30 полезных сервисов для веб-разработчика
Решил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!

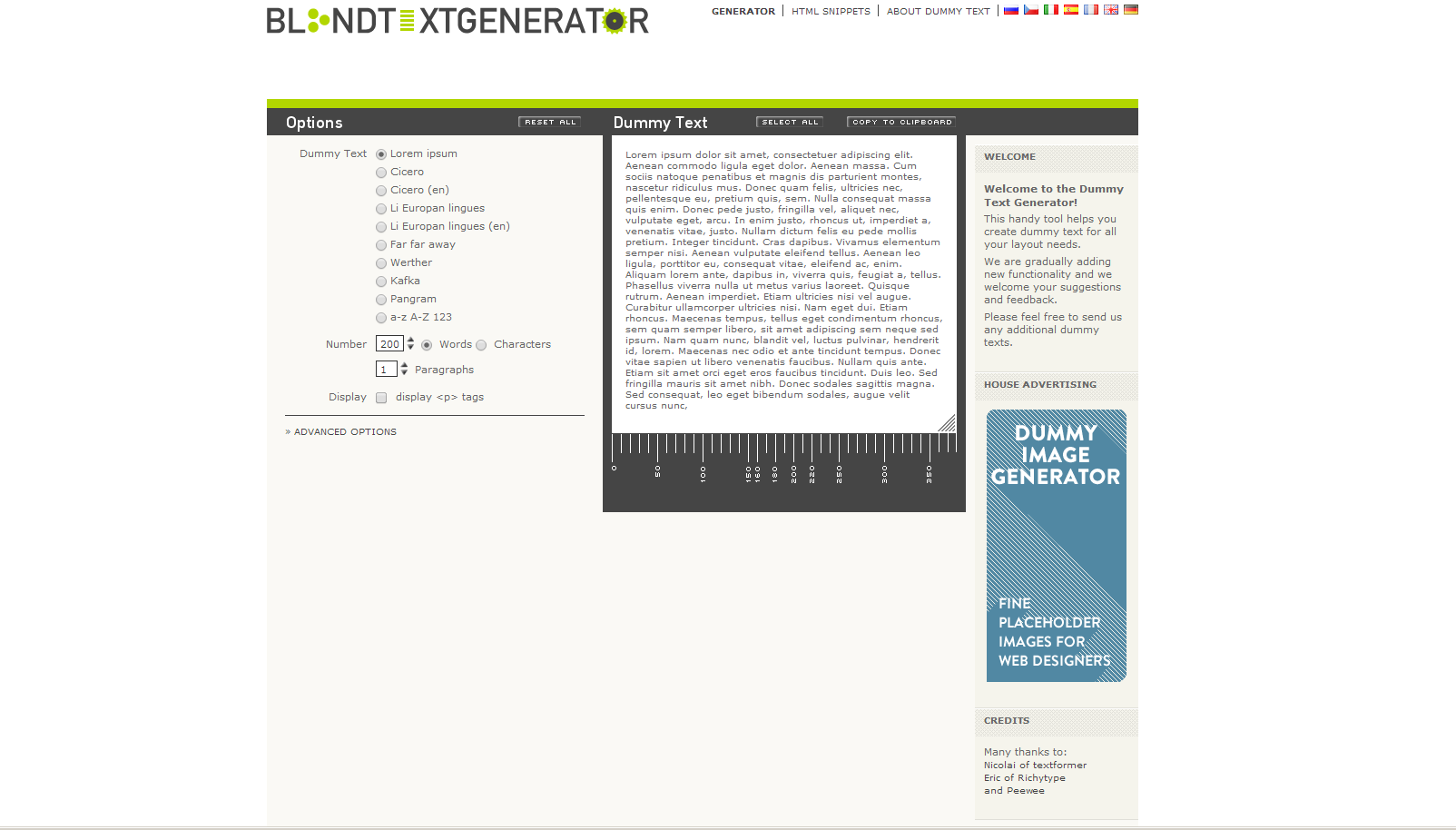
Blind Text Generator [1] — генератор текста-рыбы

Random User Generator [2] — генератор случайных пользователей

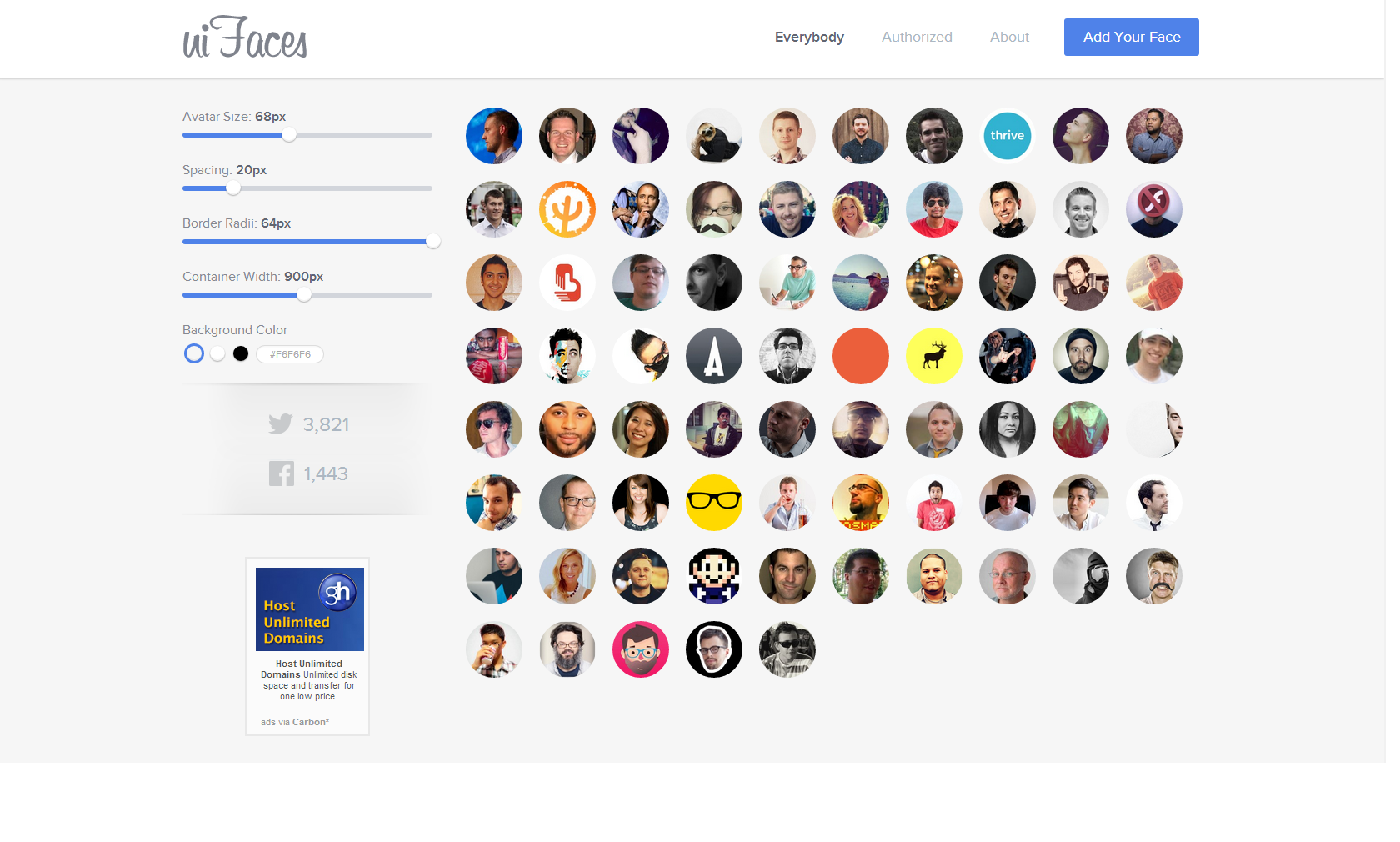
User Inter Faces [3] — генератор аватарок для вашего проекта.

CSS3Ps [4] — конвертер из PSD в CSS

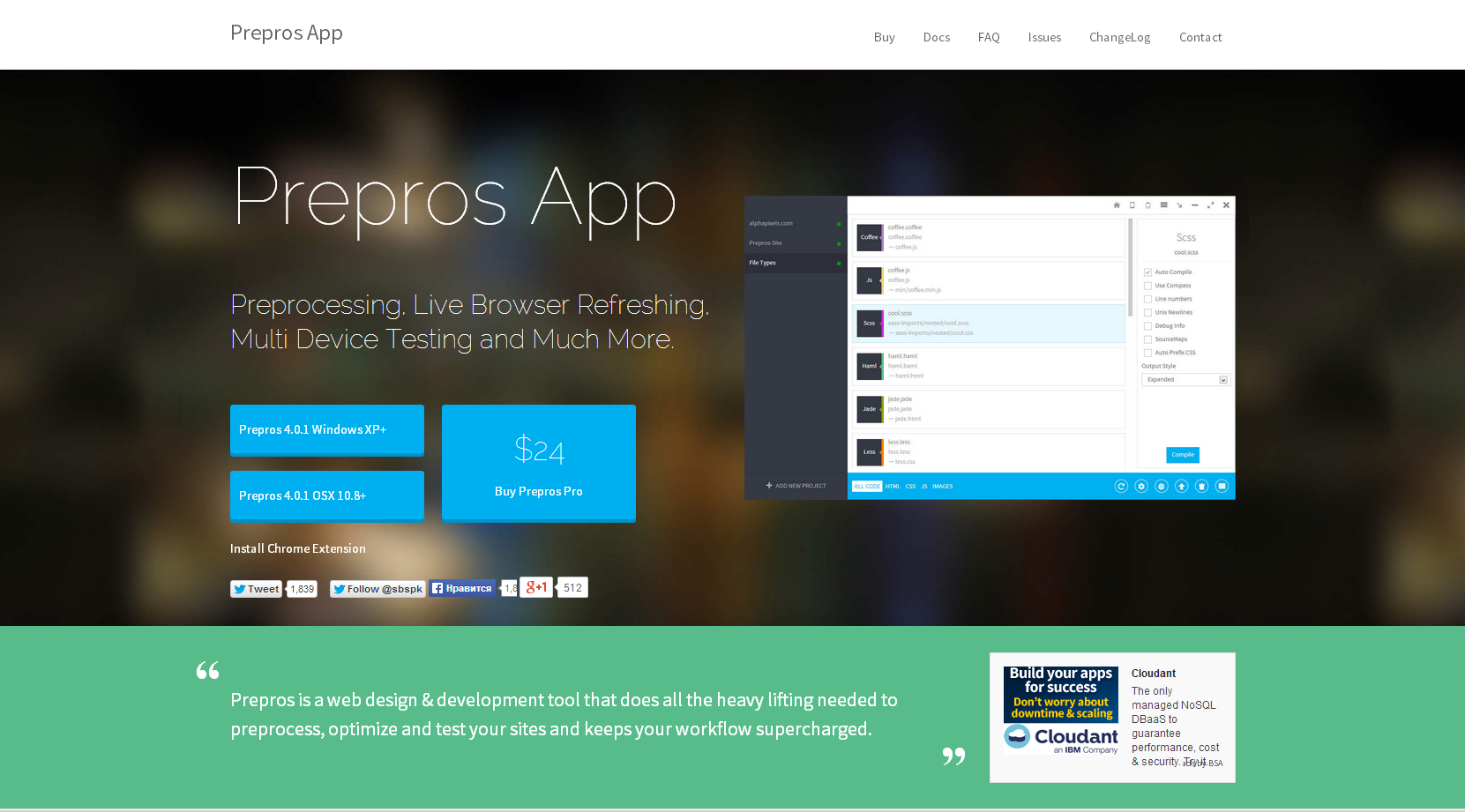
Prepros [5] — компиляция, сжатие, оптимизация и еще куча всего — все возможности смотрите на сайте

