Дайджест продуктового дизайна, июль 2019
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июнь 2019 [1].

Паттерны и лучшие практики
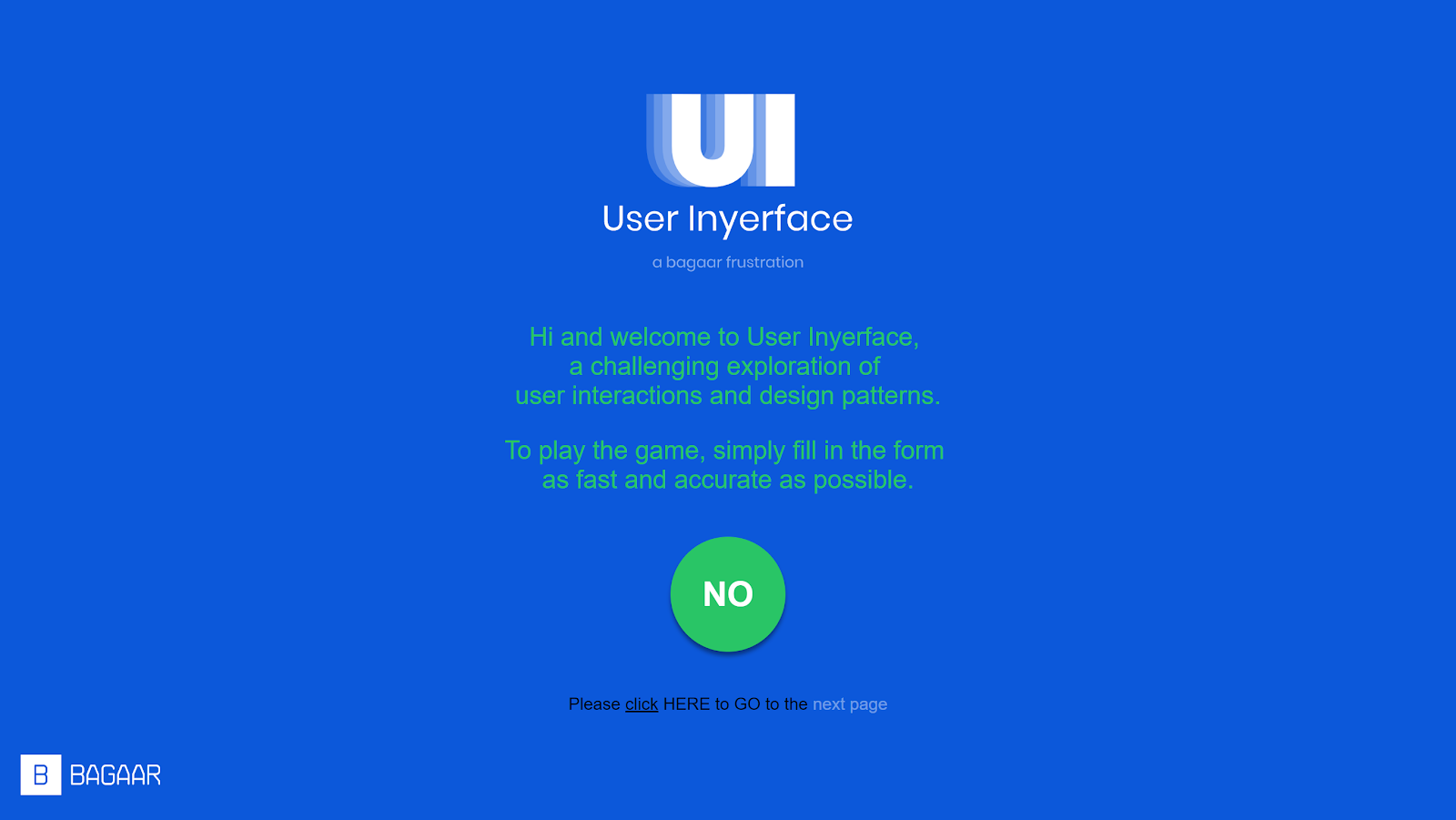
User Inyerface — A worst-practice UI experiment [2]
Гениальный сайт, показывающий кучу интерфейсных ошибок на деле. Как не надо использовать привычные паттерны и ломать привычки пользователей.

