30 полезных сервисов для веб-разработчиков и дизайнеров v2
Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика» [1]. Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!

1. Learn Angular [2] — бесплатные интерактивные уроки по AngularJS.

2. Siteliner [3] — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.

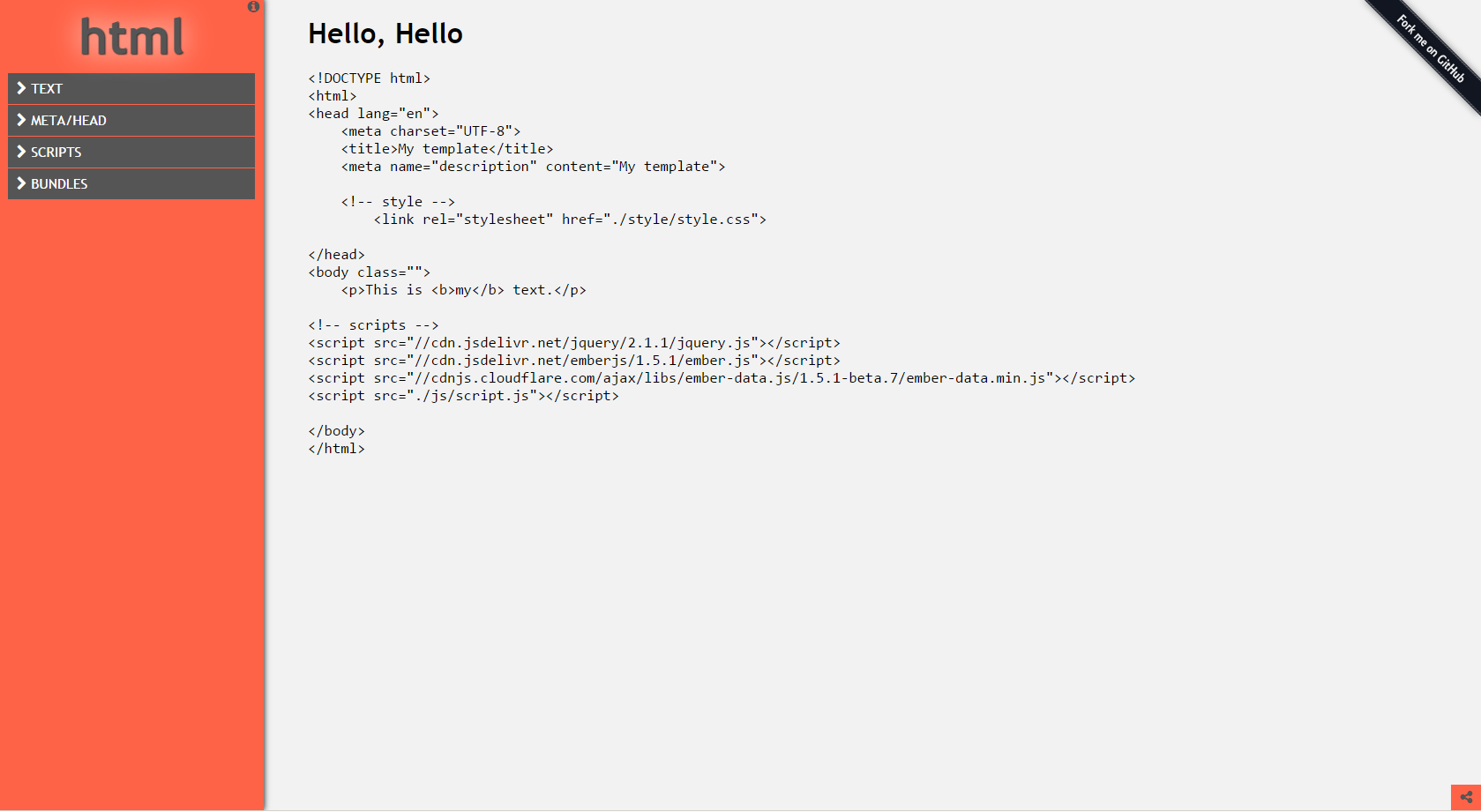
3. HTML Template Generator [4] — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.

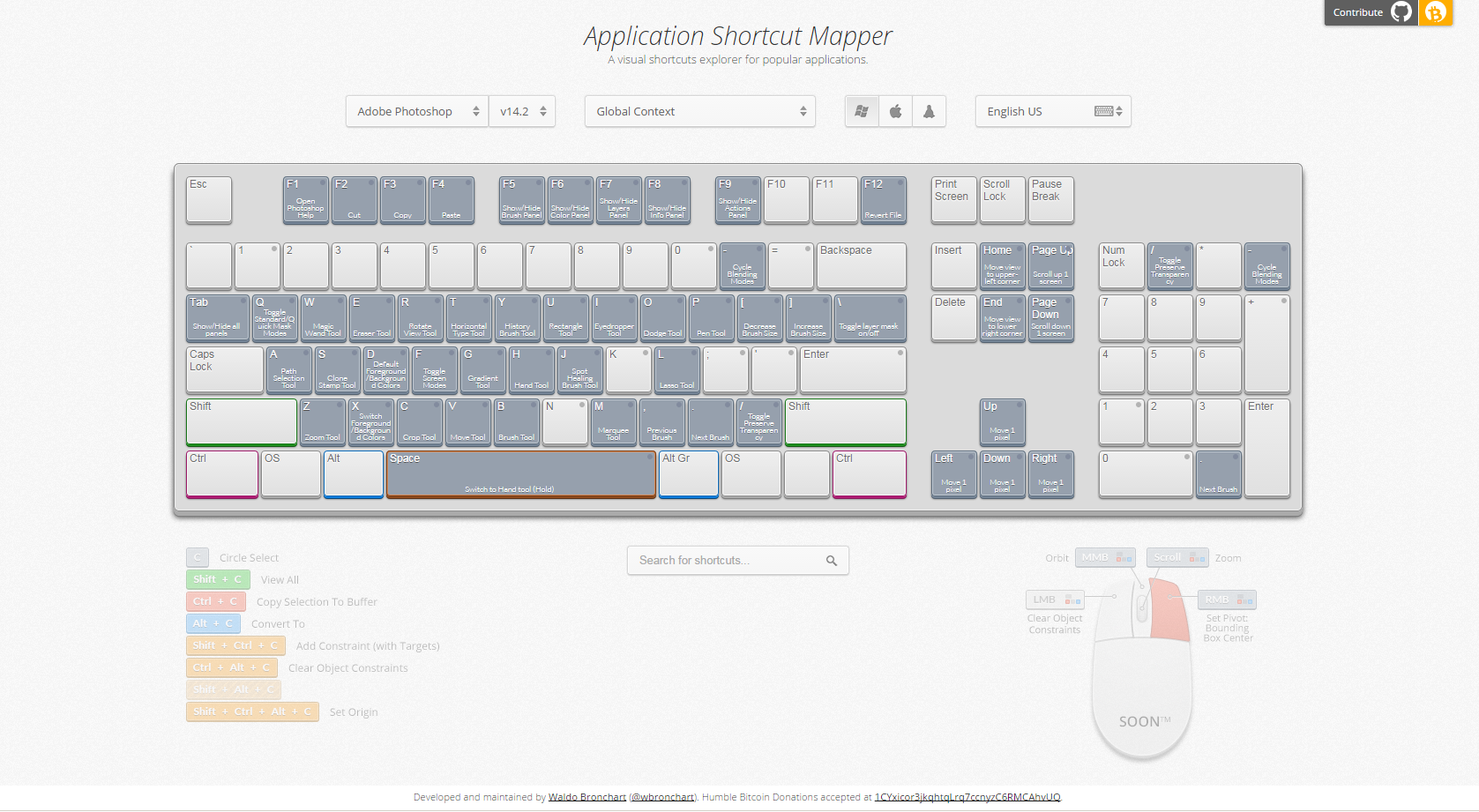
4. Shortcut Mapper [5] — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.

