Правильная адаптивная типографика с FlowType.JS

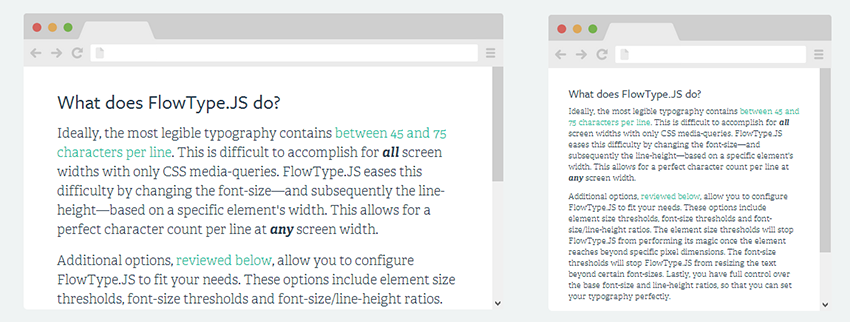
Согласно правилам типографики, контент страницы хорошо читается, если в строке от 45 до 75 символов. При разработке адаптивного дизайна это сложно реализовать только лишь с помощью Media Queries. Появился jQuery плагин FlowType [1], который помогает добиться такого соотношения при любом размере экрана и ширине окна.
FlowType меняет размер шрифта и междустрочный интервал в соответствии с шириной блока контента. Кроме того можно задавать параметры плагина, например максимальную и минимальную ширину окна, при которой FlowType будет работать:
$('body').flowtype({
minimum : 500,
maximum : 1200
});
А также пределы размеров шрифта на странице:
$('body').flowtype({
minFont : 12,
maxFont : 40
});
Из-за того, что все шрифты различаются, иногда целесообразно задать некий коэффициент, который будет масштабировать шрифт и междустрочный интервал на странице для лучшей читабельности:
$('body').flowtype({
fontRatio : 30,
lineRatio : 1.45
});
FlowType — проект с открытым кодом (страница на GitHub [2]), распространяется под лицензией MIT [3]. Демонстрация [4], где весь контент масштабируется плагином.
Автор: grokru
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/41566
Ссылки в тексте:
[1] jQuery плагин FlowType: http://simplefocus.com/flowtype/
[2] страница на GitHub: https://github.com/simplefocus/FlowType.JS
[3] лицензией MIT: http://choosealicense.com/licenses/mit/
[4] Демонстрация: http://simplefocus.com/flowtype/demo.html
[5] Источник: http://habrahabr.ru/post/191106/
Нажмите здесь для печати.