Идеи, лежащие в основе отзывчивых email писем
*Перевод статьи [1] Криса Койера «Ideas Behind Responsive Emails»
Скажем, вы создали 3-х колоночный email макет. Из-за ограниченной и странной поддержки CSS почтовыми клиентами [2], электронные письма верстаются с помощью таблиц. Трехколоночный макет смотрится здорово на больших экранах, но неуклюже сплющивается на маленьких. Теоретически @media query могут спасти нас, но так как мы не можем использовать float [3], мы, конечно, не можем рассчитывать и на них. Хотя есть еще способ.
В этой статье я просто хочу показать некоторые идеи относительно отзывчивых email. Они не являются надежными, готовыми к продакшену идеями. Я просто считаю, что было весело подумать об этом. Меня вдохновило на это недавно прослушанная речь Фабио Карнейро. Фабио, работая для MailChimp сделал крутой email макет и поделился некоторыми идеями, лежащими в основе отзывчивых email писем в этой беседе. У него также есть Treehouse курс [4] по электронным письмам.
Джейсон Родригес также немного писал [5] по этой теме недавно.
Строки с align=«left»
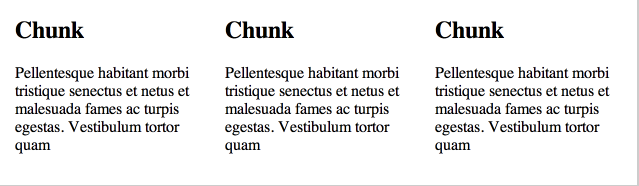
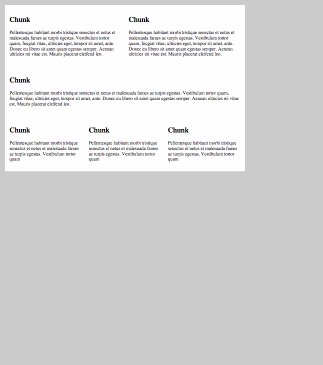
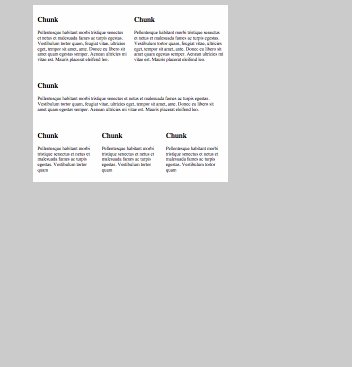
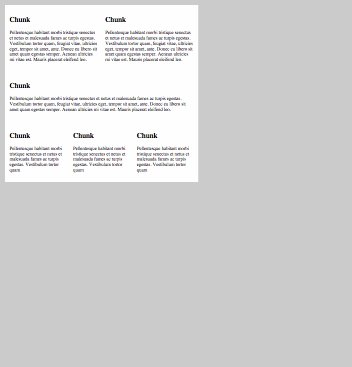
Вот один из участков макета:

Вы можете подумать: каждый из этих блоков создан с помощью <td>. Но нет, если бы это было так, вы никогда не смогли бы обернуть их в ограниченном мире CSS для электронных писем.
На самом деле, каждый блок это <table align="left">. Align это древний, устаревший атрибут, но он до сих пор поддерживается во всех email клиентах. Это что-то вроде float, но мы не можем использовать float. Я думаю это больше похоже на таблицу ведущую себя как inline-block элемент. Вы можете задавать его ширину, он может находится на одной строке с другими элементами и его по-прежнему можно обернуть.
Это выглядит как:
<table class="main-wrapping-table">
<tr>
<td>
<table align="left" style="width: 33.33%">
</table>
<table align="left" style="width: 33.33%">
</table>
<table align="left" style="width: 33.33%">
</table>
</td>
</tr>
</table>
Там будет уйма других встроенных css стилей, делающих выравнивание и разные другие штуки, но это основа макета.
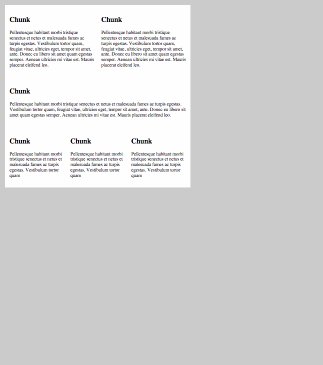
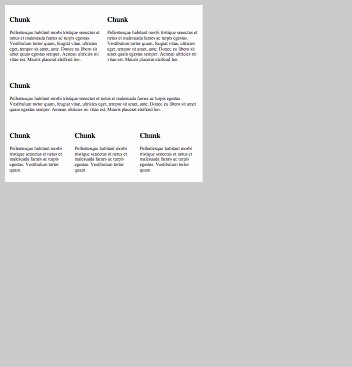
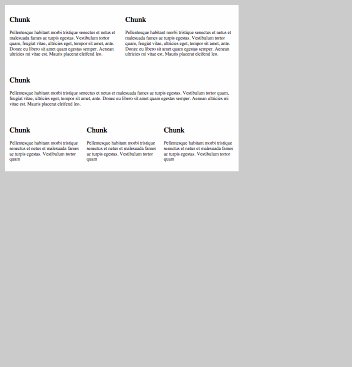
Расширив эту идею до нескольких строк с различным количеством блоков, мы получим:

Не слишком плохая основа, не использующая ничего, что email клиенты не могут отображать.
Разрываемые строки с помощью min-width
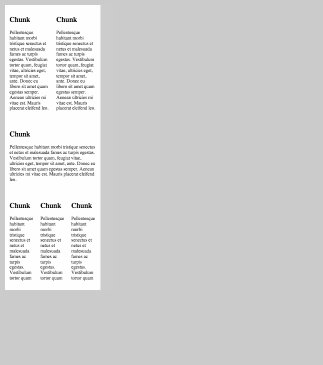
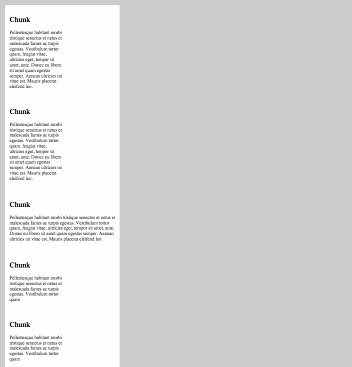
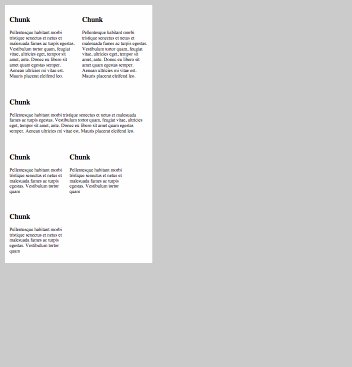
Некоторые email клиенты поддерживают min-width. Поэтому если мы зададим минимальную ширину для блоков, которые в ней нуждаются. Мы сможем получить строки прерывающиеся в нужном месте.
Вы можете добавит CSS прямо к таблице, вот так:
<table align="left" style="width: 33.33% min-width: 200px;" class="chunk"><table>

Немного лучше. Теперь каждый блок будет переходить на следующую строчку тогда, когда это необходимо и никогда не будет слишком сжатым.
Заполняем пространство с media query
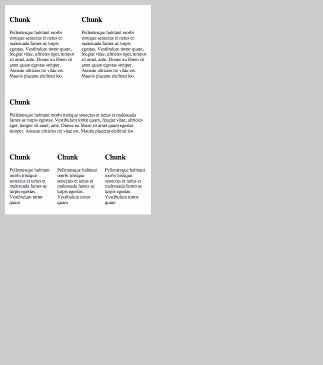
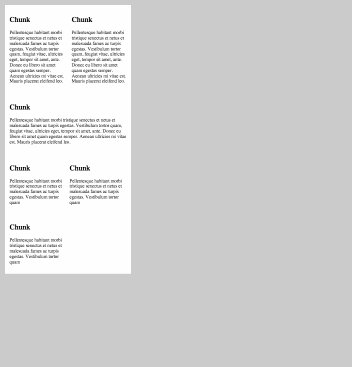
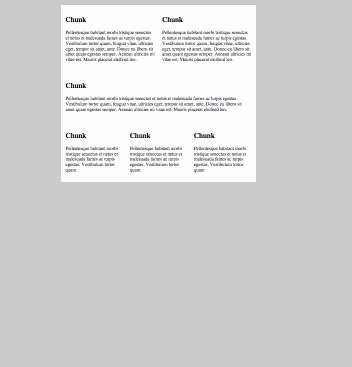
Некоторые email клиенты поддерживают @media query, так что в этом случае мы выберем эти блоки и убедимся что они заполняют пространство лучше, когда переносятся на новую строку.
/* Выясняем когда происходят разрывы строк и используем @media query */
@media (max-width: 400px) {
.chunk {
width: 100% !important;
}
}
Еще чуть-чуть лучше. Вы можете сделать еще лучше, чем я, убедившись, что все разрывы строк происходят именно так, как вы планируете.
Не слишком широко с max-width
Также как слишком сжатые блоки это плохо, слишком широкие тоже могут быть плохими. Можете также ограничить ширину таблиц в браузерах поддерживающих max-width.
<table style="max-width: 600px; margin: 0 auto;" class="main-table"></table>

Демо
Опять же, это не совсем готовое для проакшена решение, это просто демонстрация идей.
Демо [6] можно посмотреть на codepen.
Если вы хотите готовый к продакшену макет, я бы вероятно посоветовал Email Blueprints [7] от MailChimp. Похоже, они используют жесткие, фиксированные брейкпоинты. Поэтому этот макет просто отображается как десктопная или мобильная версии, в зависимости от доступного пространства на экране. Адаптивный дизайн, каким он был раньше.
Автор: DuDDiTs
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/61851
Ссылки в тексте:
[1] статьи: http://css-tricks.com/ideas-behind-responsive-emails/
[2] ограниченной и странной поддержки CSS почтовыми клиентами: http://www.campaignmonitor.com/css/
[3] не можем использовать float: http://www.campaignmonitor.com/blog/post/3921/outlook.com-drops-margin-and-float-support-entirely
[4] Treehouse курс: http://blog.teamtreehouse.com/html-email-design-with-fabio-carneiro
[5] немного писал: http://alistapart.com/article/can-email-be-responsive
[6] Демо: http://codepen.io/chriscoyier/pen/bd6043037687aac571c4a40ed3155701
[7] Email Blueprints: https://github.com/mailchimp/email-blueprints
[8] Источник: http://habrahabr.ru/post/225637/
Нажмите здесь для печати.