Необычная навигация на сайтах
Перевод статьи Smashing Magazine Creative And Innovative Navigation Designs [1].
Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Toybox [2]
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.

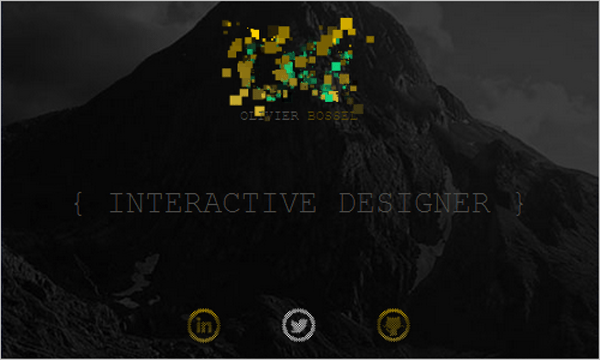
Oliver Bossel [3]
На сайте-портфолио дизайнера Oliver Bossel интерактивные элементы навигации с необычным эффектом «взрывающихся» пикселей при наведении на них курсора. Это хорошее контрастное визуальное решение, которое мотивирует пользователя использовать кнопки.

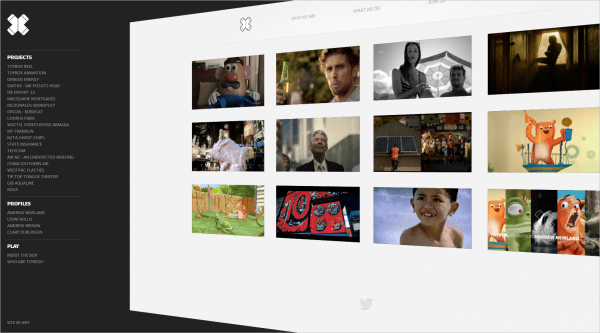
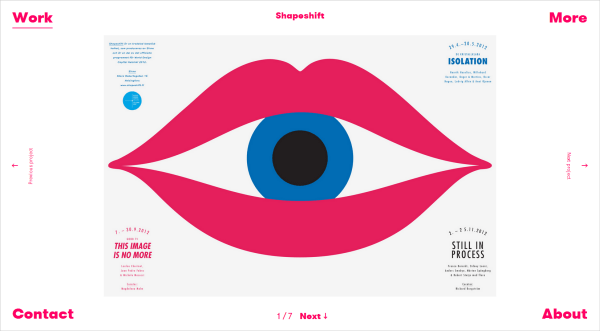
Tsto [4]
Tsto — дизайн-агентство с необычным подходом к дизайну. Навигация столь же нетрадиционна: при просмотре сайта пункты меню зафиксированы в четырех углах экрана. Очень непривычно. Удобно реализован просмотр работ агентства с кнопками, ведущими на предыдущую и следующую работы.

Derek Boateng [5]
Сайт-портфолио дизайнера Derek Boateng интересен эффектом при прокрутке страницы: В процессе большая заглушка пропадает, а шапка сайта уменьшается, предоставляя больше полезного пространства для контента.

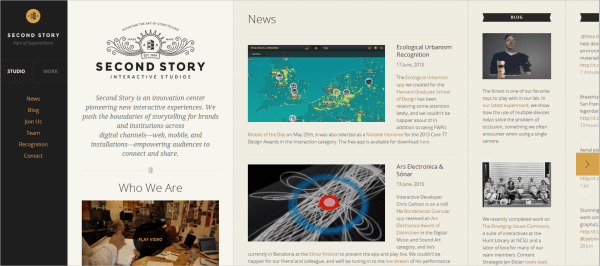
Second Story [6]
Старая добрая горизонтальная прокрутка! Сайт похож скорее на мобильное приложение на планшете. Контент разделен на блоки, которые можно прокручивать вертикально. При просмотре портфолио главное меню прячется за левый край.

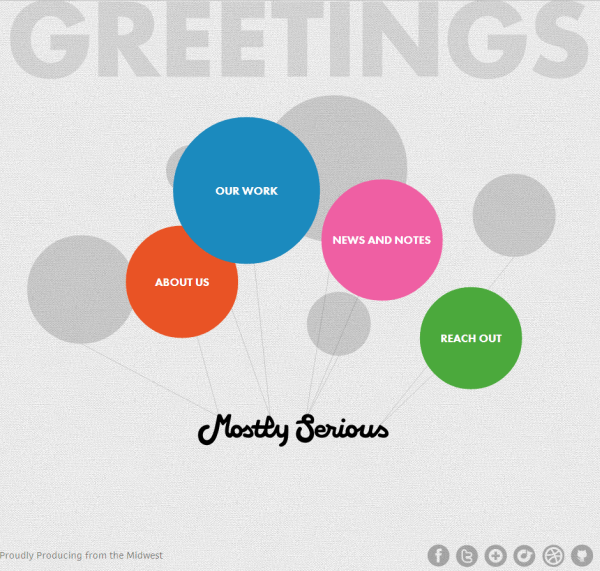
Mostly Serious [7]
Навигация выполнена в виде цветных воздушных шаров, приветливая анимация привлекает внимание посетителей. Внутренние страницы более практичны, контент читается легко.

