Не лайтхаусом единым: как проверить свой сайт со всех сторон

Когда мы говорим о веб-валидаторах и оптимизации сайта под них, мы чаще всего имеем ввиду Lighthouse/Pagespeed Insights от Google, который давно стал де-факто стандартом для оценки производительности сайта. Кто-то стремится к заветным 100 баллам даже на прототипах и шаблонных приложениях в две кнопки, кто-то в шутку создает абсолютно недоступный сайт с идеальным рейтингом [1], но для всех фронтендеров лайтхаус предоставляет вменяемую, хоть и довольно поверхностную, аналитику производительности сайта и поиск бутылочных горлышек. Однако скорость загрузки — лишь один из множества параметров, которые стоит проверять на своём сайте, и для большинства других есть свои валидаторы и скоринговые алгоритмы. Мы рассмотрим инструменты для каждого из значимых направлений и составим список, по которому стоит прогонять свой сайт, чтобы в дальнейшем не отлавливать проблемы вручную.
На что мы будем обращать внимание?
Разбивка на категории может быть у каждого своя, мы возьмём следующую:
Производительность, об неё уже достаточно сломано копий- Доступность, идущая следом по важности
- Чистота и качество кода
- Сетевые проверки
- SEO и остальное
Доступность
Главная головная боль разработчика после скорости загрузки — обеспечить пользователям всех групп удобное взаимодействие с сайтом. Всё просто, достаточно следовать WCAG (Web Content Accessibility Guidelines), расставлять альтернативный текст для картинок, форм и иконок, следить за читаемостью страницы со скринридера, соблюдением i18n и кучи других вещей из стандартов w3, которые невозможно удержать в голове, но важно не забывать в вебе.
Web Accessibility Evaluation Tool
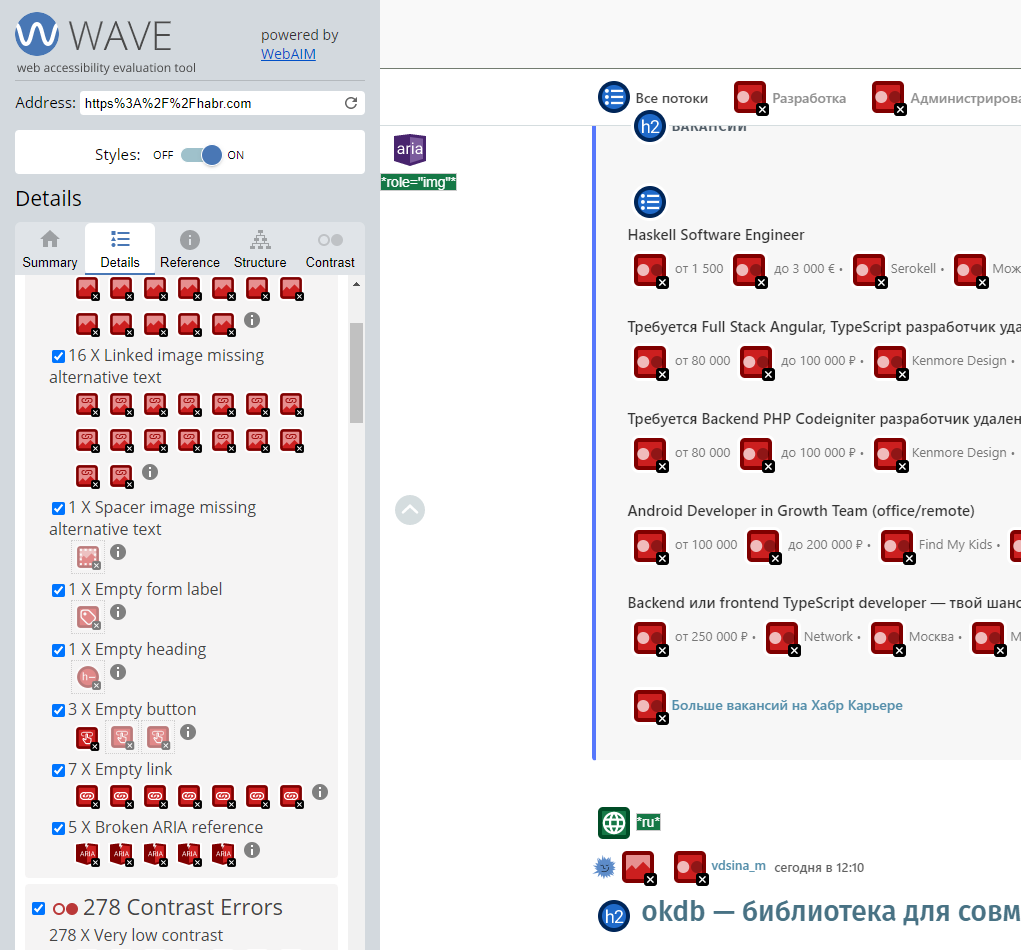
WAVE [2] это комплексный инструмент, показывающий косяки в контрасте, alt-ах, ярлыках для форм, очерёдности заголовков и aria-свойствах. Работает в браузере, показывает в превьюшке все проблемы:

Automated Accessibility Testing Tool
AATT [3] от PayPal — всесильный комбайн, стандартный инструмент валидации для кучи крупных компаний. Работает не только с вебом, потому и сидит на локалхосте, умеет общаться по API с другими серверами на вашей машине.
