Первый взгляд на Avocode

Доброго времени суток!
Так уж завелось, что подавляющее большинство веб-дизайнеров создают макеты сайтов в Adobe Photoshop. И каждый раз, мы, бедные верстальщики, испытываем на себе все минусы и проблемы PS. И нам всегда приходилось с ними мириться, либо использовать всяческие плагины костыли, и сторонние приложения костыли. Даже новомодный и перспективный Sketch создан, в первую очередь, для создания макетов, а не для извлечения информации для верстки.
Но темные времена прошли, и тучи начинают рассеиваться над миром фронтенд-разработчиков. Итак, встречайте: Avocode!
Avocode – это продукт от компании Source, созданный специально для измученных верстальщиков. Сами Source называют его “Мост между дизайнерами и разработчиками”. Работать это будет так: дизайнер нарисовал макет, кликнул по кнопке в плагине, и макет улетел прямо в Avocode к верстальщику.
Проект сейчас находится в статусе private beta, и еще очень сырой, но он уже обладает достаточным количеством фич, о которых я сейчас и расскажу.
(Некоторые изображения кликабельны)

Последняя бета (0.4.0) вышла 23 июля 2014. В ней добавили одну из самых главных фич: экспорт в SVG.
Avocode 0.4.0 Beta Changelog:
- Добавлена возможность экспорта векторных слоёв в SVG
- Улучшена поддержка текстовых слоёв – underline, uppercase, smallcaps, line through.
- Баг фиксы, улучшения UI
Известные баги и недостающий функционал:
- Автоматические апдейты еще не работают
- Пока что не достаточно хороший UX панели експорта
- Не оттестирован функционал “двойного клика по слою”
- Нет поддержки SASS
- Нет Windows / Linux версий
- Selection by dragging
Новые беты Avocode выходят каждые 14 дней.
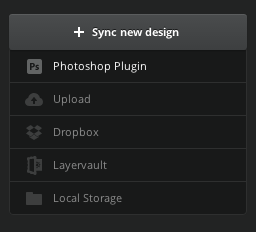
На данный момент, чтобы импортировать дизайн-макет, нужно иметь PS, с установленным плагином Avocode. В будущем планируется возможность импортировать макеты другими способами: Dropbox, Layervault, либо прямо с жесткого диска.

Открываем любимый макет в PS (ребята обещают поддержку Sketch в будущем), вызываем окно плагина, логинимся с аккаунтом Source (да, да, почти все действия завязаны на этот аккаунт), и клацаем по кнопке Sync To Avocode.