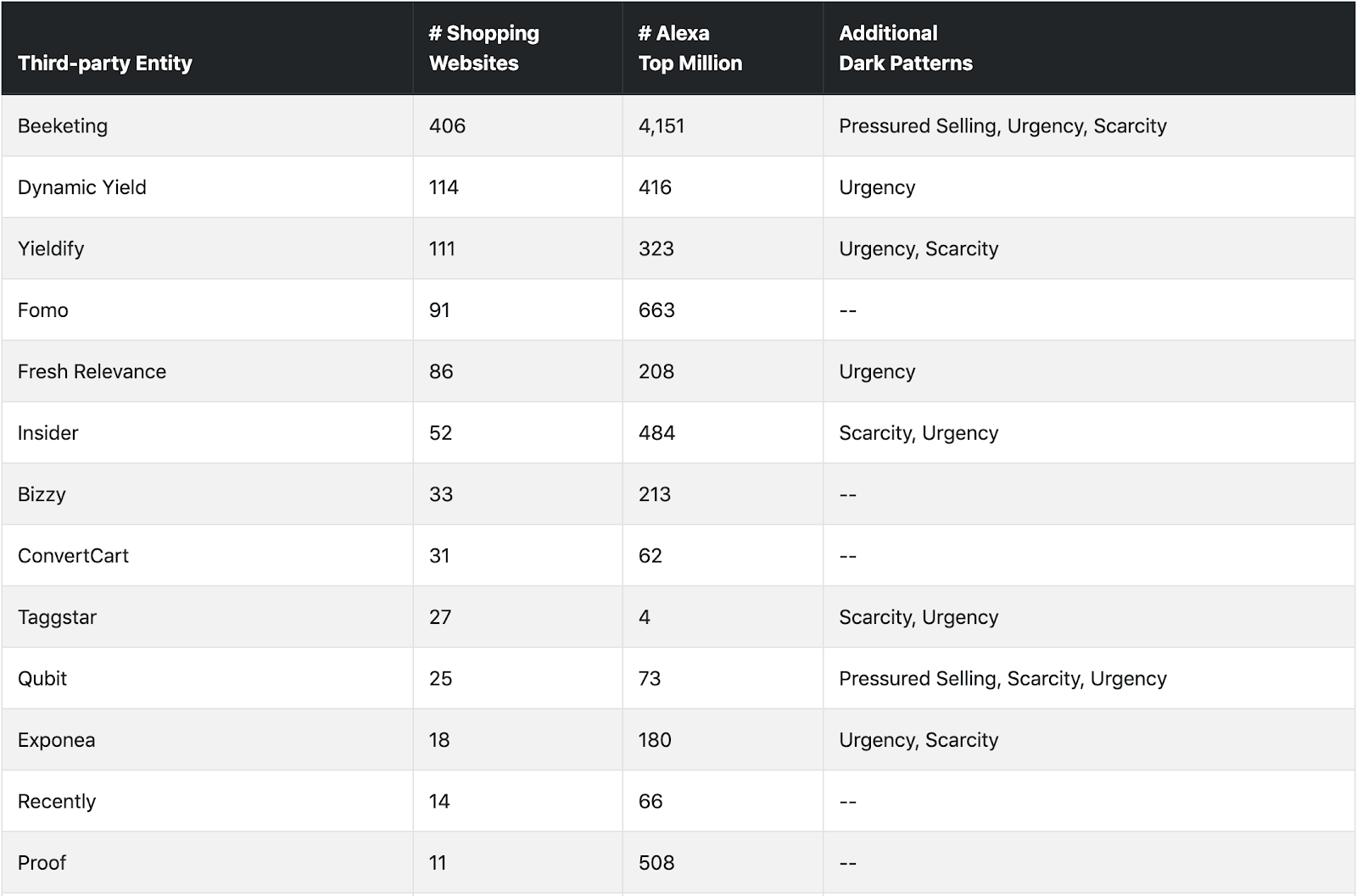
Dark Patterns at Scale — Findings from a Crawl of 11K Shopping Websites [3]
Мощное исследование тёмных паттернов в интернет-магазинах. Пристонский и Чикагский университеты изучили 11 тысяч сайтов и оценили частоту встречаемости проблем.

