Как добавить карты Bing Maps в Windows-приложение на HTML и JavaScript. Часть 1

Всем привет!
В этой статье мы научимся работать с Bing-картами в Windows-приложениях. В результате мы получим приложение на JavaScript с использованием Bing Maps SDK [1].
Помимо использования карты в приложении, мы рассмотрим дополнительные возможности SDK. Научимся изменять вид карты, добавлять метки и описания, а также информацию о пробках.
Установка Bing Maps SDK
Первым шагом на пути использования Bing Maps в своем приложении является установка Bing Maps SDK. Чтобы поставить SDK, перейдите по ссылке [2], скачайте и установите предложенный vsix файл.
Добавление Bing Maps в проект
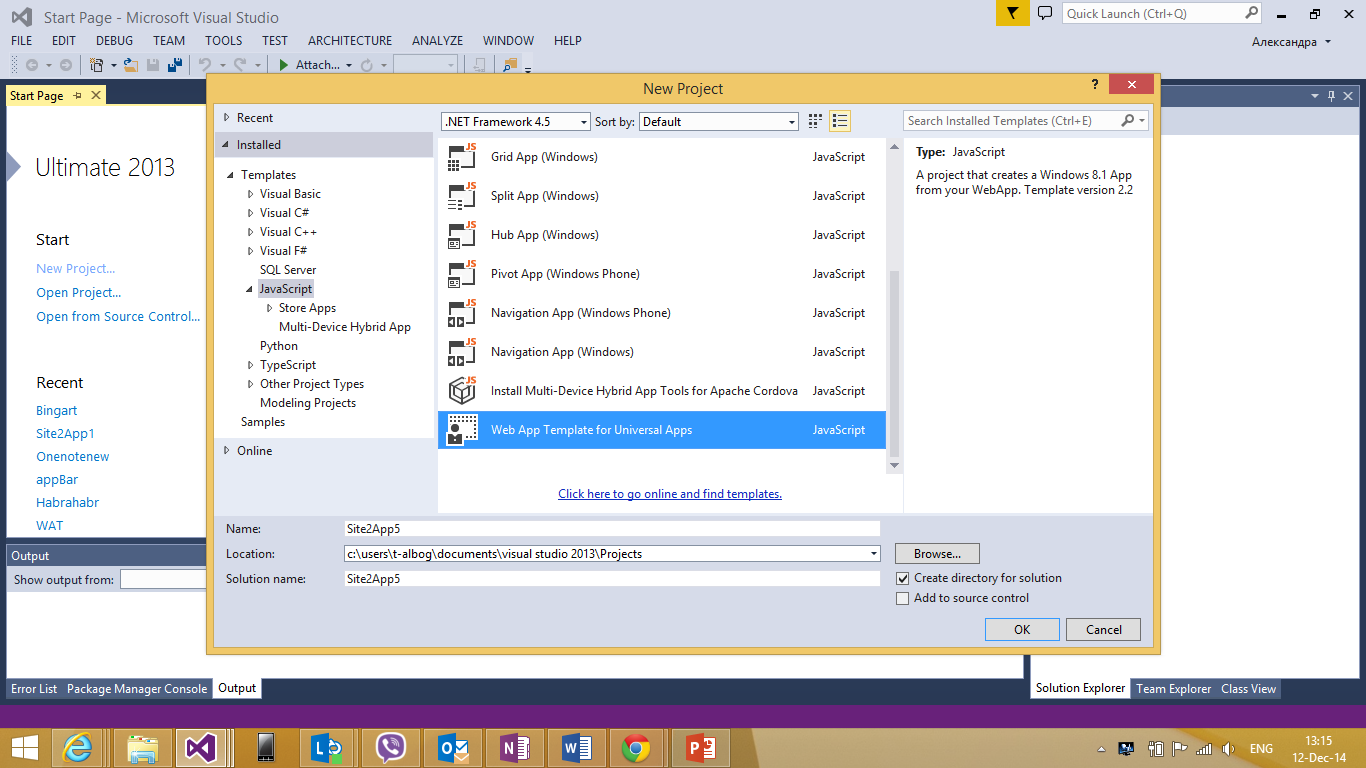
Откройте Visual Studio и создайте пустой проект JavaScript –> Store Apps –> Windows App.

