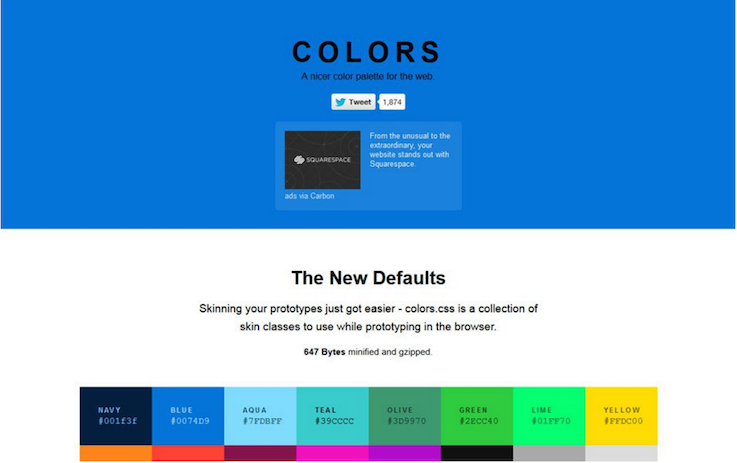
COLORS
clrs.cc [3]
Простая палитра цветов для веб-разработки.

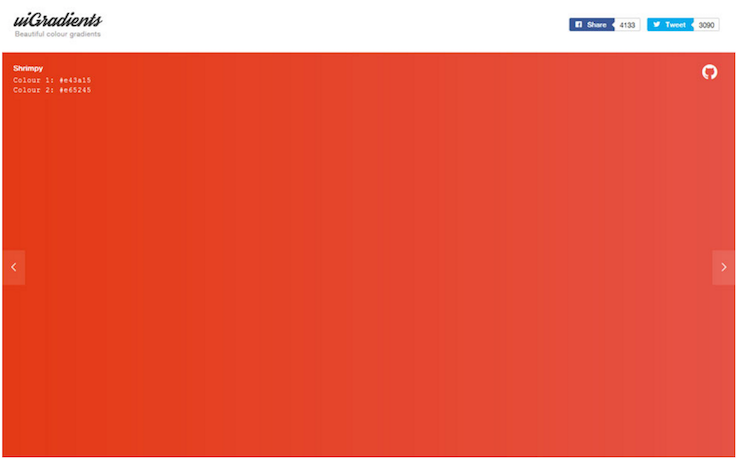
UiGradients
uigradients.com/#PinotNoir [4]
Большая коллекция уже готовых цветных градиентов.

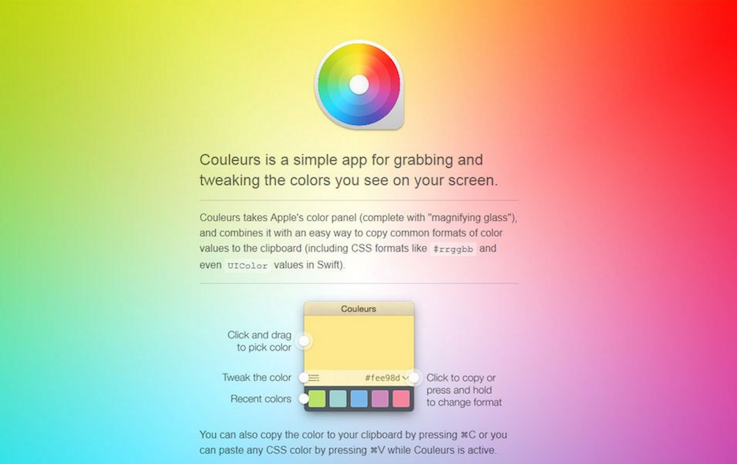
Couleurs
couleursapp.com [5]
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