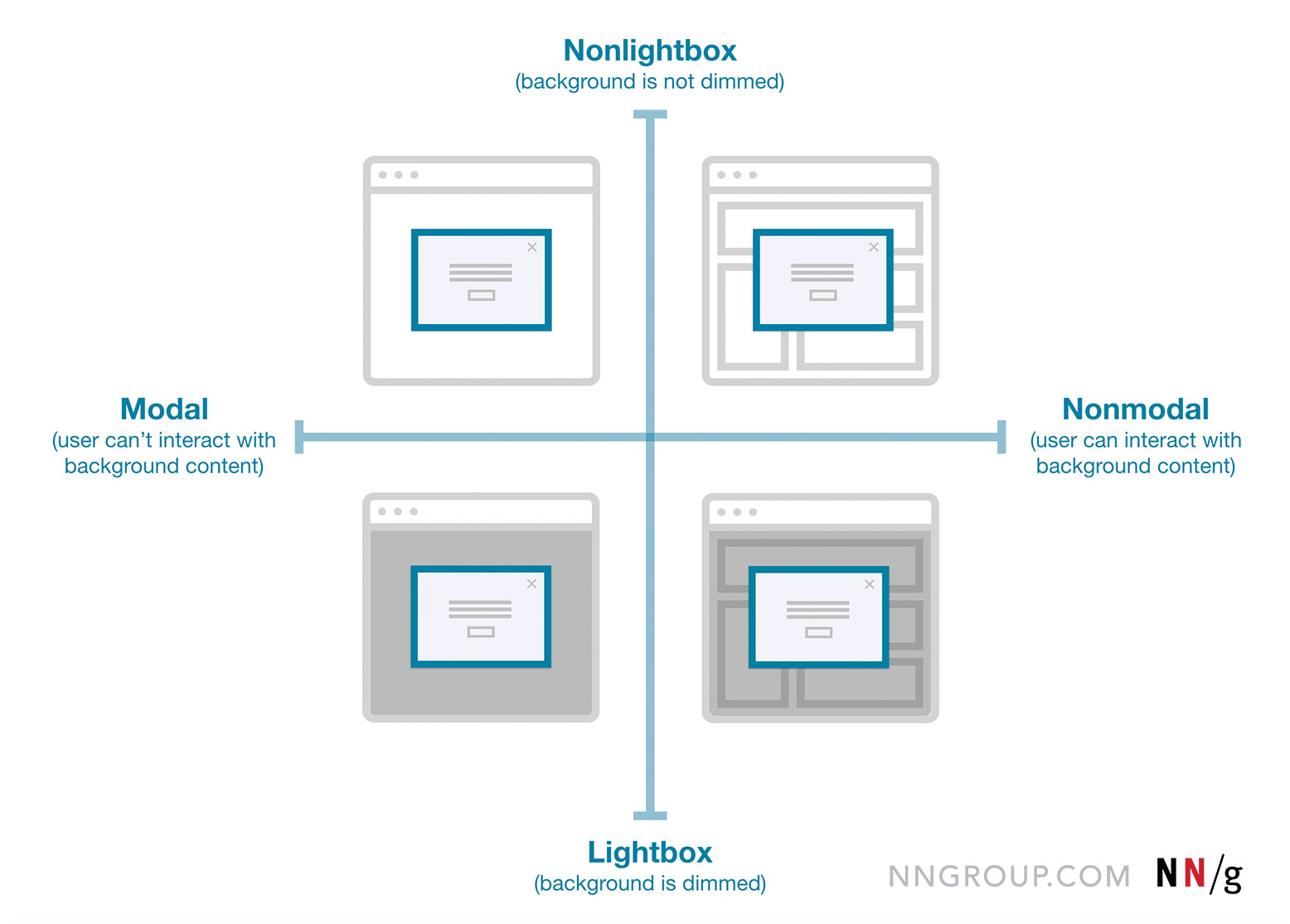
Popups: 10 Problematic Trends and Alternatives [4]
Топовая памятка Anna Kaley из Nielsen/Norman Group помогает избегать плохих решений с использованием попапов. Это тяжёлый интерфейсный паттерн, прерывающий работу пользователя, так что нужно делать это крайне аккуратно.

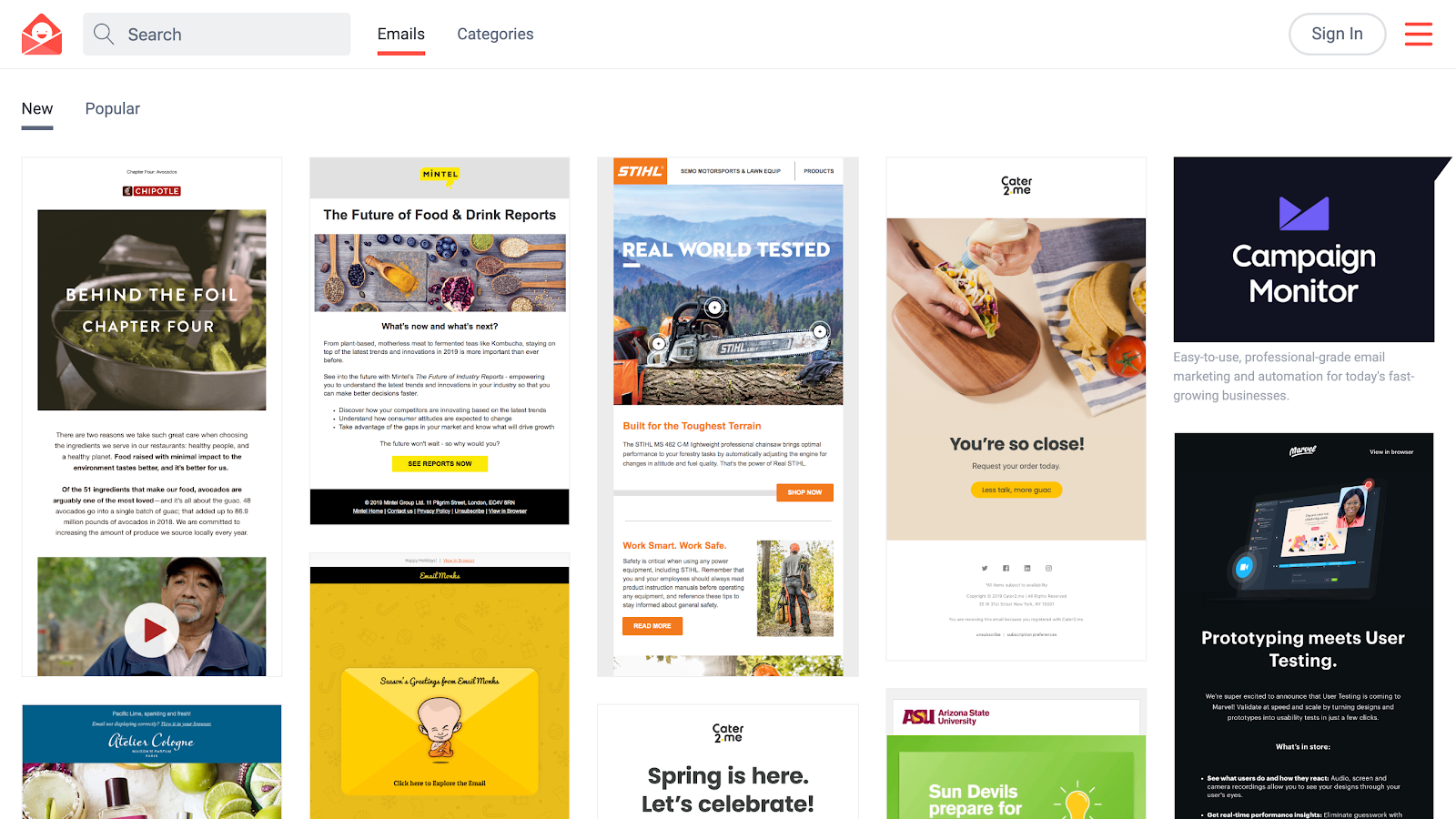
Really Good Emails 2.0 [5]
Коллекция паттернов хороших писем рассылки обновилась. Они разбиты по категориям для удобства навигации.