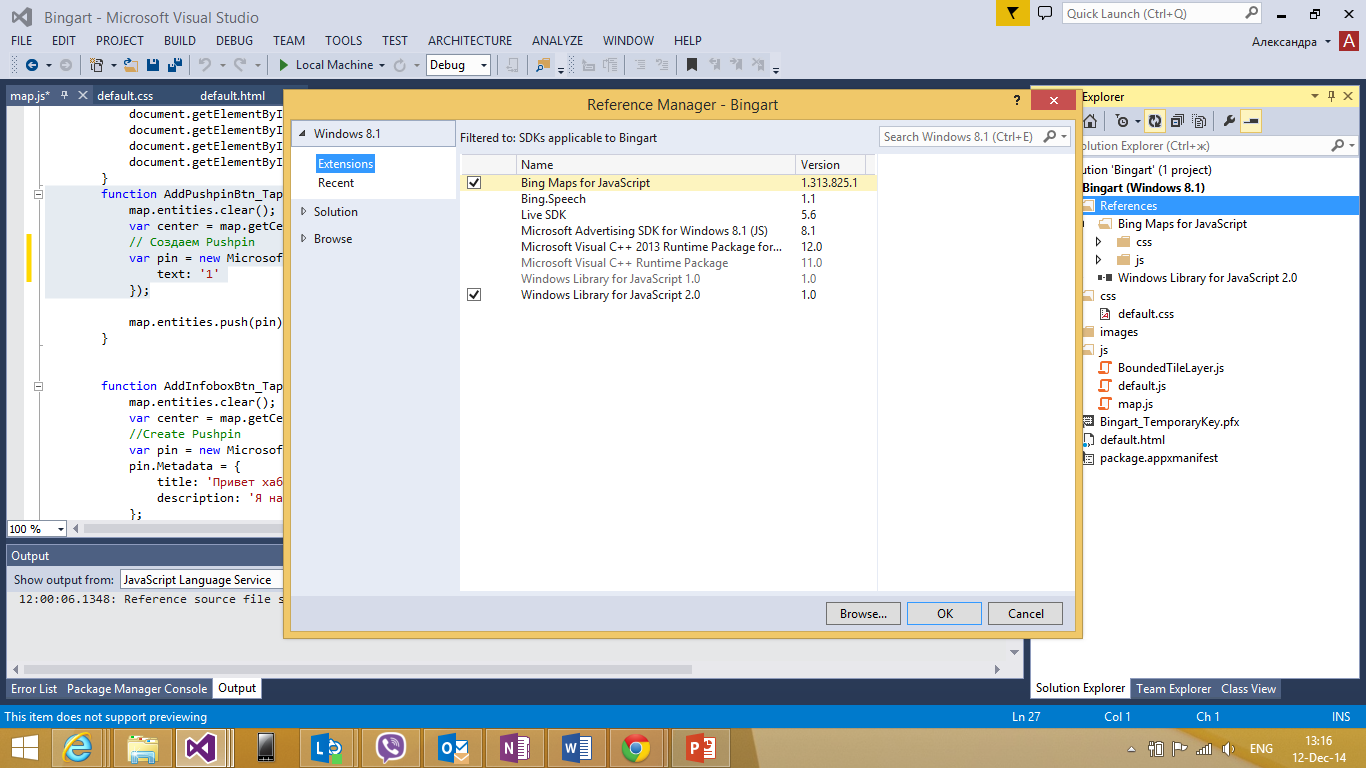
Добавьте ссылку на SDK Bing Maps. Для этого, в Solution Explorer правой кнопкой мыши нажмите на папку References, затем на Add Reference. Выберите Windows -> Extensions, затем Bing Maps для JavaScript.

Обратите внимание: в папке js referenc’ов Bing Maps для JavaScript находится два JavaScript файла. Файл veapicore.js отвечает за загрузку карт в ваше приложение, а в файле veapiModules.js находится код, который используется в случае подключения дополнительных модулей Bing Maps.
Следующим шагом при создании приложений с использованием API Bing Maps является получение ключа Bing Maps Key [3].
Получение ключа Bing Maps Key
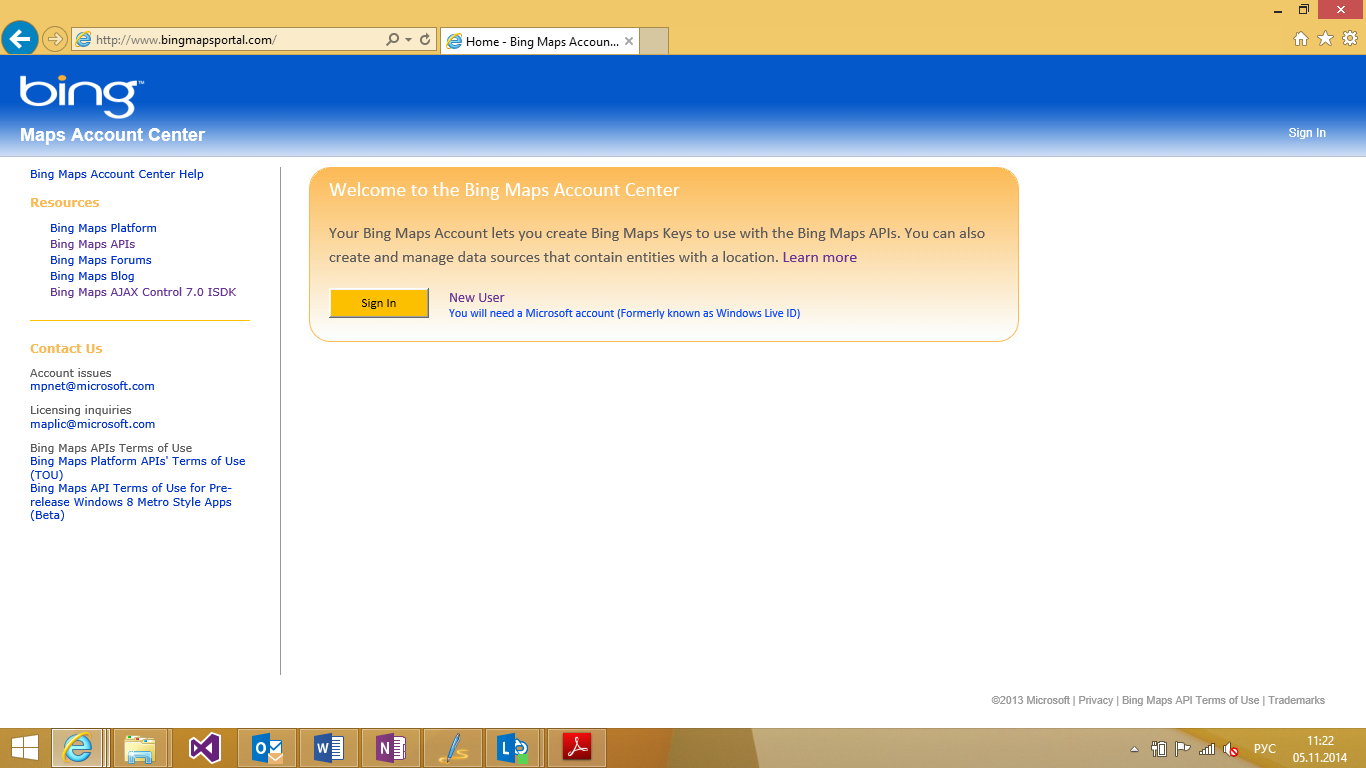
Для того, чтобы получить ключ Bing Maps Key, перейдите на портал http://www.bingmapsportal.com/ [4] и войдите со своей учетной записью Microsoft (Microsoft Account). Если у вас нет учетной записи Microsoft, вы можете создать ее здесь [5].

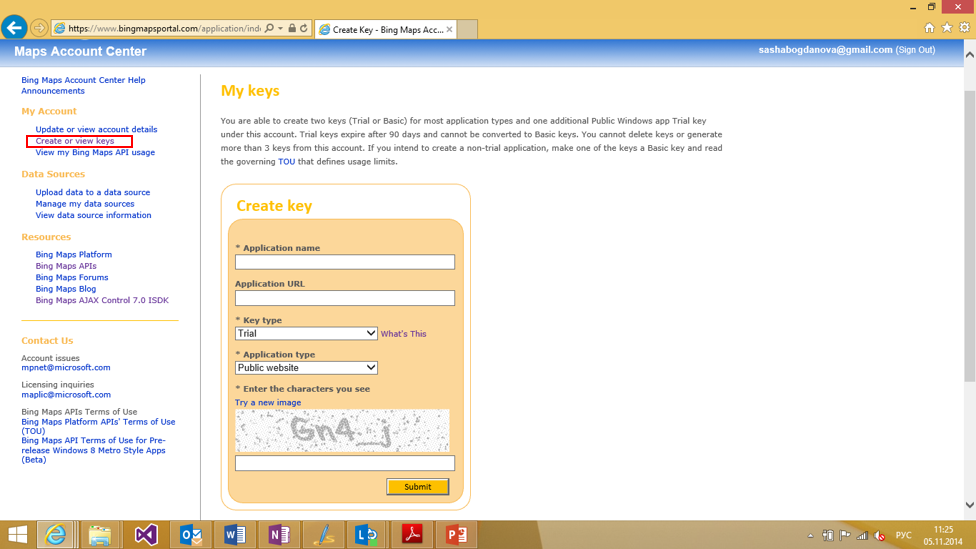
