WinJS + универсальные приложения. Изучаем навигацию

Одна из главных вещей, о которых вы должны задуматься на этапе проектирования приложения – как организовать навигацию внутри приложения таким образом, чтобы пользователям было удобно работать с контентом, размещенным в приложении.
Существуют различные виды макетов, которые позволяют наиболее удачно реализовать взаимодействие между различными элементами приложения так, чтобы внутри приложения было легко ориентироваться, а также ограничить количество элементов управления, постоянно находящихся на экране.
Сегодня мы с вами познакомимся с основными шаблонами (макетами) навигации, а также посмотрим, как реализовать их внутри своего приложения.
Основные шаблоны навигации
Плоский шаблон
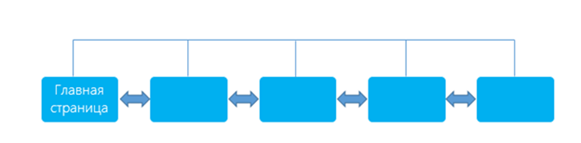
Плоский шаблон навигации рекомендуется использовать, если приложение содержит небольшое количество страниц, все страницы и вкладки расположены на одном логическом уровне. Плоский шаблон позволяет быстро переходить между страницами. Он подходит для тех случаев, когда вам необходимо перемещаться между различными вкладками внутри приложения, например, диалогами в мессенджере.


Для того, чтобы использовать плоский шаблон страницы, необходимо, чтобы каждая страница приложения была доступна с любой другой страницы, и пользователь мог произвольным образом переходить между страницами.
Хорошим способом для создания плоской навигации в Windows-приложениях является панель навигации. Посмотрим, как применить ее в приложении.
Навигация в Windows-приложениях при помощи панели навигации
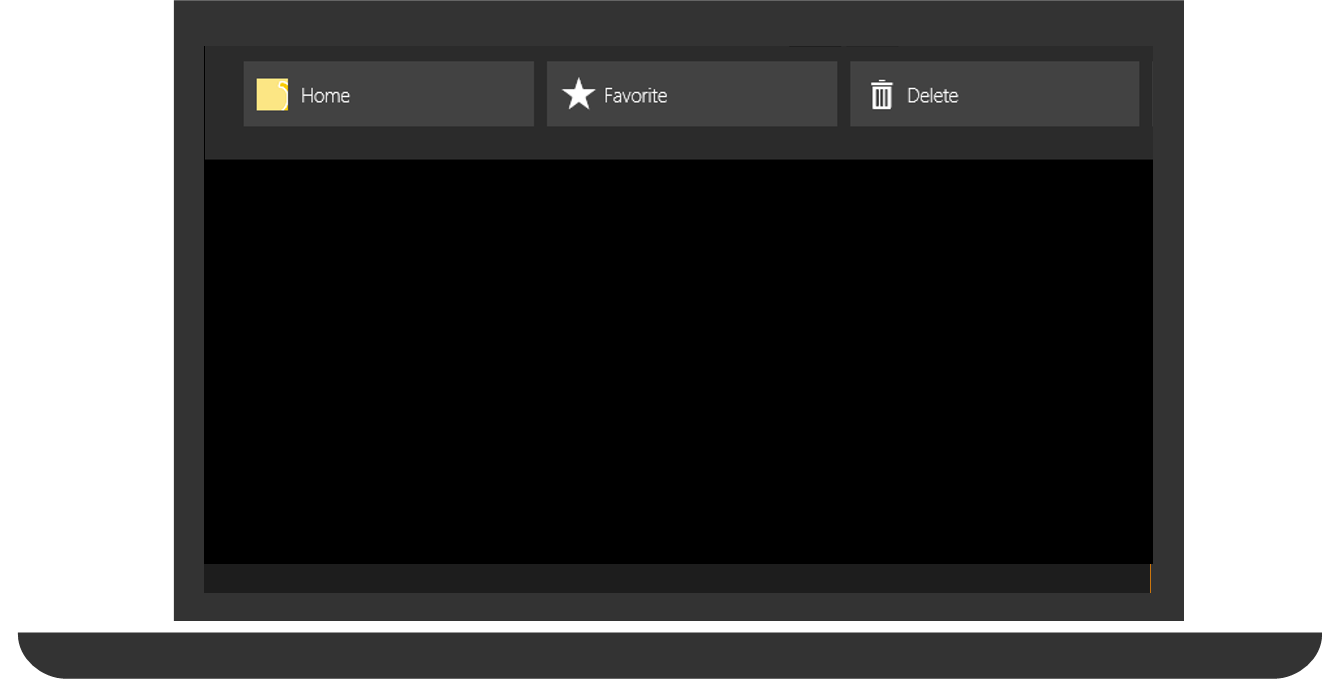
Реализовать плоский шаблон в приложении вы можете при помощи элементов управления NavBar [1], NavBarCommand [2] и NavBarContainer [3], которые являются частью библиотеки WinJS.