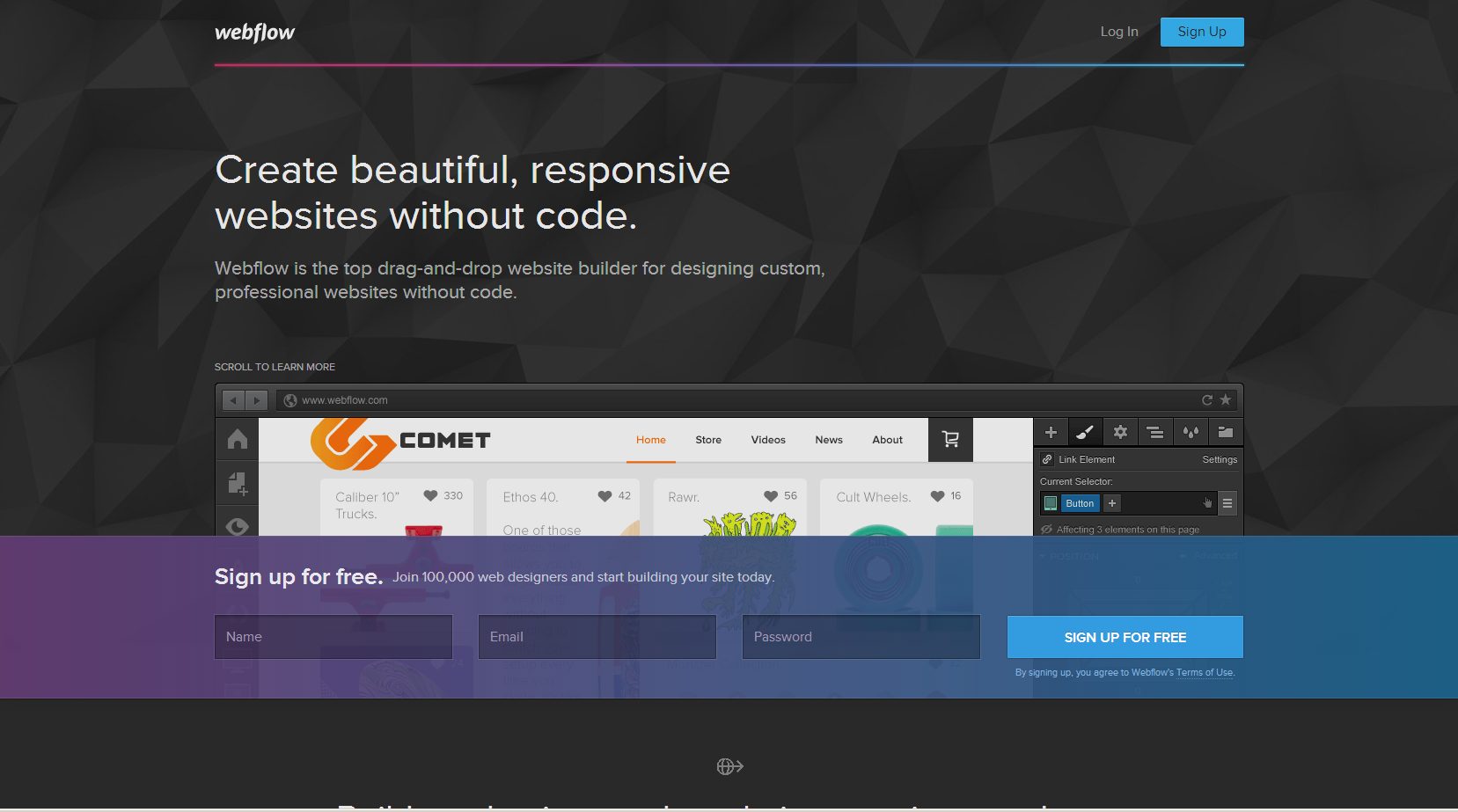
Webflow [6] — drag & drop редактор для создания респонсивных сайтов

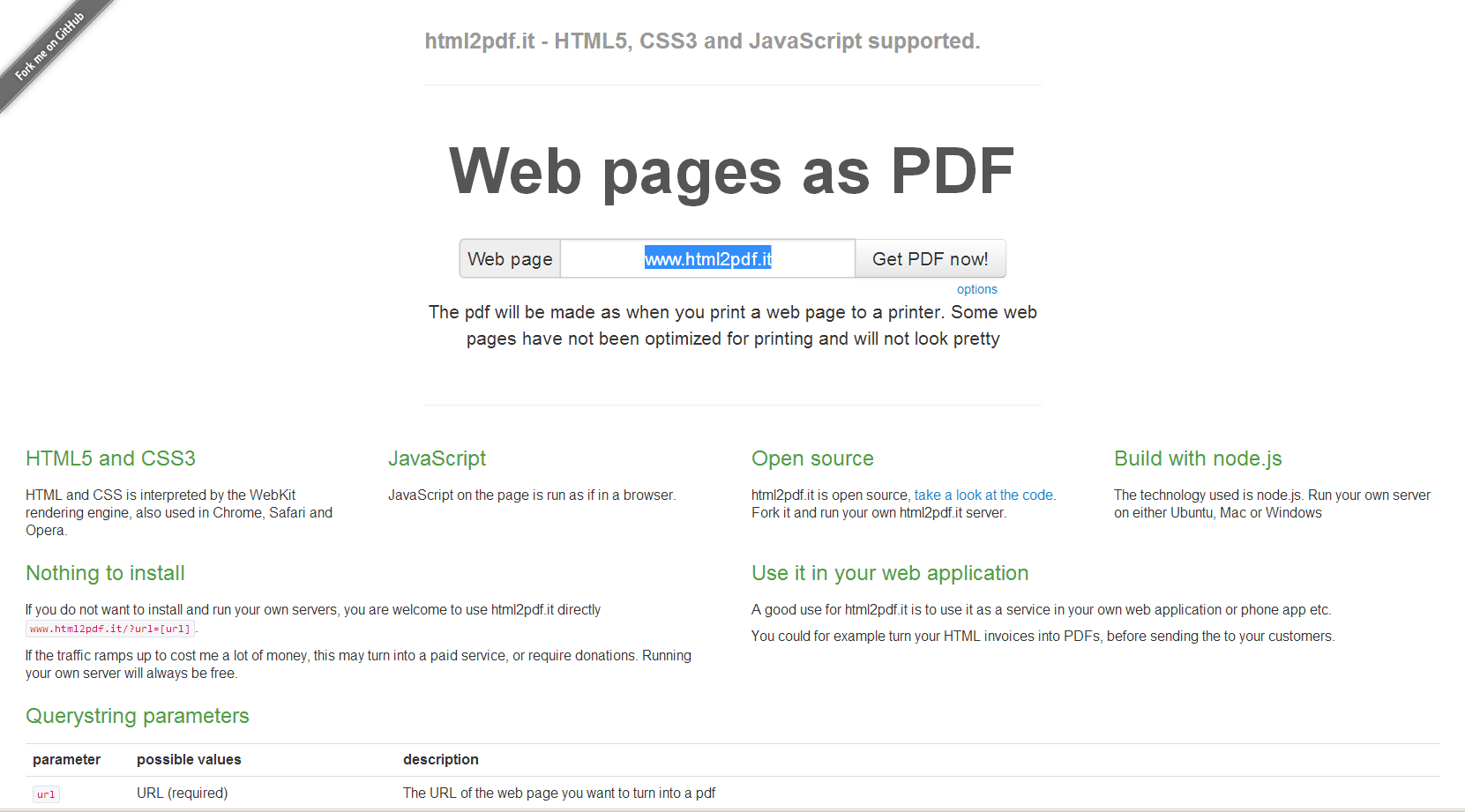
html2pdf [7] — конвертер веб-страниц в PDF-формат