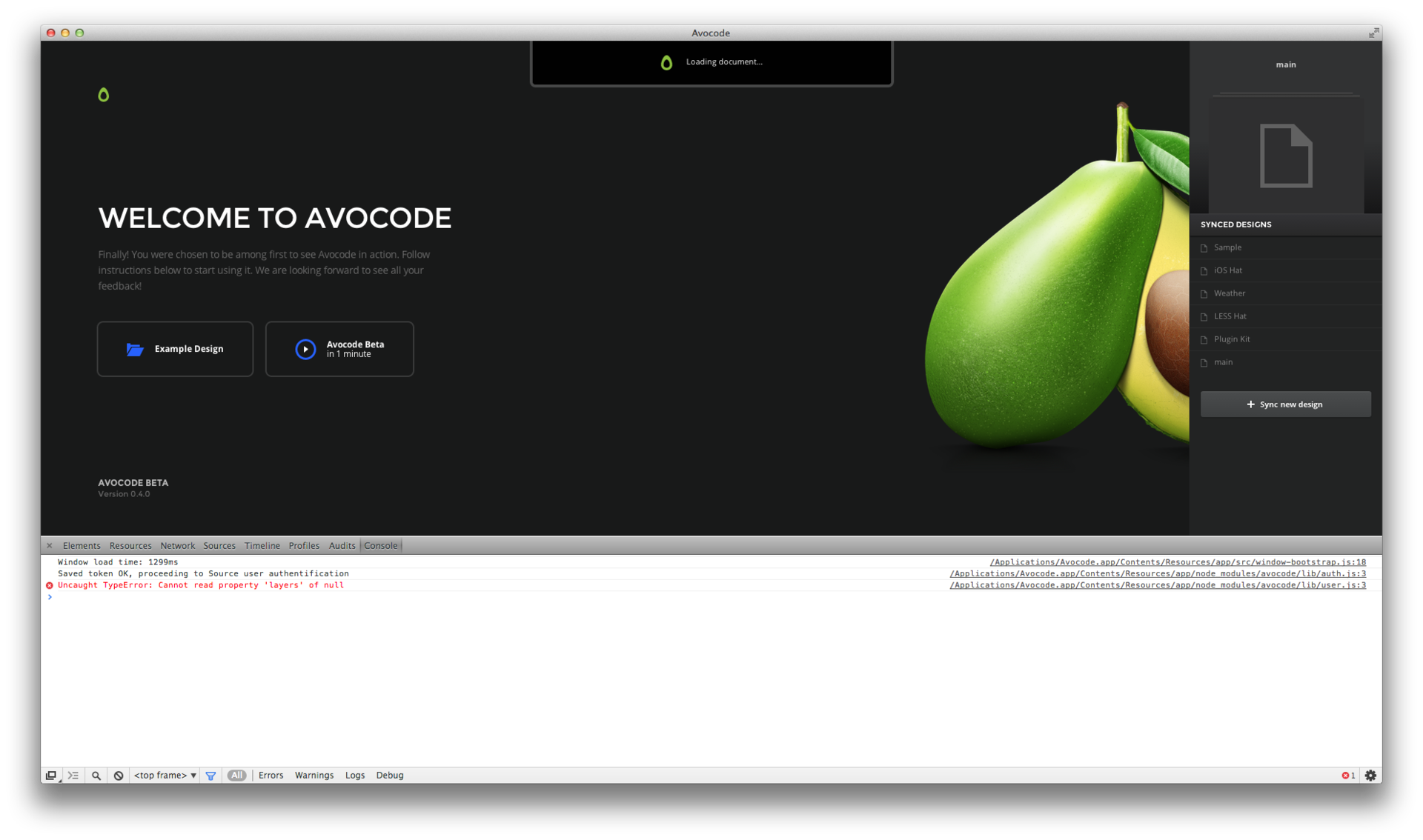
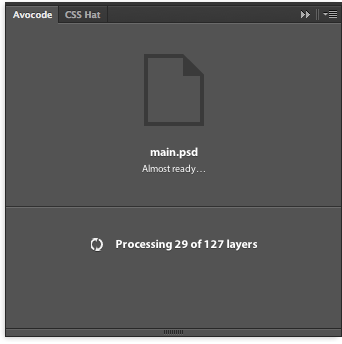
Начинается загрузка всех слоёв на их сервера, и вот, наш макет доступен в Avocode, и мы можем выбрать его из списка, и… он крэшится, и мы понимаем что Avocode – это веб-приложение, написанное на JS, и запущенное в WebKit.
В общем, другой макет мне все-таки удалось благополучно открыть в Avocode.
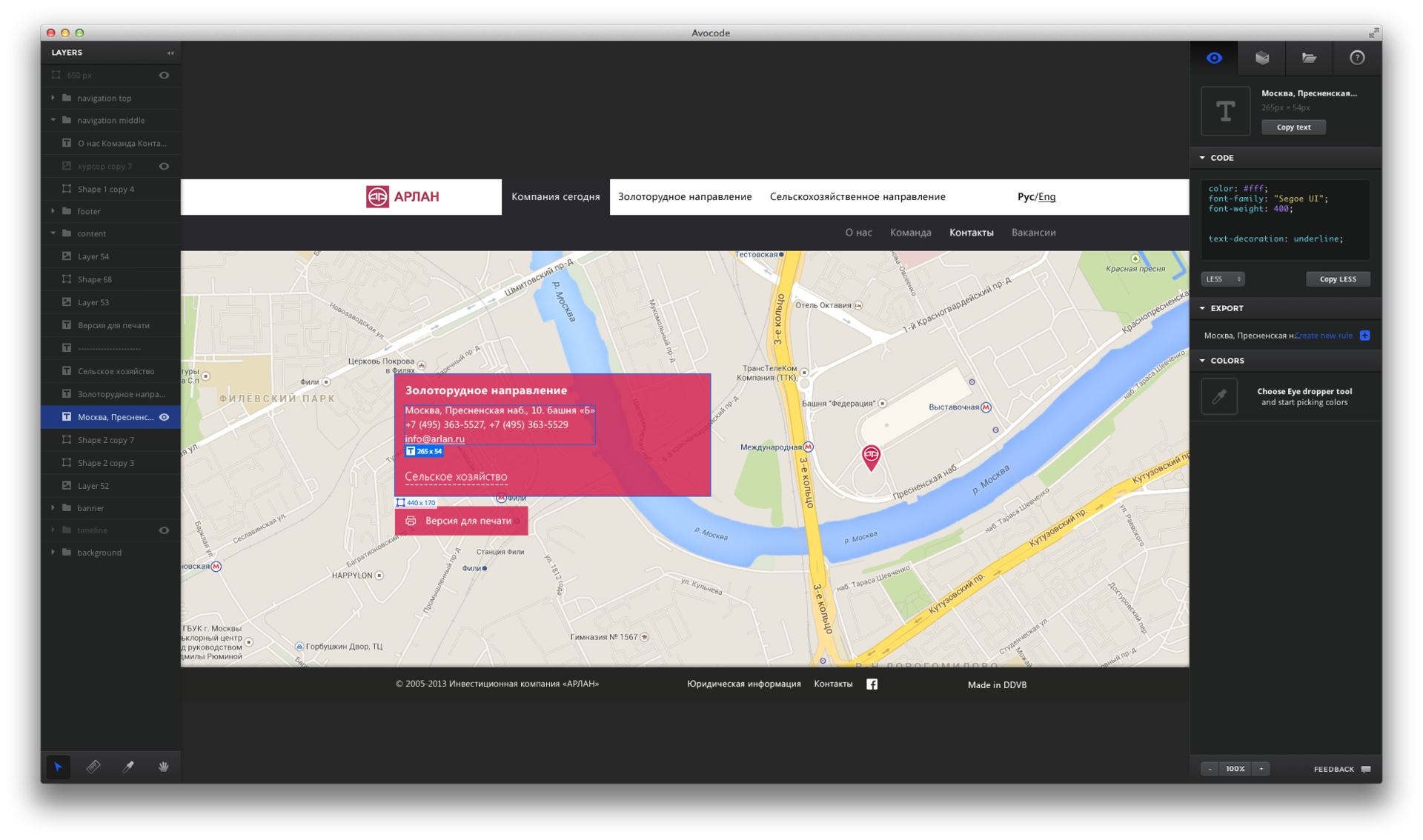
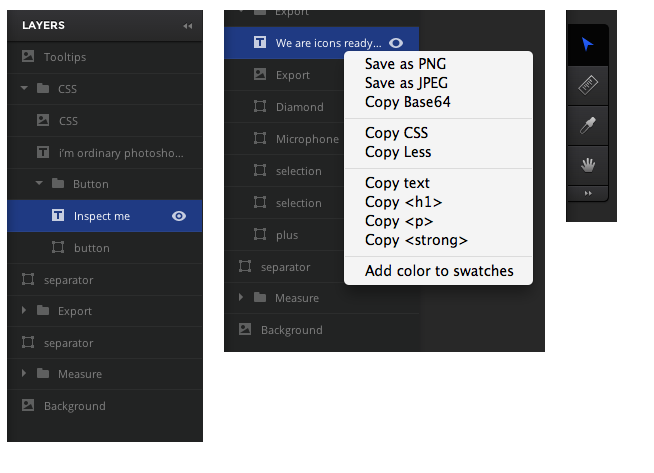
Рабочее пространство поделено на 3 части: панель слоёв (слева), область с нашим макетом, и мульти-панель (справа) с 4 вкладками (инспектор, библиотека, проекты, и справка). Левая панель сворачивается. Также (пока) доступны 4 инструмента: выбор, линейка, пипетка, рука.
Панель слоёв довольно проста, в ней отображаются все слои в макете, есть возможность скрыть слой, и контекстное меню. Под этой панелью располагаются инструменты. Если панель слоёв скрыть, панель инструментов останется слева по центру.


