Звезды мирового фронтенда
В любой профессии есть тонкая прослойка людей, которые являются действительно высококлассными специалистами. Не исключение и область фронт-енд разработки — здесь также есть выдающиеся личности. К их мнению прислушиваются, за ними следят в блогах и социальных сетях и читают их книги. В процессе своей работы они рождают различные оригинальные решения или техники, которые мгновенно расходятся по миру веб-разработки и остаются актуальными не один год. Они создают удобные онлайн-сервисы для верстки [1], пишут полезные js-библиотеки [2], совершенствуют браузеры [3], пропагандируют веб-стандарты и оказывают непосредственное влияние на их развитие. Они могут называть себя front end engineer [4], front-end developer [5], web developer [6], web designer [7], UI Designer [8], browser compatibility expert [9] или просто css lover [10], но для большинства из нас они — звезды мирового фронт-енда, которые делают интернет таким, каким мы его знаем. На Хабре довольно часто появляются обзоры интересных решений, техник и новостей из мира веб-разработки с указанием западных авторов, однако далеко не все знают что-нибудь о них кроме имени. Мне захотелось вкратце рассказать для широкой публики о некоторых из этих товарищей.

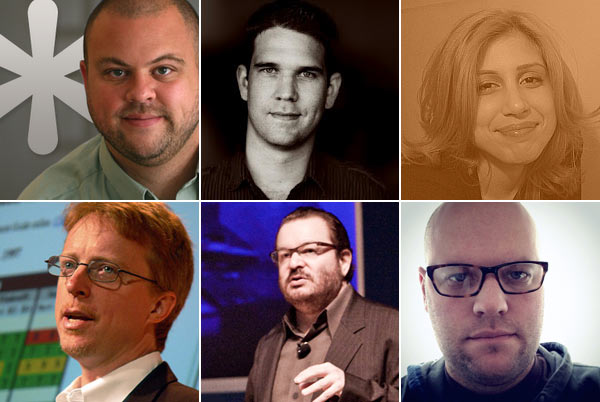
Эрик Мейер (Eric A. Meyer)

Личный сайт: meyerweb.com [11]
Американский веб-дизайнер, посвящающий себя вебу уже два десятилетия. В свое время работал в Netscape, известен своей пропагандой веб-стандартов, оказал влияние на Microsoft, когда те внедрили режимы обратной совместимости в IE8. Написал ряд популярных в мире веб-разработки книг, таких как «Cascading Style Sheets: The Definitive Guide», «Eric Meyer on CSS». Является соучредителем An Event Apart [12] и Global Multimedia Protocols Group [13], а также активным участником microformats.org [14] и css-discuss.org [15]. Любящий путешествовать по миру, Эрик не только выступает докладчиком на различных конференциях, но и сам их устраивает. Автор знаменитого reset.css from Eric Meyer [16].
Пол Айриш (Paul Irish)

Личный сайт: paulirish.com [17]
Молодой фронт-енд разработчик из солнечного Сан-Франциско. Его слоган — “I make the www fun”. Один из самых продуктивных веб-девелоперов на текущий момент, что подтверждает награда "Developer of the Year 2011" по версии .net awards. Посудите сами: в настоящее время Пол занимает пост разработчика в Google Chrome, также является участником команд jQuery, Modernizr [18], CSS3 Please [19] и HTML5 Boilerplate [20]. Является куратором HTML5 Rocks [21] и создателем mothereffingtextshadow [22], mothereffinghsl [23], HTML5 Please [24], Move the Web Forward [25], Mothereffing Animated GIF [26] и W3Fools [27]. Кроме того, он любит делать полезные видео-презентации и доклады [28], а также является соведущим подкаста yayQuery Podcast [29].
Крис Койер (Chris Coyier)