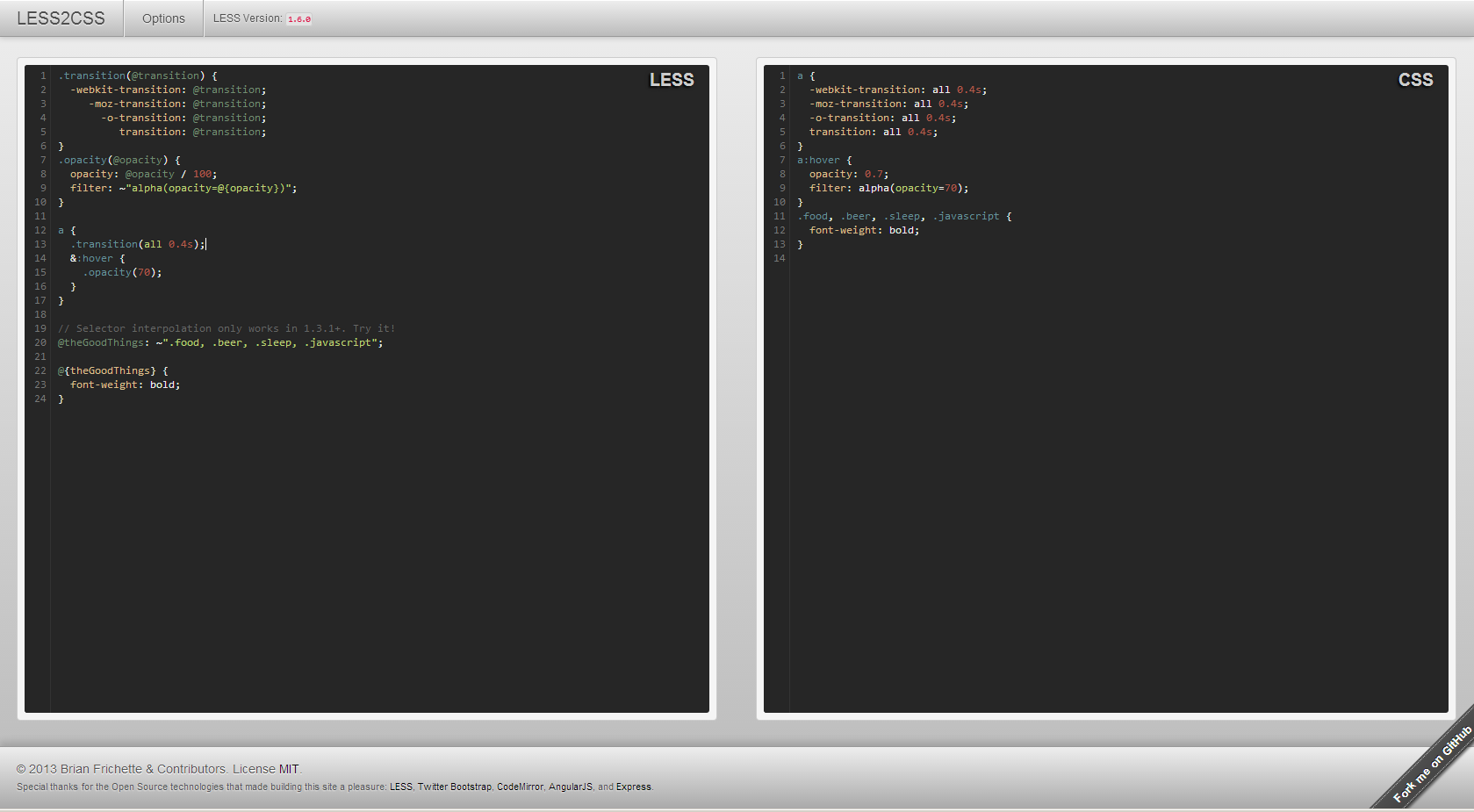
Less2CSS [8] — конвертер из Less в CSS

Trackduck [9] — рецензирование веб-страниц (полезно для фрилансеров)

NinjaMock [10] — неплохой инструмент для прототипирования

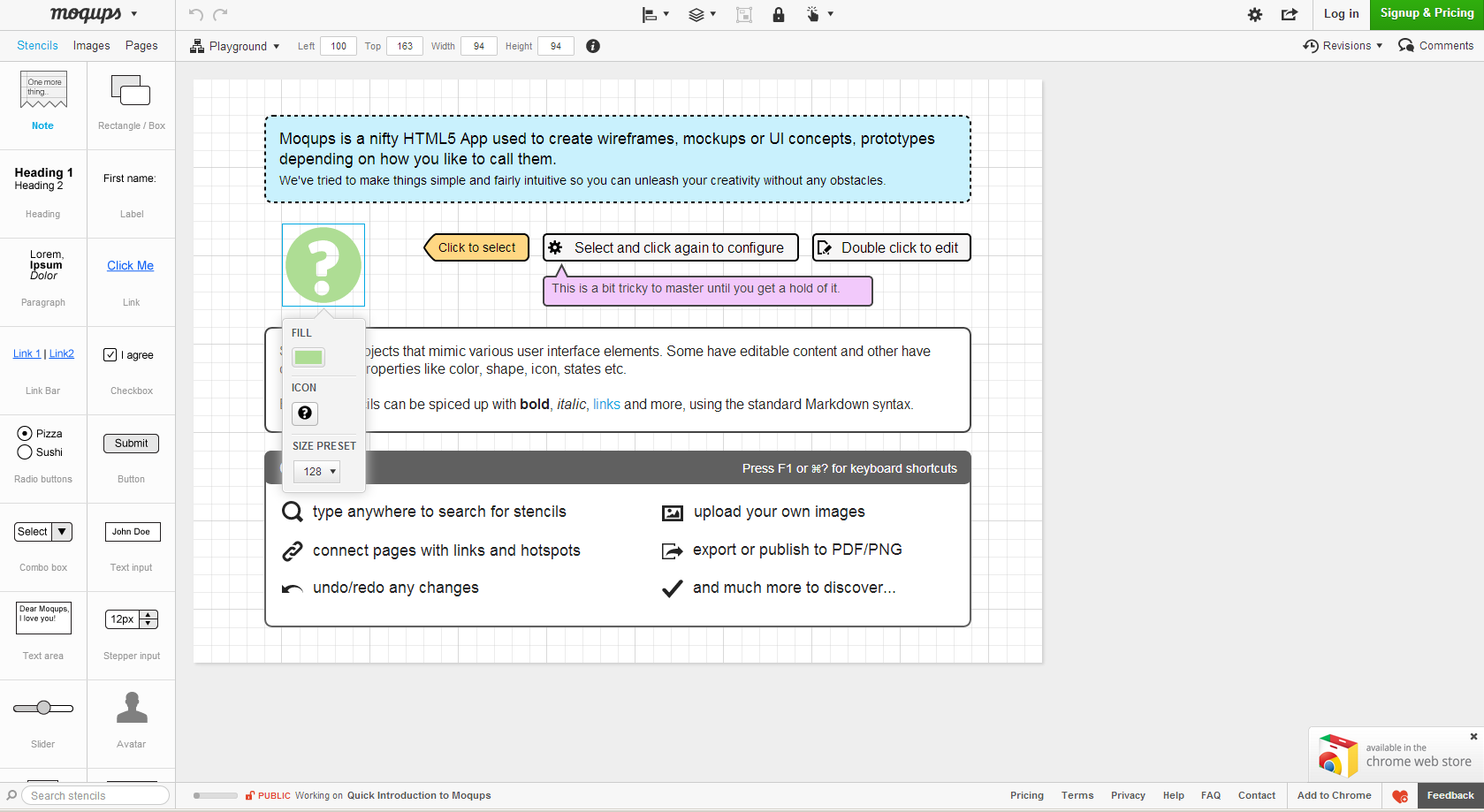
Moqups [11] — еще один инструмент для прототипирования

Sache [12] — коллекция Sass и Compass расширений

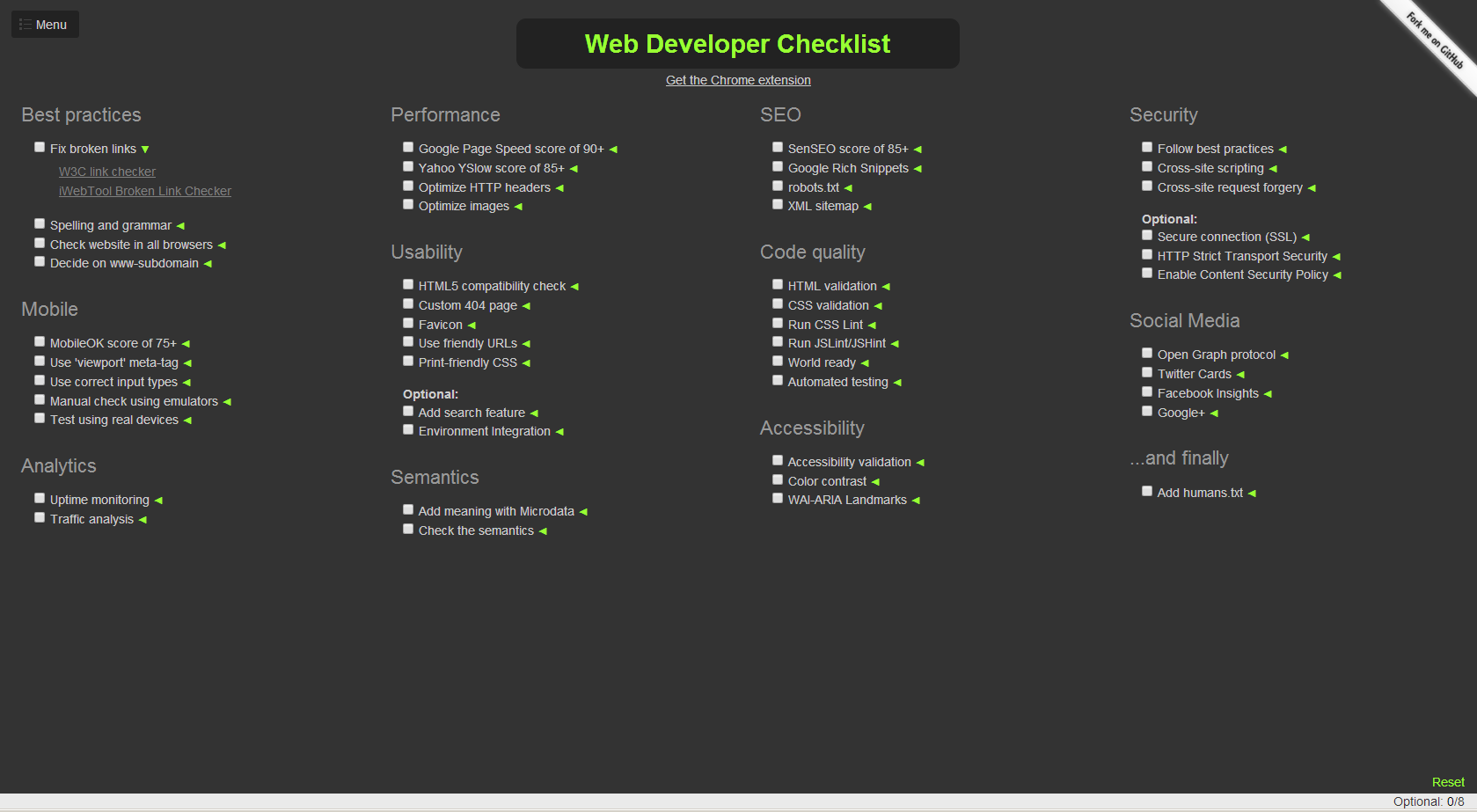
Web Developer Checklist [13] — проверьте все пункты чек-листа перед запуском своего проекта