В меню, расположенном справа, нажмите на ссылку “Create or view keys”. Откроется меню, где вам будет необходимо ввести информацию о своем приложении – его имя (Application name), адрес (если оно опубликовано), указать тип приложения и тип необходимого ключа, а также заполнить капчу.
Обратите внимание на типы ключей. Подробно о доступных типах ключей можно почитать здесь [3].

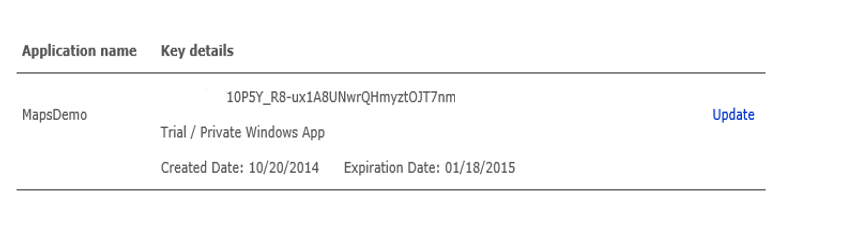
После создания ключа нижней части страницы “Create or view keys” портала http://www.bingmapsportal.com/ [4] можно будет посмотреть детали созданного ключа.

Подготовка к созданию приложения закончена. Перейдем непосредственно к работе с картами.
Добавление Bing Maps в свое приложение
Нам необходимо добавить ссылки на файлы veapiModules.js и veapicore.js библиотеки Bing Maps:
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"></script>
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapiModules.js"></script>
Добавьте блок div в том месте, где вы хотите отрендерить карту.
<div id="myMap"> </div>
В JavaScript файл, описывающий логику приложения, добавьте следующий код для инициализации карты.