Axe by Deque
Axe входит в состав AATT, но также доступен в виде отдельного расширения для Chrome. Подойдёт для быстрой проверки уже выверенного продукта. Вообще у него довольно крутая экосистема, которой пользуются такие гиганты как Google и Microsoft.
WCAG
Вышеупомянутые гайдлайны [4] сами по себе не инструмент, но в виде чеклиста тоже удобны. Некоторые печатают их себе на стену и сверяются на ходу.
Код
Тут важно вспомнить что все эти валидаторы — обычные алгоритмы, которые могут ошибаться и в 90% случаем найдут за что вас прищучить. Просто обращайте внимание на свои косяки и игнорируйте косяки программные.
Nu HTML Checker
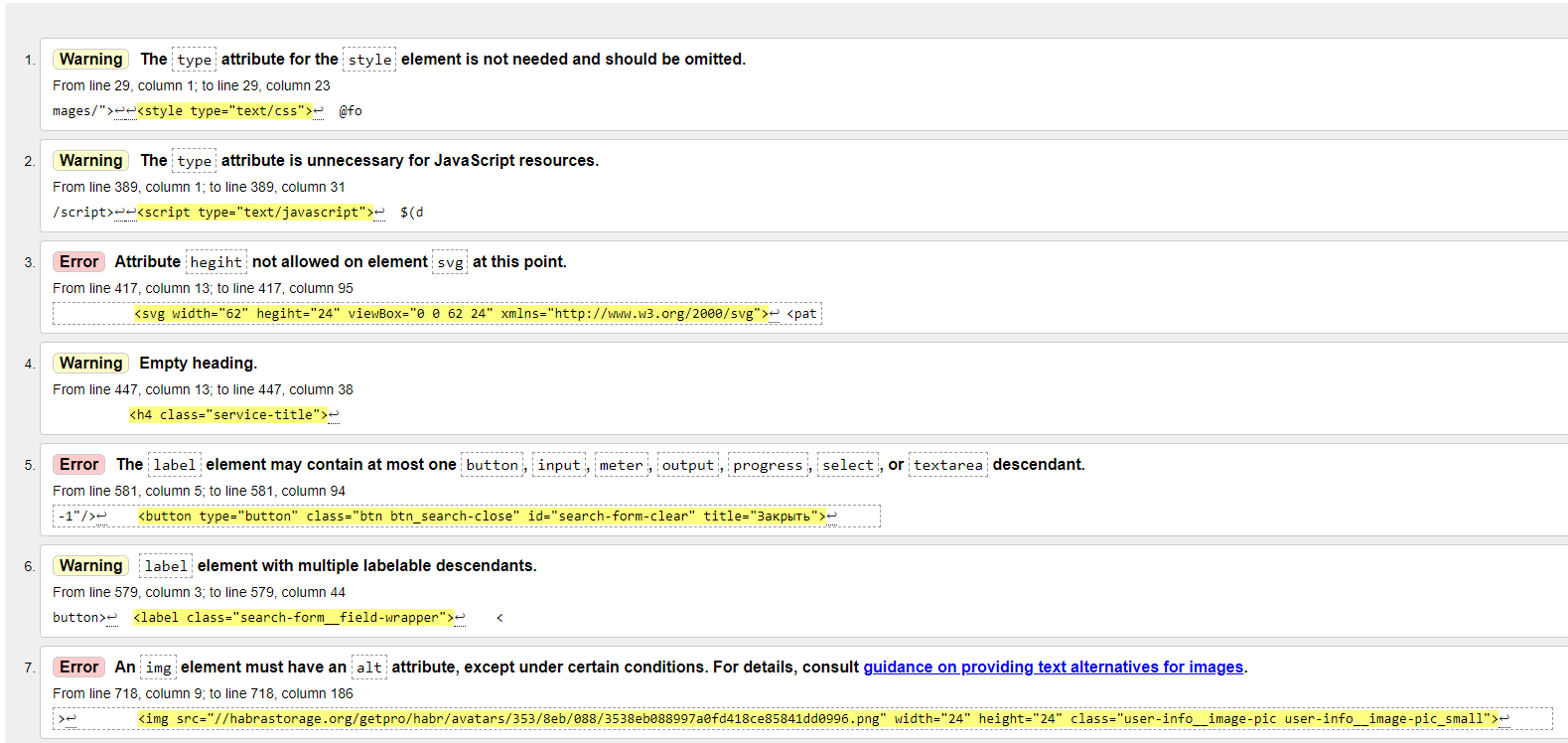
Nu [5] — удобный HTML валидатор от W3C с подробными предупреждениями и проверкой многих неочевидных правил:

CSS Validator
Как следует из названия, подробный валидатор CSS [6] от W3C, аггрегирует ошибки и вываливает целые тонны предупреждений, которые просто невозможно взять и пофиксить в один заход.
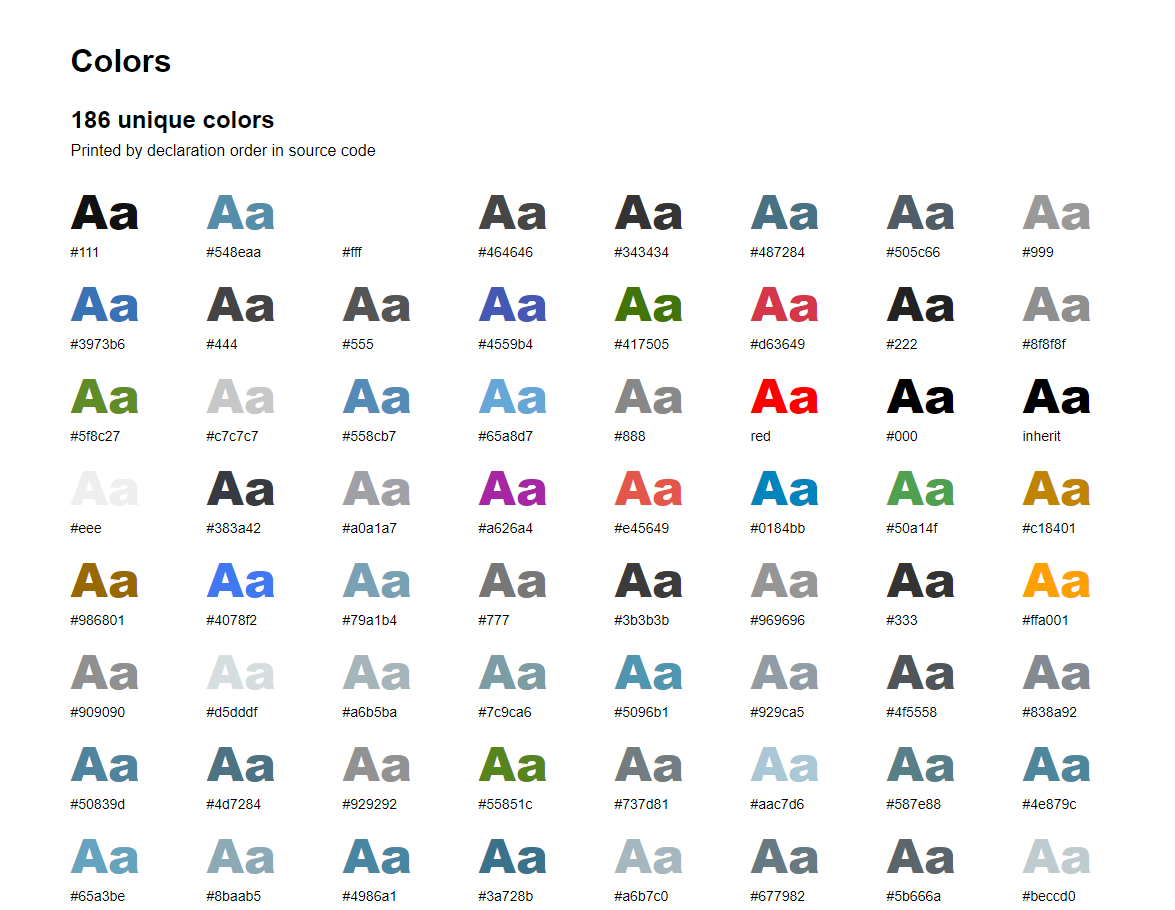
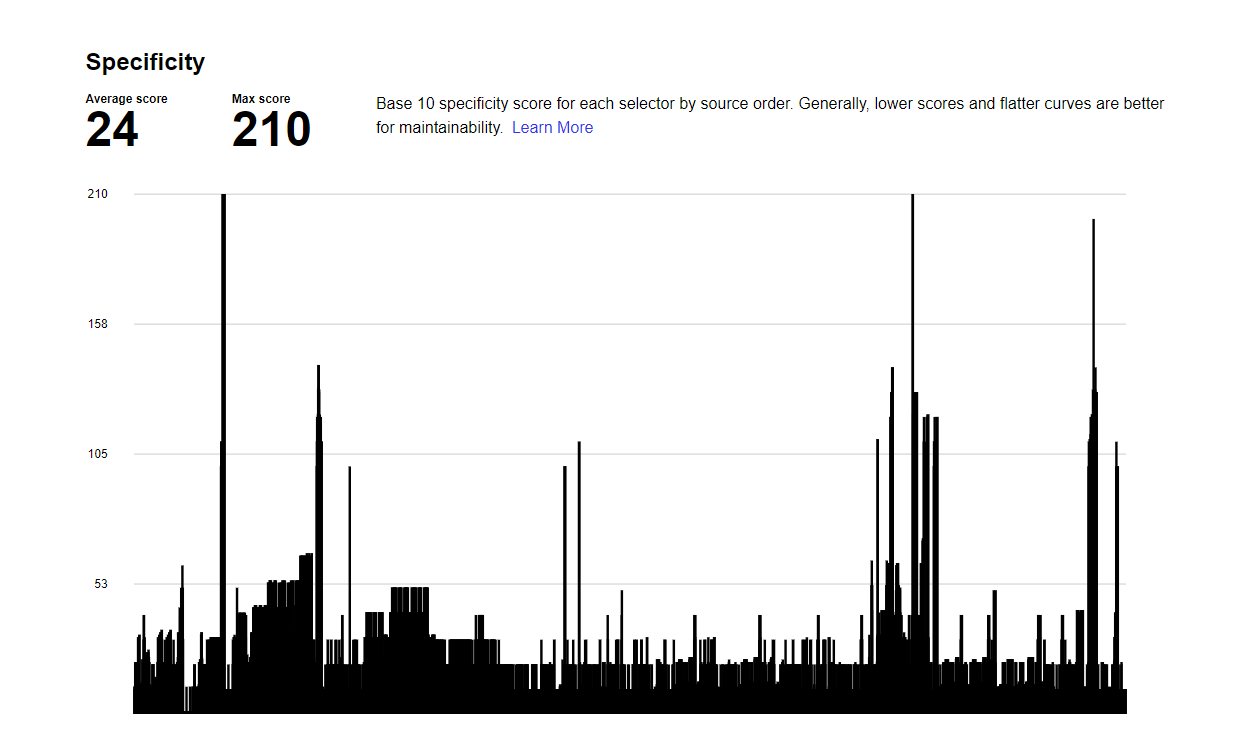
CSS Stats
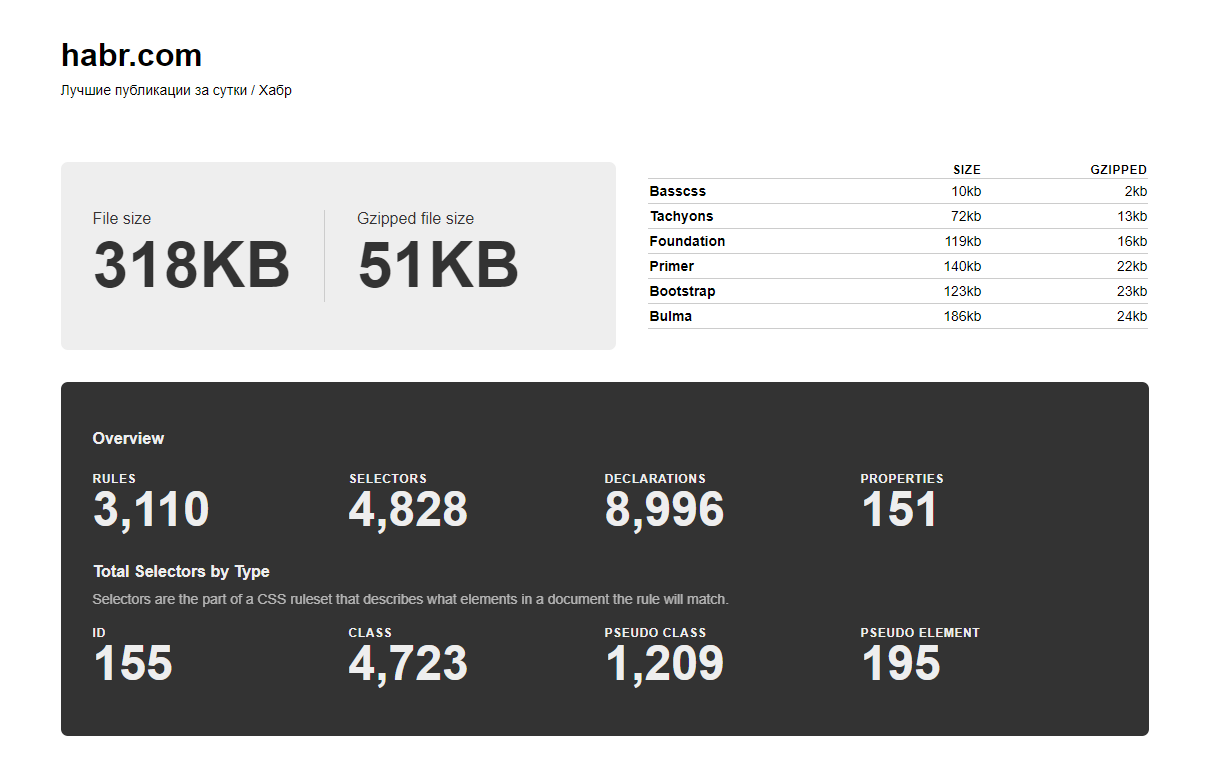
Офигенный сервис [7], наглядно разбирающий ваш CSS на части. Покажет в порядке использования все цвета, кегли, гарнитуры, посчитает все свойства, отступы, z-индексы и вообще поможет справиться с лапшеобразными стилями:



i18n Checker
Этот чекер [8] покажет используемые языки, проверит содержимое соответстчующих тегов и заголовков. Нужен редко, но полезен.
Rocketvalidator
Сервис [9] действительно очень быстро анализирует HTML и CSS, но скоринг ещё не доделан.
