Лучшие инструменты для веб-дизайнеров и веб-разработчиков
Привет, читатели! Это статья больше пригодится подаванам, чем профессионалом, но возможно это статья станет уютным пристанищем для знатоков своего дела. Каждому, кто работает в сфере веба когда-то требуется что-то большое, чем текстовый редактор кода или Photoshop, Figma и т.п.И я решил составить список полезных сервисов, как для веб-разработчика, так и для веб-дизайнера.
Для веб-разработчиков
Codepen
Вы не знаете как сверстать какой-либо элемент? Вы всегда можете посмотреть как выполняют эти задачи другие разработчики. Или вдохновиться проектами.
Возможно вы хотите помочь кому-нибудь на toster`е [1] сделать скрипт и нет желания забивать память своего компьютера? Вы можете это сделать прямо на codepen`е. Там есть удобный текстовый редактор с фургоном возможностей (чего только стоит встроенный emmet).
Adobe Assets
Это веб приложение альтернатива известного всем Avacode. Adobe разработала если не уникальный, то крайне полезный инструмент для вынимания стилей из psd-макета.
Единственный минус, который я нашел это — долгая выгрузка ресурсов из макета. Прежде, чем изображение приютится в папочке вашего проекта, ему нужно сначала загрузиться во вкладку «Ресурсы» (что занимает достаточное количество времени), а только потом загрузить его на ваш компьютер (сам assets этого делать не умеет, приходится все делать своими ручками).
А еще он бесплатный.
Беги вводить свой Adobe ID [3]
Toster и Stack Overflow
Вам что-то непонятно в JS или не знаете хорошую книгу по PHP? Не беда — просто задайте свой вопрос на одном из этих сервисов и на него в скором времени ответят.
Эти оба сервиса очень похожи и цель у них одна — помогать людям. Единственные их отличия — это дизайн и обитатели. Дело в том, что на StackOverflow сидит больше забугорных IT-шников.
Документация
Казалось бы примитивно, но многие новички пренебрегают доками в любых их проявлениях.
Если подаван забудет как что-то сделать, он полезет искать тему в книге или по чему они там учат язык. Я считаю, что это неправильно, плюс это занимает много времени, а документация может дать нужное количество информации за короткий срок.
HTML 5(Документация на русском языке) [4]
HTML 5 (Документация на английском языке) [5]
СSS 3 (Документация на русском языке) [6]
CSS 3 (Документация на английском языке) [7]
JS (Документация на русском языке) [8]
JS (Документация на английском языке) [9]
jQuery (Документация на английском языке) [10]
Templated
Когда я создавал портфолио для работы на фрилансе, я не мог найти хороший сайт, где можно скачать psd-шаблоны. И на меня спустилось божье благотворение, я познакомился с frontend senior и он мне сказал, что где в интернете, в темный уголок забился сайт Templated.
Там можно скачать сотни шаблонов.
Налетайте [11]
Это были основные инструменты для веб-разработчиков, которыми я сам пользуюсь. Если вы хотите еще что-то добавить, то вы всегда можете написать это в комментарии.
Для веб-дизайнеров
Materials design
Этот сервис помогает создать material design. На нем вы сможете найти и склад иконок, и цвета, которые используется для создания material дизайна.
Палитра цветов:

Иконки (представленная часть — половина одного из десятков разделов):

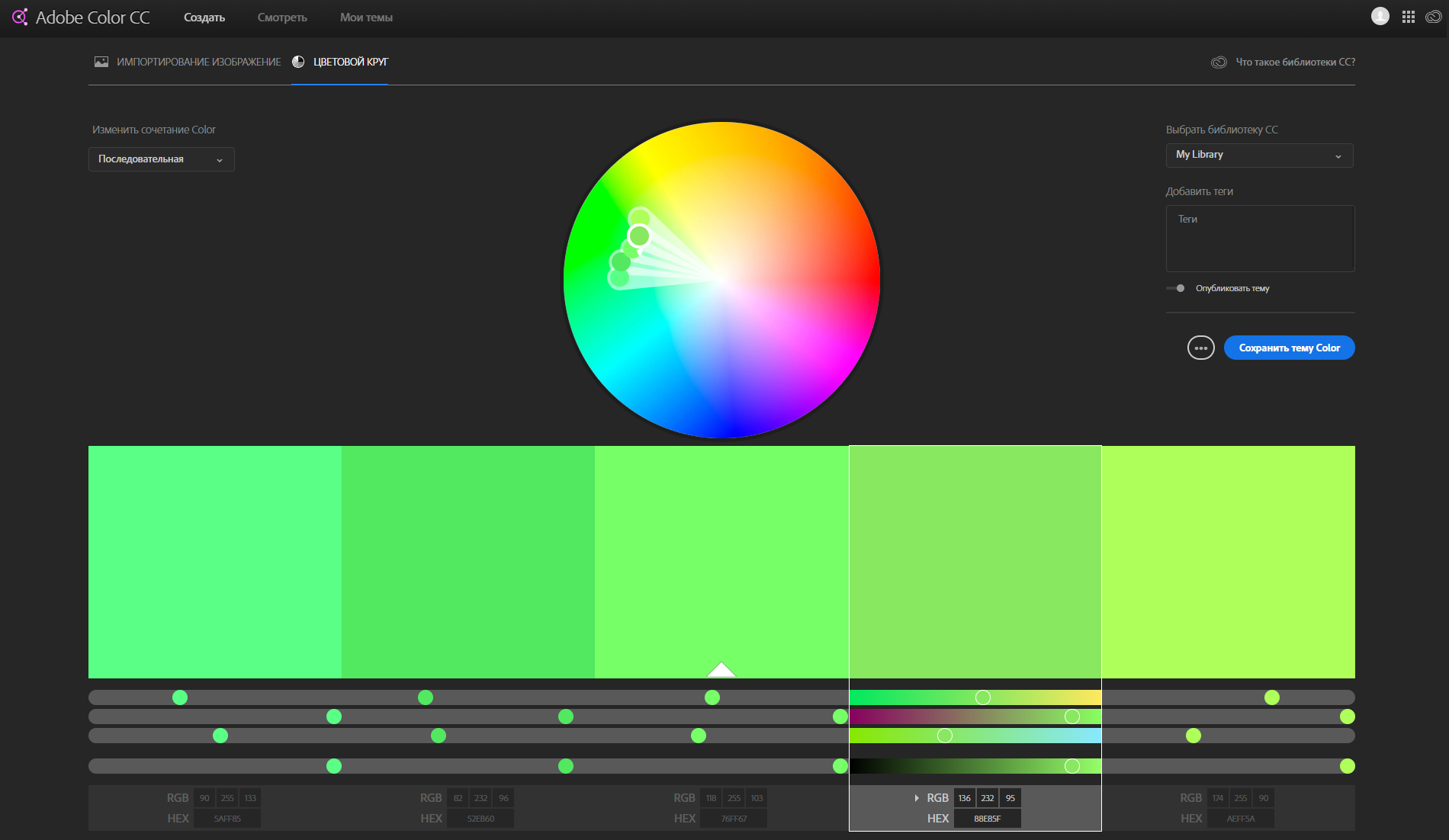
Adobe color cc
Этот инструмент позволит подобрать вам подходящие друг к другу цвета, чтобы дизайн будущего сайта смотрелся еще красивее.