(function () {
var map;
function initialize() {
Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: GetMap });
}
function GetMap() {
map = new Microsoft.Maps.Map(document.getElementById("myMap"), {
credentials: "YOUR_BING_MAPS_KEY"
});
}
document.addEventListener("DOMContentLoaded", initialize, false);
})();
Замените YOUR_BING_MAPS_KEY на свой ключ Bing Maps Key, полученный выше.

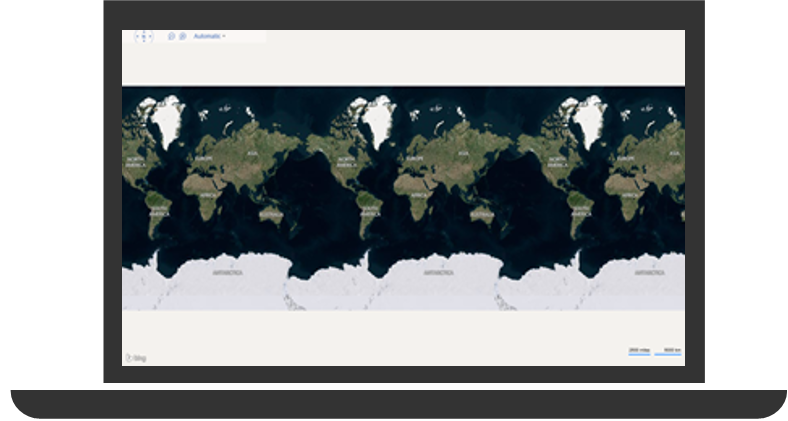
Готово! Уже сейчас отображается карта мира, по которой можно перемещаться, изменять масштаб и ее вид при помощи стандартных элементов управления, расположенных в левом верхнем углу.
В SDK Bing Maps существует стандартный набор свойств, позволяющий настроить вид и стиль отображения карты. Давайте посмотрим, какие свойства доступны и как их можно применить.
Основные настройки карты
Описание всех свойств, для основных настроек карты в приложении вы можете найти тут: MapOptions Object [6] и тут: ViewOptions Object [7].
Давайте познакомимся с некоторыми из доступных свойств. Например, вы можете задать загрузку карты с определенными координатами в центре, определить масштаб карты при загрузке и задать вид карты, который будет отображаться при запуске приложения.
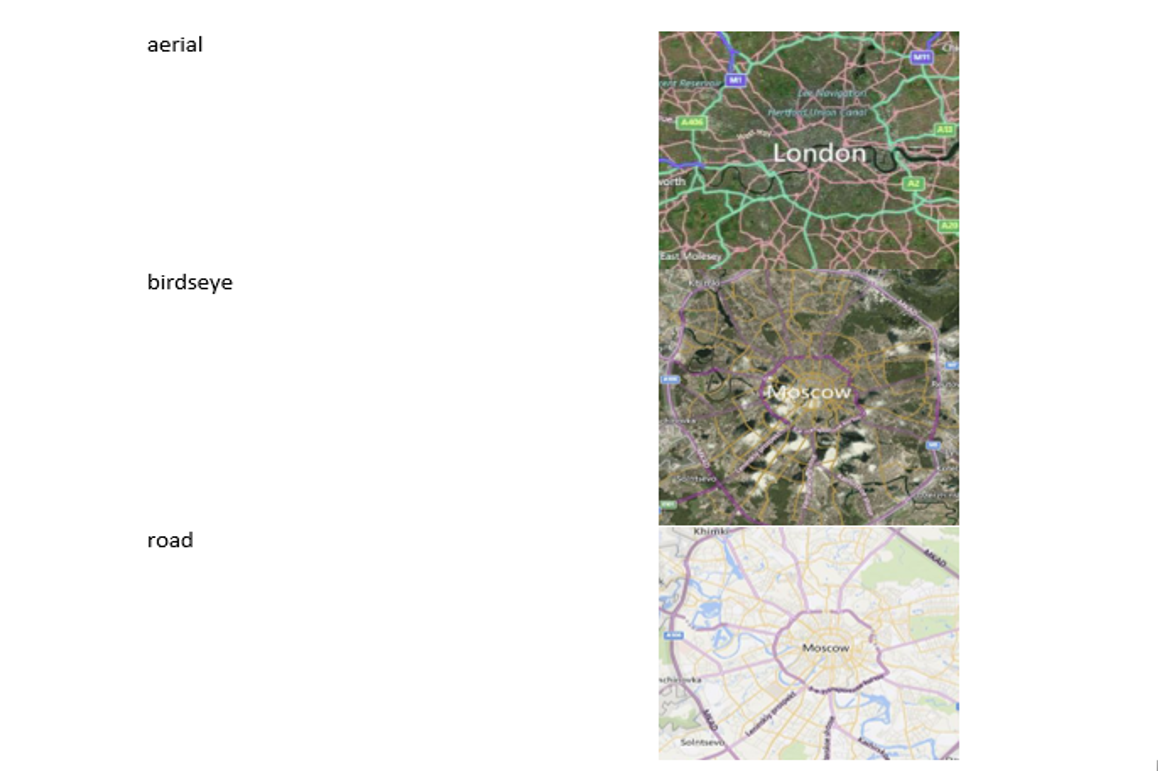
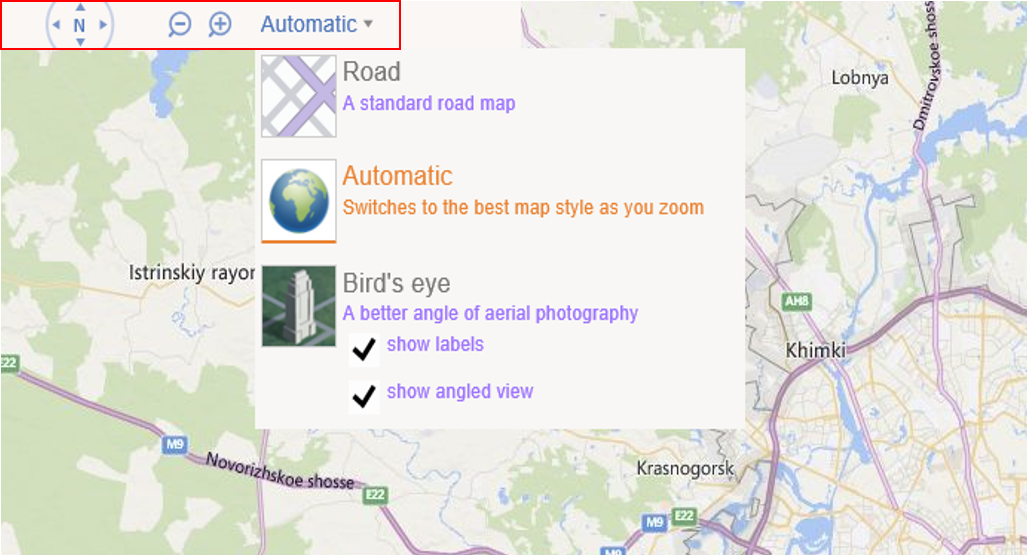
Ниже приведены основные доступные типы вида карты:

Обратите внимание:
- Некоторые режимы отображения карты (например, aerial) могут быть недоступны для конкретного города
