Привет! Предлагаю Вашему вниманию перевод статьи «Make These Changes to Meet Web Design Accessibility Standards» автора Richard Pilton
Что такое доступность?
Доступность (всё чаще мы её так и называем Accessibility) — это дизайн продуктов, устройств или услуг, которые могут использовать как можно больше людей, включая людей с ограниченными возможностями, такими как нарушение зрения, двигательные трудности, трудности в обучении или глухота.

Плюсы доступности
Главное преимущество успешного проектирования доступной платформы — сделать ваше приложение или веб-сайт доступным для всех, но есть немало других преимуществ.
Избегайте дискриминации: если ваш веб-сайт или приложение было разработано, чтобы помочь всем, то это значит, что вы создали платформу, которая не допускает дискриминации. Большинство предприятий не преднамеренно дискриминируют отдельных лиц, но некоторые организации просто фокусируются на визуальных, а не базовых принципах. Это крайне важно для организаций государственного сектора, которыми пользуется самый широкий круг аудитории. Концентрируясь на дизайне, разработчики сайтов могут исключить определенные функции или методы коммуникации, жизненно важные для обеспечения доступа для некоторых групп людей. Избежать такой дискриминации позволит создание платформы, которая не только соответствует нормативным требованиям, но и адаптируется к потребностям каждого.
Репутация бренда: доступный веб-сайт или приложение может повысить репутацию вашего бренда, поскольку он будет привлекать более широкую аудиторию, что в конечном итоге приведет к увеличению трафика. Аналогичным образом, доступность может выделить вас среди конкурентов, поскольку она демонстрирует, что вы подходите абсолютно всем пользователям. Это может оказаться полезным маркетинговым инструментом для вашей организации.

Фичи, о которых следует подумать
Давайте поговорим о том, что вам нужно сделать, чтобы соответствовать рекомендациям, и о том, как вы можете создать доступную стратегию дизайна.
Вот список элементов, которые требуют особого внимания
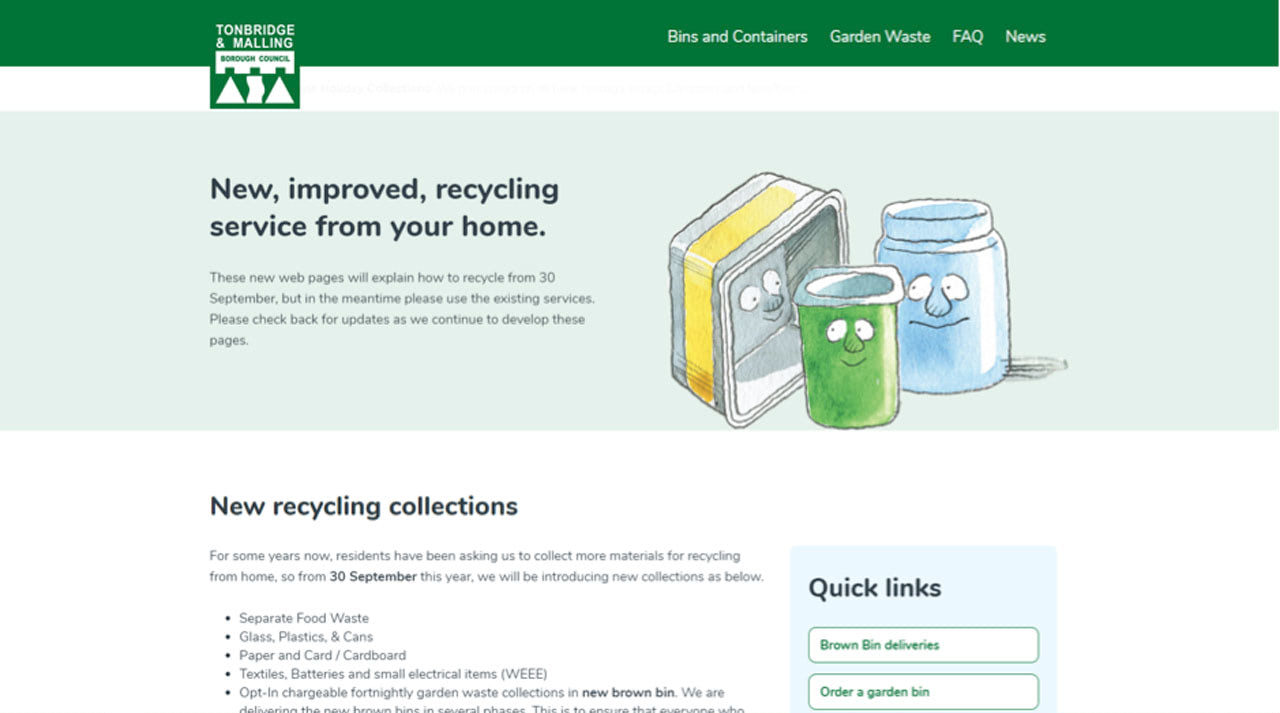
1. Макет: убедитесь, что у вас есть четкая и простая схема. Перегруженный дизайн может вызвать путаницу. Пользователи должны иметь возможность реагировать на размер функций, увеличивая их при необходимости (например, при плохом зрении), поэтому жизненно важно иметь адаптивный макет.