Live Tools [14] — 4 инструмента: генератор кнопок, форм, лент на чистом CSS, а также редактор иконок

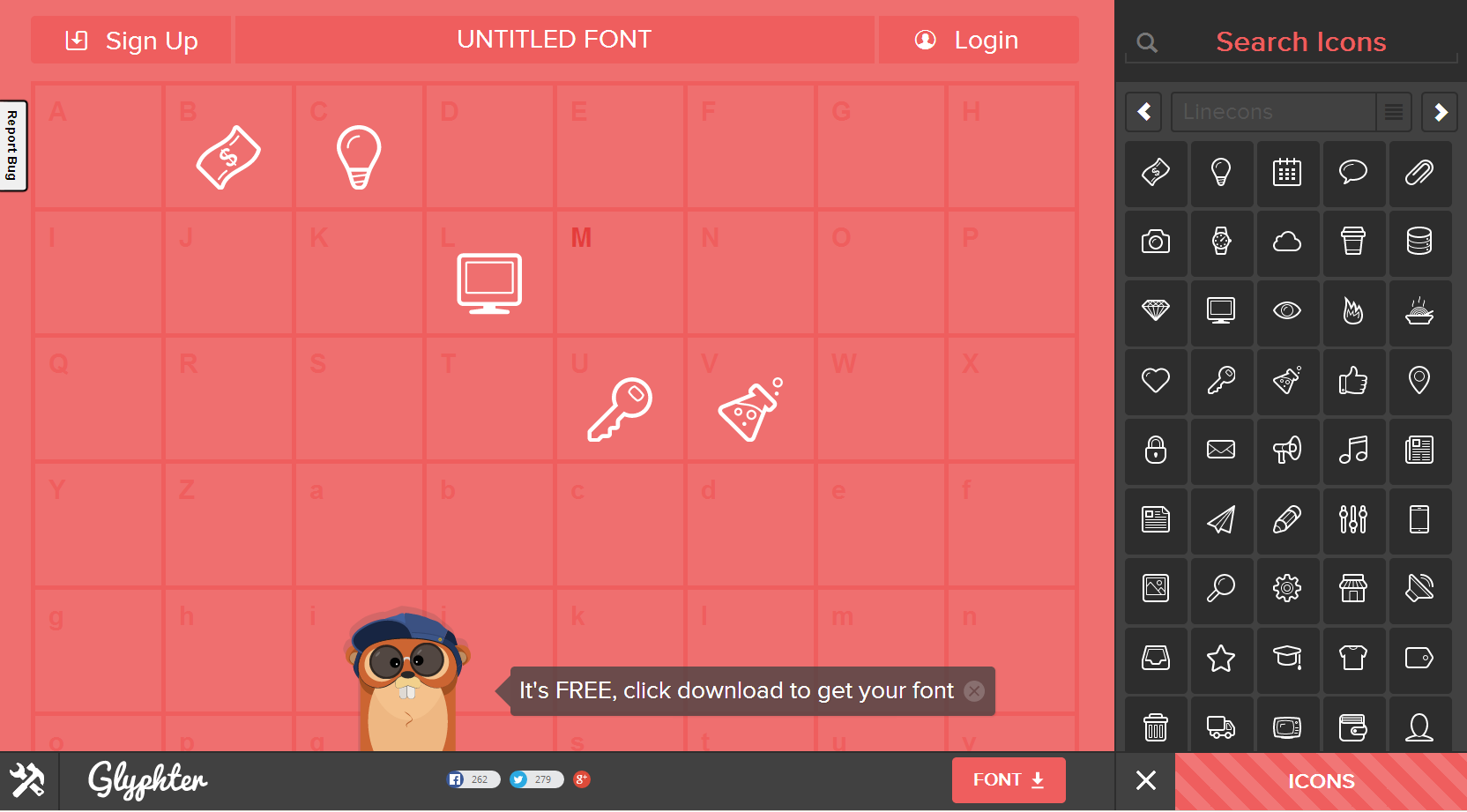
Glyphter [15] — создание своего иконочного шрифта