Сеть и ссылки
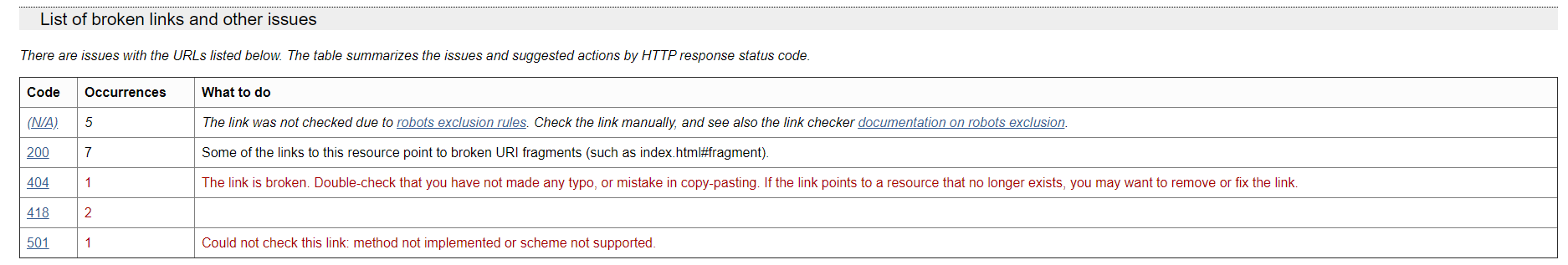
Link Checker
Крутой чекер от W3C [10], документирует коды ответа и собственно проблемы со всеми ссылками, до которых может дотянуться при заданной глубине рекурсии

Проверка оптимизации для мобильных устройств
Этот гугловский портал [11] показывает недогруженные ресурсы и отображает загружаемый роботами контент.
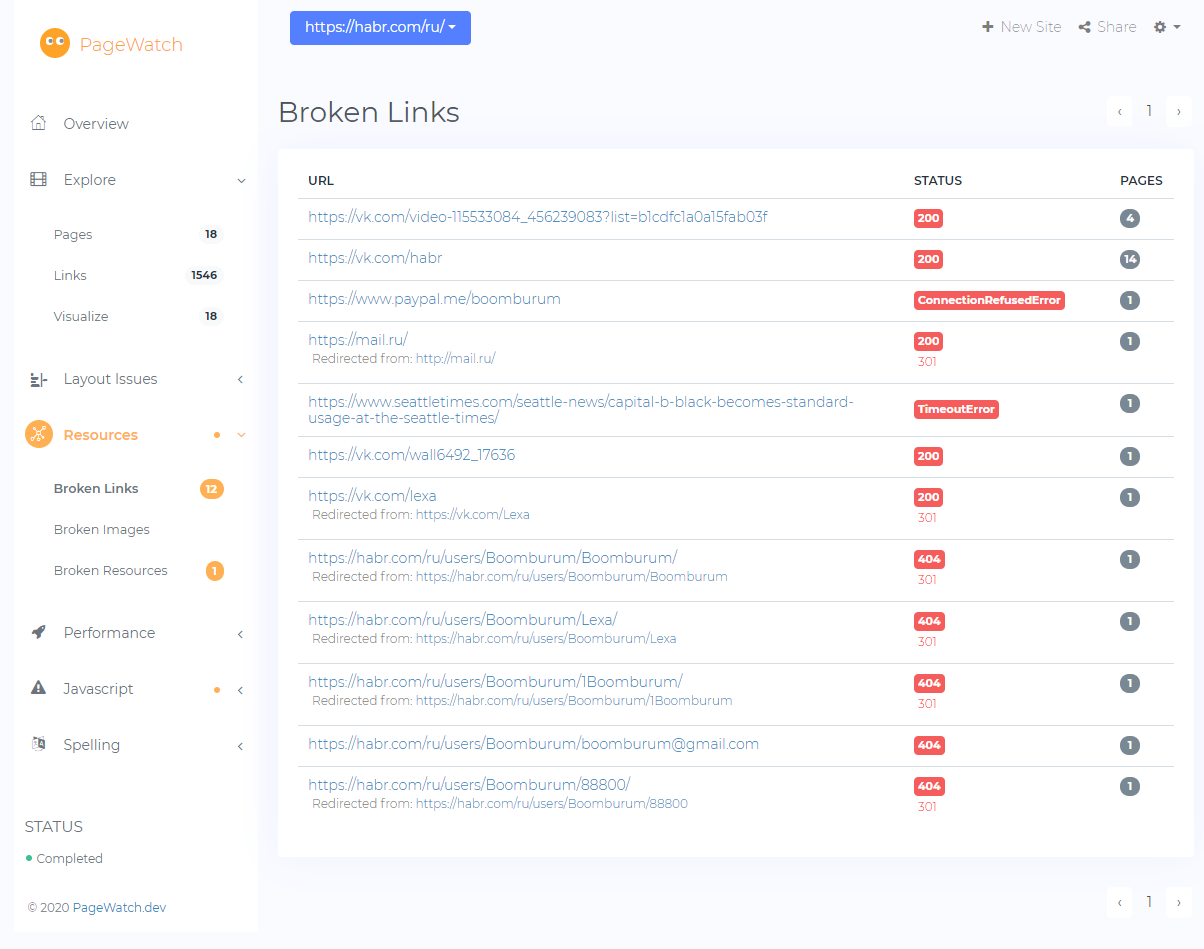
Pagewatch
Достойный подражатель Lighthouse [12], который тоже умеет проверять целостность ссылок. Вообще много чего умеет и также даёт аналитику по всем слабым местам и прелагает аккуратный скоринг.