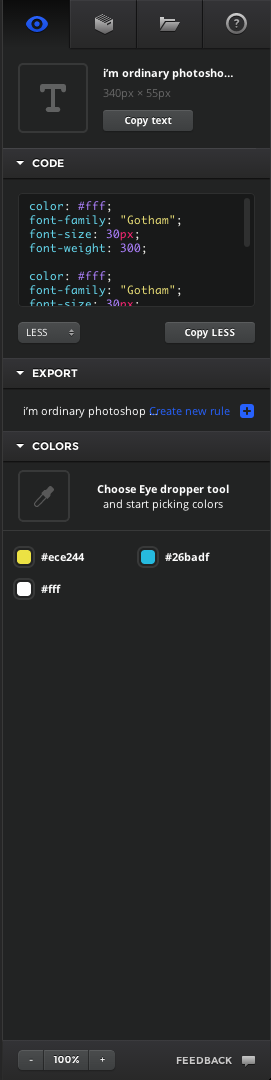
В правой панели, в первой вкладке располагается замечательный инспектор.
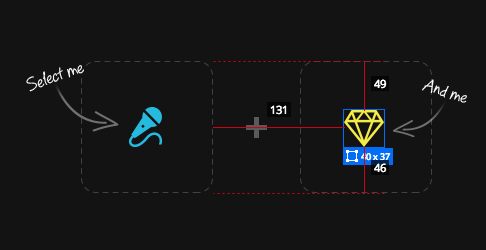
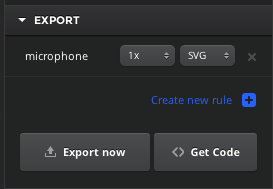