- Вы можете определить тип карты auto, для загрузки автоматического режима отображения в зависимости от масштаба карты
- Режим отображения карты можно поменять вручную в левом верхнем углу

Я выбрала для своей карты автоматический режим отображения. Для того, чтобы центром моей карты при загрузке была Москва, а также карта отображалась с желаемым масштабом (в моем случае 10), я использовала следующие настройки:
function GetMap() {
map = new Microsoft.Maps.Map(document.getElementById("myMap"),
{
credentials: " YOUR_BING_MAPS_KEY ",
center: new Microsoft.Maps.Location(55.7521203, 37.6176651),
mapTypeId: Microsoft.Maps.MapTypeId.auto,
zoom: 10
});
}
SDK Bing Maps позволяет добавлять дополнительные модули для работы с картами. Давайте посмотрим, как можно улучшить нашу карту при помощи стандартных модулей. В этой части статьи рассмотрим простые функции – добавление метки в центре карты с дополнительной информацией, определение GPS координаты и добавление информации о пробках.
Добавление дополнительных модулей Bing Maps
Добавление метки на карту
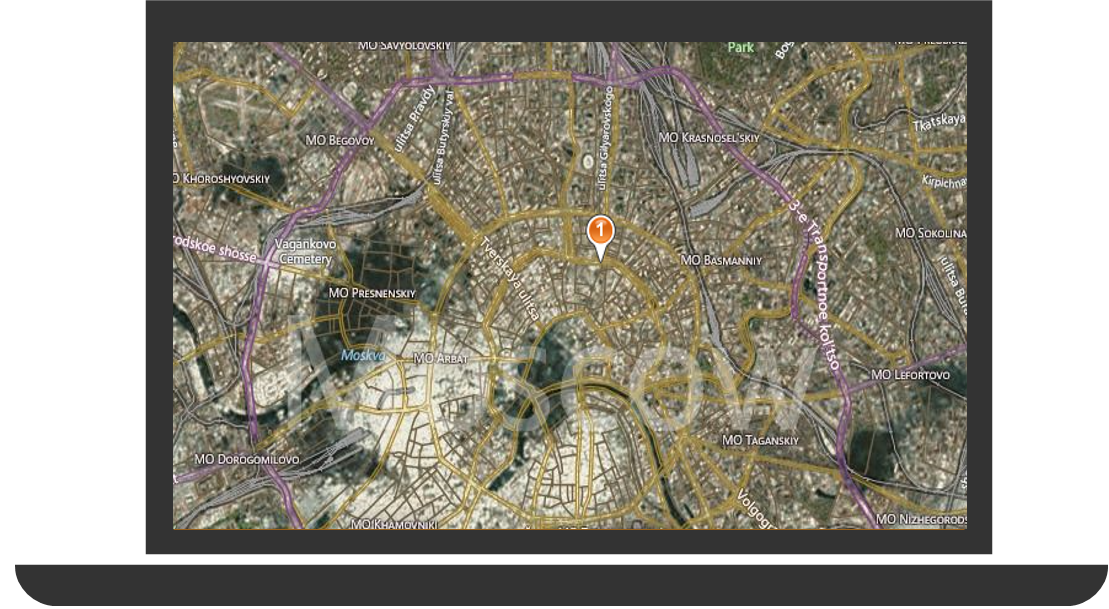
Для того, чтобы добавить метку (PushPin) в центр карты, функцию нажатия на кнопку Pushpin определите следующим образом:
function AddPushpinBtn_Tapped() {
map.entities.clear();
var center = map.getCenter();
// Создаем Pushpin
var pin = new Microsoft.Maps.Pushpin(center, {
text: '1'
});
Данный код обновит карту и добавит на нее метку с надписью «1».