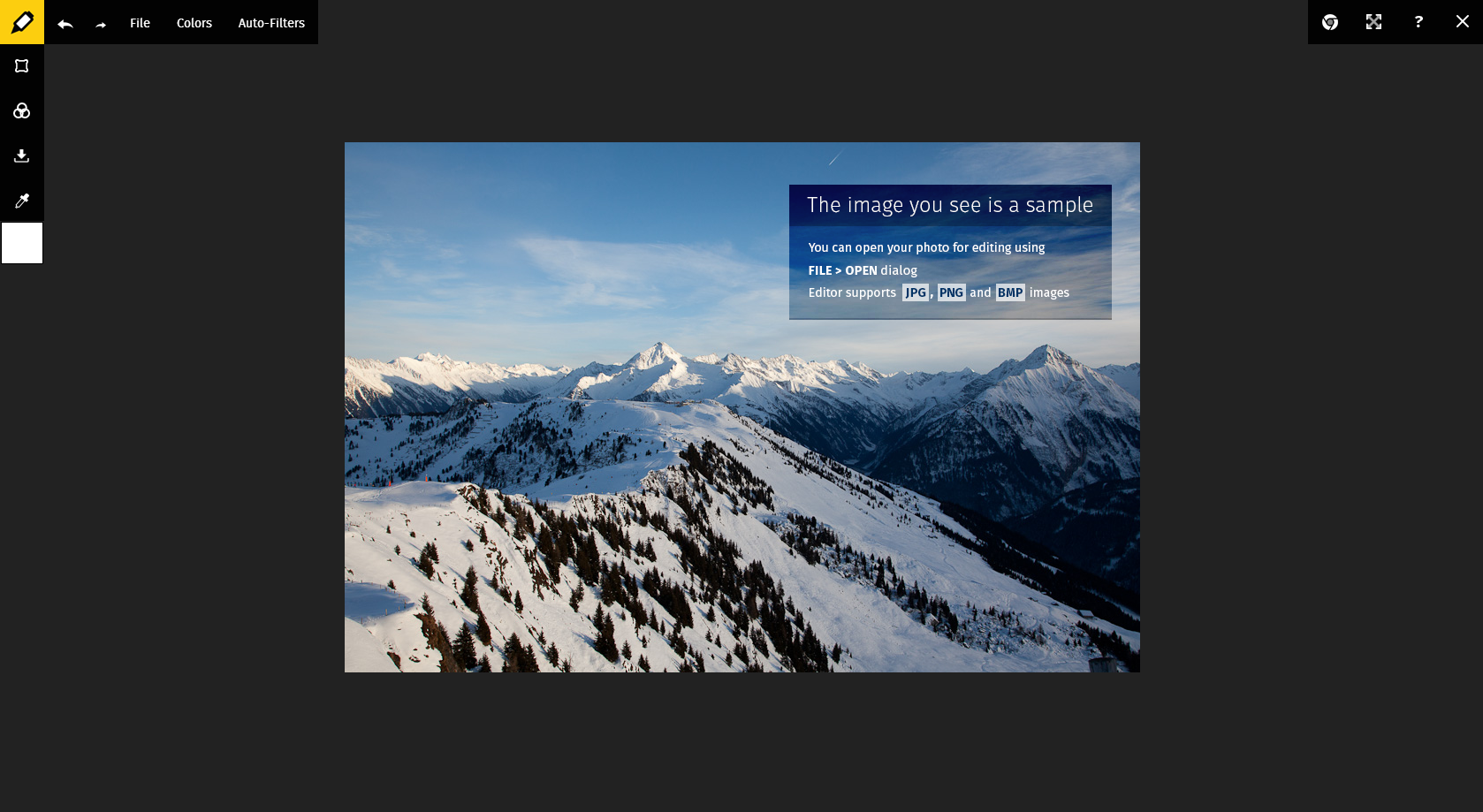
Pics.IO [16] — онлайн фоторедактор

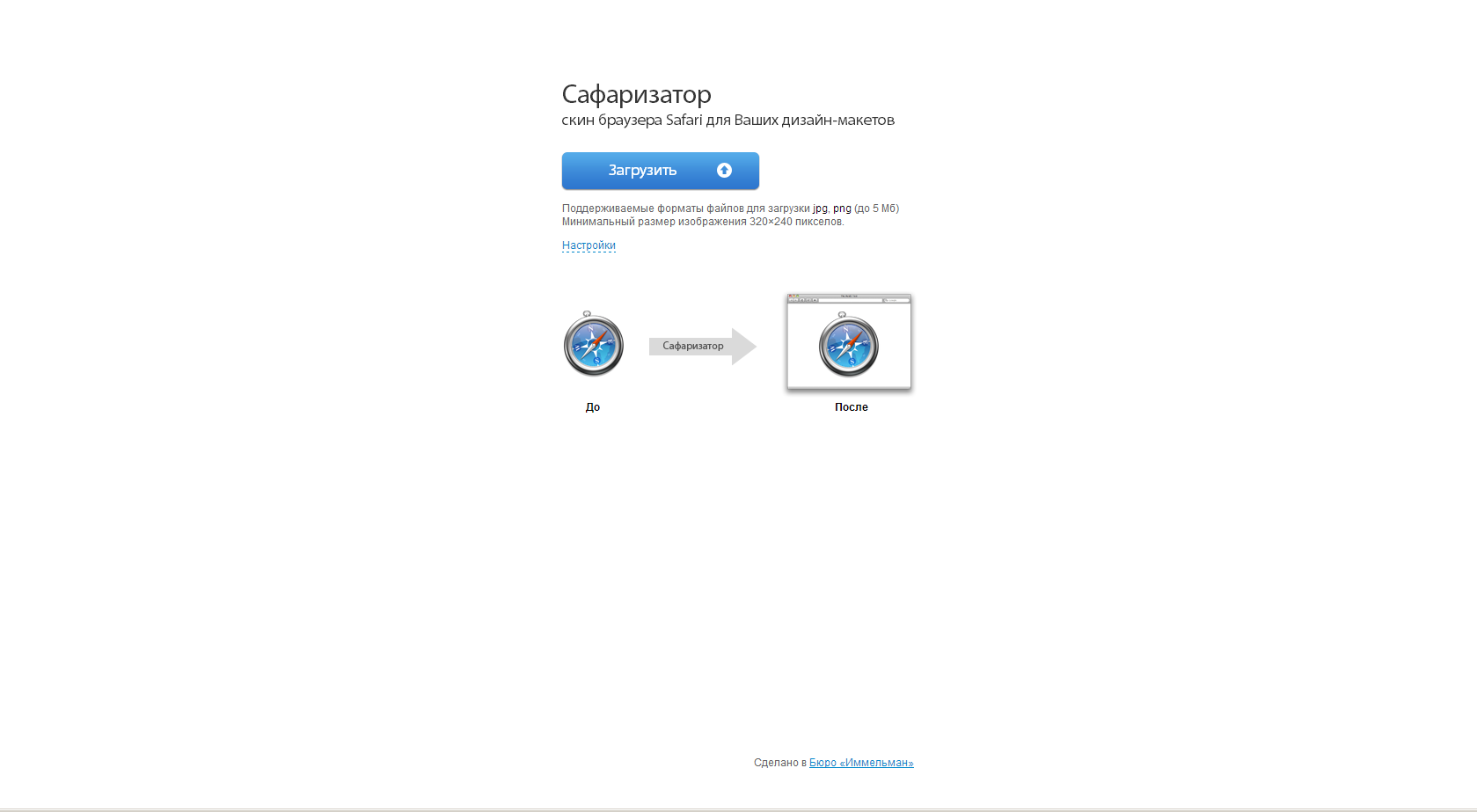
Safarizator [17] — вставка вашего дизайн-макета в окно браузера Safari

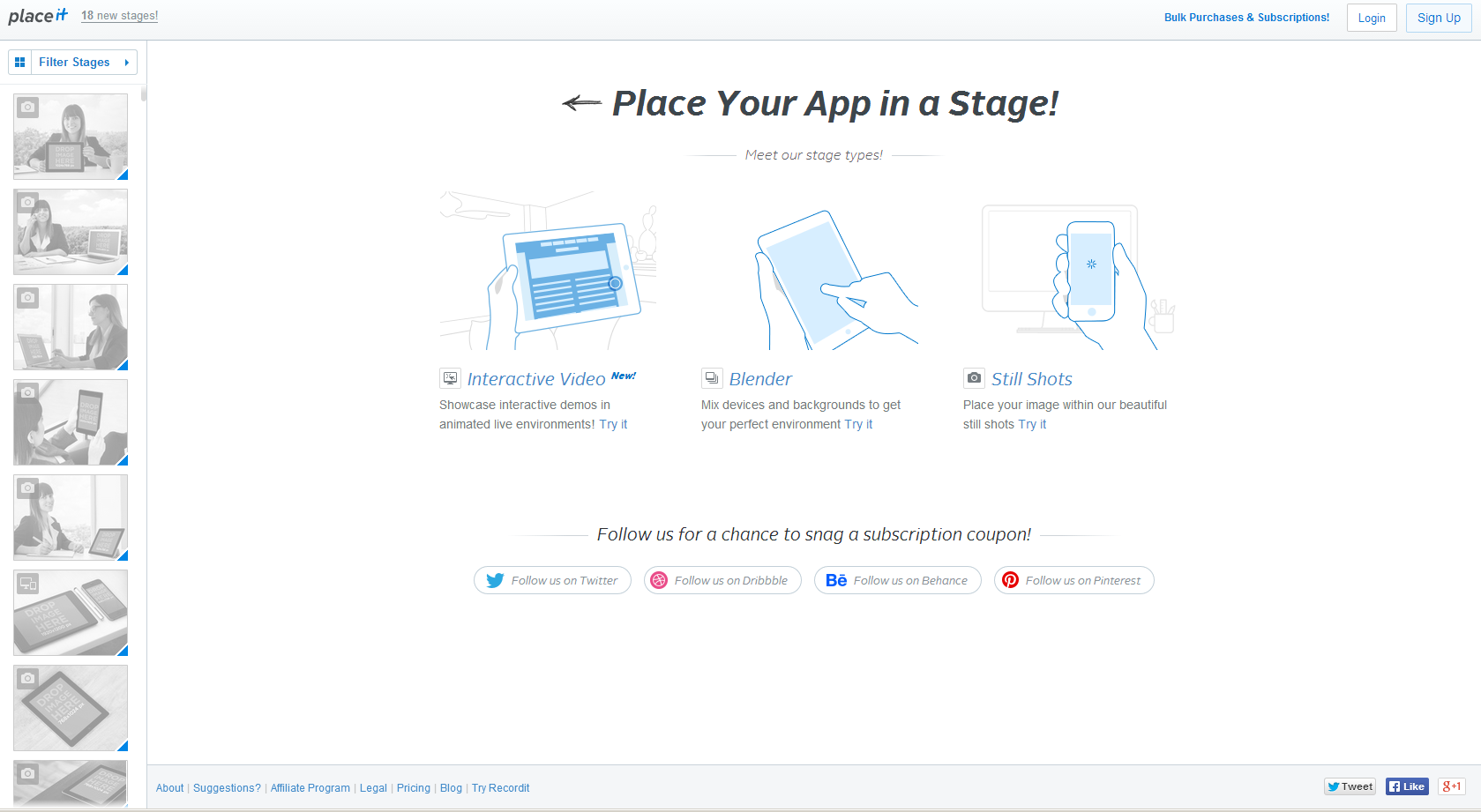
PlaceIt [18] — еще один сервис для генерации превью ваших работ

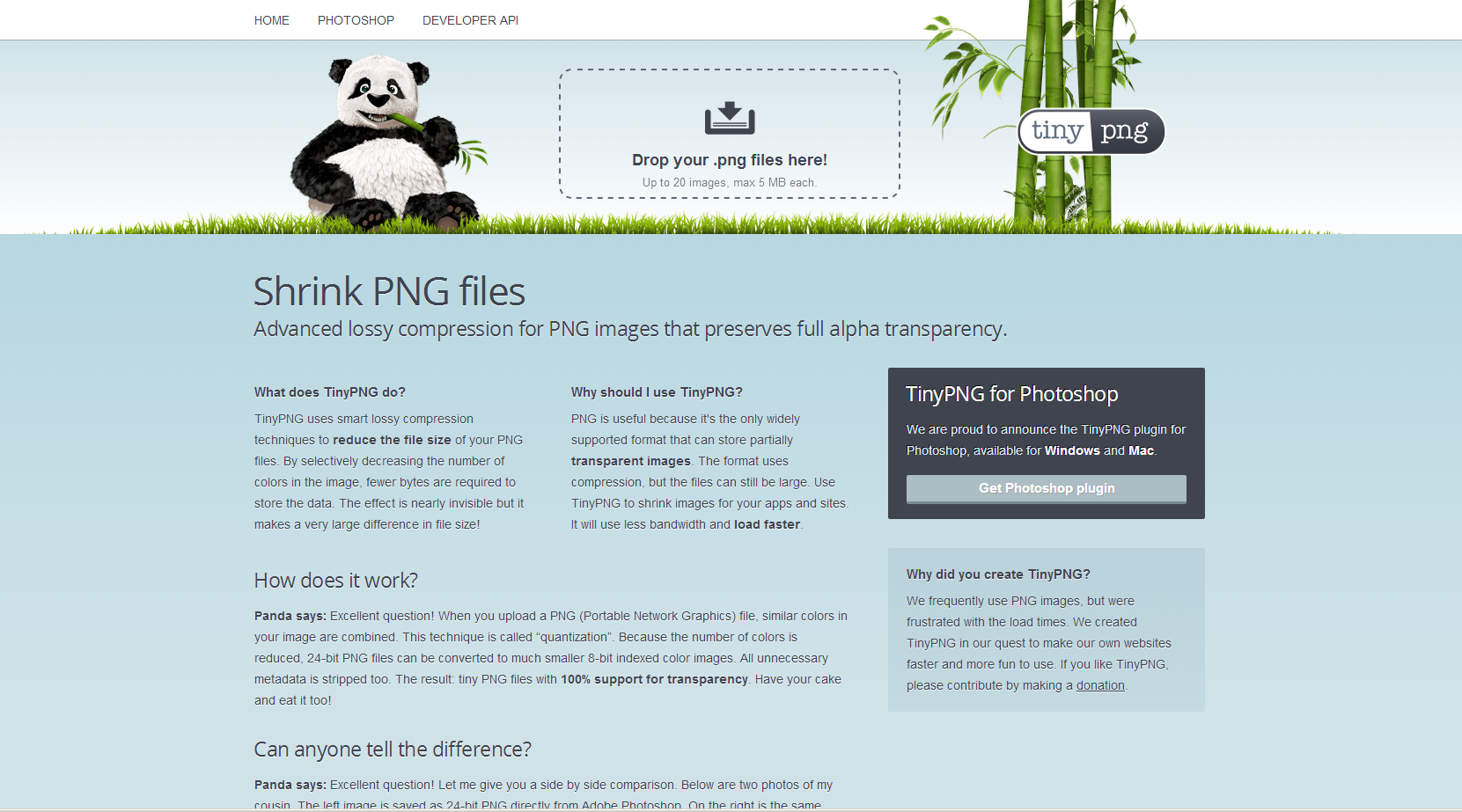
TinyPNG [19] — сжатие изображений в формате PNG