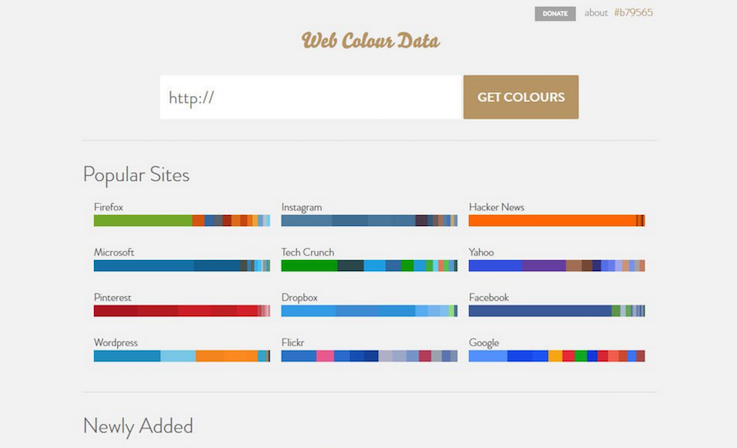
Web Colour Data
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

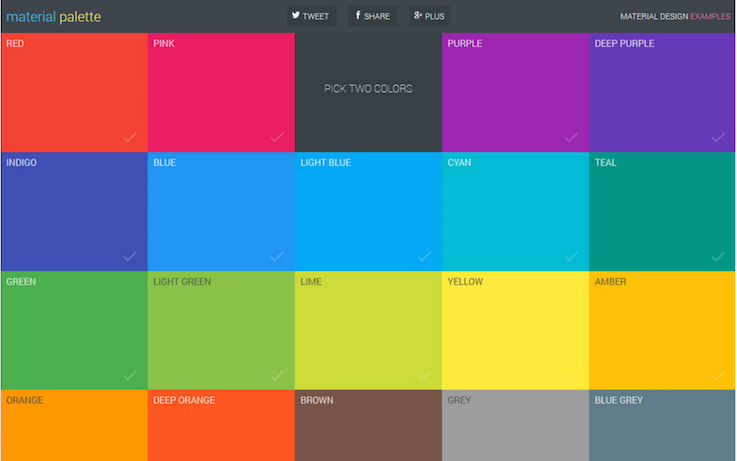
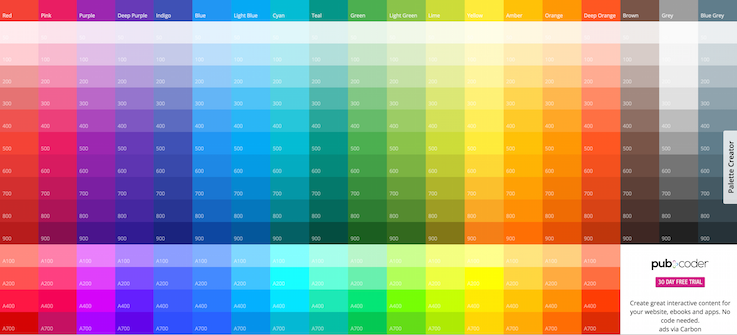
Material Palette
Генерирует цветовую палитру дизайна.

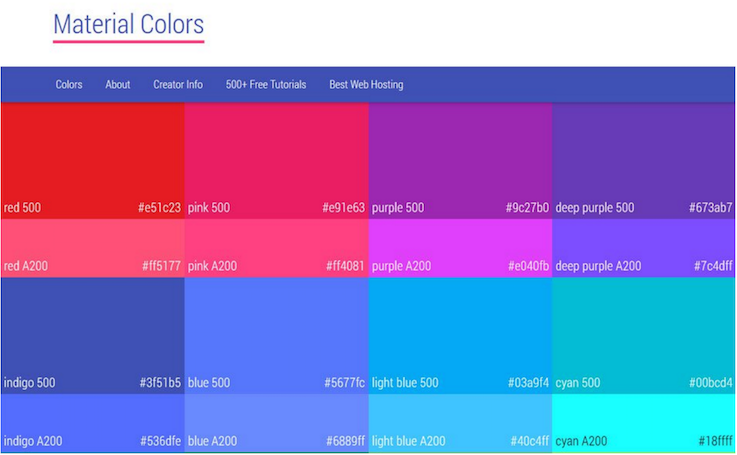
Material Colors
Подборка цветовых образцов из Google's Material Design Guidelines.