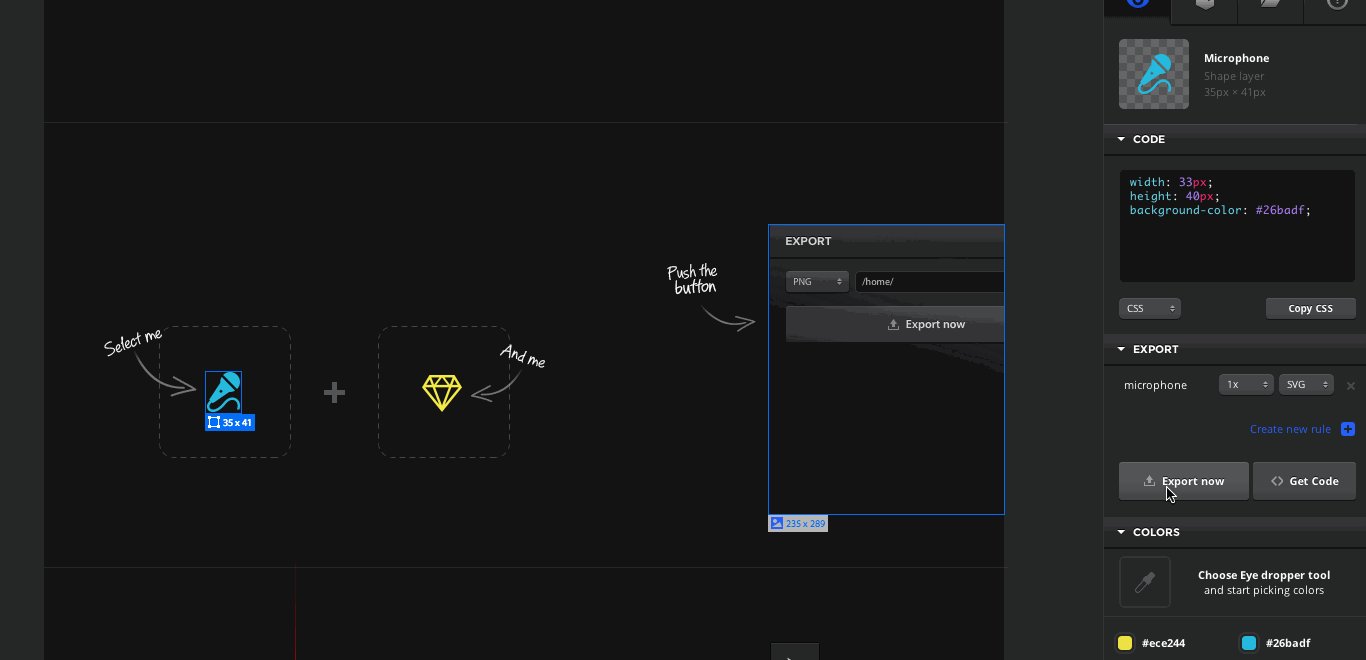
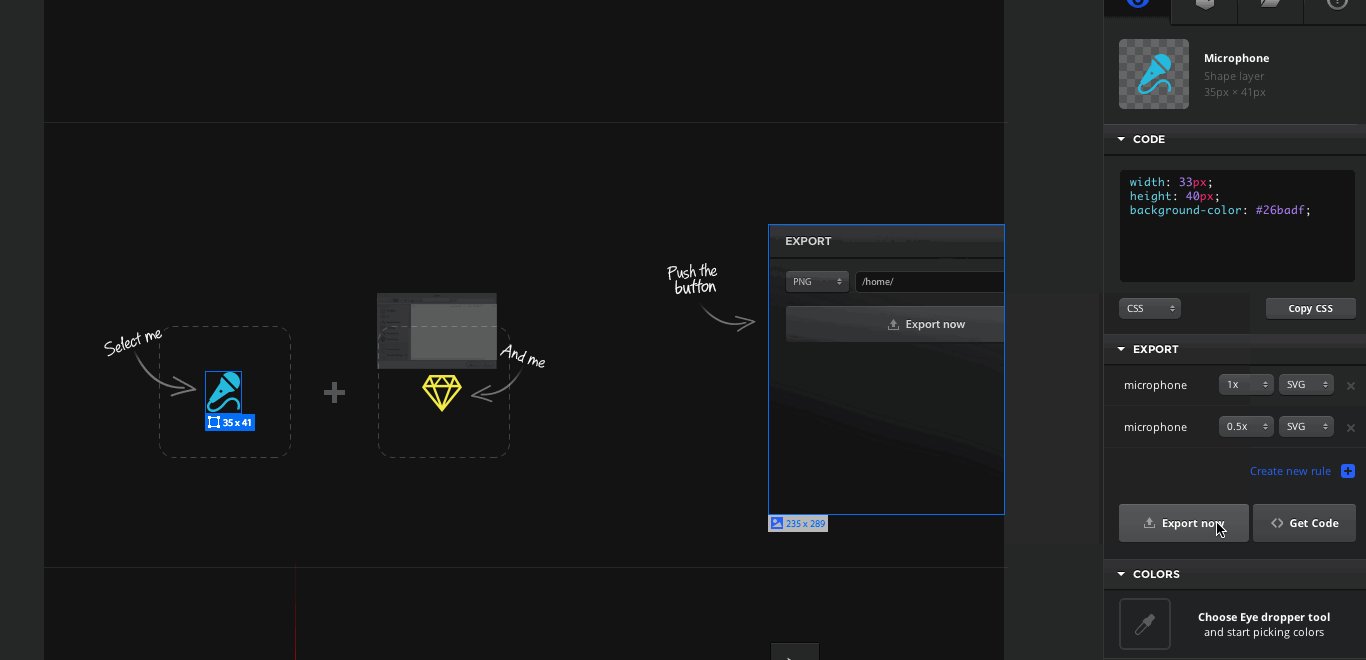
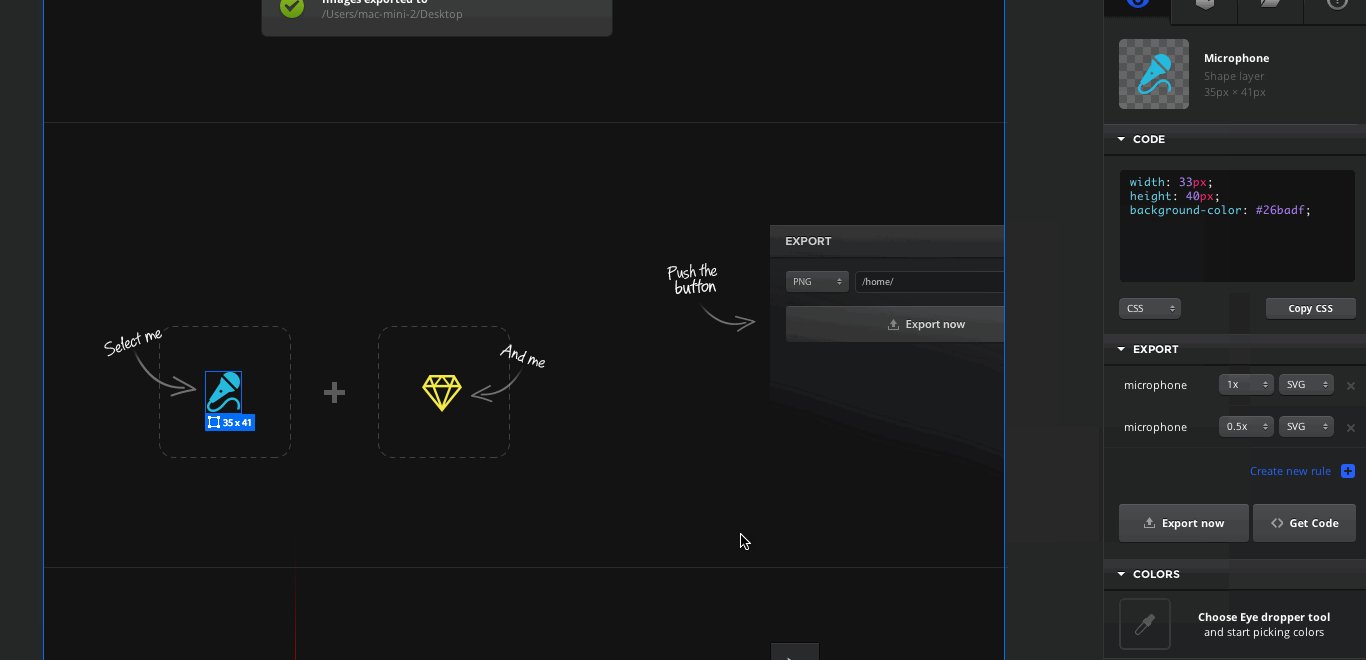
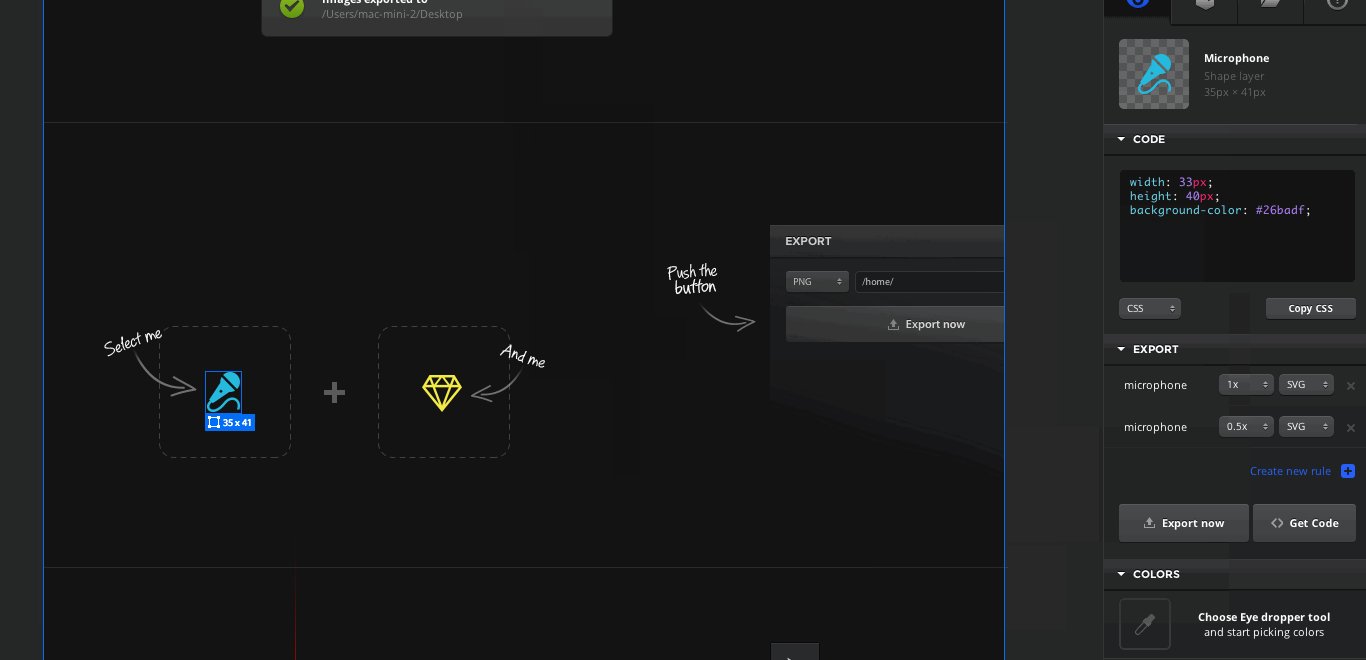
Тут можно скопировать текст одним кликом, увидеть размеры, скопировать стили (CSS либо LESS, SASS пока нет). Также есть возможность быстрого экспорта изображения, хоть SVG, хоть JPG, хоть PNG.