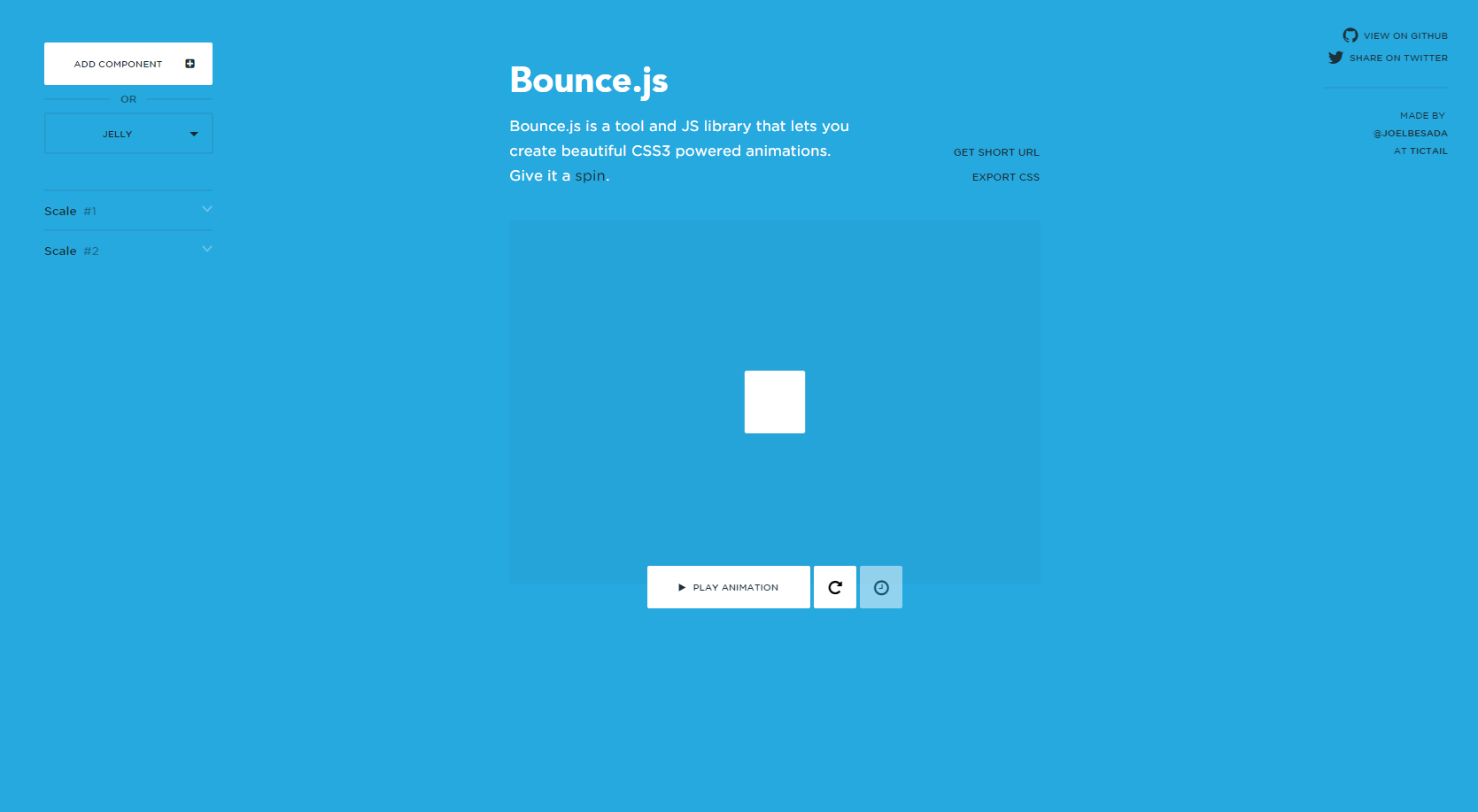
5. Bounce.JS [6] — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.

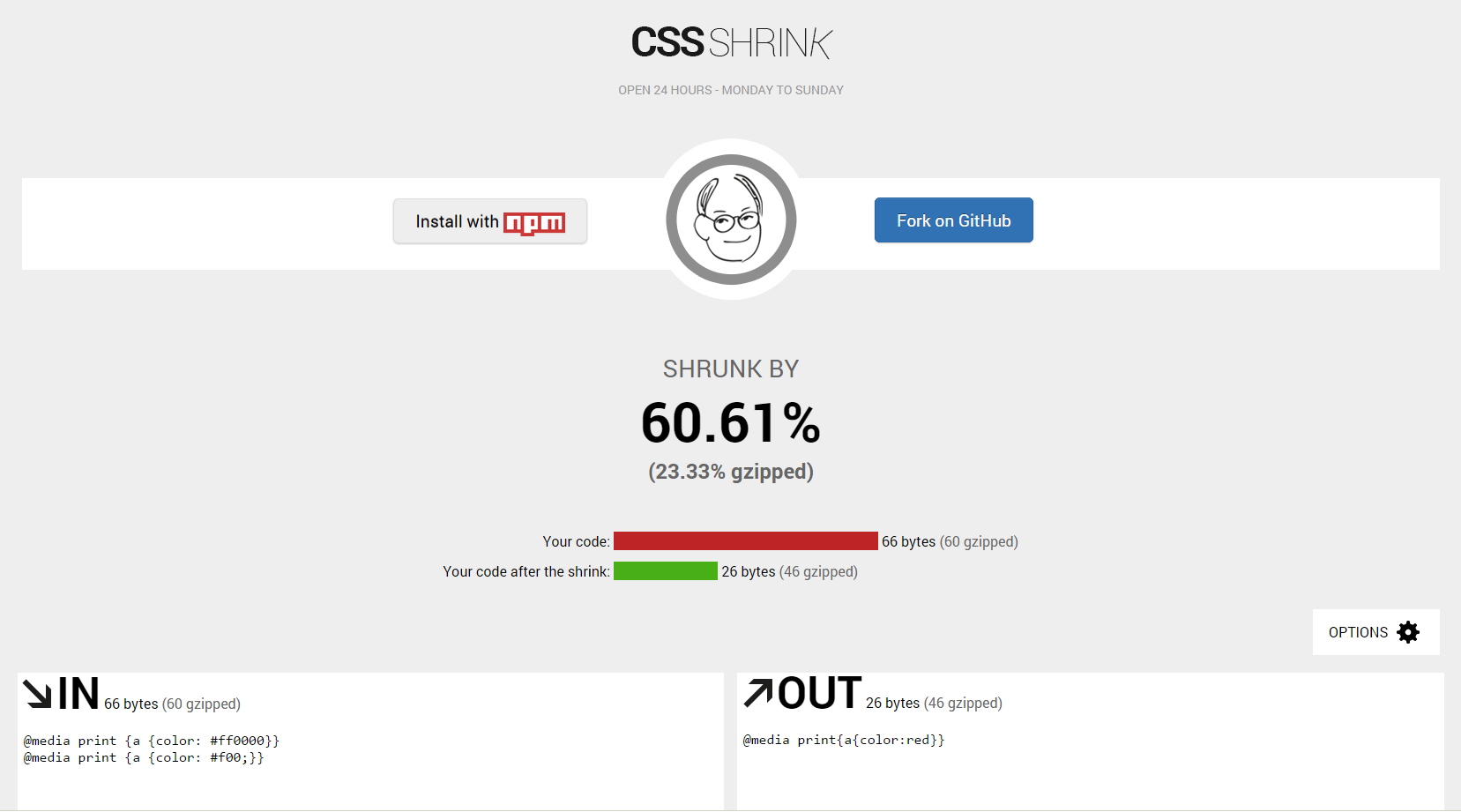
6. CSS Shrink [7] — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.