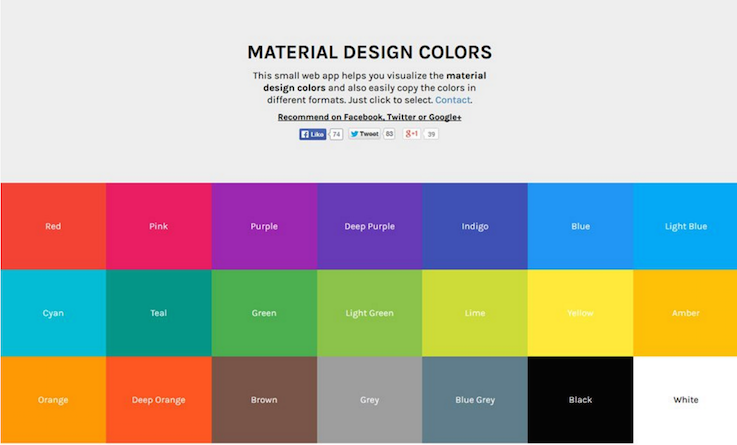
Material Design Colors
www.designskilz.com/colors [9]
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

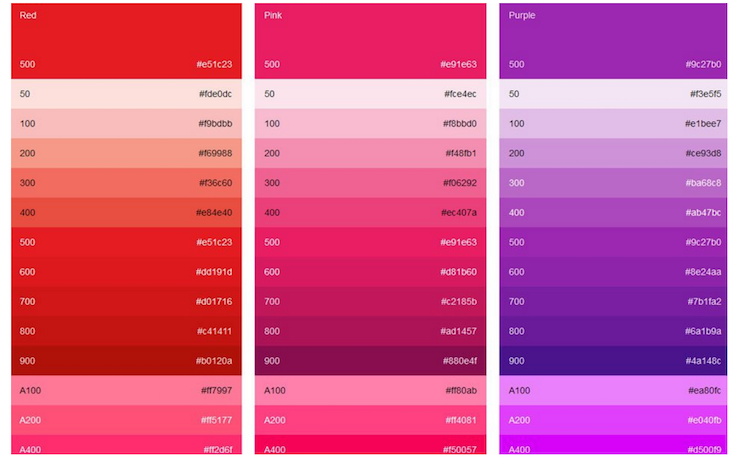
Material Design Palette
codepen.io/addyosmani/full/jlvoC [10]
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com [11]
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb [12]
Образцы цвета с номерами для программ.

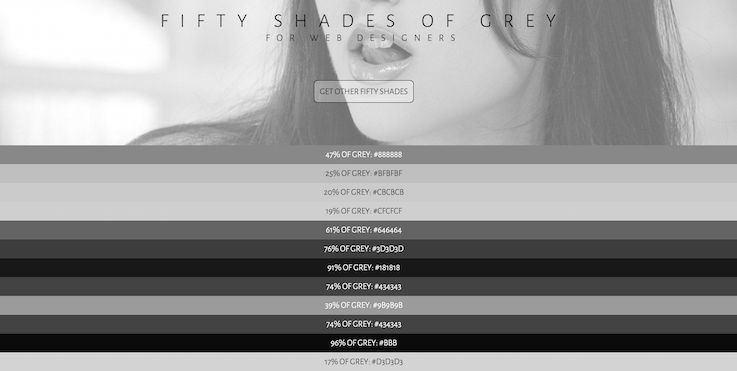
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey [13]
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com [14]
Сайт, подбирающий цвет.