Для примера, посмотрим, как создать панель навигации с двумя страницами. Создайте пустое приложение Windows в Visual Studio и не забудьте добавить ссылки на библиотеку WinJS. Если вы не знакомы с WinJS, можете прочитать основную информацию об этой библиотеке здесь [4].
В основной html файл вашего приложения добавьте блок div и атрибуту data-win-control [5] присвойте значение WinJS.UI.NavBar [1]. Внутри этого блока определите объект NavBarContainer [3] с элементами управления NavBarCommand [2].
<div id="navBar" data-win-control="WinJS.UI.NavBar">
<div id="globalNav" data-win-control="WinJS.UI.NavBarContainer">
<div data-win-control="WinJS.UI.NavBarCommand"
data-win-options="{
label: 'Home',
tooltip: 'Take me home',
id:'homeButton',
icon: WinJS.UI.AppBarIcon.home,
location: '/pages/home/home.html',
}">
</div>
</div>
</div>
Обратите внимание: для каждого элемента управления NavBarCommand [2] мы задаем его название, подсказку, которая отображается при наведении на элемент, иконку кнопки — WinJS.UI.AppBarIcon [6] и адрес страницы, на которую будет осуществлен переход при нажатии на кнопку.
Также нам необходимо добавить код обработки событий Navigation.onnavigating [7] и Navigation.onnavigated [8]. Приведем пример кода обработки события Navigation.onnavigated. Обработчик получает URL-адрес расположения, куда выполняется переход, от объекта события (определенного в свойстве location [9] атрибута data-win-options [10] объекта NavBarCommand [2]). Затем обработчик очищает узел содержимого (элемент управления страницей) и отрисовывает новую страницу в узле.
var nav = WinJS.Navigation;
nav.onnavigated = function (evt) {
var contentHost =
document.body.querySelector("#contenthost"),
url = evt.detail.location;
// Очищение элемента управления страницей
WinJS.Utilities.empty(contentHost);
// Оторбражение новой страницы в узле
WinJS.UI.Pages.render(url, contentHost);
}

Если возникает потребность в использовании плоской навигации в Windows Phone приложении, то вы можете частично решить эту задачу, размещая необходимые ссылки в меню панели приложения AppBar [11].
Иерархический шаблон
Этот шаблон используется, когда содержимое приложения можно представить в виде отдельных, но взаимосвязанных разделов или категорий с разным уровнем детализации. Также удобно применять его, если в приложении содержится структурированное содержимое.