Стилизация метки
Можно добавить свою иконку для отображения метки. Для этого добавьте свое изображение в проект и добавьте в код создания метки следующие свойства – icon, width и height (иконка, ширина и высота):
var pin = new Microsoft.Maps.Pushpin(center, {
icon: 'images/pin.png',
width: 45,
height: 38,
text: '1'
});

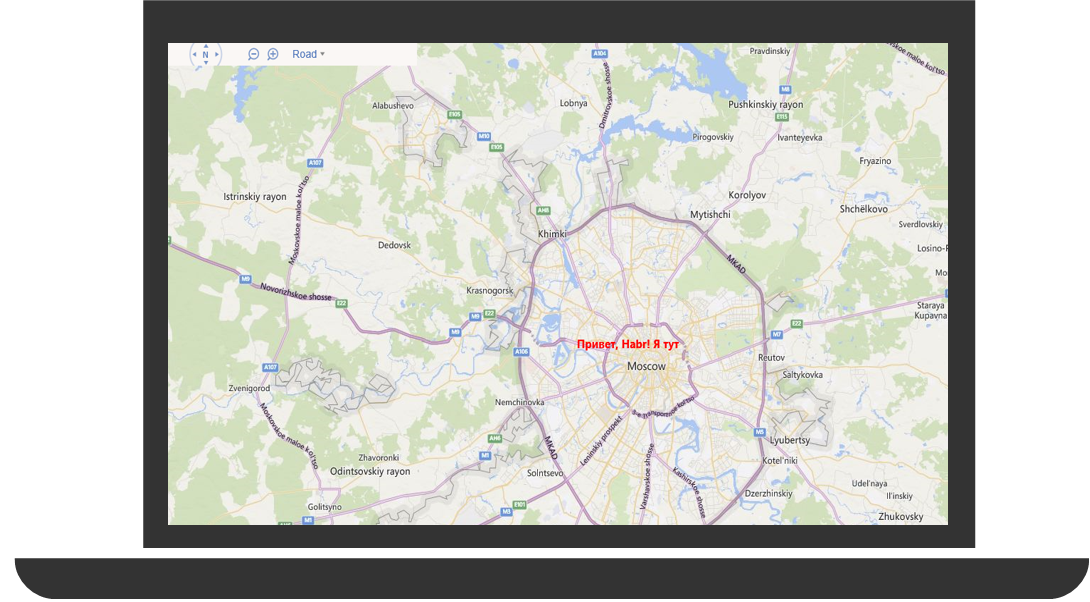
Добавление своей картинки – не единственная возможность модификации метки. Можно добавить вместо картинки надпись, например:

Для добавления текста вместо картинки, добавьте в описание метки строку:
var pin = new Microsoft.Maps.Pushpin(center, {
htmlContent: '<span style="color:red;font-weight:bold;">Привет, Habr!</span>'
});
Также можно добавить описание метки, так называемый InfoBox.
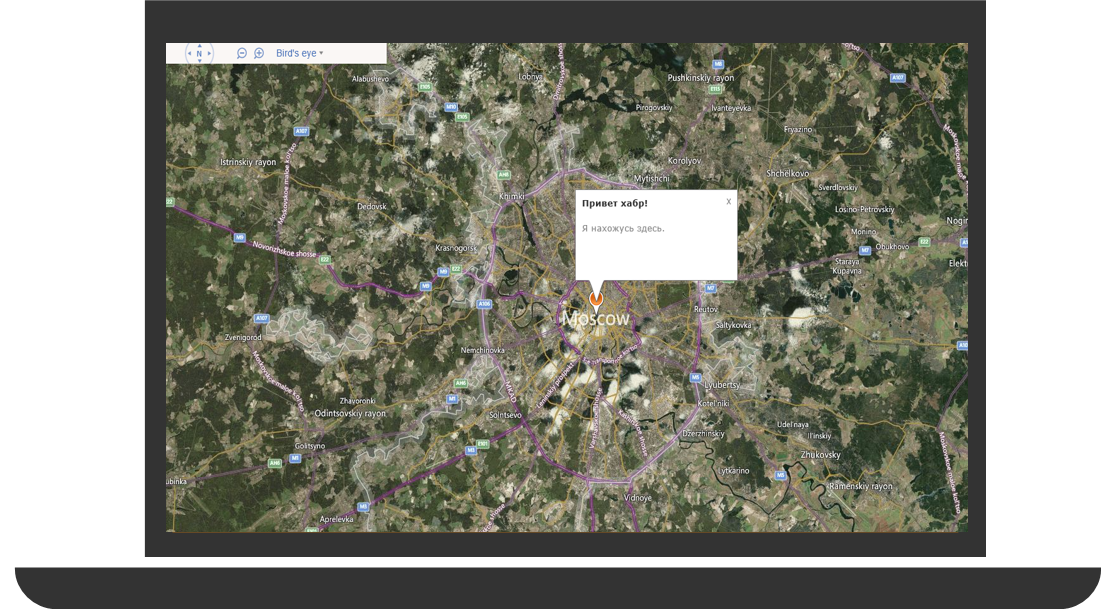
Добавляем Infobox
Infobox – панель для отображения информации поверх карты. Infobox часто используется для отображения информации, связанной с местом, после нажатия на метку. Список всех доступных методов для работы с Infobox’ом можно найти здесь, свойства доступны тут.