Material UI Colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

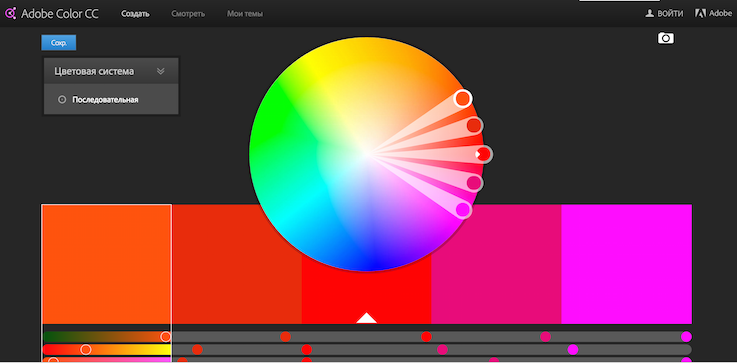
Adobe Color CC
color.adobe.com/ru/create/color-wheel [16]
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

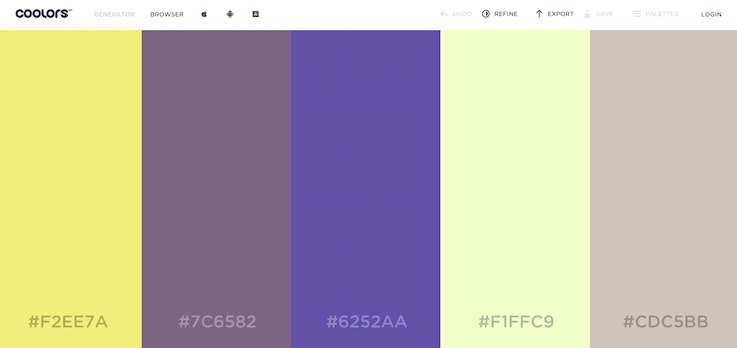
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb [17]
Быстрый генератор цветовой схемы для дизайнеров.

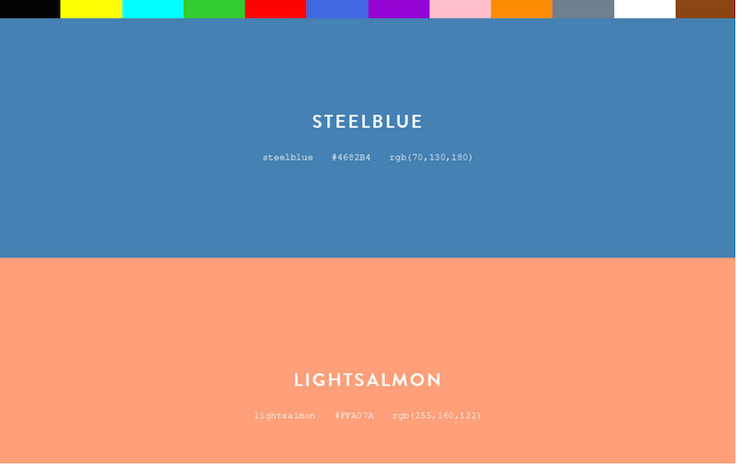
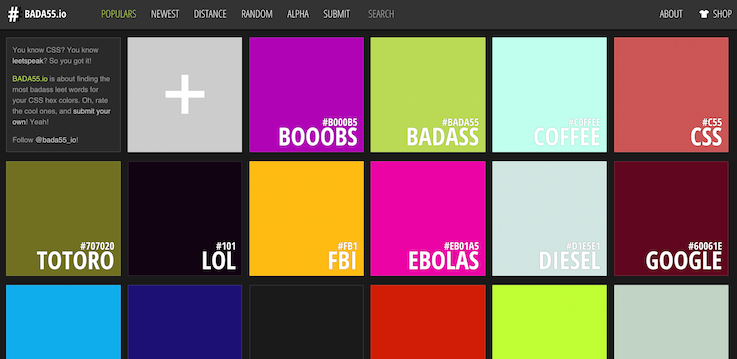
BADA55.Io
bada55.io [18]
Сайт предлагает наиболее агрессивные названия для цветов CSS.