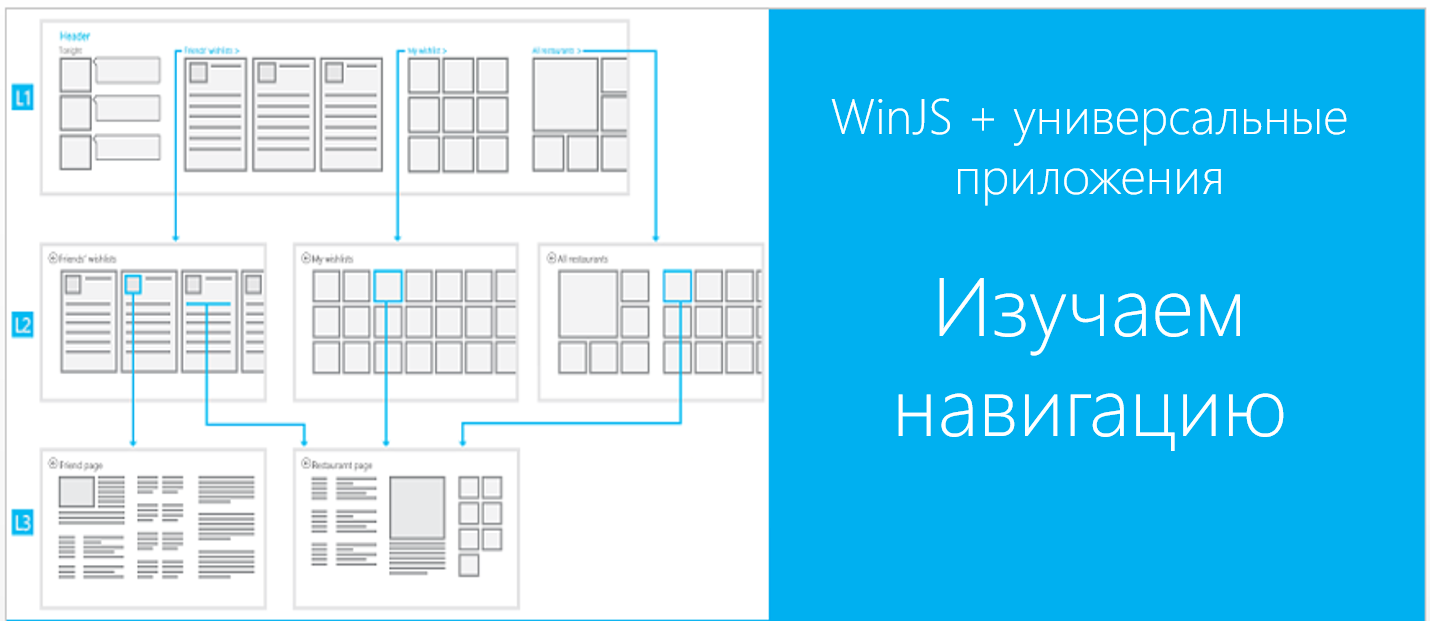
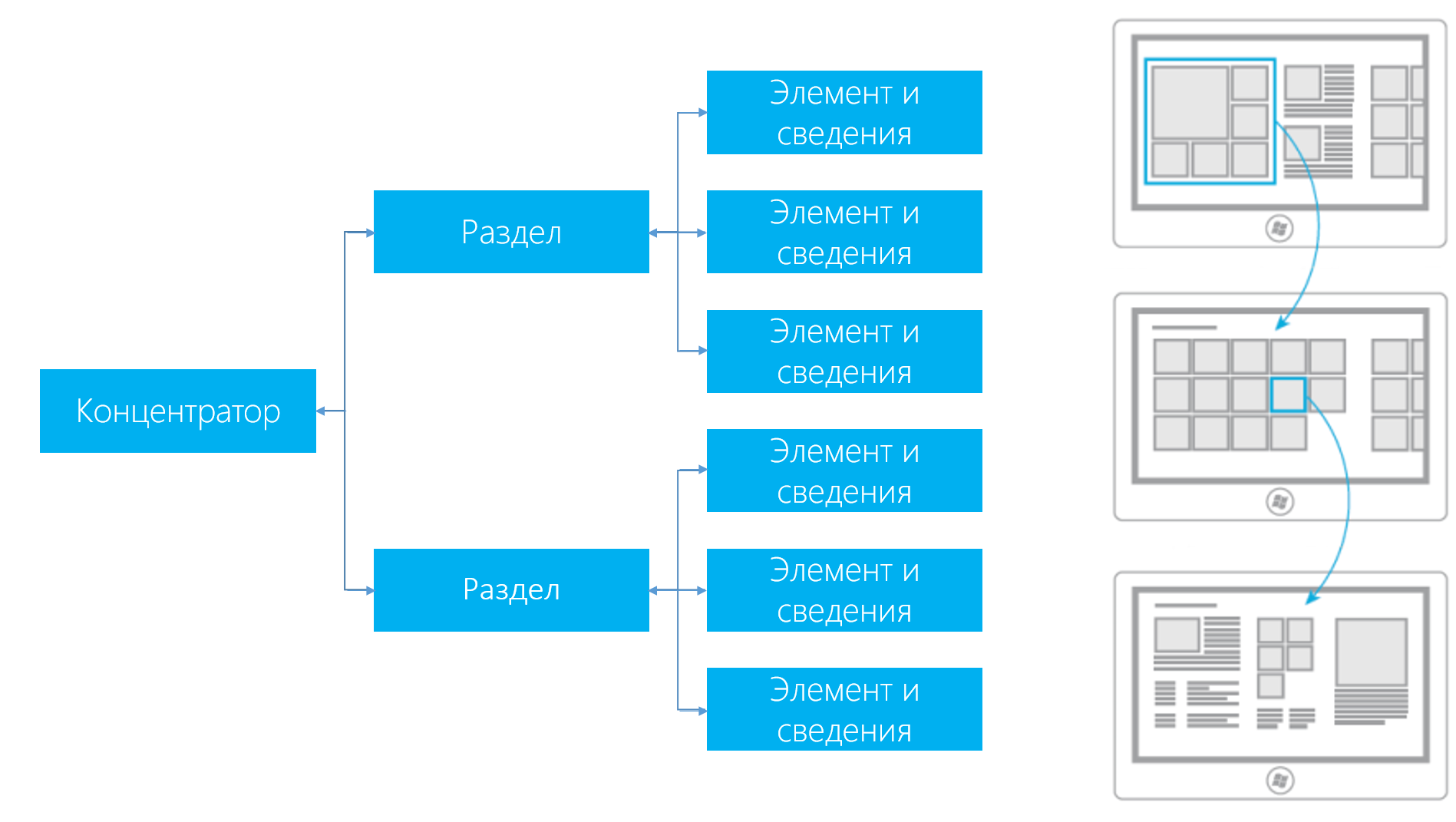
При использовании иерархического шаблона, в приложении создается начальная страница – концентратор (хаб), а также разделы, элементы и сведения. На начальной странице представлены все основные возможности и компоненты приложения. Вторым уровнем приложения является страница (страницы) разделов приложения. На страницах разделов отображаются образцы, сводка или краткий обзор элементов, связанных с разделом. Каждый элемент страницы имеет ссылку на страницу сведений, являющеюся третьим уровнем приложений. На странице сведений отображается большая часть содержимого или функций для конкретного элемента, выбранного на страницах предыдущих уровней – концентратора и раздела.