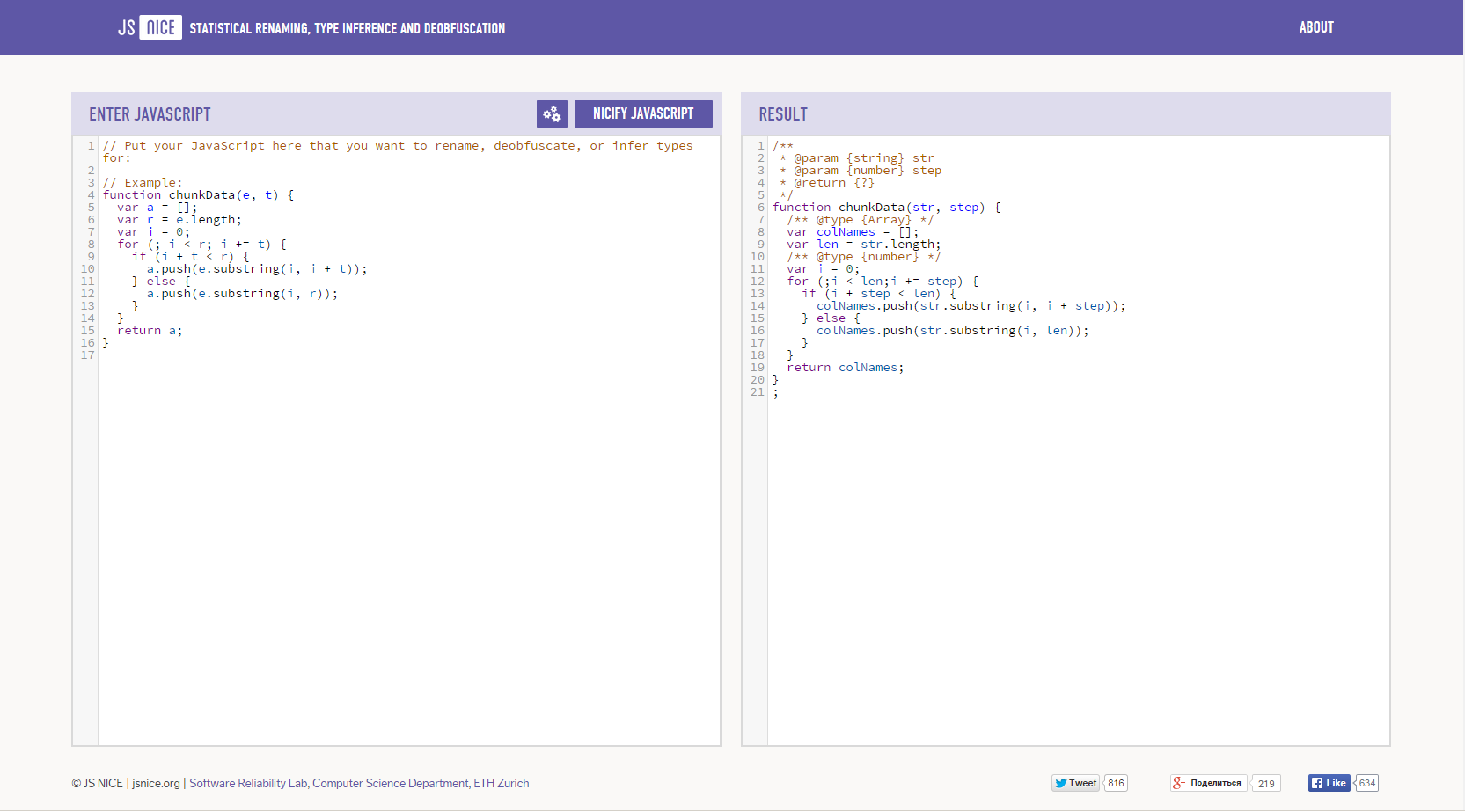
7. JS Nice [8] — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.

8. Web Designers Checklist [9] — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.

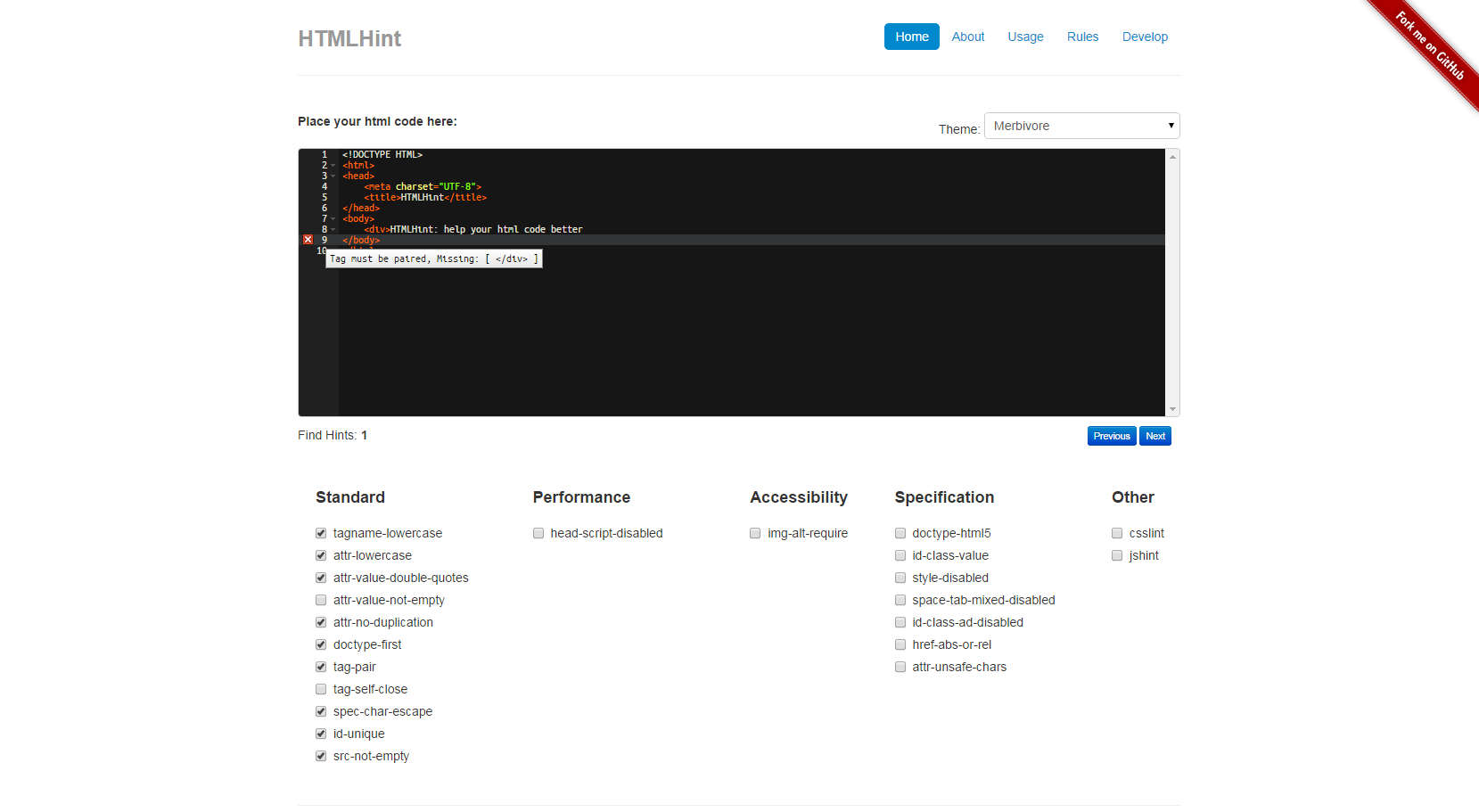
9. HTML Hint [10] — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.