UX Improvements For Keyboard Accessibility [6]
Вебинар Aaron Pearlman об улучшении навигации с клавиатуры для пользователей с ограниченными возможностями.
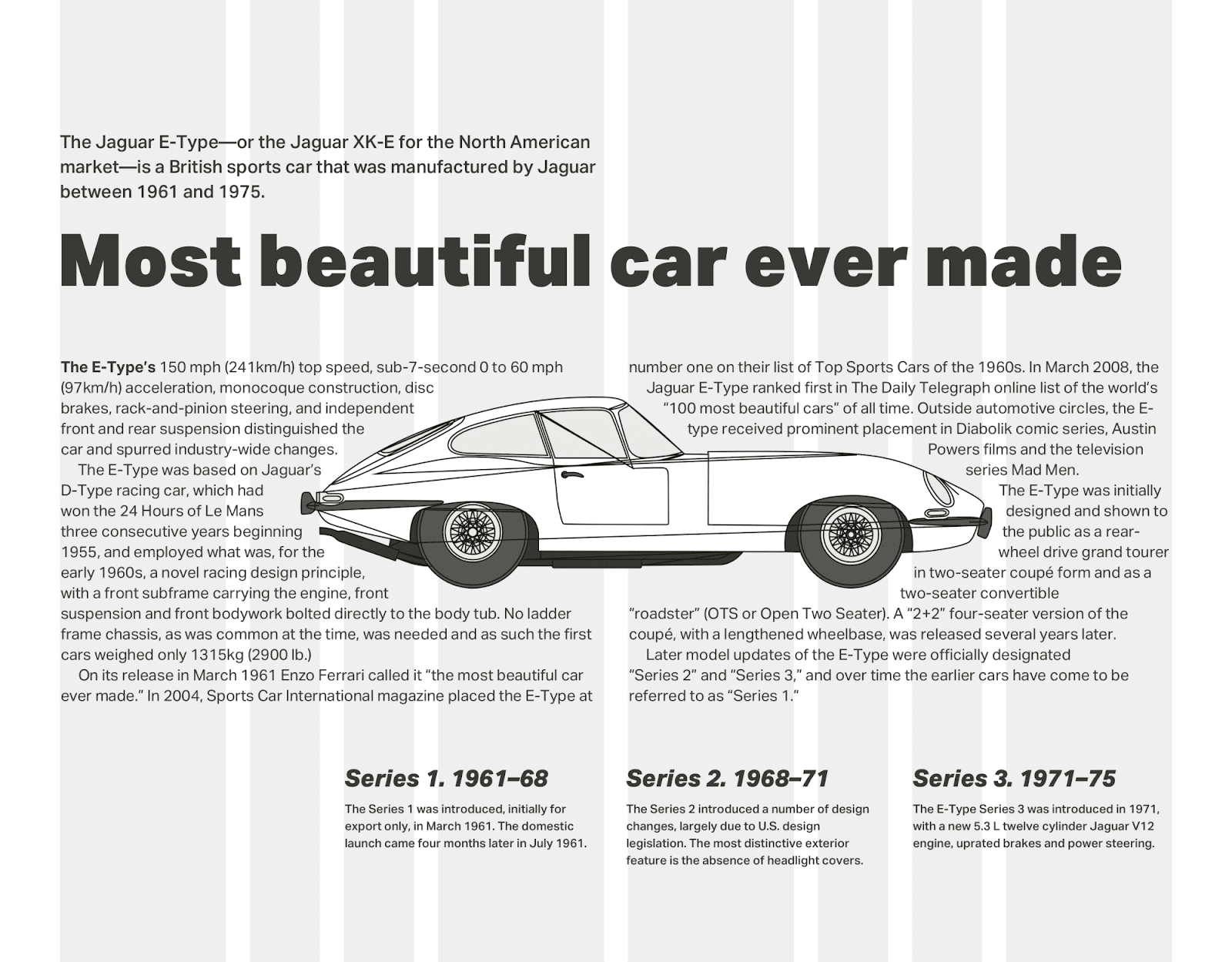
Inspired Design Decisions: Pressing Matters [7]
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.