SEO и прочее
Browseo
Инструмент [13], показывающий сайт с точки зрения поисковых ботов.
Majestic report
Статистика [14] с кучей графиков по трендам и темам.
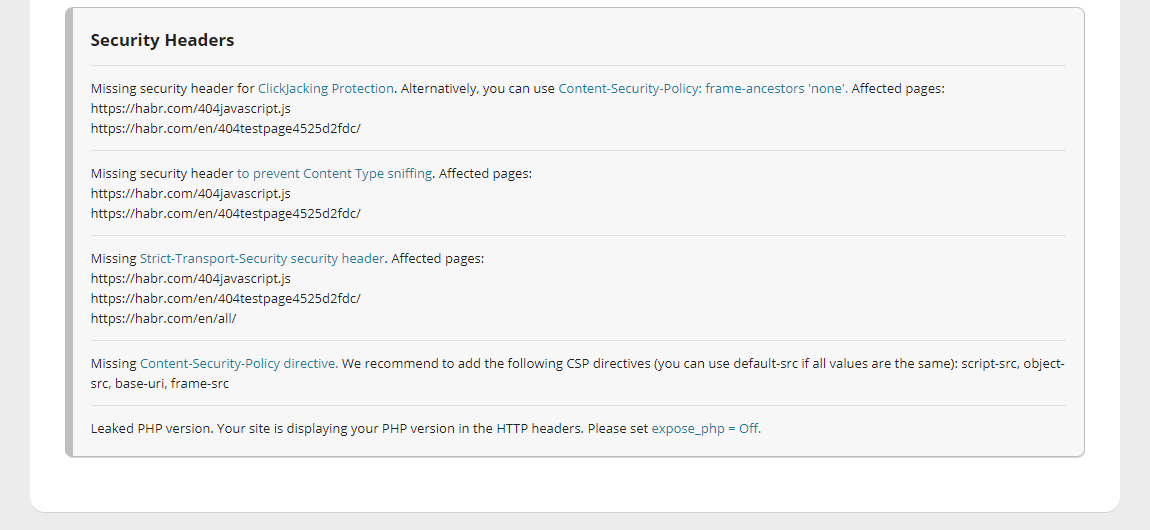
Sitecheck
Лёгкий аудит безопасности [15] со своим скорингом и мониторингом чёрных списков/скама/спама. Ищёт уязвимости и предлагает решения:

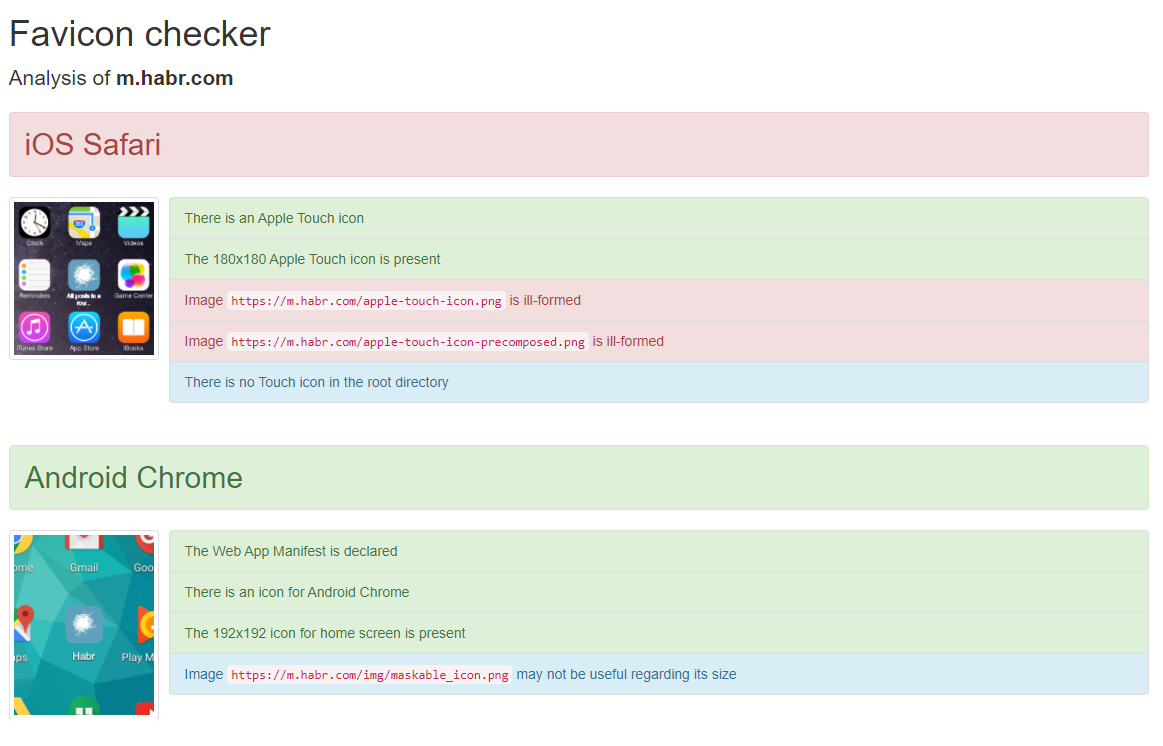
Favicon Check
Этот инструмент [16] проверит наличие и совместимость иконок сайта для всех платформ, включая мобильные иконки для PWA.

Заключение
Конечно, это не все возможные полезные чекеры, но все они полезны и облегчают ручную работу разработчику. Можно расмотреть ещё больше инструментов для анализа безопасности, сетевых маршрутов и SEO, но это всё-таки скорее узкопрофильные задачи, которые простые веб-сервисы выполнят плохо. Если у вас есть любимый инструмент для валидации или скоринга, который мы не упомянули — расскажите о нём в комментариях.
На правах рекламы
Подыскиваете для отладки проектов, сервер для разработки и размещения [18]? Вы точно наш клиент :) Посуточная тарификация серверов самых различных конфигураций, антиDDoS и лицензии Windows уже включены в стоимость.
Автор: Mikhail
Источник [19]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/357916
