Изменение внешнего вида виджета «Лента пользователя»

Twitter timeline widget — инструмент, с помощью которого можно встроить ленту твиттера на свой сайт. К сожалению, стандартный набор настроек позволяет изменять ограниченное количество параметров отображения и не дает возможности применения произвольных css-стилей к элементам виджета. В данной статье рассказывается, как обойти данное ограничение и стилизовать ленту так, чтобы она вписалась в ваш дизайн.
Добавление виджета
Для того чтобы добавить ленту твиттера на сайт необходимо вставить код виджета. Его в свою очередь можно получить по следующей ссылке https://twitter.com/settings/widgets [1]. На данной странице вы также можете выполнить первоначальную настройку (установить параметры отображения твиттов, указать высоту, выбрать тему) и скопировать код виджета. Код состоит из двух элементов: анкор с атрибутами (настройками виджета) и javascript-кода, который подгружает библиотеку твиттера.
<a class="twitter-timeline" href="https://twitter.com/zewa4ka" data-widget-id="362933628772163584">Твиты пользователя @zewa4ka</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Но это еще не все, что нам предлагают для настройки виджета. Познакомиться с дополнительными параметрами можно на https://dev.twitter.com/docs/embedded-timelines#customization [2]. Но в любом случае, решить задачу изменения стиля элементов виджета стандартными способами не получится.
Применяем стили
На первый взгляд решение проблемы лежит на поверхности — необходимо посмотреть какую html-разметку генерирует виджет и просто переопределить стили. Но здесь нас ждет небольшое разочарование, элементы ленты находятся в iframe и поэтому стили с нашей страницы не достают до них. Значит необходимо пойти другим путем и вставить блок со стилями внутрь фрейма.
Содержимое фрейма загружается после того, как наша страница уже загружена и перед тем, как что-нибудь с ним делать, необходимо выполнить проверку на его готовность.
$(function () {
var $cont = $(".twitter-container"),
prd = setInterval(function () {
if ($cont.find("> iframe").contents().find(".twitter-timeline").length > 0) {
clearInterval(prd)
// Теперь можно работать с фреймом
}
}, 100);
});
Далее разместим на нашей странице блок со стилями и повесим ему идентификатор «twitterStyle»:
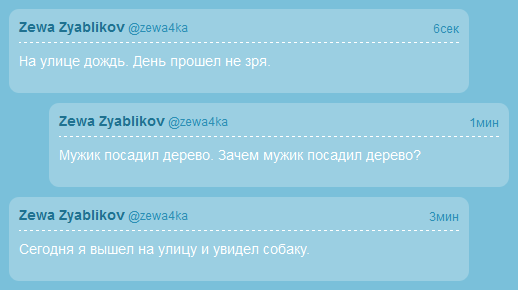
#twitterStyled .tweet { padding: 10px 10px 5px 10px; margin:10px; border-radius: 10px; background-color: #9bcfe2; }
#twitterStyled .tweet:nth-child(odd) { margin-right:50px; }
#twitterStyled .tweet:nth-child(even) { margin-left:50px; }
#twitterStyled .profile > img { display: none; }
#twitterStyled .tweet .tweet-actions { visibility: hidden; }
#twitterStyled .tweet:hover .tweet-actions { visibility: visible; }
#twitterStyled .stream { background-color: #7AC0DA; color:#fff; }
#twitterStyled .header { border-bottom: 1px dashed #fff; margin-bottom:10px; padding-bottom:5px; }
#twitterStyled .p-name { color: #207290; }
#twitterStyled .p-nickname, #twitterStyled .dt-updated { color: #2b8fb4; }
Выполним следующие манипуляции с фреймом: повесим на его body атрибут id="#twitterStyled" (чтобы не беспокоиться о приоритетах стилей) и добавим внутрь блок со стилями.
$body.attr("id", "twitterStyled")
.append($("#twitterStyle"));
И это все?
Конечно, нет! Получив доступ к элементам iframe, мы можем делать с ними все, что пожелаем. Можно удалять ненужные блоки, добавлять анимацию, менять местами элементы. Внутреннюю структуру виджета всегда можно посмотреть, воспользовавшись средствами разработчика вашего любимого браузера. А дальше все ограничивается только вашей фантазией.
Пример можно посмотреть здесь: http://jsfiddle.net/SCbsW/ [3]
Автор: zyablikov
Источник [4]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/40355
Ссылки в тексте:
[1] https://twitter.com/settings/widgets: https://twitter.com/settings/widgets
[2] https://dev.twitter.com/docs/embedded-timelines#customization: https://dev.twitter.com/docs/embedded-timelines#customization
[3] http://jsfiddle.net/SCbsW/: http://jsfiddle.net/SCbsW/
[4] Источник: http://habrahabr.ru/post/189170/
Нажмите здесь для печати.