Создание своей темы для Visual Studio Code

Visual Studio Code [1] — новый редактор для разработчиков от компании Microsoft.
Конечно на данный момент он уступает по количеству поддерживаемых функций широко распространённому Sublime Text, но при этом быстро «набирает обороты». Подтверждением тому является уже достаточно большой набор расширений в Visual Studio Marketplace [2].
В принципе, тем кто до этого пробовал редактор Sublime Text будет несложно найти много общего между этими продуктами как в визуальном оформлении, так и в наборе базовых возможностей.
В совсем свежей статье на Habrahabr [3] автор указывает на то, что
К сожалению, VS Code пока что не поддерживает тем оформления интерфейса.Но есть много классных тем подсветки синтаксиса. Ниже некоторые из них.
Это не так.
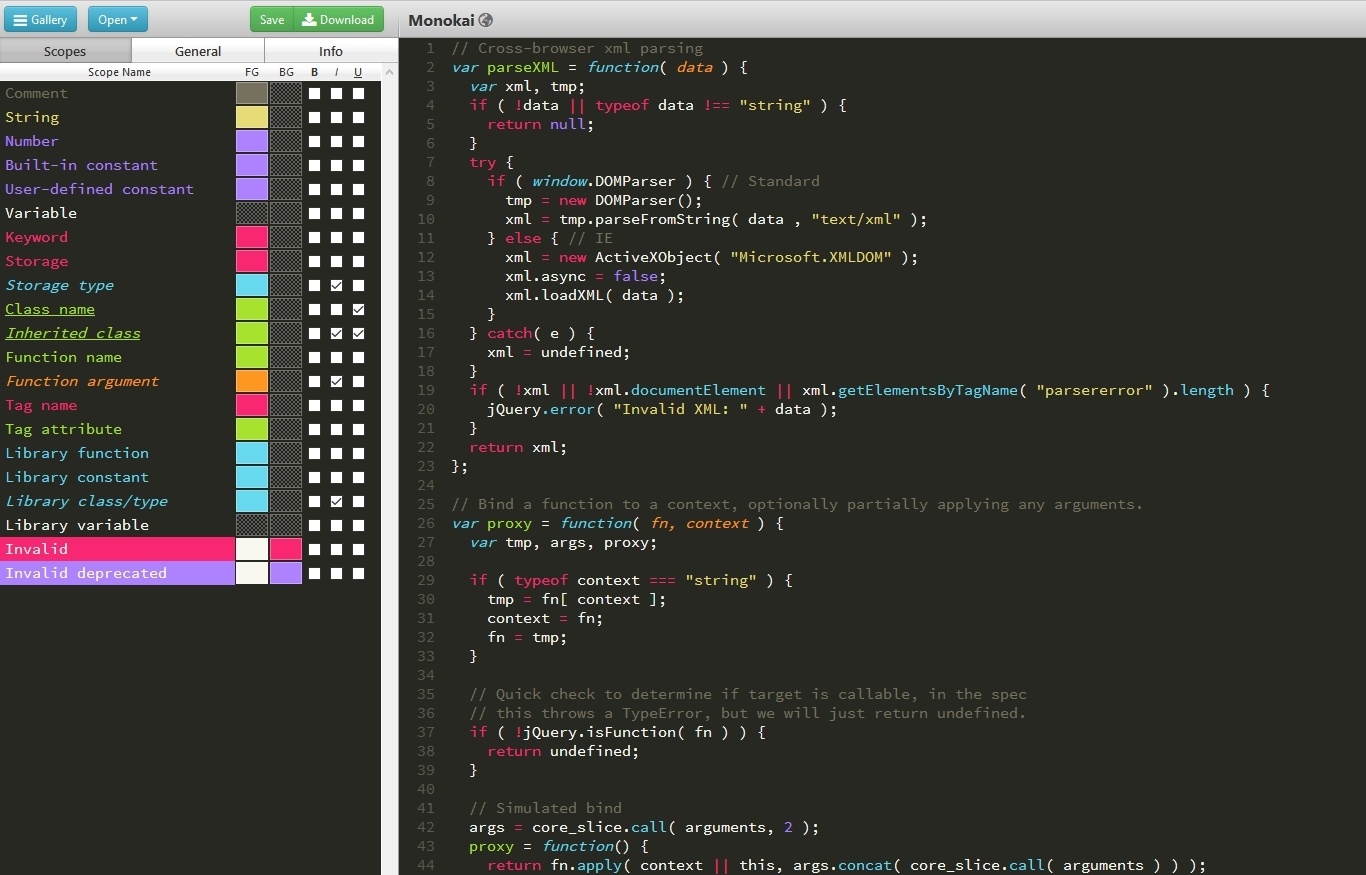
Возможно я буду неоригинален, но хочу поделиться информацией об онлайн-редакторе [4], который позволяет создавать темы, поддерживаемые в VS Code.
В редакторе можно поменять всё что угодно (шрифт, цвет и т.п.). Есть готовые темы. Также можно создать свою на основе базовой, предлагаемой по умолчанию. После того, как новая тема готова, вам достаточно её сохранить на компьютер.
Установка своей темы в VS Code
1. Переходим в каталог %USER_PROFILE%.vscodeextensions;
2. Создаём новый каталог с названием нашей темы;
3. Создаём в каталоге нашей темы файл package.json со следующим содержимым:
{
"name": "theme-name", //Имя темы
"version": "0.0.1",
"engines": {
"vscode": ">=0.9.0-pre.1"
},
"publisher": "Your Name", //имя автора темы
"contributes": {
"themes": [
{
"label": "Theme label",
"uiTheme": "vs-dark", // use "vs" to select the light UI theme
"path": "./themes/YourTheme_Theme.tmTheme" //указываем путь к нашему файлу темы
}
]
}
}
4. Создаём каталог themes и кладём в него нашу новую тему.
Готово. Теперь в меню «File»-«Preferences»-«Color Theme» Вы можете выбрать и применить свою тему.
Автор: rd_nino
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/visual-studio/111909
Ссылки в тексте:
[1] Visual Studio Code: https://www.visualstudio.com/ru-ru/products/code-vs.aspx
[2] Visual Studio Marketplace: https://marketplace.visualstudio.com
[3] В совсем свежей статье на Habrahabr: https://habrahabr.ru/post/276825
[4] онлайн-редакторе: http://tmtheme-editor.herokuapp.com
[5] Источник: https://habrahabr.ru/post/276997/
Нажмите здесь для печати.