Trello User Onboarding — 7 Tactics To Inspire You [8]
Разбор нового интерфейса встречи нового пользователя в Trello.
Дизайн-системы и гайдлайны
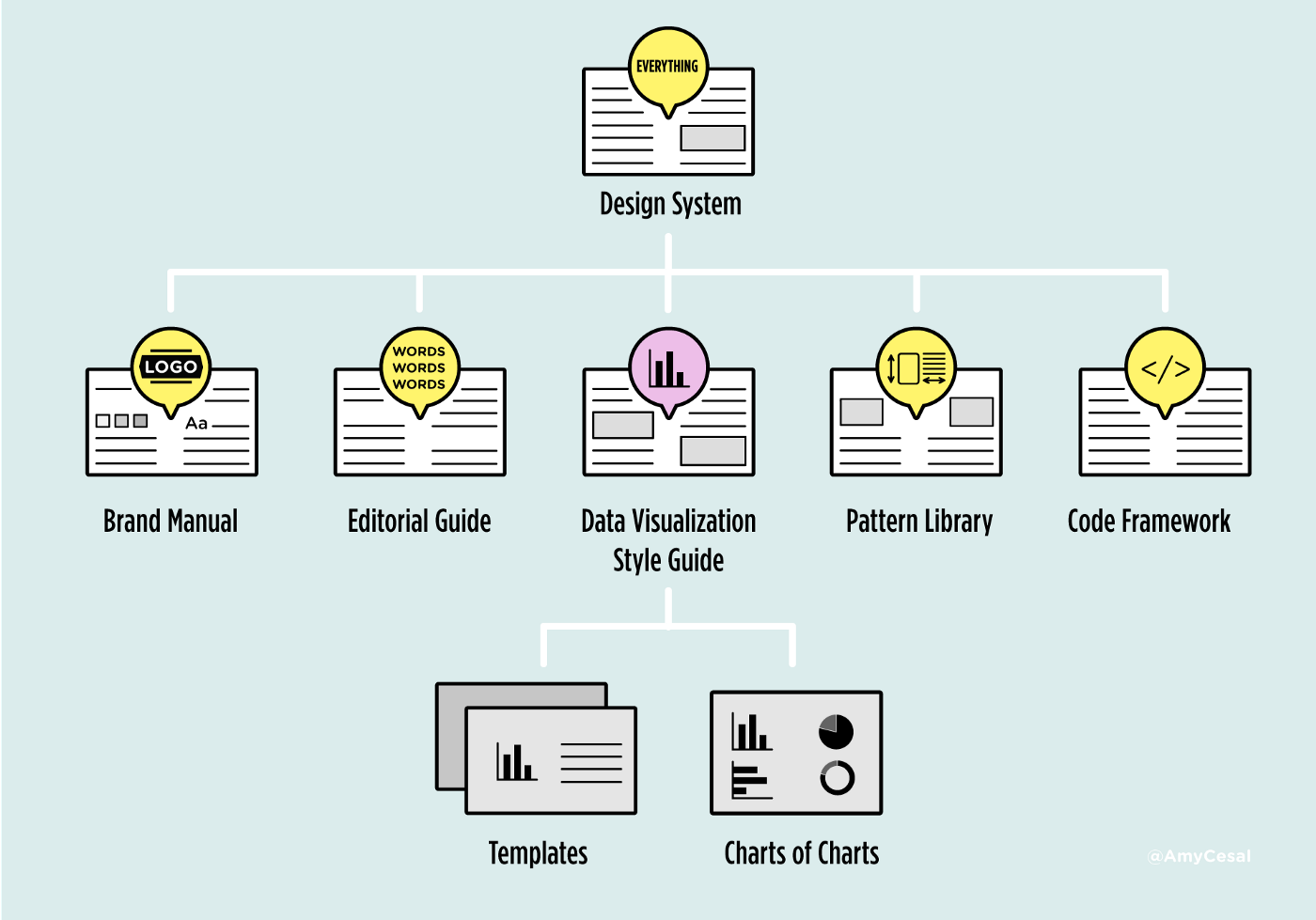
What Are Data Visualization Style Guidelines? [9]
Amy Cesal сделала обзор примеров описания визуализации данных в дизайн-системах и просто гайдлайнах.

Microsoft Fluent Design 2.0 [10]
Microsoft обновили свою дизайн-систему Fluent. Она охватывает Windows, веб, Android и iOS (к ним, кстати, идут шаблоны для Sketch и Figma). Пара слов от команды [11].