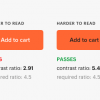
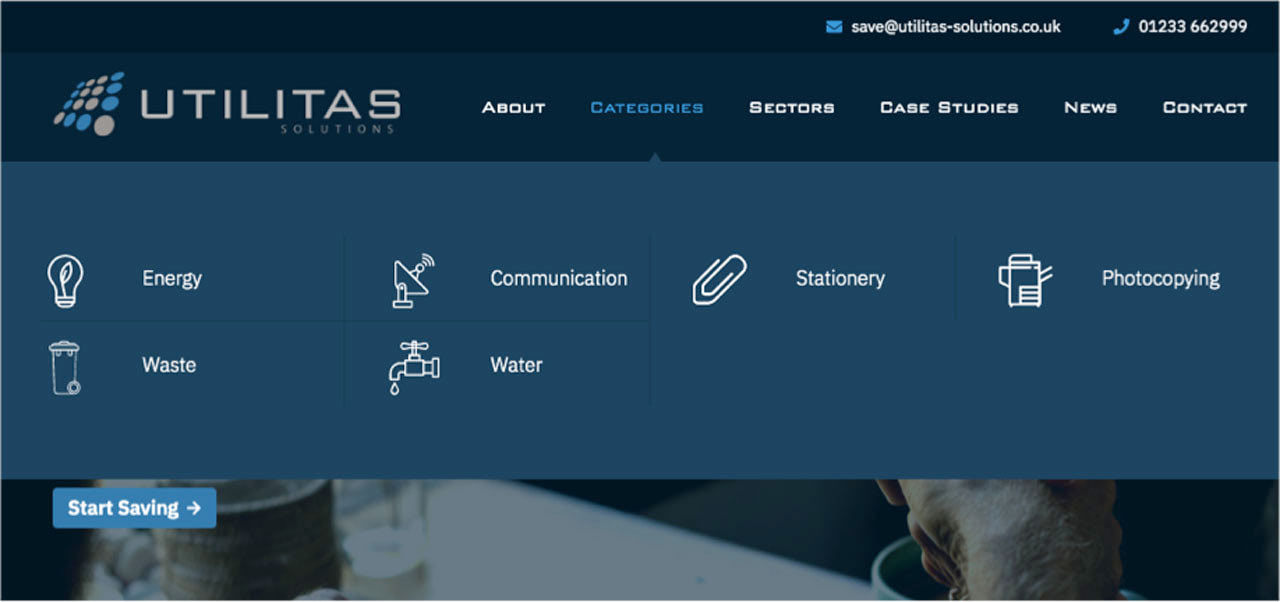
2. Цвет: для тех, кто может быть дальтоником, необходима продуманная цветовая палитра. Не полагайтесь исключительно на цвет для определения ключевых элементов вашего интерфейса. Если это так, включите текст, чтобы обозначить эти области, чтобы все пользователи могли полностью интерпретировать отображаемую информацию и плавно перемещаться по сайту.