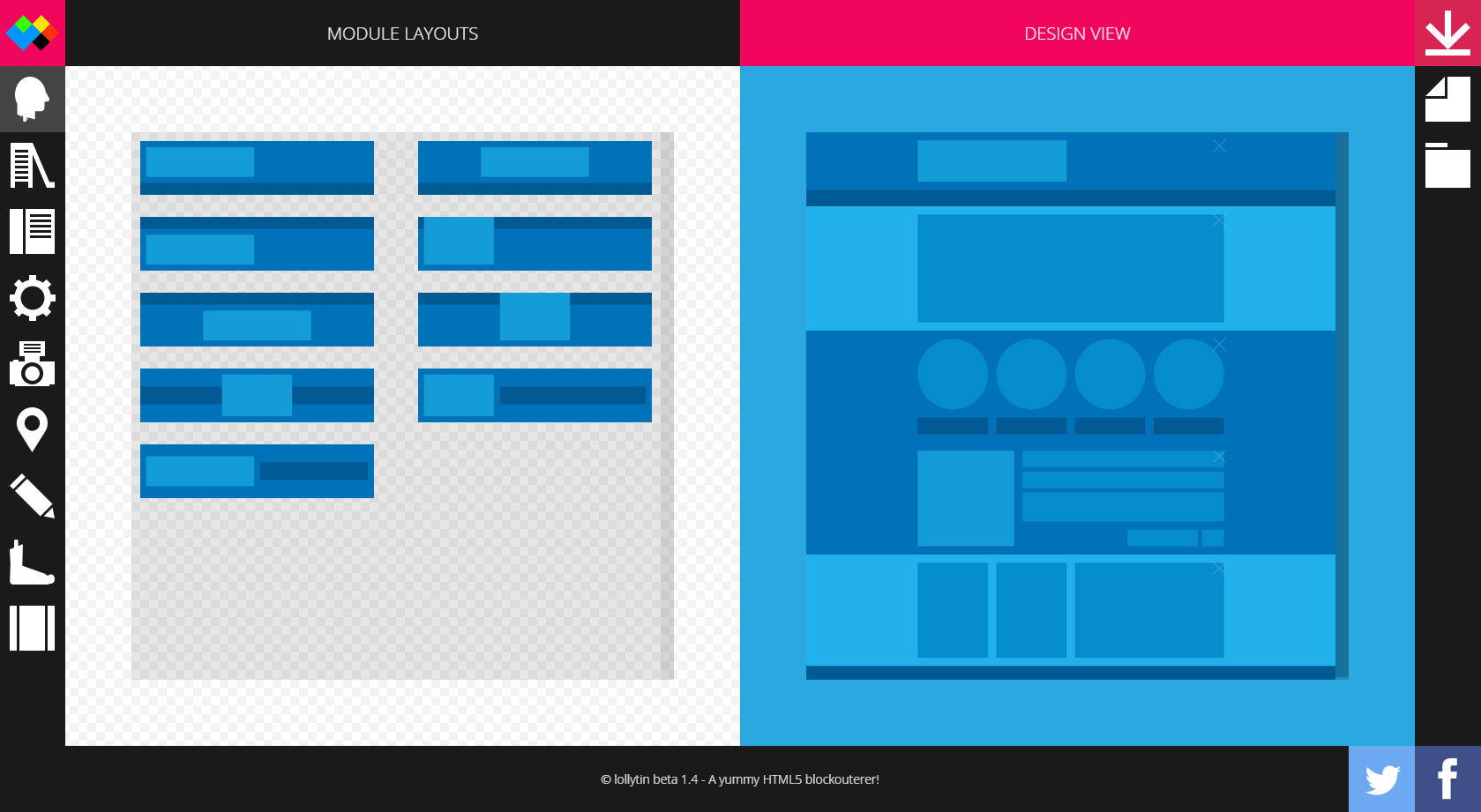
10. Lollytin [11] — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.

11. CSS Colours [12] — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.

12. Social Good Ipsum [13] — сервис для генерации текста-рыбы.

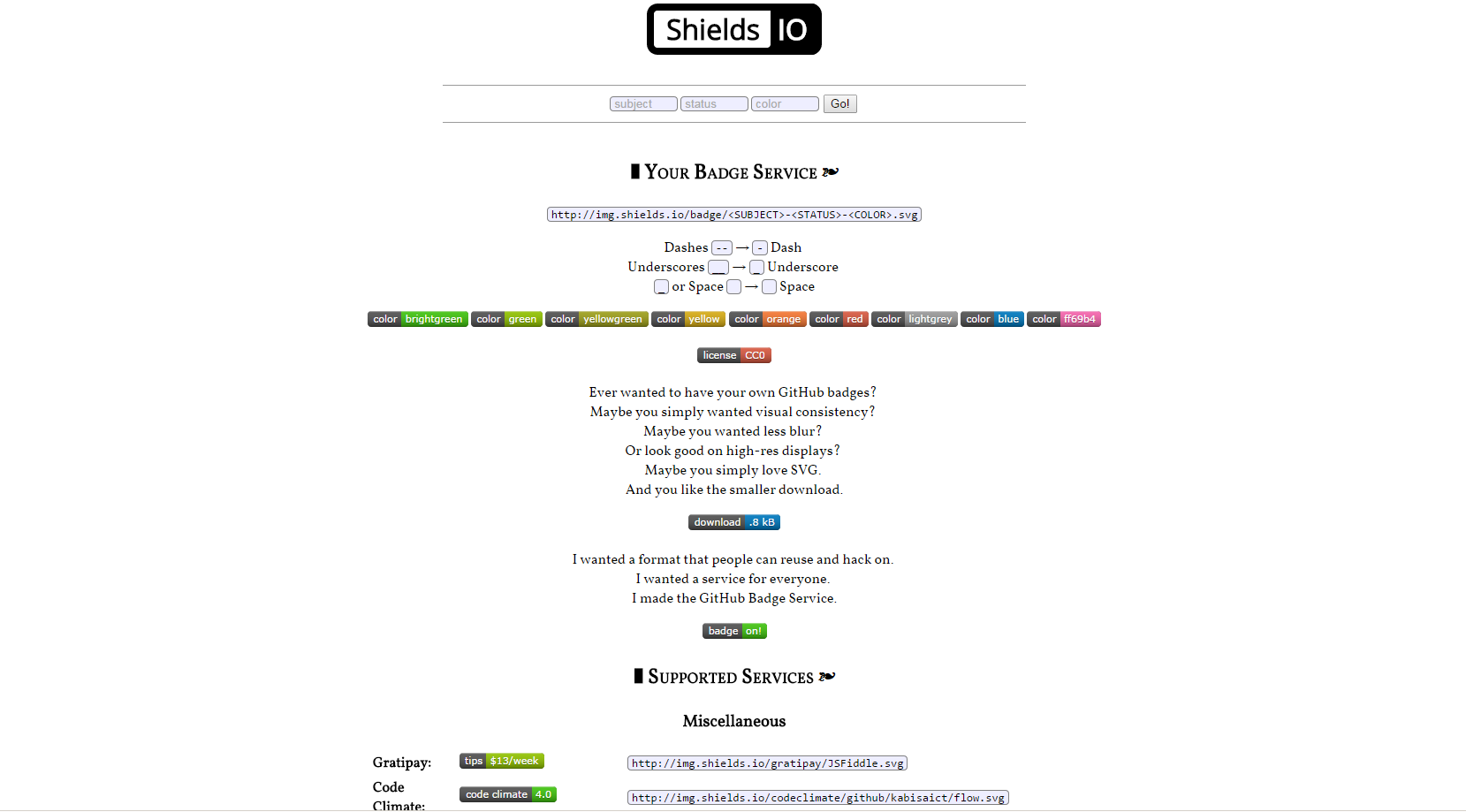
13. Badge Service [14] — генерация svg-значков в стиле github.