Sprout Social Design System History [12]
Chase McCoy рассказывает об истории создания дизайн-системы Sprout Social и её текущих возможностях.
White-labeling ― Putting the design system in users’ hands [13]
Mike Fix рассказывает о своём подходе к токенам. Репозиторий [14].
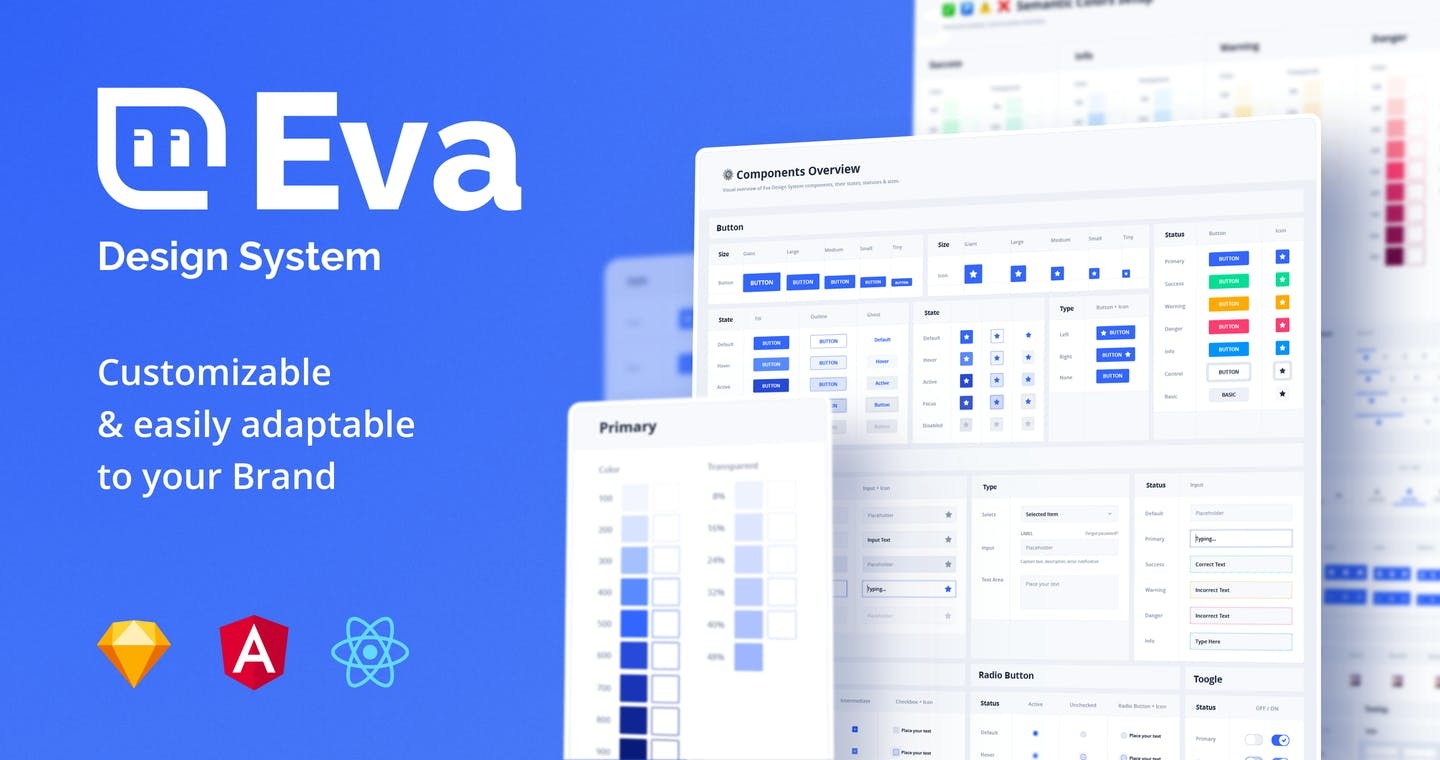
Eva Design System [15]
Готовая дизайн-система на Angular, которую можно кастомизировать под свои задачи. К ней идёт генератор цветовых палитр [16] и шаблоны для Sketch.

Getting design system customization just right [17]
Koen Vendrik из Shopify рассказывает о способах тематизации дизайн-системы и том, как они постепенно включают эти возможности в Polaris.
Style guide driven development in React with Theme UI [18]
Обзор работы с темами оформления на React от Mitch Gavan.