Добавление infobox’а к метке состоит из нескольких шагов:
- создание метки и добавление ее на карту
- добавление события открытия infobox’а при нажатии на метку
- создание infobox’а и добавление данных о координатах метки
- непосредственно добавление infobox’а на карту
function AddInfoboxBtn_Tapped() {
map.entities.clear();
var center = map.getCenter();
//Создаем метку
var pin = new Microsoft.Maps.Pushpin(center);
pin.Metadata = {
title: 'Привет!',
description: 'Я нахожусь здесь.'
};
//Добавляем событие открытия infobox при нажатии на метку
Microsoft.Maps.Events.addHandler(pin, 'click', OpenInfobox);
//Добавляем метку на карту.
map.entities.push(pin);
}
function OpenInfobox(e) {
if (e.target && e.target.getLocation && e.target.Metadata) {
//Собираем данные о местоположении pushpin
var loc = e.target.getLocation();
//Cоздаем свойства infobox’a
var infoboxOptions = {
offset: new Microsoft.Maps.Point(0, 15),
title: e.target.Metadata.title,
description: e.target.Metadata.description,
};
//Создаем infobox
var infobox = new Microsoft.Maps.Infobox(loc, infoboxOptions);
//Добавляем infobox на карту
map.entities.push(infobox);
}
}
Обратите внимание: при добавлении метки мы воспользовались стандартным свойством Metadata. В данном примере внутри Metadata содержатся название и информация о координатах метки.

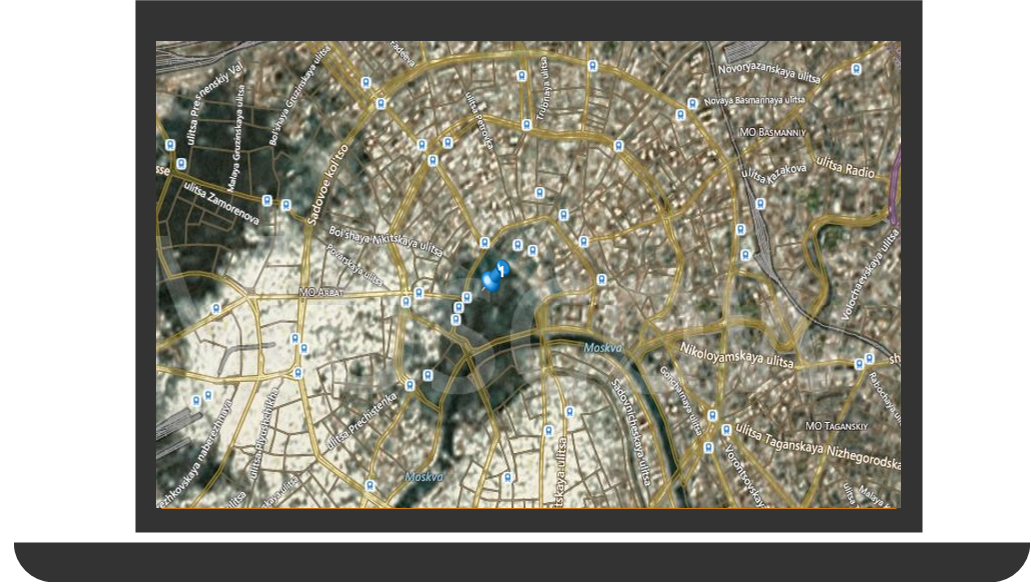
Отлично! Теперь мы знаем, как работать с метками, добавлять из и стилизовать. Давайте разберемся как можно при помощи меток показать доступные рядом POI.
