Золотое сечение в веб-дизайне

Математическое понятие «Золотое сечение» известно с древних времен, этот принцип по сей день применяется во многих видах проектирования — от архитектуры до веб-дизайна. Хотя происхождение термина доподлинно неизвестно, примеры его использования можно встретить в истории: египтяне применяли золотое сечение при строительстве пирамид, а греки — при возведении Парфенона:

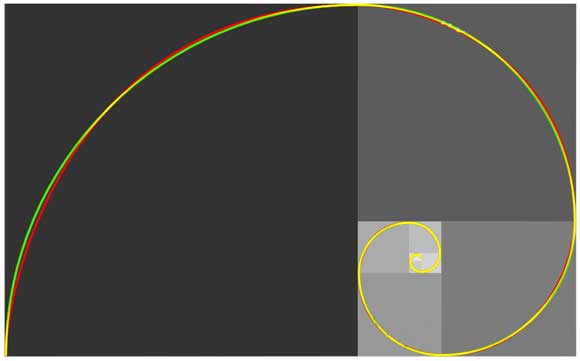
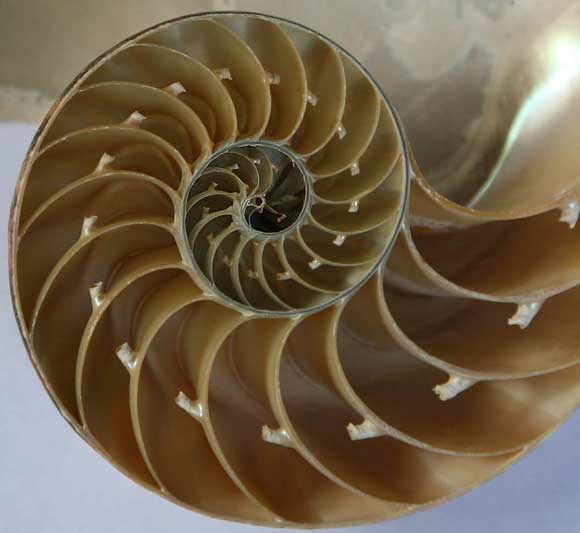
Принцип золотого сечения применяется в верстке газет и журналов уже более ста лет, а сегодня становится все более популярным и в веб-дизайне. Золотое сечение (или божественная пропорция) — это деление непрерывной величины на две части в таком отношении, при котором меньшая часть так относится к большей, как большая ко всей величине.

Золотой прямоугольник — это фигура, отношение сторон которой друг к другу равно 1,618. (для упрощения расчетов округляют до 1,62). На сайтах золотой прямоугольник применяется не только из эстетических соображений. Навигация или какой-то другой элемент интерфейса сайта легче воспринимается пользователем, если используется принцип золотого сечения.
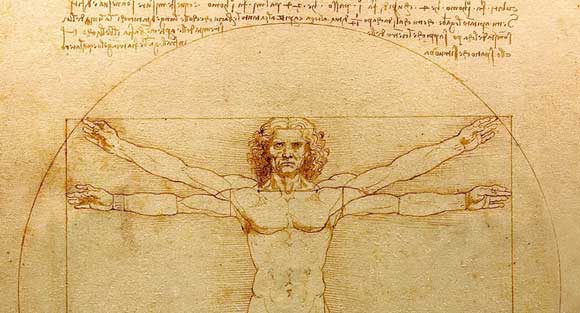
Кстати, одним из самых известных примеров использования золотого прямоугольника является «Витрувианский человек» Леонардо Да Винчи:

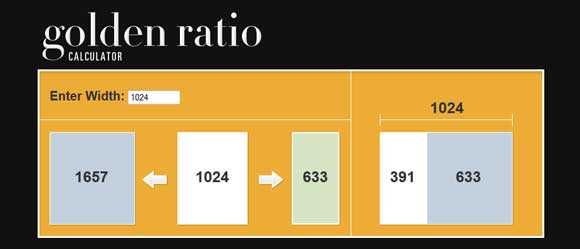
Для использования принципа золотого сечения необходимо ширину видимой части сайта разделить на 1,618. Полученное число — это ширина основной, контентной части сайта. Остальное — сайдабар. Пример с шириной экрана в 1024 пикселя:
1024 px/1.618 = 632,88 пикселей (округлим до 633)
633 пикселя — ширина области основного содержания.
1024 пикселей — 633 пикселей = 391 пикселей — ширина сайдбара
Согласно принципу золотого сечения, высота страницы должны быть 1024 пикселя, тогда наш золотой прямоугольник будет идеальным. Для упрощения расчетов существует даже специальный сайт — Golden Ratio Calculator [1]:

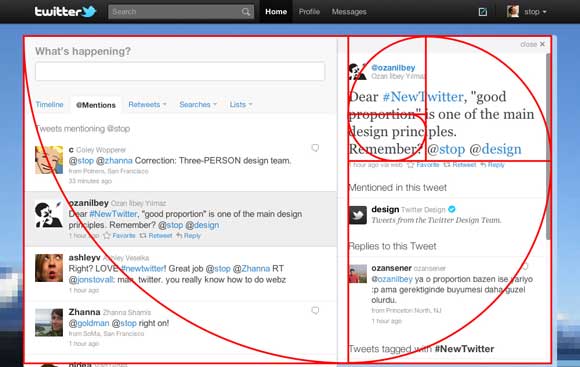
Твиттер во время редизайна 2011 года использовал принцип золотого сечения в новом интерфейсе. Но он сохраняет соотношение элементов сайта только в стандартной, узкой версии, если же окно будет больше, то контент растягивается.

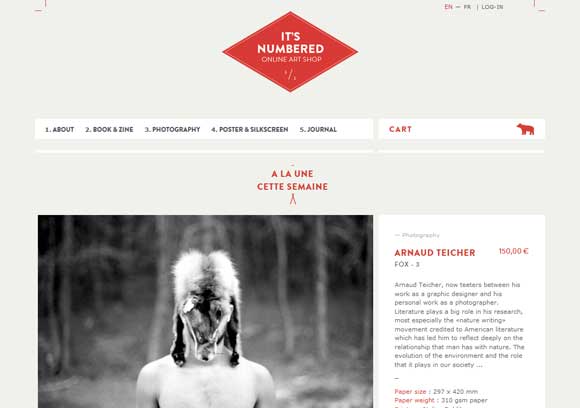
Сайт It’s Numbered [2] применяет принцип золотого сечения не ко всему интерефейсу, а только к связке контент+изображение.

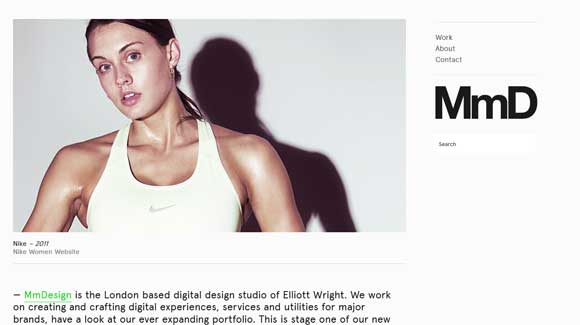
А сайт MmDesign [3] использует золотое сечение для отображения основного визуала на главной странице.

Использование золотого сечения не гарантирует, что дизайн сайта будет хорошим, есть целый ряд других, не менее важных факторов, которые способствуют разработке правильного дизайна. Однако золотое сечение может помочь придать баланс и законченность работе, а также легкость восприятия интерфейса пользователями, чего зачастую не очень просто добиться.
Но не стоит зацикливаться на золотом сечении, если этот принцип не вписывается в концепцию дизайна, то стоит уделить больше внимания другим элементам. Хорошим решением может быть использование золотого прямоугольника к отдельным частям сайта: блокам, изображениям, текстам или их связкам. Это позволит посетителям сайта быстрее находить необходимую информацию.
Также можно использовать золотое сечение при компоновке изображений, размеры которых отличаются в 1,618 раза. Например, на главной странице сайта Irving & Co [4] расположены фотографии согласно принципу золотого сечения. Соотношение не является математически идеальным, но все же создает баланс и гармонию.
Использовать принцип золотого сечения, как и любую другую концепцию дизайна, нужно в меру, и тогда ваши дизайны и интерфейсы будут радобавть глаз посетителей!
Автор: grokru
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/5943
Ссылки в тексте:
[1] Golden Ratio Calculator: http://goldenratiocalculator.com/
[2] It’s Numbered: http://www.itsnumbered.com/en/
[3] MmDesign: http://www.meandmyselfportfolio.co.uk/
[4] Irving & Co: http://irvingandco.com/
Нажмите здесь для печати.