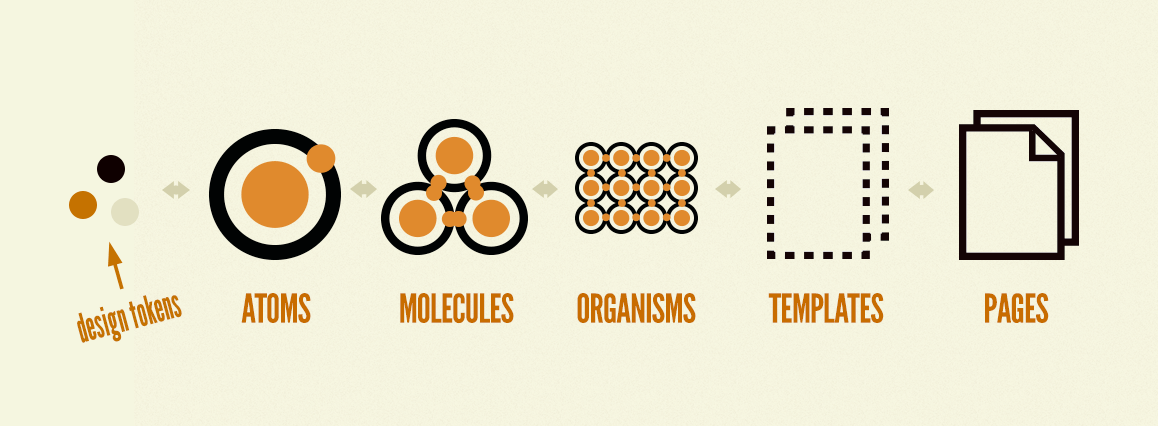
Extending Atomic Design [19]
Brad Frost размышляет о том, куда развивается его концепция «атомарного дизайна» и почему он только за любые её изменения под конкретные задачи.

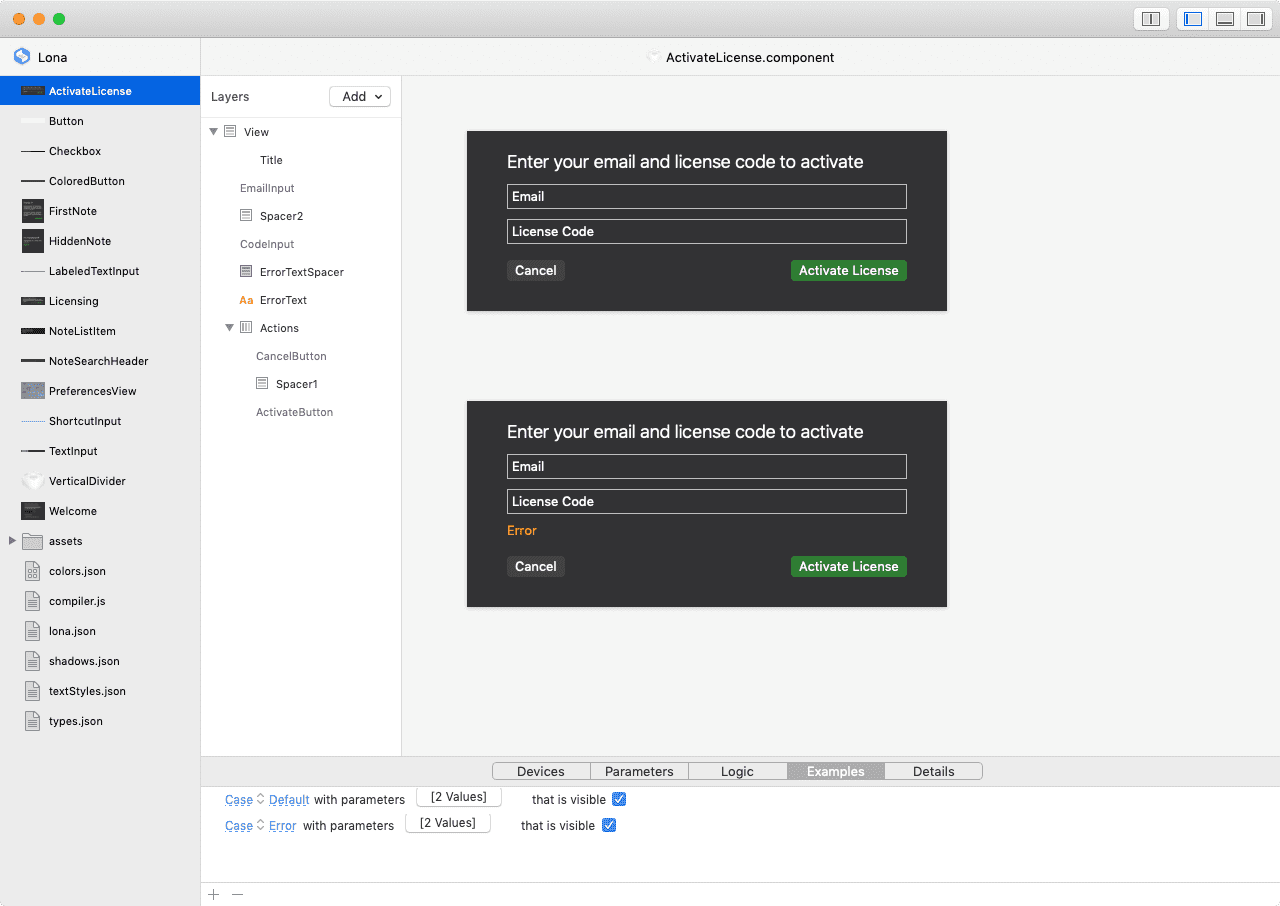
Building with Lona, 101 [20]
Devin Abbott показывает, как создавал свой сайт с помощью экспериментального фреймворка Lona для дизайн-систем.