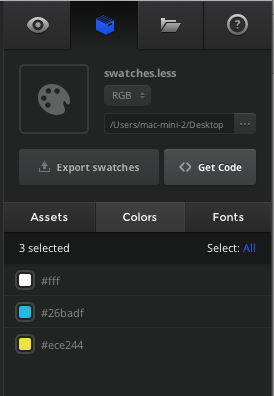
Умный и удобный colorpicker, который умеет запоминать цвета, тоже присутствует.


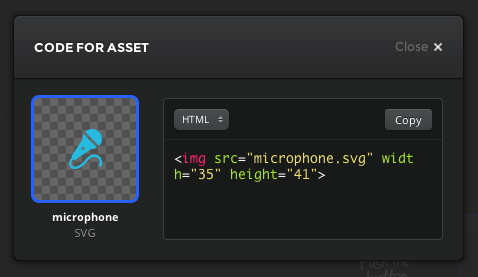
Еще Avocode очень хорошо справляется с экспортом SVG, и даже генерирует HTML для изображений (крайне бесполезная фича).



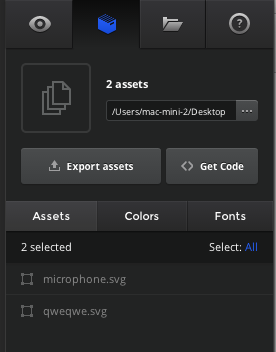
Также можно экспортировать сразу все изображения, в 1 клик.

Тоже самое и с цветовой схемой.

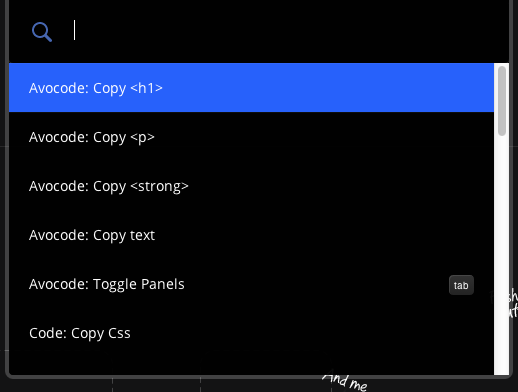
Еще в Avocode есть Command Palette, позаимствованная у Sublime Text, и, я так понял, будет возможность устанавливать сторонние расширения.

В заключение хочу сказать, что перед нами мега-перспективный продукт, на который я готов перелезть уже сегодня (была бы поддержка SASS).
Что касаемо оплаты, скорее всего это будет месячная подписка.
Если я что-либо пропустил, пишите вопросы в комментариях, с удовольствием на них отвечу, и дополню обзор.
Source обещали Public Beta @ Summer 2014, так что совсем скоро, вы сможете сами пощупать его.
Автор: Rudeshock
Источник [4]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/web-razrabotka/66129
Ссылки в тексте:
[1] Image: http://habrastorage.org/getpro/habr/post_images/acd/978/732/acd9787325155650677cd16b00d151c4.png
[2] Image: http://habrastorage.org/getpro/habr/post_images/168/98a/a26/16898aa26016131481b095d91489798d.png
[3] Image: http://habrastorage.org/getpro/habr/post_images/c91/deb/048/c91deb048a418d1abfc41a380455f7df.png
[4] Источник: http://habrahabr.ru/post/231381/
Нажмите здесь для печати.