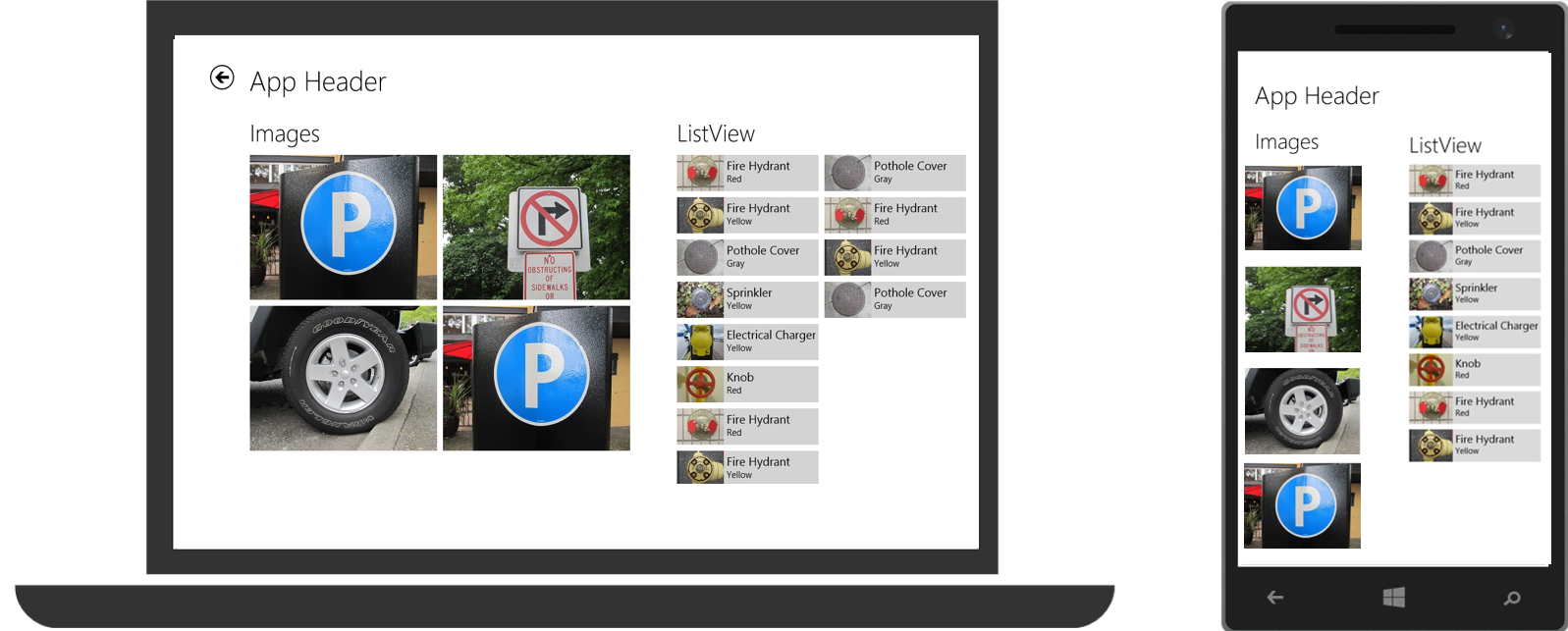
Реализовать иерархический шаблон можно при помощи элемента управления Hub [12], являющегося элементом управления библиотеки WinJS.
Навигация в универсальных приложениях при помощи элемента управления Hub
Создайте проект, в котором будет содержаться 3 файла – html, js, css. В файле html определите элемент управления Hub [12] и несколько главных разделов – объекты HubSection [13]. Если вы не знакомы с тем, как добавлять элементы управления библиотеки WinJS, ознакомьтесь с инструкцией [4]. Свойство элемента управления Hub — sectionOnScreen [14] определяет индекс первой видимой вкладки. Дополнительно воспользуемся следующими свойствами объекта HubSection [13] – свойством header [15], при помощи которого задается заголовок раздела и свойством isHeaderStatic [16], которое определяет, является заголовок статическим или динамическим.
<div data-win-control="WinJS.UI.Hub">
<div class="section1" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'Images', isHeaderStatic: true}">
<div class="imagesFlexBox">
<img class="imageItem" src="/images/circle_image1.jpg" />
<img class="imageItem" src="/images/circle_image2.jpg" />
...