Личный сайт: chriscoyier.net [30]
Калифорнийский веб-разработчик, владелец и автор популярного сайта http://css-tricks.com [31], проводящий по десятку докладов за год на различных конференциях [32], и дающий не меньшее количество интервью [33]. Крис является участником и девелопером в Digging into WordPress [34], wufoo.com [35], создателем таких полезных сервисов, как html-ipsum.com [36], HSLaExplorer [37], CSS3 ButtonMaker [38] и ThePrintliminator [39], популярных js-плагинов Anythingslider jQuery plugin [40] и Perfect Fullpage Background Image [41].
Ли Вероу (Lea Verou)

Личный сайт: lea.verou.me [42]
Первая женщина в этом списке. Гречанка Michaelia Komvouti-Verou, известная под более коротким именем Lea Verou, довольно новое, однако уже порядком нашумевшее лицо в мире фронт-енда. В 2011 году она стала финалисткой в категории “Brilliant newcomer” по версии .net Awards 2011, и в этом же году ее доклад CSS3 Secrets [43] был отмечен, как .net magazine’s 15 best talks of 2011 [44]. Ли выступает на десятках различных конференциях [45], пишет популярные статьи на A List Apart [46], Smashing Magazine [47], 24 Ways [48] и .net magazine [49]. Ее любовь к веб-стандартам, оупен сорсу и CSS3 породили десяток клевых онлайн-инструментов [1], среди которых такие как the CSS3 test [50], -prefix-free [51] и cubic-bezier.com [52]
Джеффри Зельдман (Jeffrey Zeldman)

Личный сайт: zeldman.com [53]
Джефри является одним из самых известных веб-дизайнеров в мире. Сложно назвать области в вебе, к которым он не приложил свою руку. В 1998-м году он основал A List Apart [54], интернет-журнал «для людей, которые делают сайты», который пользуется огромной популярностью в мире веб-дизайна и фронт-енд разработки. В том же году он со своими друзьями создал «The Web Standards Project» [55] — союз веб-разработчиков, которые боролись за принятие веб-стандартов. Они смогли повлиять на Microsoft и Netscape поддержать технологии и стандарты W3C, тем самым окончив «Войну Браузеров». Его книга Designing with Web Standards [56] стала бестселлером и была переведена на 13 языков. В 2001-м году со своего сайта A List Apart он призвал всех фронтендеров мира отказаться от старых техник верстки и перейти к созданию семантического кода и активно использовать CSS. Сейчас Джеффри часто приглашают в различные жюри, на конференции и в институты для прочтения лекций студентам.
Дэн Седерхольм (Dan Cederholm)