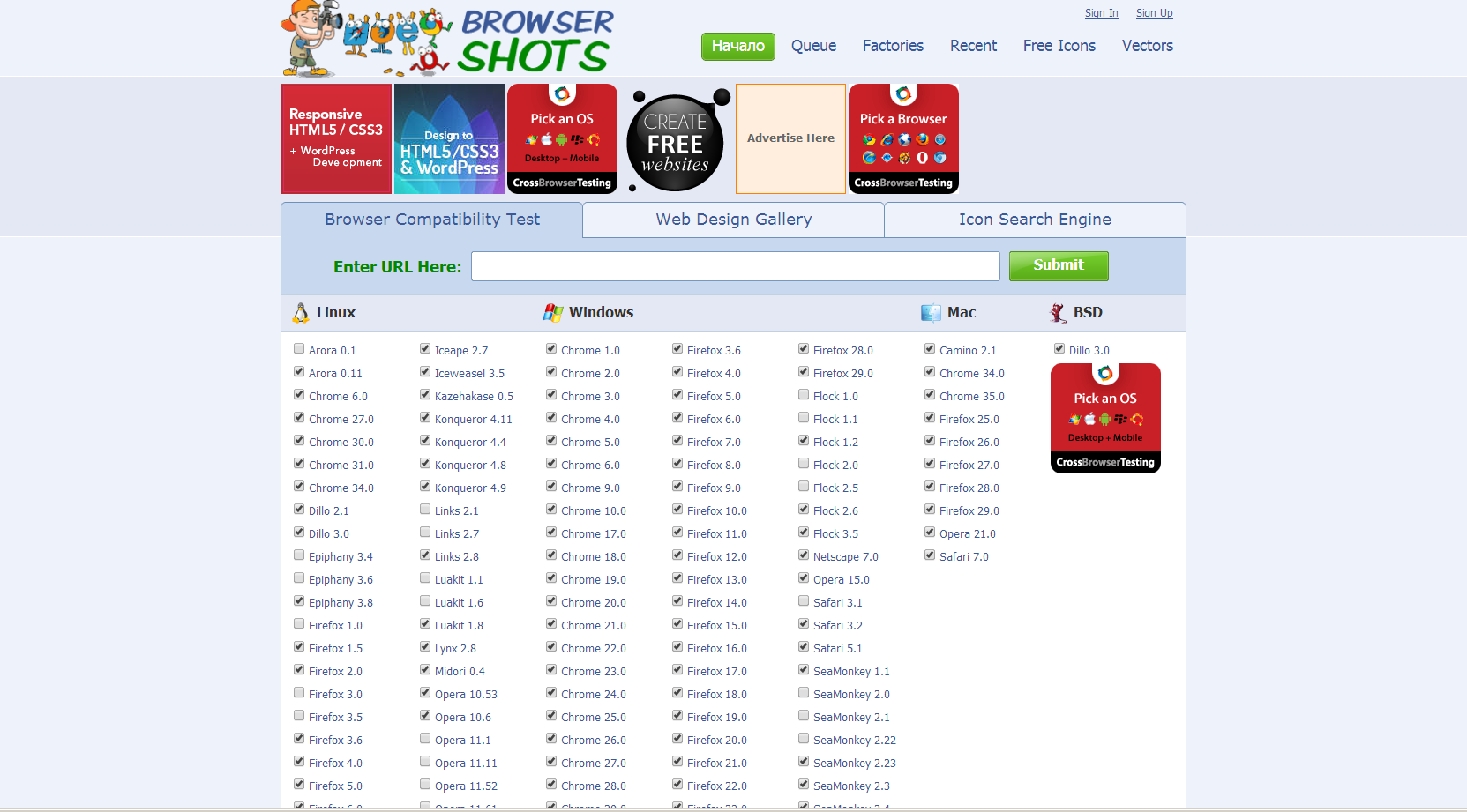
BrowserShots [20] — тестируем сайт в самых различных браузерах

Golden Ratio Typography Calculator [21] — расчет оптимального размера шрифта на основе золотого сечения

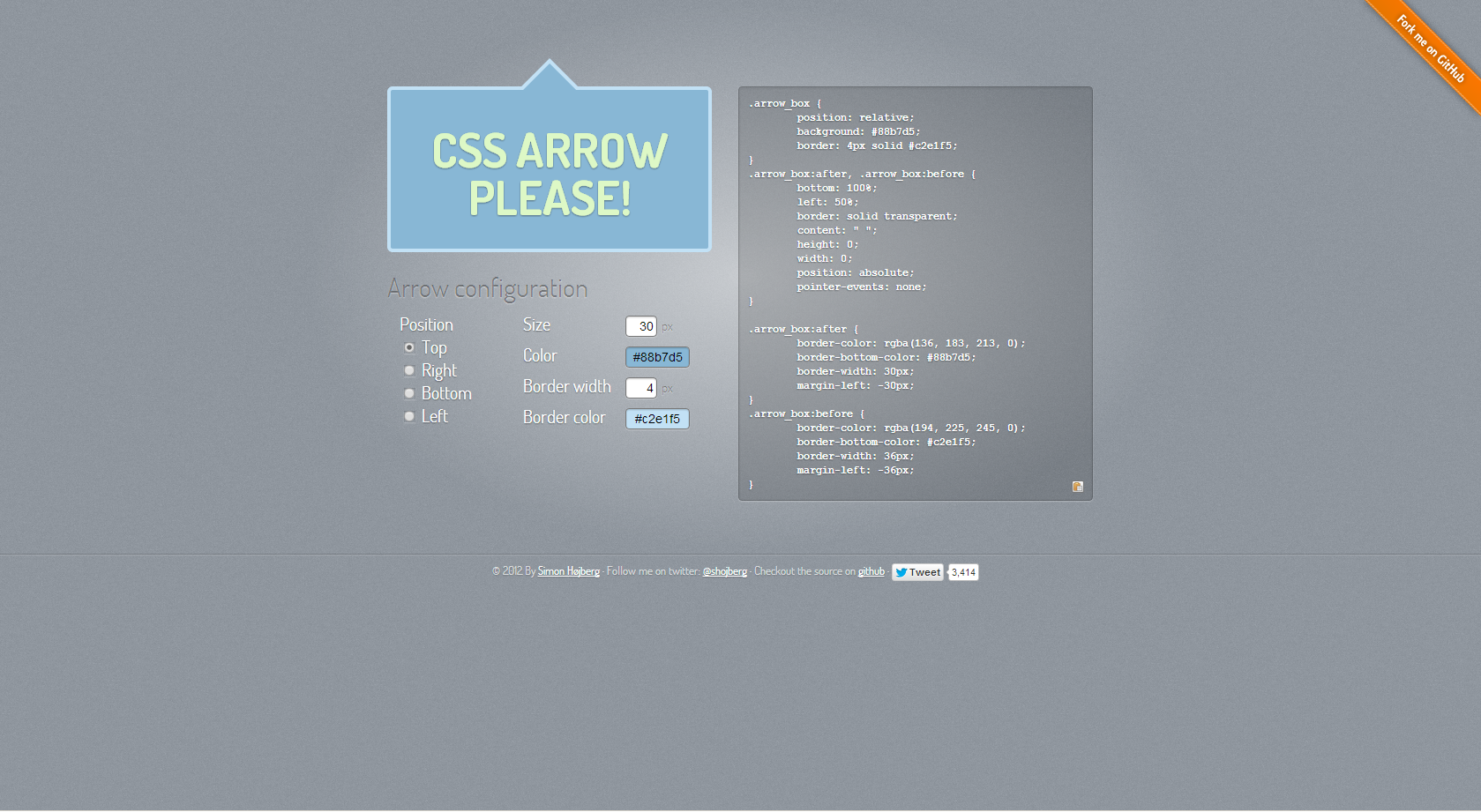
CSS Arrow please [22] — генерация блока со стрелкой (тултипа) на чистом CSS