</div>
</div>
<div id="list" class="section2" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'ListView', isHeaderStatic: true}">
<div id="listView"
class="win-selectionstylefilled"
data-win-control="WinJS.UI.ListView"
data-win-options="{
itemDataSource: select('.pagecontrol').winControl.myData.dataSource,
itemTemplate: smallListIconTextTemplate,
selectionMode: 'none',
tapBehavior: 'none',
swipeBehavior: 'none'
}">
</div>
</div>
</div>
После добавления объектов Hub [12] и HubSection [13] нам необходимо инициализировать их. Обратите внимание, что если какие-то из объектов имеют динамические заголовки, то необходимо обработать событие Hub.onheaderinvoked [17]. Обработчик получает индекс вызванного объекта HubSection [13] и устанавливает значение Hub.sectionOnScreen [18].
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
var hub;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// Код инициализации.
} else {
// Описываем состояние приложения
}
args.setPromise(WinJS.UI.processAll());
}
// Получаем индекс вызванного объекта
// обрабатываем событие headerInvoked
hub = WinJS.Utilities.query("#hub")[0];
hub.winControl.onheaderinvoked = onHeaderInvoked;
};
app.oncheckpoint = function (args) {
// Код состояния паузы
};
// Код обработки нажатия на заголовок HubSection
// (делаем секцию полностью видимой)
function onHeaderInvoked(args) {
hub.winControl.sectionOnScreen = args.detail.index;
}
app.start();
})();
Можно добавить дополнительные элементы управления, например, кнопку BackButton [19] и определить стили страницы.

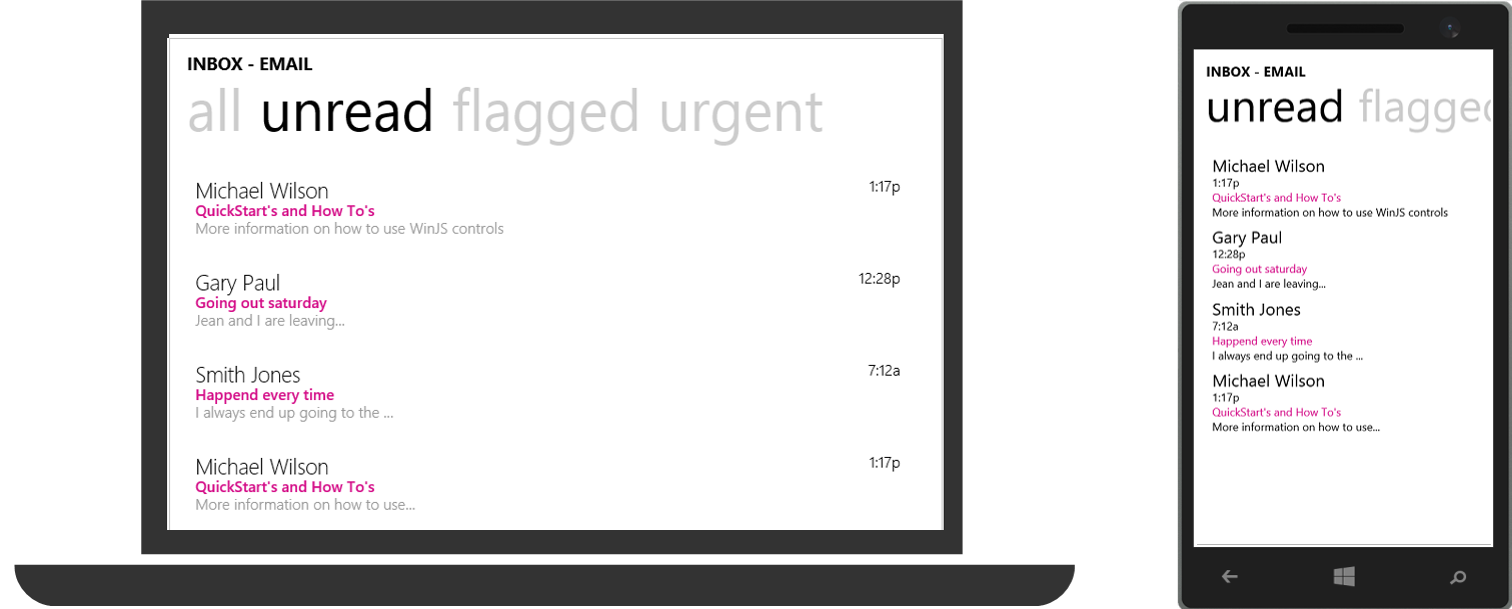
Навигация в универсальных приложениях при помощи элемента управления Pivot
Элемент управления Pivot [20] позволяет реализовать простой способ управления, представления и быстрой навигации по разделам содержимого в вашем приложении путем сдвига влево или вправо — непрерывным вращением подобно карусели. Его можно использовать для фильтрации больших наборов данных, просмотра нескольких наборов данных или переключения между представлениями приложения.