Minimal Monkey [8]
Просмотр страниц на этом сайте напоминает книжную полку, выбираем статью, и она открывается на весь экран. Также удобно решение для страниц «About» и «Contact»: при нажатии по соответствующему пункту меню вся полезная информация раскрывается в шапке сайта. Недостатком такого интерфейса является отсутствие поиска — старые статьи найти непросто.

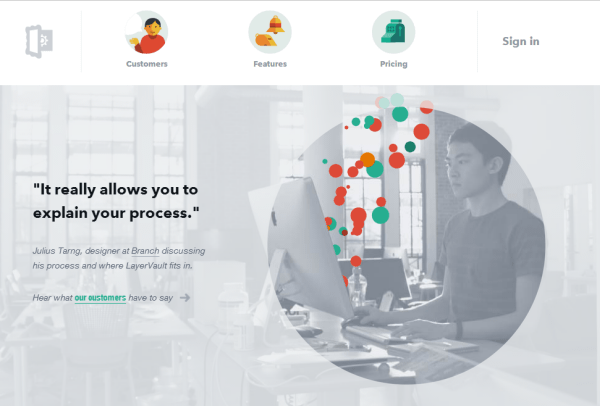
LayerVault [9]
Чистый дизайн, хорошая цветовая схема, ненавязчивая анимация контента и простая, но интересная навигация привлекают посетителей на сайт LayerVault.

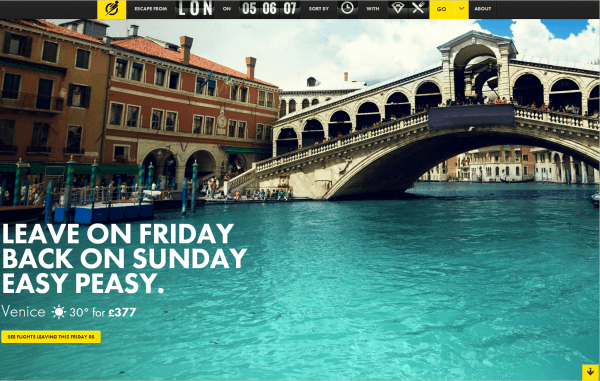
Escape Flight [10]
Навигация на сайте зафиксирована в верхней части экрана, имитируя табло вылетов в аэропорту. Если нажать на какое-нибудь направление и прокрутить страницу вниз, появится дополнительный горизонтальный блок навигации с полезной информацией, что очень удобно. Плюс ко всему на сайте много потрясающих фотографий, которые мотивируют путешествовать.

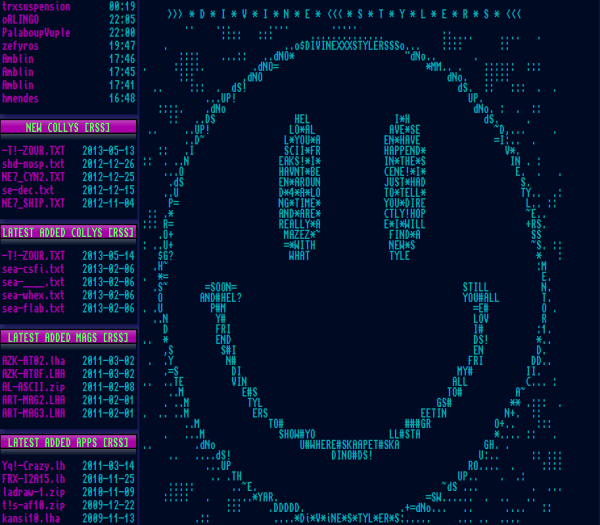
aSCIIaRENa [11]
Для фанатов ASCII! В дизайне дух 90-ых годов.