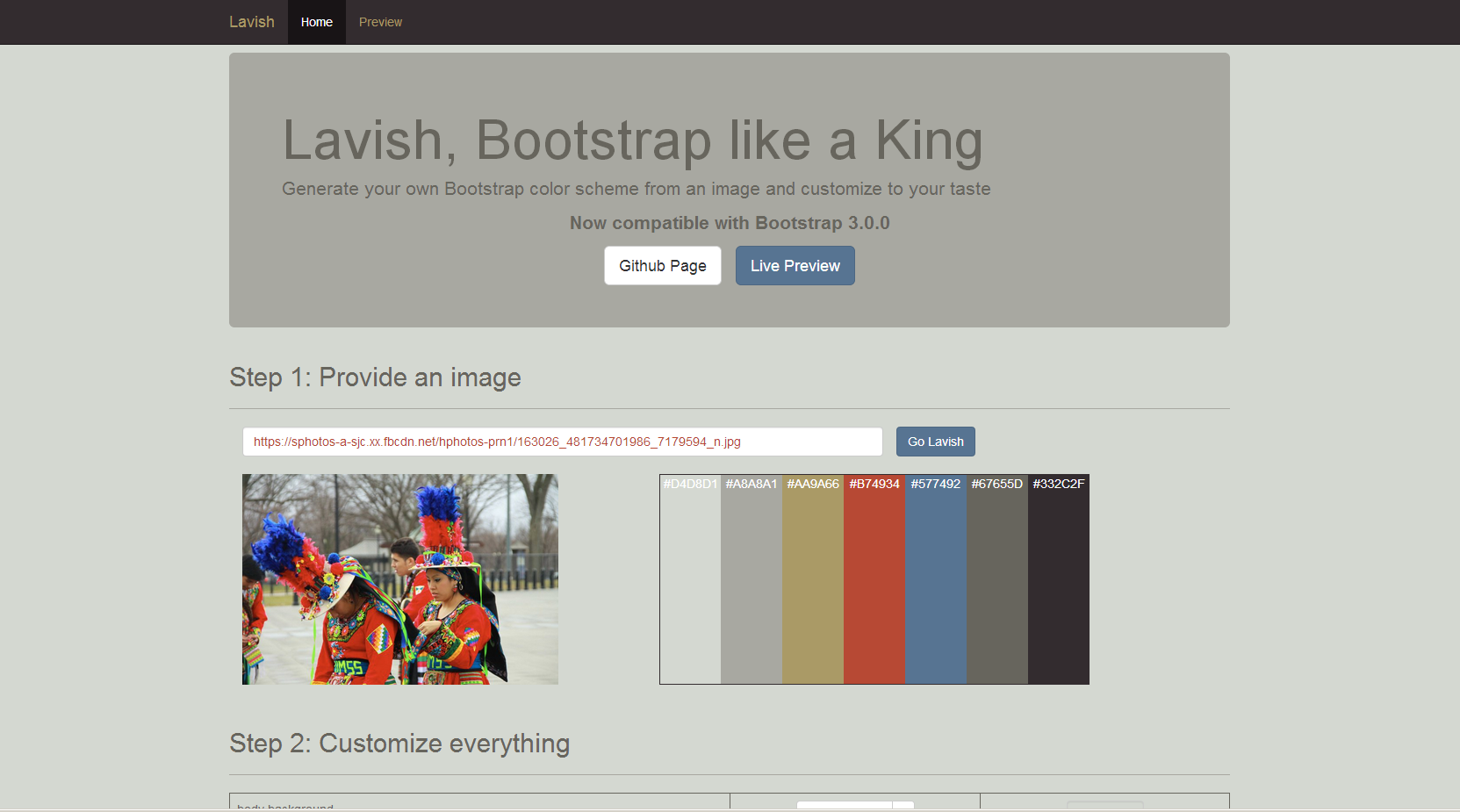
Lavish [23] — генератор цветовых схем для Bootstrap на основе пользовательского изображения

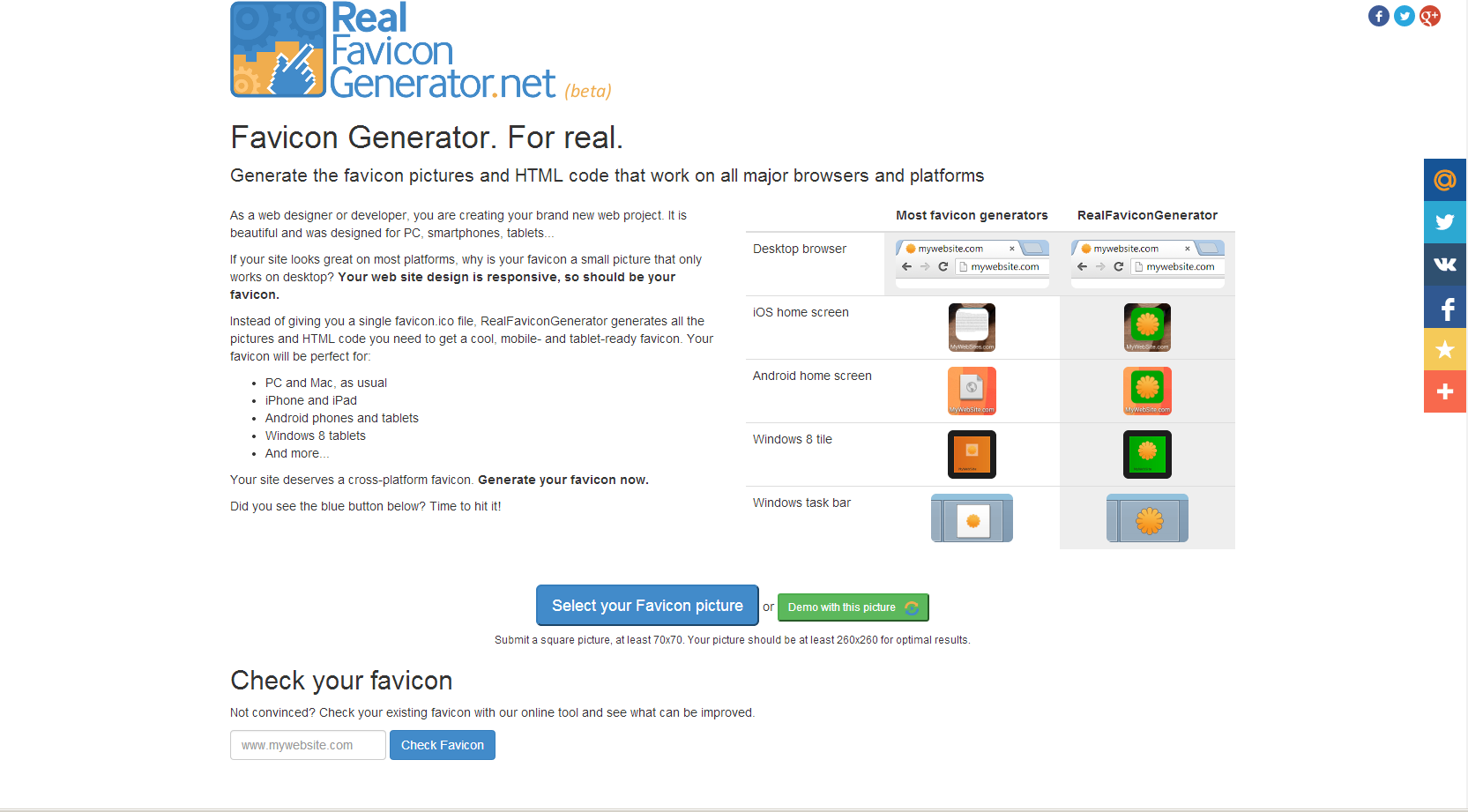
Favicon Generator [24] — генератор кросплатформенной favicon

HTML5 Please [25] — статистика по поддержке фич HTML5 в различных браузерах

Pictaculous [26] — генератор цветовой схемы на основе загруженного изображения

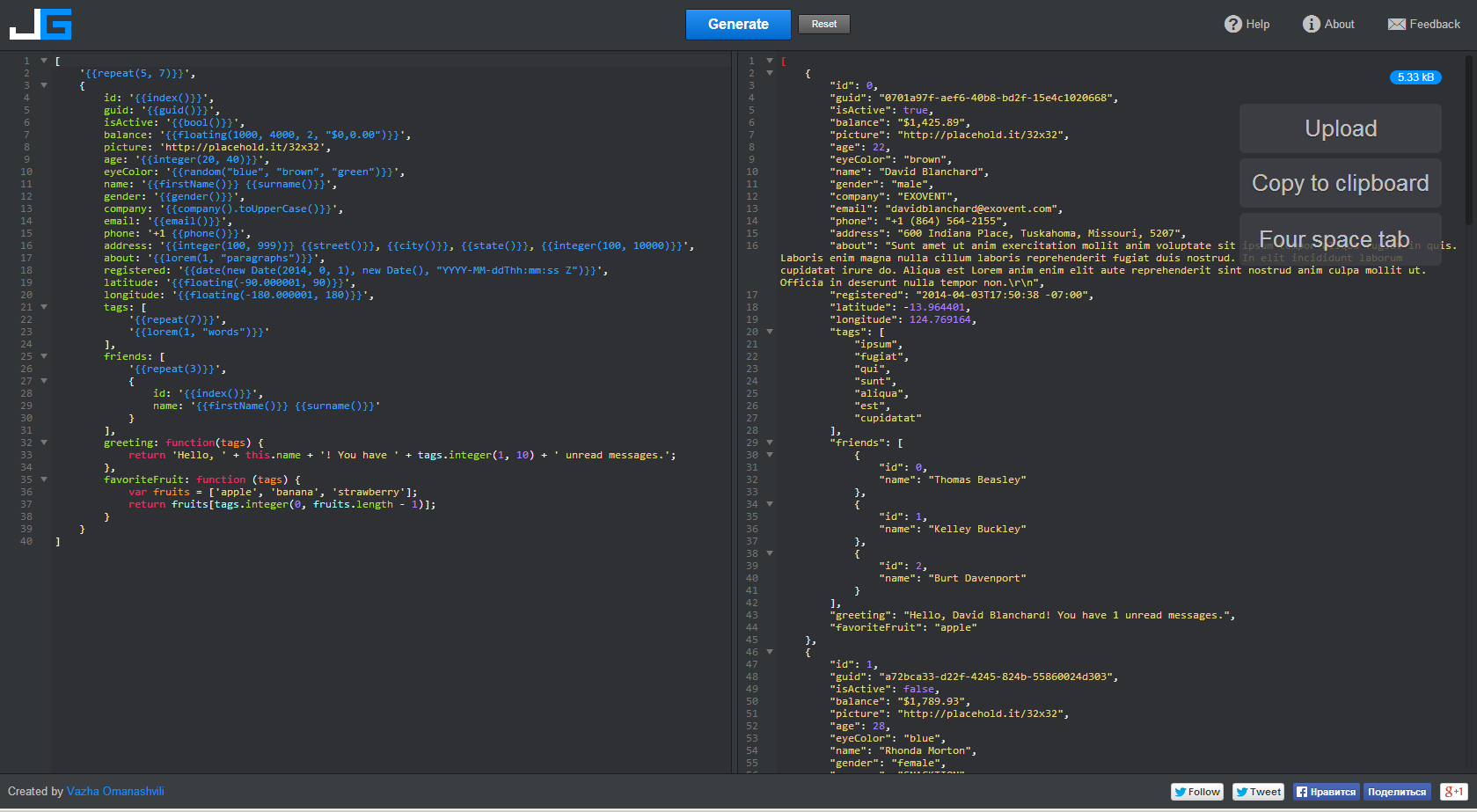
JSON Generator [27] — генератор большого объема нужных данных в json-формате