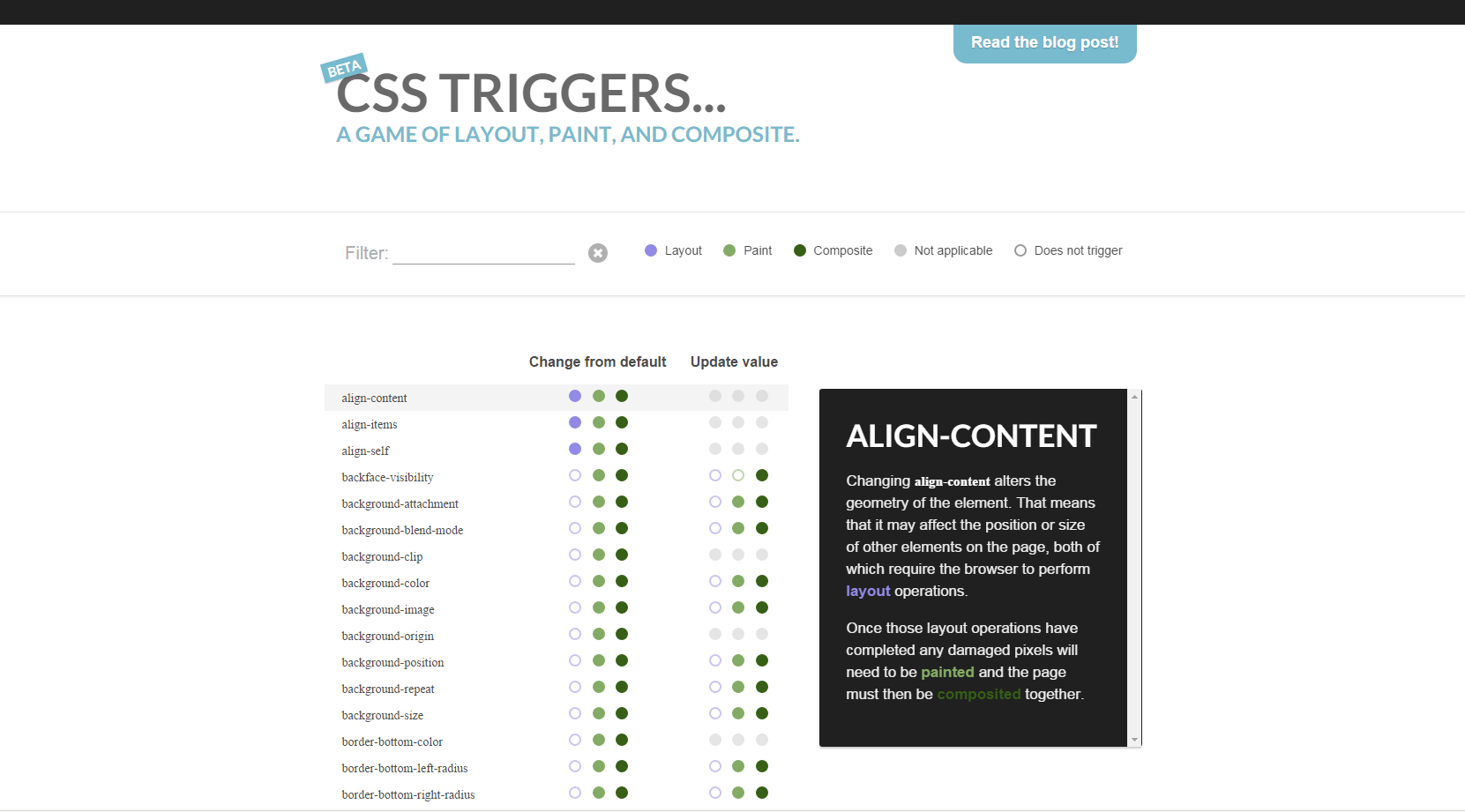
14. CSS Triggers [15] — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.

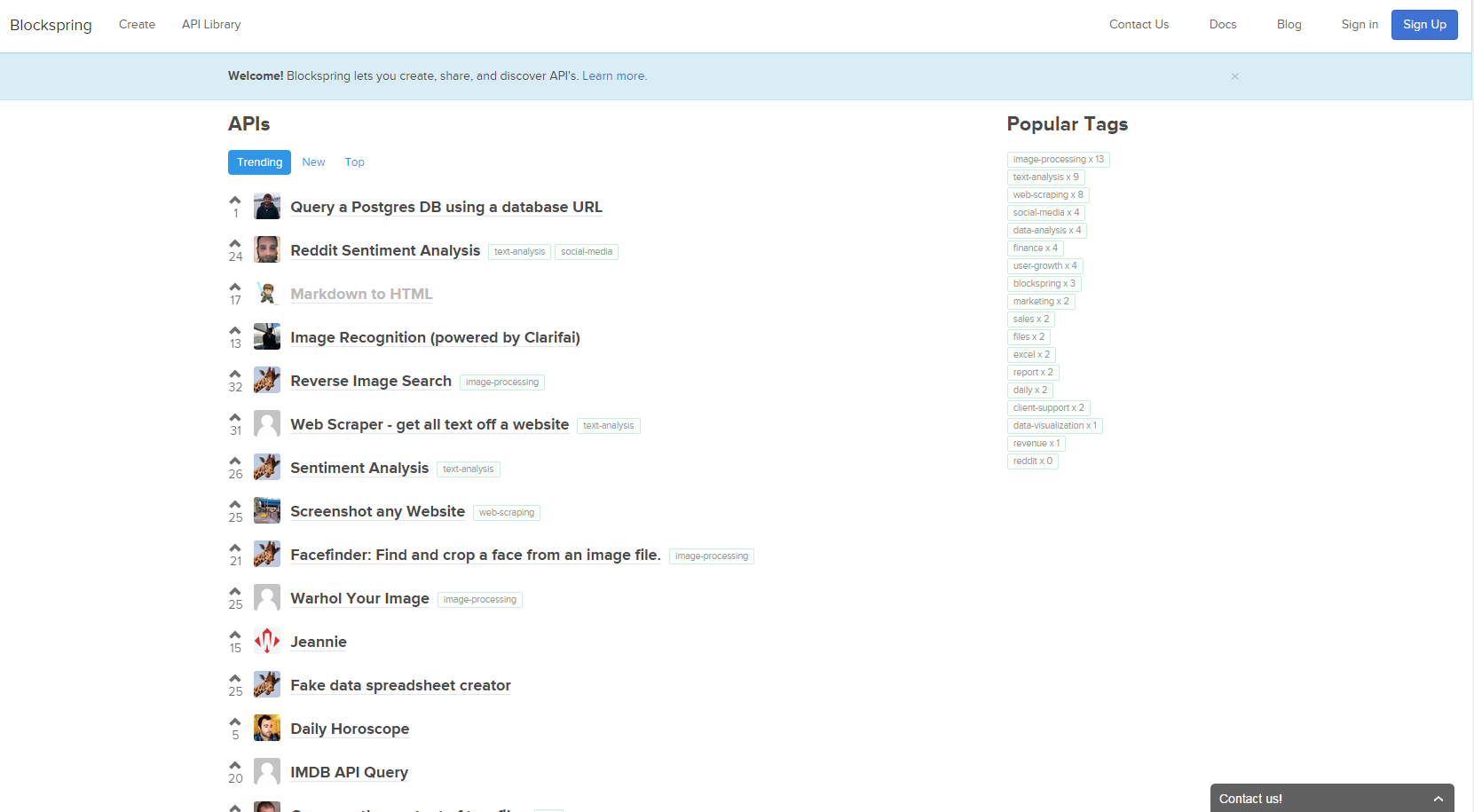
15. Blockspring [16] — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.