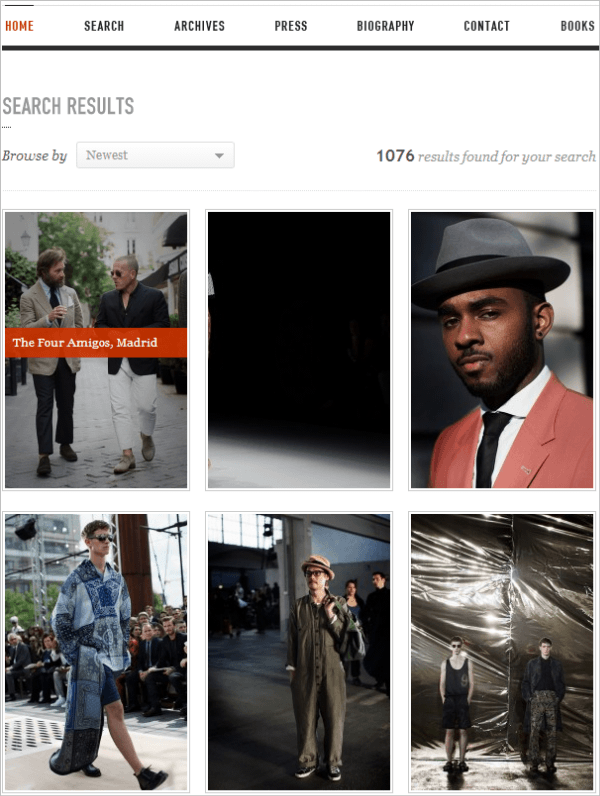
The Sartorialst [12]
Фотографии — основа этого сайта, и дизайн помогает акцентировать внимание на этом. Особенность интерфейса — необычный hover-эффект изображений.

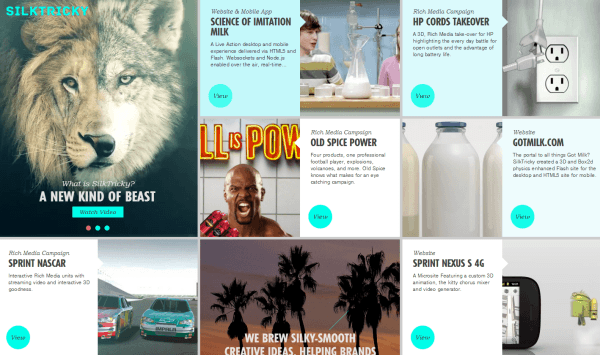
SilkTricky [13]
На сайте присутствует необычный и привлекательный hover-эффект в виде движения изображения статей. Кроме того сайт одностраничный.

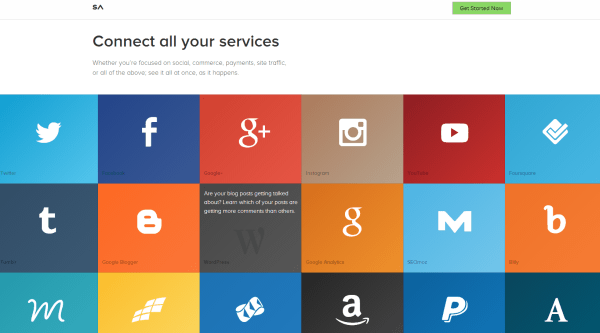
SumAll [14]
Чистый дизайн, без отвлекающего мусора, при наведении на информационные блоки появляются дополнительный текст. При клике — открывается блок с подробной информацией без перезагрузки страницы.

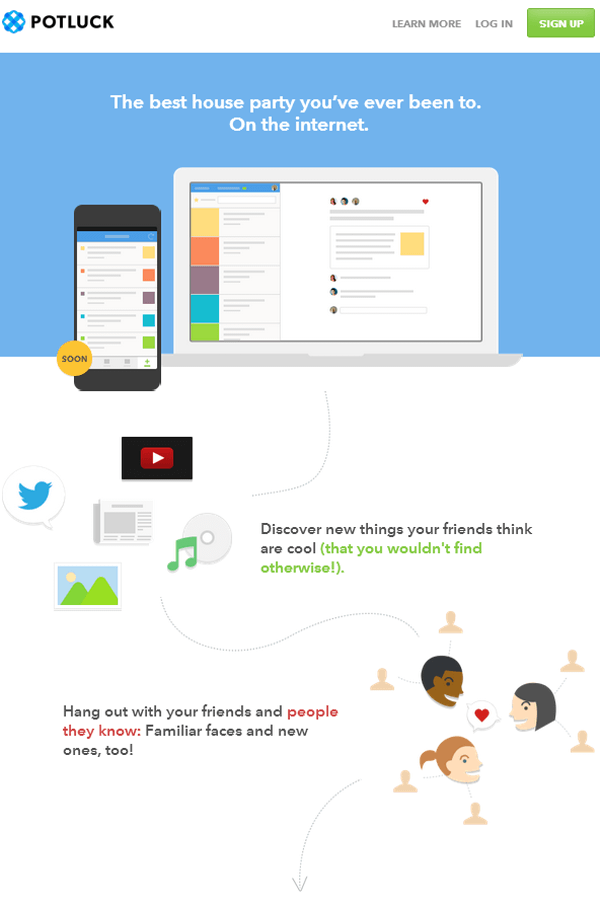
Potluck [15]
Этот пример немного отличается от других, здесь нет сложной анимации, сайт привлекателен в первую очередь своей простотой и продуманностью. Хороший пример, когда на страницах нет ничего лишнего, только полезная информация.