Codio [28] — онлайн-IDE для полноценной разработки любых проектов, связанных с веб-технологиями

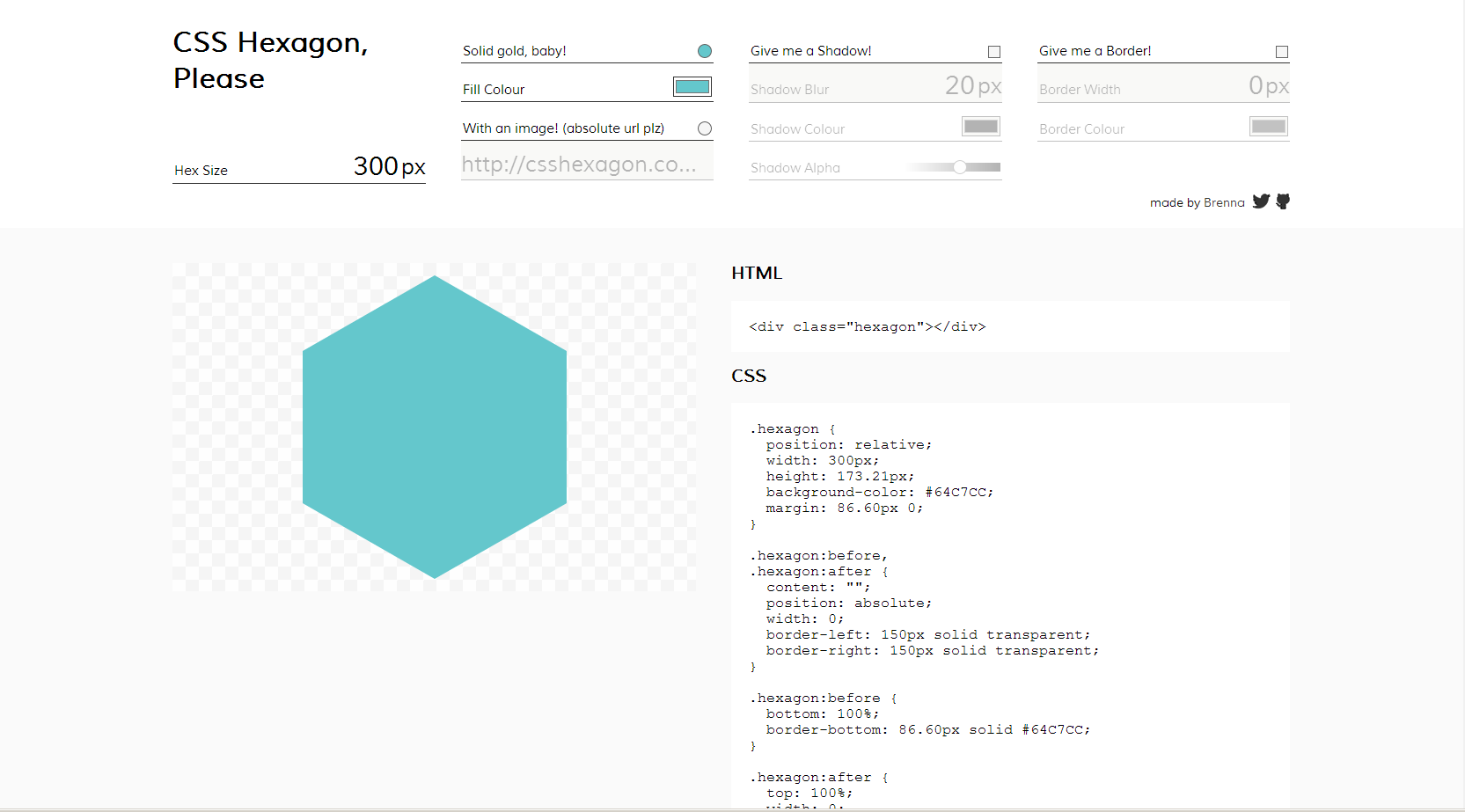
CSS Hexagon Generator [29] генератор CSS-шестиугольника

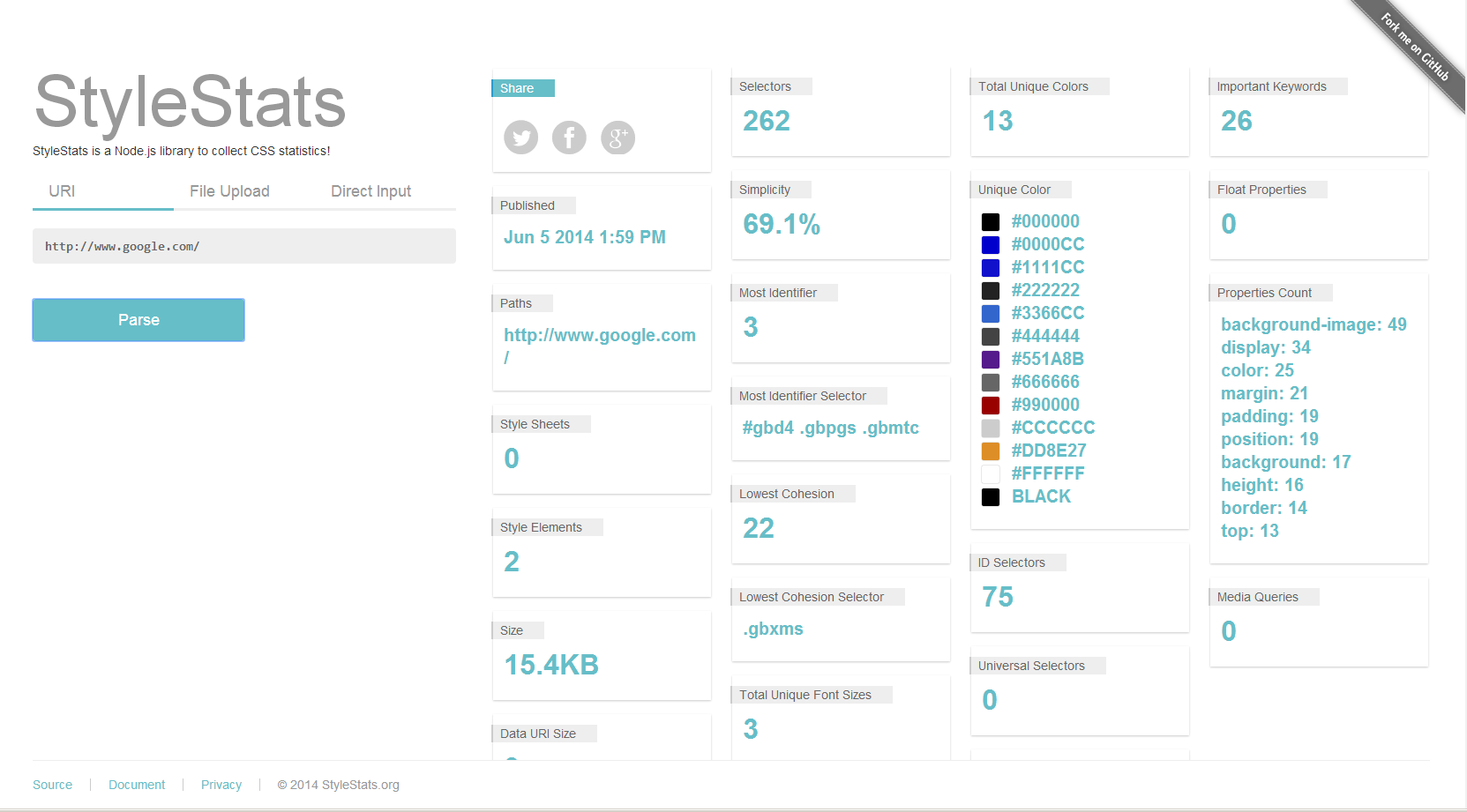
StyleStats [30] — исчерпывающая статистика о CSS-файле
Автор: Scorpion97
Источник [31]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-razrabotka/61633
Ссылки в тексте:
[1] Blind Text Generator: http://www.blindtextgenerator.com
[2] Random User Generator: http://randomuser.me
[3] User Inter Faces: http://uifaces.com
[4] CSS3Ps: http://css3ps.com
[5] Prepros: http://alphapixels.com/prepros
[6] Webflow: https://webflow.com
[7] html2pdf: http://www.html2pdf.it
[8] Less2CSS: http://less2css.org
[9] Trackduck: https://trackduck.com/ru/
[10] NinjaMock: http://ninjamock.com/
[11] Moqups: https://moqups.com
[12] Sache: http://www.sache.in
[13] Web Developer Checklist: http://webdevchecklist.com
[14] Live Tools: http://livetools.uiparade.com
[15] Glyphter: http://glyphter.com
[16] Pics.IO: http://pics.io
[17] Safarizator: http://safarizator.ru
[18] PlaceIt: http://placeit.net
[19] TinyPNG: https://tinypng.com
[20] BrowserShots: http://browsershots.org
[21] Golden Ratio Typography Calculator: http://www.pearsonified.com/typography
[22] CSS Arrow please: http://cssarrowplease.com
[23] Lavish: http://www.lavishbootstrap.com
[24] Favicon Generator: http://realfavicongenerator.net
[25] HTML5 Please: http://html5please.com
[26] Pictaculous: http://pictaculous.com
[27] JSON Generator: http://www.json-generator.com
[28] Codio: https://codio.com
[29] CSS Hexagon Generator: http://csshexagon.com
[30] StyleStats: http://www.stylestats.org
[31] Источник: http://habrahabr.ru/post/225367/
Нажмите здесь для печати.