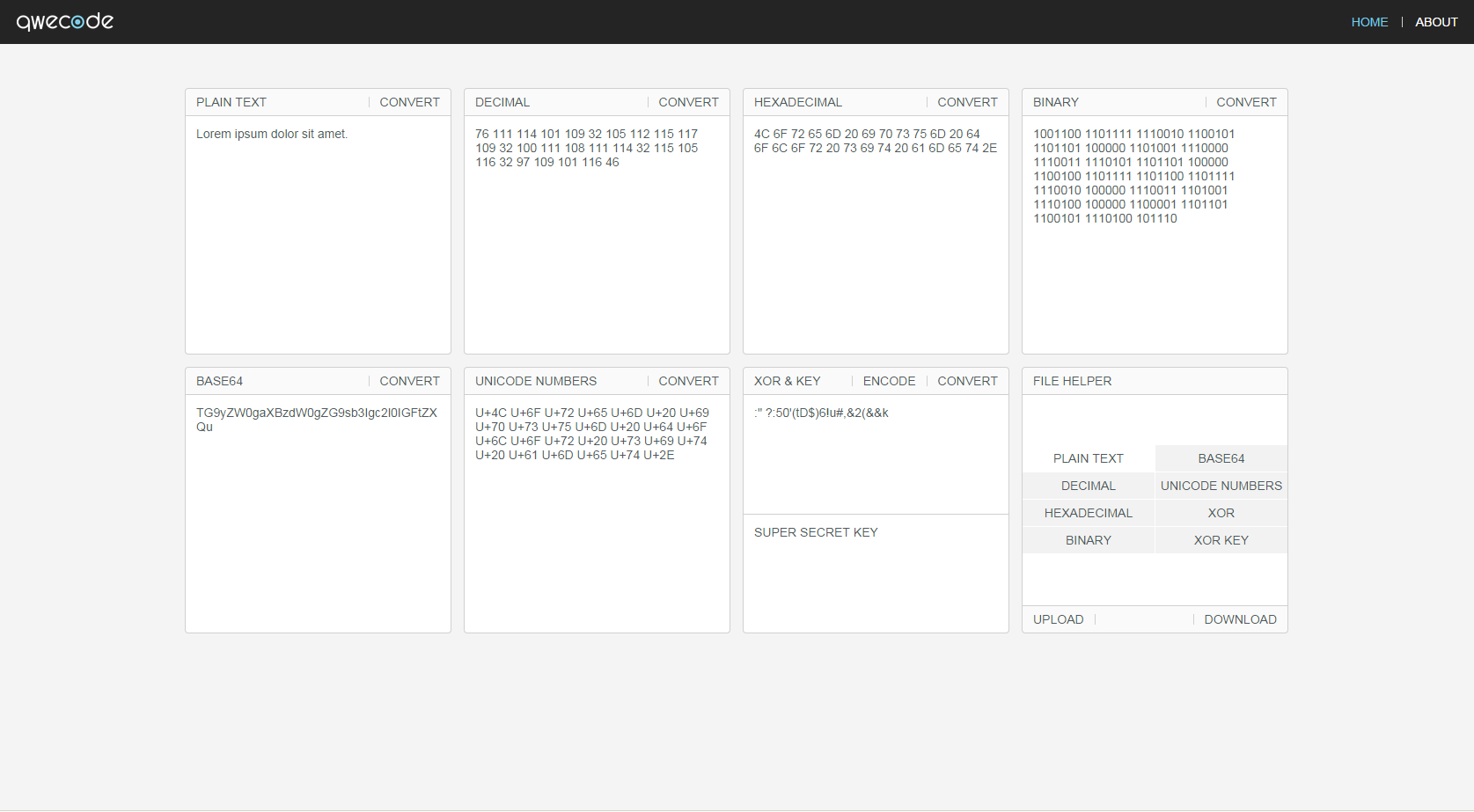
16. Qwecode [17] — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.

17. Loremflickr [18] — это как placehold.it [19], но с котиками :)

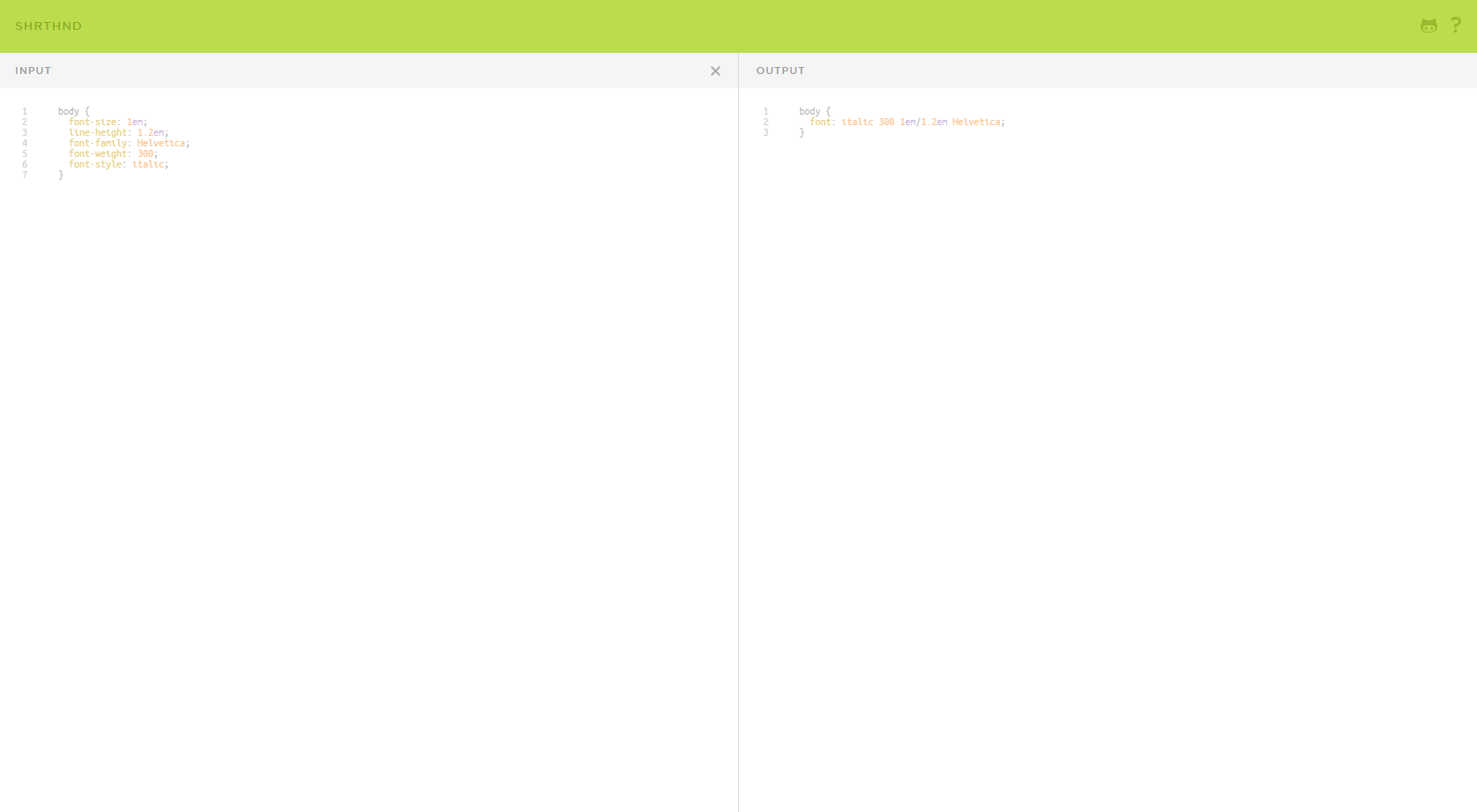
18. CSS Shortand generator [20] — собирает специфические свойства типа background-color в одно общее свойство.