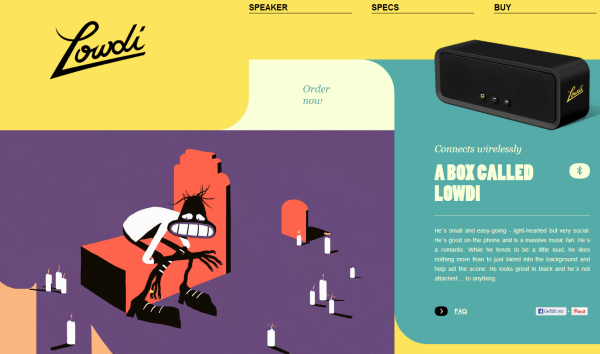
Lowdi [16]
Этот адаптивный одностраничный сайт отличается в первую очередь необычной формой информационных блоков, вместо общепринятых прямоугольных блоков используются блоки с большими закруглениями.

Barcamp Omaha [17]
Одностраничный сайт о мероприятиях, вся необходимая информация: что, когда и где будет проходить, собрана в одном месте. Красивое внедрение в дизайн иконок Твиттера и Фейсбука.

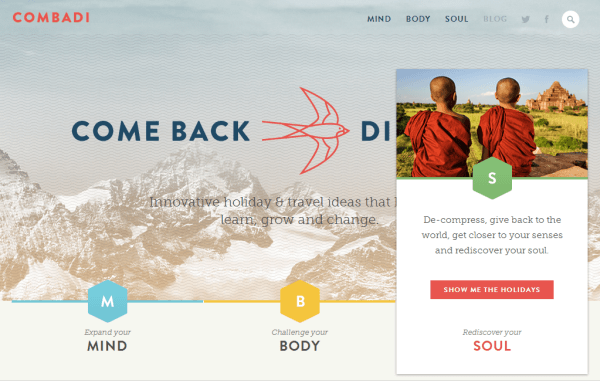
Combadi [18]
Интересное решения для табов, в целом дизайн хорошо отражает контент сайта, информацию о необычных идеях путешествий.

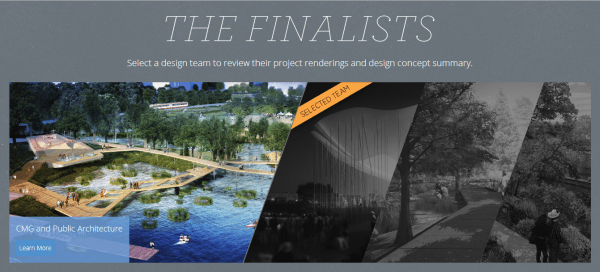
Waller Creek Conservancy: The Final Four [19]
Анимация при наведении должна быть не только красивой, но и информативной. Пример такого hover-эффекта изображений можно увидеть на этом сайте.

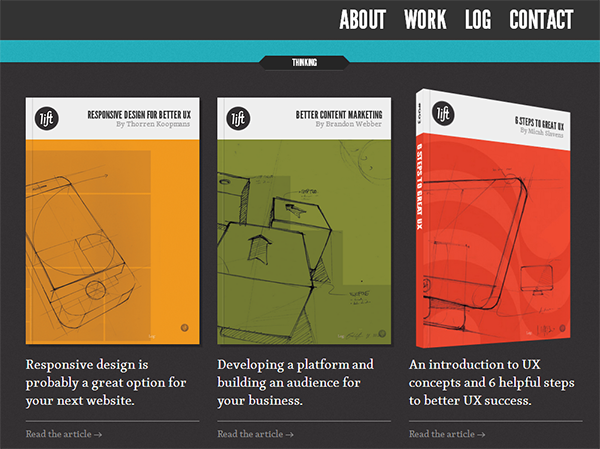
Lift [20]
На сайте представлен необычная 3D-анимация изображений продуктов: при наведении картинка становится похожей на книгу, Пример такого эффекта есть на Codrops [21].