Ссылки в тексте:
[1] абсолютно недоступный сайт с идеальным рейтингом: https://habr.com/ru/post/455016/
[2] WAVE: https://wave.webaim.org/
[3] AATT: https://github.com/paypal/AATT
[4] Вышеупомянутые гайдлайны: https://romeo.elsevier.com/accessibility_checklist/
[5] Nu: https://validator.w3.org/nu/
[6] подробный валидатор CSS: https://jigsaw.w3.org/css-validator/
[7] Офигенный сервис: https://cssstats.com/
[8] Этот чекер: https://validator.w3.org/i18n-checker/
[9] Сервис: https://rocketvalidator.com/
[10] Крутой чекер от W3C: https://validator.w3.org/checklink
[11] Этот гугловский портал: https://search.google.com/test/mobile-friendly
[12] Достойный подражатель Lighthouse: https://app.pagewatch.dev/admin/resources/links
[13] Инструмент: https://www.browseo.net/
[14] Статистика: https://majestic.com/
[15] аудит безопасности: https://sitecheck.sucuri.net/
[16] инструмент: https://realfavicongenerator.net/favicon_checker
[17] VDS: https://www.reg.ru/?rlink=reflink-717
[18] сервер для разработки и размещения: https://vdsina.ru/cloud-servers?partner=habr132
[19] Источник: https://habr.com/ru/post/522932/?utm_source=habrahabr&utm_medium=rss&utm_campaign=522932
Нажмите здесь для печати.