Личный сайт: simplebits.com [57]
Для меня личность Дэна стоит особняком — его книга «Bulletproof Web Design» была первой книгой о веб-дизайне, которую я прочел, и именно она внушила мне любовь к фронтенду и всему, что с ним связано. Если бы не Седерхольм, возможно, сейчас я был бы посредственным php-кодером, но вроде обошлось :) Помимо написания книг, он является основателем веб-студии Simplebits и автором одноименного блога [58]. Как признанный эксперт на полях веб-дизайна, он работал с YouTube, Microsoft, Google, MTV, ESPN, Electronic Arts, Blogger, Fast Company, Inc. Magazine и многими другими компаниями. В 2012м году он уже успел получить награду TechFellow award [59] в номинации Product Design & Marketing.
Послесловие
Это далеко не все из тех, кто достоин называться звездами. В этой статье я постарался познакомить вас с некоторыми теми, кто повлияли конкретно на становление меня, как профессионала. Для кого-то еще это могут быть совсем другие люди, и вы тоже можете в комментариях делиться информацией о них, а я буду добавлять их в пост.
Если эта тема будет интересна сообществу, я продолжу выкладывать аналогичные посты, благо хватает талантов, которые недостаточно популярны в рунете.
По этой же причине я не начал статью о монстрах веб-разработки из СНГ — многие понимают о ком идет речь и этим же многим нет смысла представлять этих людей. Тем более, они всегда сами могут представиться здесь ;)
PS: Если все ссылки, упомянутые в данной статье, фиолетовые в вашем браузере — у меня для вас хорошие новости :)
Автор: derSmoll
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/4336
Ссылки в тексте:
[1] онлайн-сервисы для верстки: http://lea.verou.me/css3-tools/
[2] полезные js-библиотеки: http://www.modernizr.com/
[3] совершенствуют браузеры: https://developer.mozilla.org/
[4] front end engineer: http://jonchretien.com/
[5] front-end developer: http://paulirish.com/about/
[6] web developer: http://jakearchibald.com/
[7] web designer: https://plus.google.com/101987072260327250694/about
[8] UI Designer: http://simurai.com/about
[9] browser compatibility expert: http://www.quirksmode.org/about/
[10] css lover: http://www.ryanseddon.com
[11] meyerweb.com: http://meyerweb.com/
[12] An Event Apart: http://aneventapart.com/
[13] Global Multimedia Protocols Group: http://gmpg.org/
[14] microformats.org: http://microformats.org
[15] css-discuss.org: http://css-discuss.org
[16] reset.css from Eric Meyer: http://meyerweb.com/eric/tools/css/reset/
[17] paulirish.com: http://paulirish.com/
[18] Modernizr: http://modernizr.com
[19] CSS3 Please: http://css3please.com
[20] HTML5 Boilerplate: http://html5boilerplate.com
[21] HTML5 Rocks: http://html5rocks.com
[22] mothereffingtextshadow: http://mothereffingtextshadow.com
[23] mothereffinghsl: http://mothereffinghsl.com
[24] HTML5 Please: https://html5please.us
[25] Move the Web Forward: https://movethewebforward.org
[26] Mothereffing Animated GIF: https://mothereffinganimatedgif.com
[27] W3Fools: http://w3fools.com
[28] видео-презентации и доклады: http://net.tutsplus.com/articles/web-roundups/the-best-of-paul-irish-in-2011/
[29] yayQuery Podcast: http://yayquery.com
[30] chriscoyier.net: http://chriscoyier.net
[31] http://css-tricks.com: http://css-tricks.com/
[32] различных конференциях: http://chriscoyier.net/speaking/
[33] интервью: http://chriscoyier.net/interviews/
[34] Digging into WordPress: http://digwp.com/
[35] wufoo.com: http://wufoo.com
[36] html-ipsum.com: http://html-ipsum.com/
[37] HSLaExplorer: http://css-tricks.com/examples/HSLaExplorer/
[38] CSS3 ButtonMaker: http://css-tricks.com/examples/ButtonMaker/
[39] ThePrintliminator: http://css-tricks.com/examples/ThePrintliminator/
[40] Anythingslider jQuery plugin: http://css-tricks.com/anythingslider-jquery-plugin/
[41] Perfect Fullpage Background Image: http://css-tricks.com/perfect-full-page-background-image/
[42] lea.verou.me: http://lea.verou.me/
[43] доклад CSS3 Secrets: http://vimeo.com/31719130
[44] .net magazine’s 15 best talks of 2011: http://www.netmagazine.com/features/2011-review-15-web-conference-talks-you-need-watch
[45] выступает на десятках различных конференциях: http://lea.verou.me/speaking
[46] A List Apart: http://alistapart.com
[47] Smashing Magazine: http://smashingmagazine.com
[48] 24 Ways: http://24ways.org
[49] .net magazine: http://netmagazine.com
[50] the CSS3 test: http://css3test.com/
[51] -prefix-free: http://leaverou.github.com/prefixfree
[52] cubic-bezier.com: http://cubic-bezier.com/
[53] zeldman.com: http://www.zeldman.com/
[54] A List Apart: http://www.alistapart.com/
[55] «The Web Standards Project»: http://www.webstandards.org/
[56] Designing with Web Standards: http://en.wikipedia.org/wiki/Designing_with_Web_Standards
[57] simplebits.com: http://simplebits.com
[58] блога: http://simplebits.com/
[59] TechFellow award: http://techfellows.com/product-design-marketing/2011/
Нажмите здесь для печати.