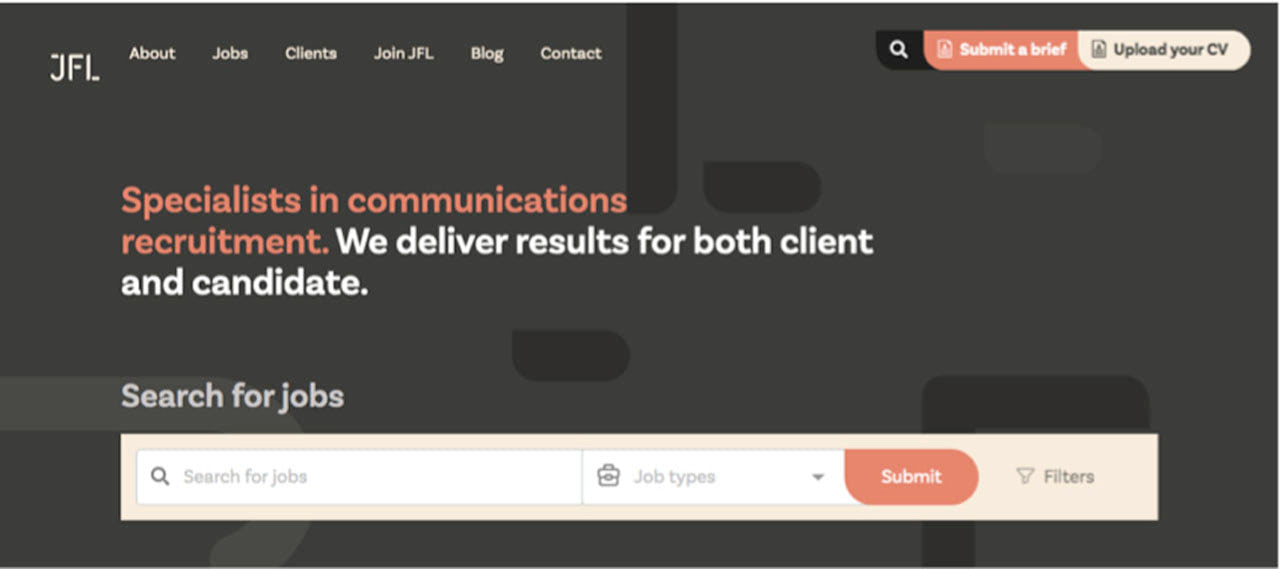
3. Навигация: четкие индикаторы и короткие потоки задач обеспечивают плавную навигацию. Кнопки должны быть согласованы, особенно призыв к действию, и четко обозначены. Строки меню и поля поиска также должны располагаться в аналогичном формате, чтобы логично направлять пользователей по вашей платформе без каких-либо затруднений.
4. Доступность клавиатуры: рассмотрите тех, кто не может использовать мышь. Это означает разработку сайта, чтобы пользователи (при необходимости) могли перемещаться по вашему ресурсу, используя только клавиатуру. Например, используя различные кнопки, включая стрелки, пробел и ввод. Это особенно важно для людей с ограниченными физическими возможностями.
5. Обмен сообщениями: обмен сообщениями должен быть тщательно продуман. У некоторых пользователей могут возникнуть проблемы с чтением, поэтому вы должны подумать о форматировании текста. Говорите на простом английском языке, не используйте длинных предложений или абзацев и избегайте курсива и неравномерного пробела. Кроме того, подумайте о цвете и шрифте, это читабельно и разборчиво?
6. Аудио и видео: интерактивность должна быть включена, где это уместно, в любую стратегию проектирования. Важно помнить, что включение аудио или видео требует использования доступных функций, особенно для платформ в государственном секторе. Пользователи должны иметь возможность приостанавливать / останавливать, регулировать громкость и контролировать титры. Субтитры также являются хорошей идеей для размещения контента для глухих пользователей, а также для включения текстовых версий аудиофайлов.

Тесты, тесты и ещё раз тесты
После того, как вы наметили четкие цели и разработали доступную платформу, следующим шагом является тестирование. Существуют различные подходы для этого, в том числе автоматизированные инструменты специальных возможностей, которые помогут вам обнаружить ошибки, хотя есть также простые шаги, которые вы можете сделать сами, прежде чем вкладываться в эти инструменты. Например, отключение мыши и навигация по сайту с помощью одной только клавиатуры помогут проверить доступность клавиатуры, а увеличение размера текста до 300% покажет, доступна ли ваша платформа для людей с ослабленным зрением.

Человек, тыкая в ваш интерфейс методом проб и ошибок, является еще одним инструментом тестирования. Протестируйте платформу с вашей целевой аудиторией, людьми с ограниченными возможностями и без них, и посмотрите, как они реагируют на контент. Они смогут вам продемонстрировать, что доступная функция не работает. Затем вы можете вернуться к функциям, которые не работали, и подумать об альтернативных решениях.
От переводчика. И вроде бы простой пост с банальными советами, но много ли таких русскоязычных сайтов, где есть аудио с субтитрами или забота о дальтониках? Лично я — мало.
Автор: vladafedorova