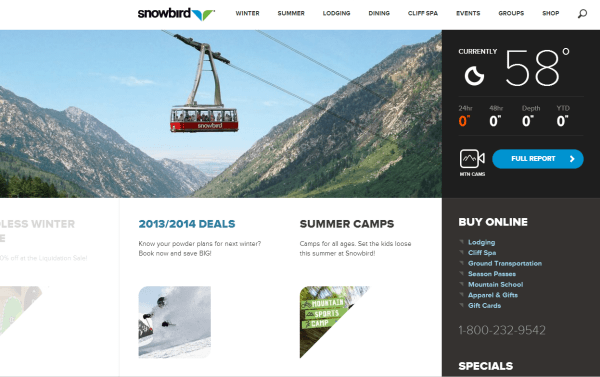
Snowbird [22]
Очень интересный и информативный эффект при наведении курсора на кнопку «Full Report»: появляются дополнительные данные. Кроме того можно увидеть hover-'эффект, отражающий логотип проекта.

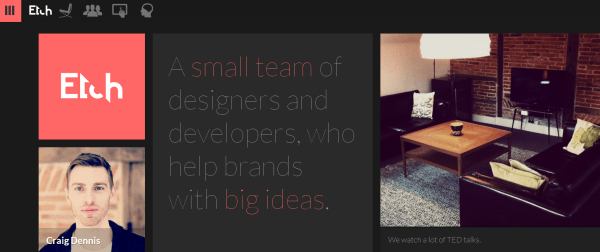
Etch [23]
На этом адаптивном сайте навигация не занимает много места и может быть отключена по нажатию кнопки в верхнем левом углу.

В дополнение несколько шаблонов TemplateMonster с интересной навигацией:
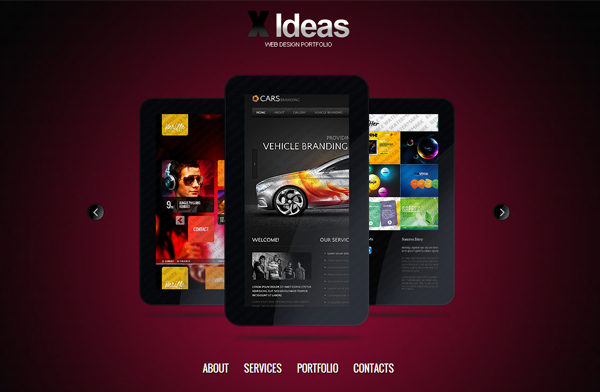
38211 [24]: шаблон с навигационной каруселью изображений на главной странице.
38198 [25]: шаблон с круговой навигацией главной страницы.
Автор: grokru
Источник [26]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/39435
Ссылки в тексте:
[1] Creative And Innovative Navigation Designs: http://www.smashingmagazine.com/2013/07/11/innovative-navigation-designs/
[2] Toybox: http://www.toybox.co.nz/
[3] Oliver Bossel: http://olivierbossel.com/
[4] Tsto: http://www.tsto.org/work/shapeshift/
[5] Derek Boateng: http://derekboateng.com/
[6] Second Story: http://www.secondstory.com/
[7] Mostly Serious: http://mostlyserious.io/
[8] Minimal Monkey: http://minimalmonkey.com/
[9] LayerVault: https://layervault.com/
[10] Escape Flight: http://escapeflight.com/
[11] aSCIIaRENa: http://www.asciiarena.com/
[12] The Sartorialst: http://www.thesartorialist.com/category/men/
[13] SilkTricky: http://silktricky.com/#/home
[14] SumAll: https://sumall.com/
[15] Potluck: https://www.potluck.it/
[16] Lowdi: https://lowdi.com/
[17] Barcamp Omaha: http://barcampomaha.org/
[18] Combadi: http://combadi.com/
[19] Waller Creek Conservancy: The Final Four: http://wallercreek.org/finalfour/
[20] Lift: http://www.liftinteractive.com/
[21] есть на Codrops: http://tympanus.net/codrops/2013/01/08/3d-book-showcase/
[22] Snowbird: http://www.snowbird.com/
[23] Etch: http://etchapps.com/
[24] 38211: http://www.templatemonster.com/ru/website-templates-type/38211.html
[25] 38198: http://www.templatemonster.com/ru/website-templates-type/38198.html
[26] Источник: http://habrahabr.ru/post/187708/
Нажмите здесь для печати.