Как модифицировать настройки Bootstrap
Иногда возникает желание подкрутить что-то в css Bootstrap [1]-а. Причем есть вещи, которые сложно переопределить css файлом загруженным после bootstrap. Например значения в селекторах media query. Поэтому возникает желание поправить css файл фреймворка. Для этого на сайте имеется Bootstrap customizer [2]. Кроме изменения css, можно отключить неиспользуемые компоненты. После настройки внизу страницы будет доступна для загрузки персональная скомпилированная версия фреймворка.
Возникает вопрос, а если потребуется позже еще подкрутить что-то, то как загрузить старые настройки? Опять всё ручками выставлять? Сайт не дает ответа на этот вопрос.
Решение.
Чтобы запустить кастомизатор локально, можно загрузить исходные коды, скомпилировать проект и вот у нас локальная версия. Звучит просто, а дъявол, как водится — в деталях. Чтобы Bootstrap скомпилировался, понадобится стандартный набор NodeJS + NPM + GRUNT. А вот чтобы скомпилировать/запустить кастомизатор, то понадобится дополнительно Jekyll [3], который требует окружения Ruby, а под виндами без бубна не заводится совсем. В качестве бубна понадобится — Ruby, Ruby Dev Kit (чтобы билдить нативные расширения), Jekill gem, Python, Python setup_tools, pip, Pygments под питон, Pygments gem. В общем я смалодушничал и мне сделали билд в виртуальной машине под линуксом. Чтобы вам не пришлось проходить через это, я завтра добавлю готовый архив с кастомизатором.
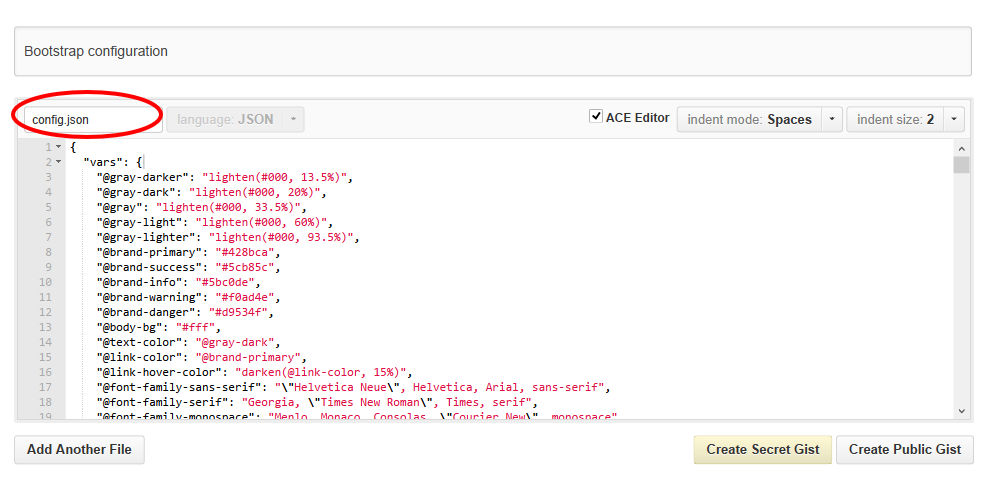
Возвращаемся к нашей задаче конфигурирования Bootstrap. В пакете загруженном после конфигурирования есть файлик config.json, который содержит все настройки. Теперь, чтобы загрузить эти настройки назад в конфигуратор, понадобится следующее:
— идем на гитхаб в гисты [4]
— создаем публичный гист с нашей конфигурацией
— прописываем ему имя config.json

— сохраните номер созданного гиста
— теперь вы можете загрузить вашу конфигурацию в кастомизатор — пропишите номер гиста в урле после id: getbootstrap.com/customize/?id=gist_number [5], Если вы завели себе локальный кастомизатор, то он тоже «съест» ваш гист с конфигурацией.
Кстати вы можете заметить, что урл конфигуратора Bootstrap, после загрузки скомпилированной версии, меняется и он содержит некоторый идентификатор. Это автоматически созданный гист, вы можете найти его на гихабе по номеру. Там лежит конфигурация со сделанными изменениями. Она отличается от файла в архиве тем, что она не содержит всех переменных.
Данный пост написан по следам ответа на вопрос на stackoverflow — Reload Bootstrap customization [6]
Автор: TedBeer
Источник [7]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/53589
Ссылки в тексте:
[1] Bootstrap: http://getbootstrap.com
[2] Bootstrap customizer: http://getbootstrap.com/customize/
[3] Jekyll: http://jekyllrb.com/
[4] гитхаб в гисты: http://gist.github.com
[5] getbootstrap.com/customize/?id=gist_number: http://getbootstrap.com/customize/?id=gist_number
[6] Reload Bootstrap customization: http://stackoverflow.com/questions/20384330/reload-bootstrap-customization/21165279#21165279
[7] Источник: http://habrahabr.ru/post/210368/
Нажмите здесь для печати.