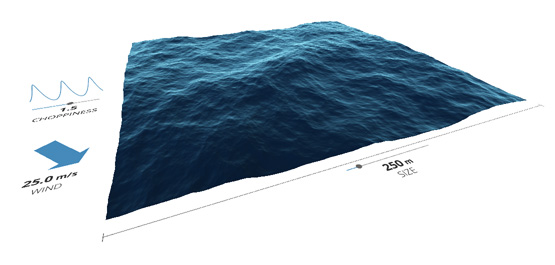
Симуляция океана на WebGL

Небольшое красивое демо, выложенное Дэвидом Ли — посмотреть [1] (обсуждение [2]).
Большая часть «магии» сделана при помощи шейдеров GLSL на GPU, код на JavaScript с матрицами — необходимая заготовка для работы с 3D графикой. Алгоритм движения волн основан на методе, описанном Джерри Тессендорфом в статье «Симуляция волн океана» [3], опубликованной на SIGGRAPH 2002 (по ссылке есть исходный код, который написан на С++); по теме можно почитать вот это [4].
У кого демонстрация не заработает, могут попробовать посмотреть ее [5] вместе с исходным кодом на jsfiddle [6], потому что часть браузеров, способных отобразить ее и тем не менее оставленных за бортом, не пропускает hasWebGLSupport().
P.S. Еще пара интересных [7] ссылок [8].
Автор: HotWaterMusic
Источник [9]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/webgl/49347
Ссылки в тексте:
[1] посмотреть: http://david.li/waves/
[2] обсуждение: https://news.ycombinator.com/item?id=6802597
[3] описанном Джерри Тессендорфом в статье «Симуляция волн океана»: http://www.keithlantz.net/2011/10/ocean-simulation-part-one-using-the-discrete-fourier-transform/
[4] вот это: http://http.developer.nvidia.com/GPUGems/gpugems_ch01.html
[5] посмотреть ее: http://jsfiddle.net/bYHfh/
[6] jsfiddle: http://jsfiddle.net/zyAzg/
[7] интересных: https://www.shadertoy.com/view/XdsGDB
[8] ссылок: http://oos.moxiecode.com/js_webgl/water_noise/
[9] Источник: http://habrahabr.ru/post/203810/
Нажмите здесь для печати.