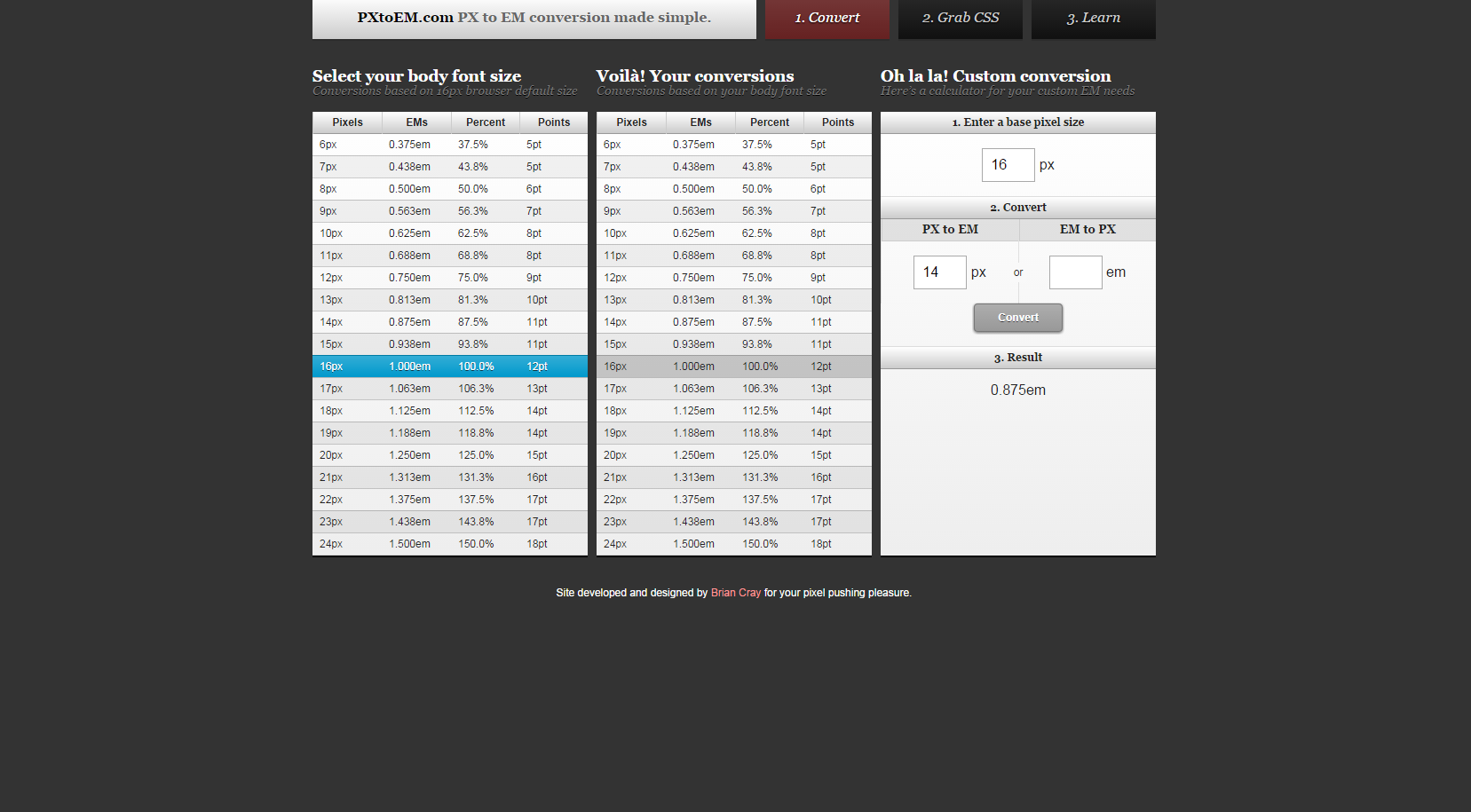
19. PX to EM [21] — удобный конвертер из PX в EM и обратно.

20. Frame [22] — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.

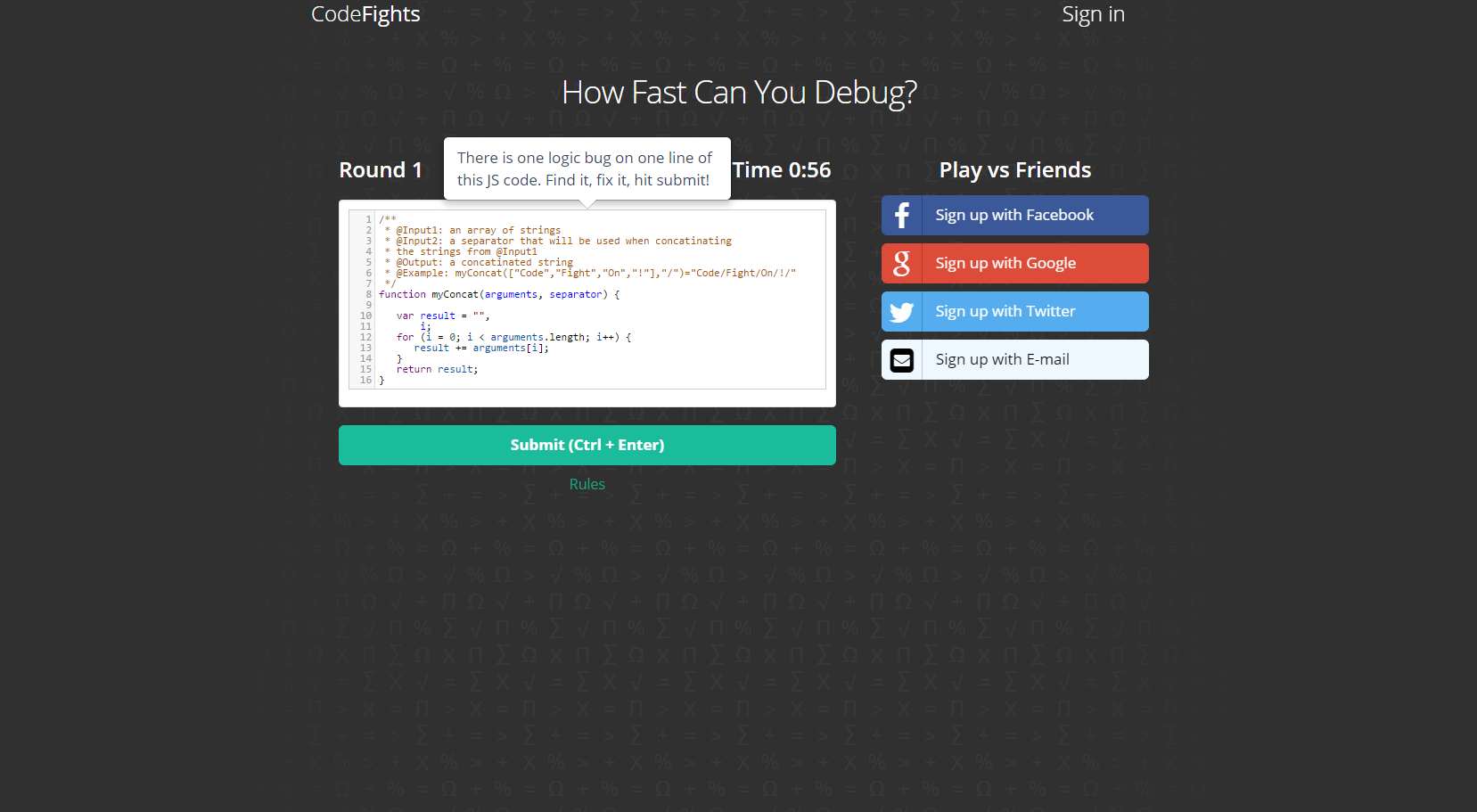
21. CodeFights [23] — задачки на знание языка JavaScript.

22. Cheetyr [24] — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.

23. SnazzyMaps [25] — различные цветовые схемы для Google Maps.

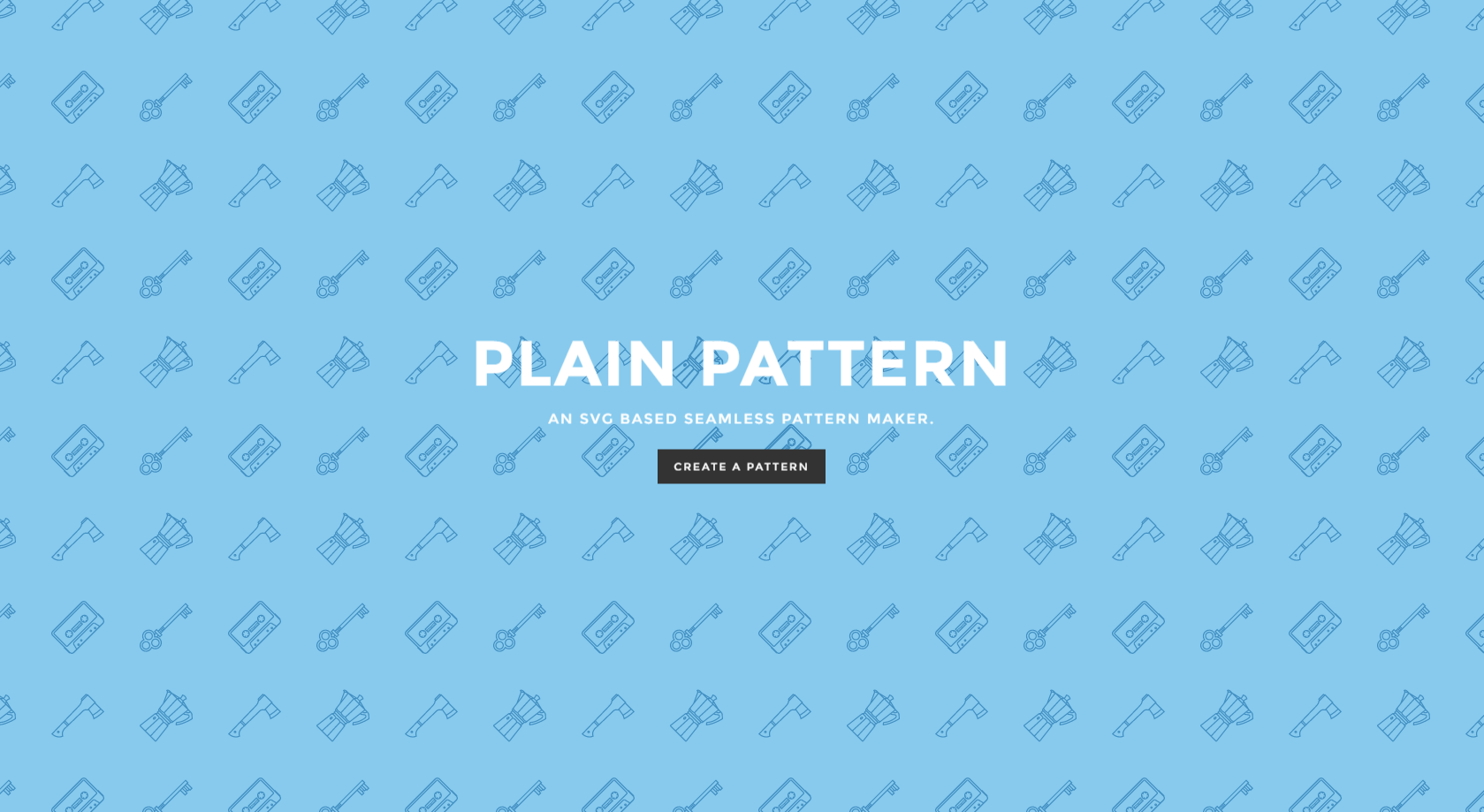
24. Plain Pattern [26] — создание паттернов из SVG-изображений.

