WebGL + WebAudio = Tower Defense
Делаем Tower Defense на WebGL. В отличии от других обучающих уроков, в данной статье на примере готового приложения показано откуда и для чего брать ресурсы.
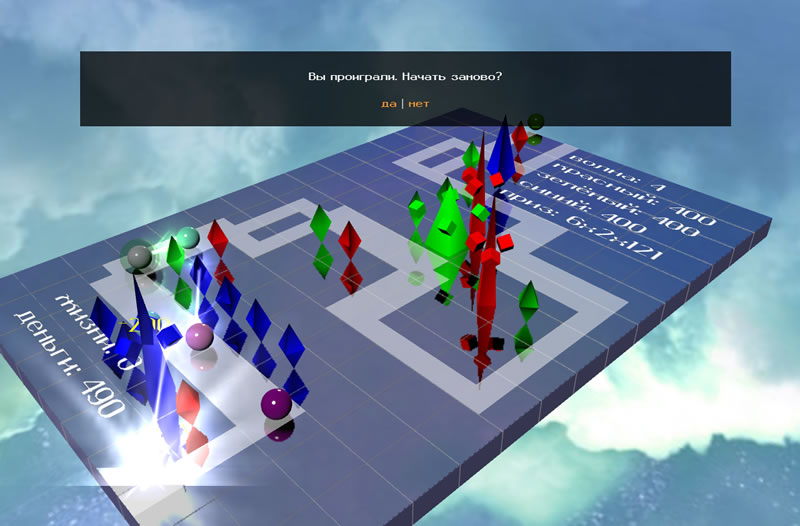
Конечная цель выглядит так:

Постановка задачи:
- сделать быстро и красиво
- по возможности использовать готовое
Почему WebGL? Чтоб меньше рисовать — в 3D многие вещи делаются просто, а выглядят красиво.
Главная страница
На основной странице всего несколько DOM-элементов:
- canvas на который выводится игровое поле
- пара div'ов для меню
Наводим красоту
Для вывода 3D сцены будем использовать three.js [1] т.к. это библиотека с хорошей документацией, примерами и множеством готовых модулей. Есть переводные материалы, например тут [2]
Задний фон сцены
Это SkyBox, если использовать терминологию three.js. Добавляем куб, гуглим [3] под куб 6-стороннюю текстуру неба и загружаем её:
var urls = [
'./images/skybox_left.jpg', //-x
'./images/skybox_right.jpg', //+x
'./images/skybox_down.jpg', //+y
'./images/skybox_top.jpg', //-y
'./images/skybox_forward.jpg', //-z
'./images/skybox_back.jpg' //+z
];
var cubemap = THREE.ImageUtils.loadTextureCube(urls);
cubemap.format = THREE.RGBFormat;
var shader = THREE.ShaderLib['cube'];
shader.uniforms['tCube'].value = cubemap;
var SkyBoxMaterial = new THREE.ShaderMaterial({
fragmentShader : shader.fragmentShader,
vertexShader : shader.vertexShader,
uniforms : shader.uniforms,
depthWrite : false,
side : THREE.BackSide
});
var skybox = new THREE.Mesh(new THREE.BoxGeometry(300, 300, 300), SkyBoxMaterial);
scene.add(skybox);
Игровое поле
В качестве поля используем обычный куб растянутый по осям X и Z. Для живости добавим на поверхность зеркало отсюда [4].
Другие объекты
Лазерный луч и вспышки — отсюда [5], шрифт — отсюда [6], иконки меню — Flaticons [7].
Шарики желательно сделать блестящими (материал со свойством shine примерно 500-600), кристаллы будут подсвечиваться лазером и могут оставаться матовыми.
Управление
Для обработки мыши можно использовать OrbitControls который входит стандартные библиотеки three.js. Он подключается всего одной строчкой
trackballControls = new THREE.OrbitControls(camera, renderer.domElement);И не требует дополнительной настройки.
Звук
Для фонового звука можно вырезать кусок из любого фришного микса на Soundcloud [8] и подключить в HTML-коде
<audio id="audiopl" autoplaynope="true" loop="true" >
<source src="./sounds/deejokeethedeepline_-_synth_x_pop_rip.mp3" type="audio/mpeg" >Со звуками выстрелов и взрывов несколько сложнее, их придётся воспроизводить примерно так
function playSound(buffer) {
var source = webAudioContext.createBufferSource();
source.buffer = buffer;
source.connect(webAudioContext.destination);
source.start(0);
}Сами звуки можно легко подобрать на одном из wave-архивов, например Freesound [9].
Хранение состояний
Для локального хранения настроек и пр. можно использовать window.localStorage.getItem(name) и window.localStorage.setItem(name, textvalue). В примере они применяются для настройки звука.
Видео геймплея
Попробовать запустить в браузере
http://molgav.nn.ru/crystallit22old/ [10]
исходный код можно посмотреть там же.
На телефонах игрушка запускается, но требует дополнительной оптимизации.
ЗЫ. кто дойдёт до 20 уровня?
Автор: musicriffstudio
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/185167
Ссылки в тексте:
[1] three.js: http://threejs.org/
[2] тут: https://habrahabr.ru/post/224509/
[3] гуглим: https://www.google.ru/search?q=skybox+textures+6+side&num=20&newwindow=1&biw=1422&bih=1036&source=lnms&tbm=isch
[4] отсюда: https://github.com/mrdoob/three.js/issues/3856
[5] отсюда: http://learningthreejs.com/blog/2014/04/29/beautiful-dynamic-laser-beams-for-your-space-game-with-threex-dot-laser-game-extension-for-three-dot-js/
[6] отсюда: http://www.1001freefonts.com/okolaks.font
[7] Flaticons: http://flaticons.net/
[8] на Soundcloud: https://soundcloud.com/dj_substance/80s-new-wave-mixtape
[9] Freesound: https://www.freesound.org/search/?q=laser
[10] http://molgav.nn.ru/crystallit22old/: http://molgav.nn.ru/crystallit22old/
[11] Источник: https://habrahabr.ru/post/309526/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.