Поддержка элемента управления Pivot в приложениях Windows была анонсирована в качестве новой функции библиотеки WinJS 3.0. На момент написания статьи библиотеку WinJS 3.0 [21] можно собрать самостоятельно при помощи диспетчера пакетов (Bower, npm, или NuGet), с помощью CDN ссылки, загружая zip архив с нашего веб сайта или копируя репозиторий для сборки собственной копии с GitHub’а [22]. О том, как работать с элементом управления Pivot в Windows Phone, я рассказывала в этой [23] статье, разница для приложений Windows – в ссылках на библиотеку и в определении стилей для устройств.

Дополнительные ссылки
Использование одностраничной навигации [24]
Плоская навигация [25]
Иерархический шаблон навигации [26]
Познакомьтесь с библиотекой WinJS [27]
Знакомимся с элементами управления библиотеки WinJS [4]
WinJS + универсальные приложения. Изучаем ListView [28]
WinJS + универсальные приложения. Изучаем FlipView [29]
Windows Phone + WinJS. Изучаем Pivot [23]
Автор: a_bogdanova
Источник [30]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/windows-phone/76076
Ссылки в тексте:
[1] NavBar: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301893.aspx
[2] NavBarCommand: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301859.aspx
[3] NavBarContainer: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301875.aspx
[4] здесь: http://habrahabr.ru/company/microsoft/blog/238709/
[5] data-win-control: http://msdn.microsoft.com/en-us/library/windows/apps/hh440969.aspx
[6] WinJS.UI.AppBarIcon: http://msdn.microsoft.com/en-us/library/windows/apps/hh770557.aspx
[7] Navigation.onnavigating: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229843.aspx
[8] Navigation.onnavigated: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229842.aspx
[9] location: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301856.aspx
[10] data-win-options: http://msdn.microsoft.com/en-us/library/windows/apps/hh440971
[11] AppBar: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229670.aspx
[12] Hub: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255137.aspx
[13] HubSection: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255127.aspx
[14] sectionOnScreen: http://msdn.microsoft.com/en-us/library/windows/apps/dn255144.aspx
[15] header: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255124.aspx
[16] isHeaderStatic: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255126.aspx
[17] Hub.onheaderinvoked: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255139.aspx
[18] Hub.sectionOnScreen: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255144.aspx
[19] BackButton: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255082.aspx
[20] Pivot: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn624879.aspx
[21] WinJS 3.0: http://habrahabr.ru/company/microsoft/blog/240333/
[22] GitHub’а: https://github.com/winjs/winjs
[23] этой: http://habrahabr.ru/company/microsoft/blog/236437/
[24] Использование одностраничной навигации: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh452768.aspx
[25] Плоская навигация: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn263196.aspx
[26] Иерархический шаблон навигации: http://msdn.microsoft.com/ru-ru/library/windows/apps/xaml/dn440585.aspx
[27] Познакомьтесь с библиотекой WinJS: http://try.buildwinjs.com/
[28] WinJS + универсальные приложения. Изучаем ListView: http://habrahabr.ru/company/microsoft/blog/242903/
[29] WinJS + универсальные приложения. Изучаем FlipView: http://habrahabr.ru/company/microsoft/blog/237333/
[30] Источник: http://habrahabr.ru/post/243163/
Нажмите здесь для печати.