25. Sass to Scss [27] — конвертер из Sass в Scss.

26. Gitter [28] — удобный чат, имеющий хорошую интеграцию с github'ом.

27. Fibonacci [29] — визуальный конструктор flexbox-лэйаута.

28. Project Parfait [30] — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.

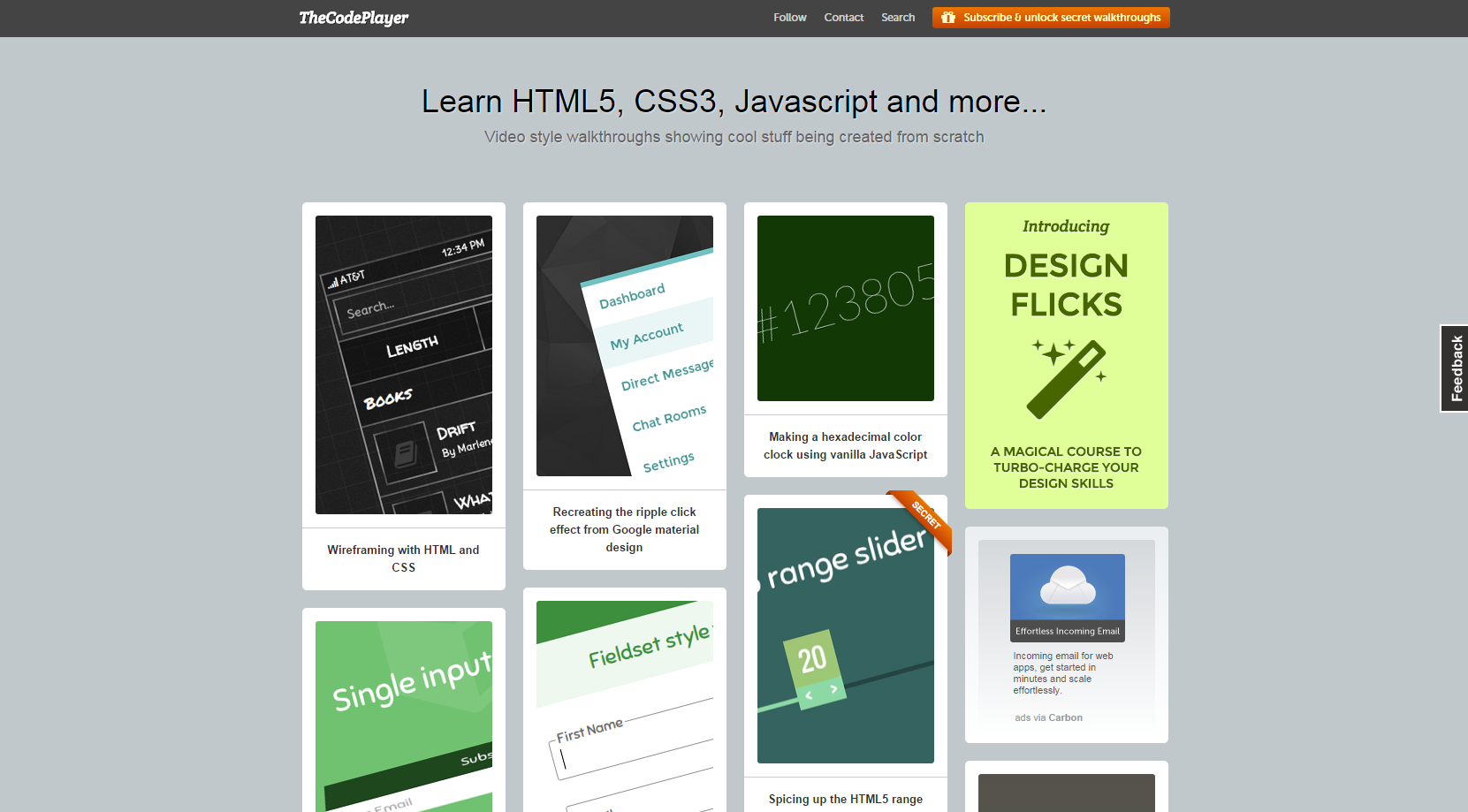
29. The Code Player [31] — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.

30. Типограф Муравьева [32] — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
Автор: Scorpion97
Источник [33]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/69262
Ссылки в тексте:
[1] «30 полезных сервисов для веб-разработчика»: http://habrahabr.ru/post/225367
[2] Learn Angular: http://www.learn-angular.org
[3] Siteliner: http://www.siteliner.com
[4] HTML Template Generator: http://sanusart.github.io/html-now
[5] Shortcut Mapper: http://waldobronchart.github.io/ShortcutMapper
[6] Bounce.JS: http://bouncejs.com
[7] CSS Shrink: http://cssshrink.com
[8] JS Nice: http://jsnice.org
[9] Web Designers Checklist: http://webdesignerschecklist.com
[10] HTML Hint: http://htmlhint.com
[11] Lollytin: http://lollyt.in
[12] CSS Colours: http://colours.neilorangepeel.com
[13] Social Good Ipsum: http://socialgoodipsum.com
[14] Badge Service: http://shields.io
[15] CSS Triggers: http://csstriggers.com
[16] Blockspring: https://api.blockspring.com
[17] Qwecode: http://qwecode.com
[18] Loremflickr: http://loremflickr.com
[19] placehold.it: http://placehold.it
[20] CSS Shortand generator: http://shrthnd.volume7.io
[21] PX to EM: http://pxtoem.com
[22] Frame: http://frame.lab25.co.uk
[23] CodeFights: http://codefights.com
[24] Cheetyr: http://www.cheetyr.com
[25] SnazzyMaps: http://snazzymaps.com/
[26] Plain Pattern: http://www.kennethcachia.com/plain-pattern
[27] Sass to Scss: http://sasstoscss.com
[28] Gitter: https://gitter.im
[29] Fibonacci: http://maxsteenbergen.com/fibonacci
[30] Project Parfait: https://projectparfait.adobe.com
[31] The Code Player: http://thecodeplayer.com
[32] Типограф Муравьева: http://mdash.ru/demo.html
[33] Источник: http://habrahabr.ru/post/236219/
Нажмите здесь для печати.