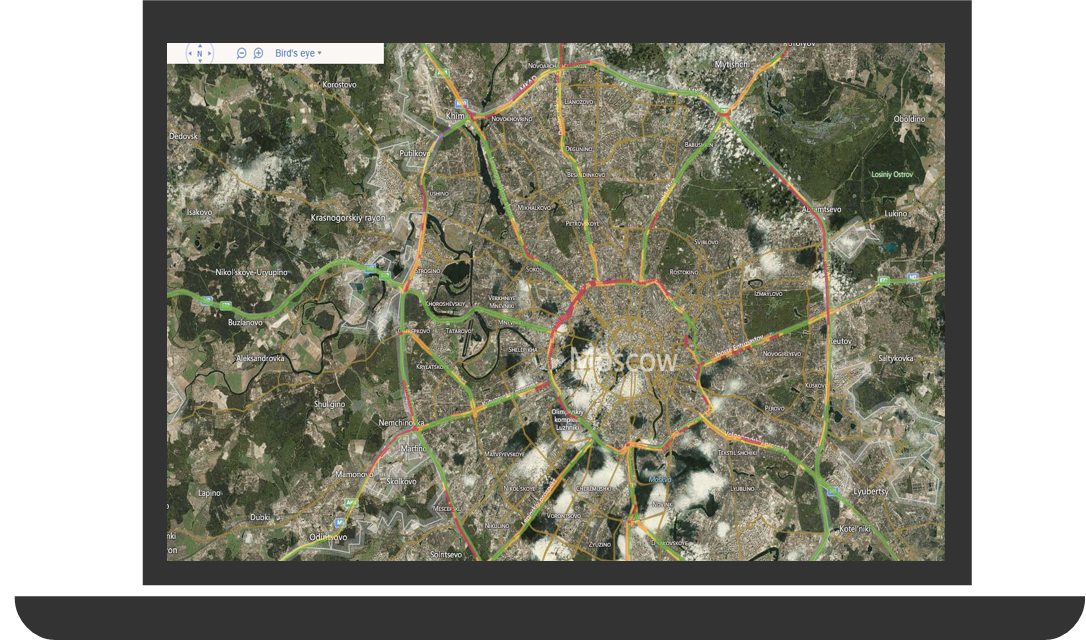
Добавляем информацию о пробках на карту
Bing Maps SDK может предоставить информацию о дорожной ситуации с использованием двух способов — подсветки дороги разными цветами в зависимости от скорости потока в каждом месте и при помощи обозначения дорожно-транспортных происшествиях на дорогах.
Доступны следующие методы для работы с информацией о дорожной ситуации:
| Имя | Описание |
| getIsOn | Возвращает булево значение, определяющее отображается информация о дорожной ситуации или нет. |
| hide | Скрывает всю информацию о траффике. |
| hideFlow | Скрывает информацию о скорости транспортного потока. |
| hideIncidents | Скрывает информацию о дорожно-транспортных происшествиях. |
| hideLegend | Скрывает легенду транспортного потока. |
| show | Отображает всю информацию о транспортных потоках. |
| showFlow | Отображает информацию о скорости транспортного потока. |
| showIncidents | Отображает информацию о дорожно-транспортных происшествиях. |
| showLegend | Отображает легенду транспортного потока. |
function ToggleTrafficBtn_Tapped() {
map.entities.clear();
if (trafficManager) {
if (trafficManager.getIsOn()) {
trafficManager.hide();
}
else {
trafficManager.show();
} } else {
//В случае, если информация о пробках не отображалась до этого,
//вызываем функцию отображения дорожной ситуации.
Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', {
callback: function () {
trafficManager = new Microsoft.Maps.Traffic.TrafficManager(map);
ToggleTrafficBtn_Tapped();
}
}); }
}
Получилась симпатичная карта с отображением скорости транспортного потока на каждой отдельно взятой улице.

Это была первая статья про карты Bing Maps, нам удалось создать приложение, в котором отображается карта мира, а также мы познакомились с некоторыми дополнительными возможностями, которые поддерживают карты Bing Maps. В следующей части мы разберемся с добавлением других интересных возможностей карты, на сегодня – все :)
Дополнительные ссылки
Bing maps developer center [1]
Bing Maps SDK для Windows 8.1 Store приложений [8]
Bing Maps на MSDN [9]
Видео о Bing Maps [10]
MVA курс по мобильной разработке для веб-разработчиков [11]
Загрузить [12] бесплатную или пробную Visual Studio
Стать разработчиком [13] универсальных приложений
Автор: a_bogdanova
Источник [14]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/windows/77063
Ссылки в тексте:
[1] Bing Maps SDK: http://www.microsoft.com/maps/choose-your-bing-maps-API.aspx
[2] ссылке: https://visualstudiogallery.msdn.microsoft.com/ebc98390-5320-4088-a2b5-8f276e4530f9
[3] Bing Maps Key: http://www.microsoft.com/maps/create-a-bing-maps-key.aspx
[4] http://www.bingmapsportal.com/: http://www.bingmapsportal.com/
[5] здесь: https://signup.live.com/signup.aspx?lic=1
[6] MapOptions Object: http://msdn.microsoft.com/en-us/library/gg427603.aspx
[7] ViewOptions Object: http://msdn.microsoft.com/en-us/library/gg427628.aspx
[8] Bing Maps SDK для Windows 8.1 Store приложений: https://visualstudiogallery.msdn.microsoft.com/224eb93a-ebc4-46ba-9be7-90ee777ad9e1
[9] Bing Maps на MSDN: http://msdn.microsoft.com/en-us/library/dd877180.aspx
[10] Видео о Bing Maps: http://blogs.bing.com/maps/2014/11/05/visual-studio-toolbox-video-see-and-learn-about-bing-maps-in-under-1-hour/
[11] MVA курс по мобильной разработке для веб-разработчиков: http://www.microsoftvirtualacademy.com/training-courses/mobile-development-for-web-developers-rus
[12] Загрузить: http://l.techdays.ru/go/getvs
[13] Стать разработчиком: http://l.techdays.ru/go/winstart
[14] Источник: http://habrahabr.ru/post/245683/
Нажмите здесь для печати.