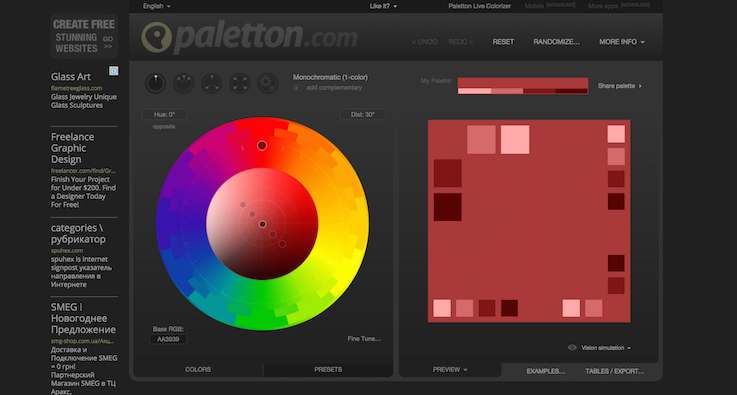
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF [19]
Цветовая схема для дизайнеров.

Colourcode
colourco.de [20]
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

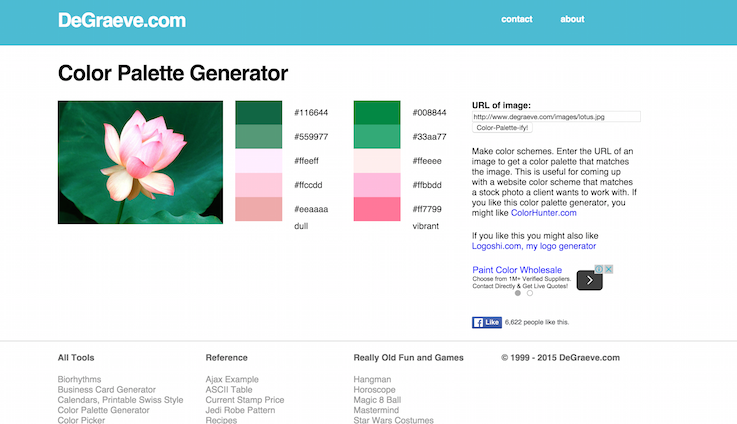
Color Palette Generator
www.degraeve.com/color-palette [21]
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
Автор: ua-hosting.company
Источник [22]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/111788
Ссылки в тексте:
[1] www.colourlovers.com/palettes/most-views/all-time/meta: http://www.colourlovers.com/palettes/most-views/all-time/meta
[2] colorsafe.co: http://colorsafe.co
[3] clrs.cc: http://clrs.cc
[4] uigradients.com/#PinotNoir: http://uigradients.com/#PinotNoir
[5] couleursapp.com: http://couleursapp.com
[6] webcolourdata.com: http://webcolourdata.com
[7] www.materialpalette.com: http://www.materialpalette.com
[8] materialcolors.com: http://materialcolors.com
[9] www.designskilz.com/colors: http://www.designskilz.com/colors
[10] codepen.io/addyosmani/full/jlvoC: http://codepen.io/addyosmani/full/jlvoC
[11] colours.neilorangepeel.com: http://colours.neilorangepeel.com
[12] rrgg.bb: http://rrgg.bb
[13] www.mynameisq.com/web-lab/fifty_shades_of_grey: http://www.mynameisq.com/web-lab/fifty_shades_of_grey
[14] hex.colorrrs.com: http://hex.colorrrs.com
[15] www.materialui.co/colors: http://www.materialui.co/colors
[16] color.adobe.com/ru/create/color-wheel: https://color.adobe.com/ru/create/color-wheel
[17] coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb: http://coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
[18] bada55.io: http://bada55.io
[19] paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF: http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
[20] colourco.de: http://colourco.de/
[21] www.degraeve.com/color-palette: http://www.degraeve.com/color-palette
[22] Источник: https://habrahabr.ru/post/275919/
Нажмите здесь для печати.