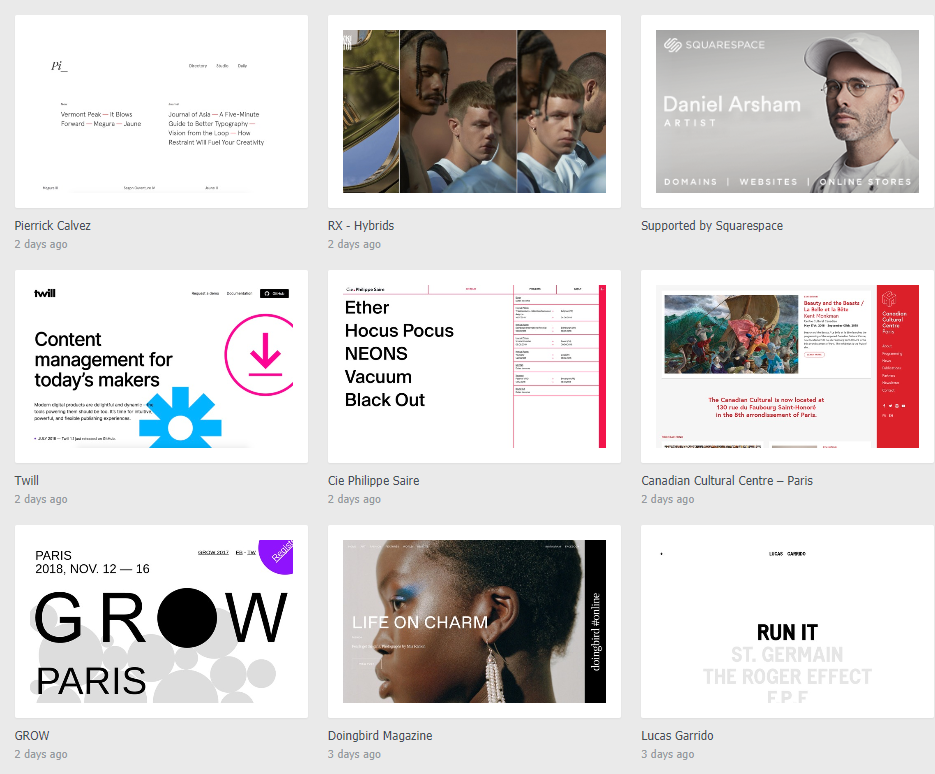
Siteinspire
Когда у вас наступает творческий кризис, то вы не можете ничего делать. И вы можете насладиться другими работами, других мастеров. Там есть множество работ по разным тематикам.

Автор: new player
Источник [12]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/285914
Ссылки в тексте:
[1] toster`е: http://toster.ru
[2] Ссылка на Codepen: https://codepen.io/
[3] Беги вводить свой Adobe ID: https://assets2.adobe.com/
[4] HTML 5(Документация на русском языке): http://htmlbook.ru/html5
[5] HTML 5 (Документация на английском языке): https://www.w3.org/TR/html52/
[6] СSS 3 (Документация на русском языке): http://htmlbook.ru/css
[7] CSS 3 (Документация на английском языке): https://www.w3.org/TR/#tr_CSS
[8] JS (Документация на русском языке): https://javascript.ru/manual
[9] JS (Документация на английском языке): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference
[10] jQuery (Документация на английском языке): https://api.jquery.com/
[11] Налетайте: https://templated.co/
[12] Источник: http://habrahabr.ru/sandbox/122519/
Нажмите здесь для печати.