Как мы подружили SCSS с CSS Variables на примере c темизацией UI Kit [21]
Виталий Евтехов из Skyeng рассказывает о переменных для цвета в дизайн-системе компании.

How using component-based design helps us build faster [22]
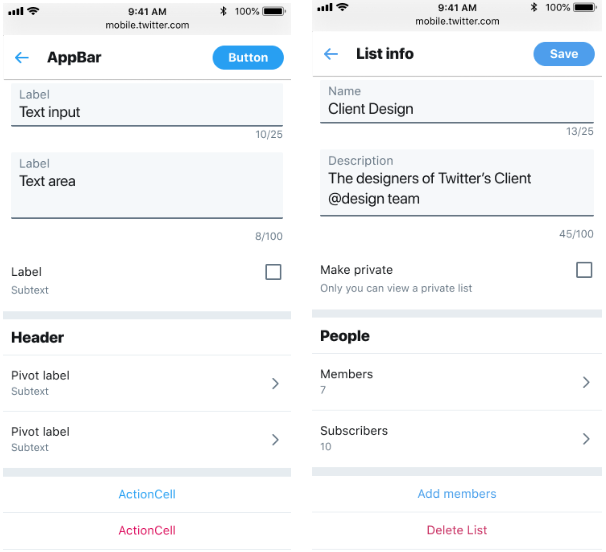
Katie Sievert и Jon Koon из Twitter рассказывают о дизайн-системе компании.

Supporting Dynamic Type at Airbnb [23]
Noah Martin и Hugo Ahlberg из Airbnb рассказывают о том, как компания поддержала динамические шрифты в iOS. Они используют собственный шрифт Cereal и это было сложнее стандартного решения.
Понимание пользователя
Designing for Generations — A Look at UX in Healthcare [24]
Eliana Stein и Barbara Gulten рассказывают о проблемах интерфейсов для медперсонала в больницах. У них не всегда хороший опыт работы с техникой, часто используют общий компьютер.
Новые инструменты дизайна интерфейсов
Sketch 56 [25]
Улучшение работы с группой объектов, замена текста в символе прямо на макете (не в панели overrides) и мелкие доработки интерфейса.

Бета-версия для команд [26]: Общее рабочее пространство в облаке (теперь макеты можно сохранять сразу туда) с управлением всей рабочей группой. $8,25 в месяц за пользователя (просмотр бесплатен). Пока только самые базовые функции (комментирование и версии), но позже появится аналог Zeplin, организация макетов в проекты, API.
Плагины
- Envato Elements [27]: Envato запустили свою коллекцию шаблонов. Есть плагин, который облегчает работу с каталогом.
- Anima 4 [28]: будет экспортировать код на React и позволит настраивать итоговый синтаксис. А ещё перейдёт на верстку через flexbox.
- Толковая инструкция Matt Curtis по созданию простого плагина [29]. Часть 2 [30].
Adobe XD
Июньское [31] и июльское [32] обновление. Улучшенная работа с плагинами, прототипами и Jira.
Artboard Studio 2.0 [33]
В новой версии появилась совместная работа над макетами.
Плагины в Figma [34]
Сейчас в каталоге несколько десятков: автоматические отступы внутри элементов и организация макетов, заполнение контентом, прототипирование и анимация, ну и другие полезные утилиты. Обзор наиболее интересных [35] и документация для разработчиков [36].

Интервью с Dylan Field [37], создателем Figma, об истории инструмента, формате работы команды и планах на будущее.
Полезные материалы
- Denis Rojčyk из Kiwi рассказывает о своём подходе к версионированию макетов [38].
- Шаблоны для создания wireframes и интерфейсных диаграмм [39] в Sketch и Figma.
Mason [40]
Конструктор сайтов на базе библиотеки React-компонентов, которые можно менять в визуальном редакторе. Обзор [41].
Brizy [42]
Ещё один конструктор промо-сайтов.
Drama [43]
Новый универсальный инструмент дизайна от создателей PaintCode. Набор возможностей достаточно стандартный — рисуем макеты, делаем интерактивный прототип, обогащаем анимацией.

Framer
Библиотека интерфейсной анимации на React [44] от команды.
Record Screen [45]
Простой сервис для записи видео из браузера.
Relate
Появилась бета-версия [46]. Видео-обзор от авторов [47].
Photopea [48]
Бесплатный графический редактор в браузере. Открывает кучу форматов — PSD, Sketch, Adobe XD, RAW и другие. AMA с создателем [49].
Adobe Fresco [50]
Приложение для иллюстраторов на iPad, которое выросло из прототипа Project Gemini [51]. Упор на кисти, которые воспроизводят поведение реальной краски.

Printable Mockups [52]
Ещё одни шаблоны для рисования набросков интерфейсов на бумаге.
Пользовательские исследования и аналитика
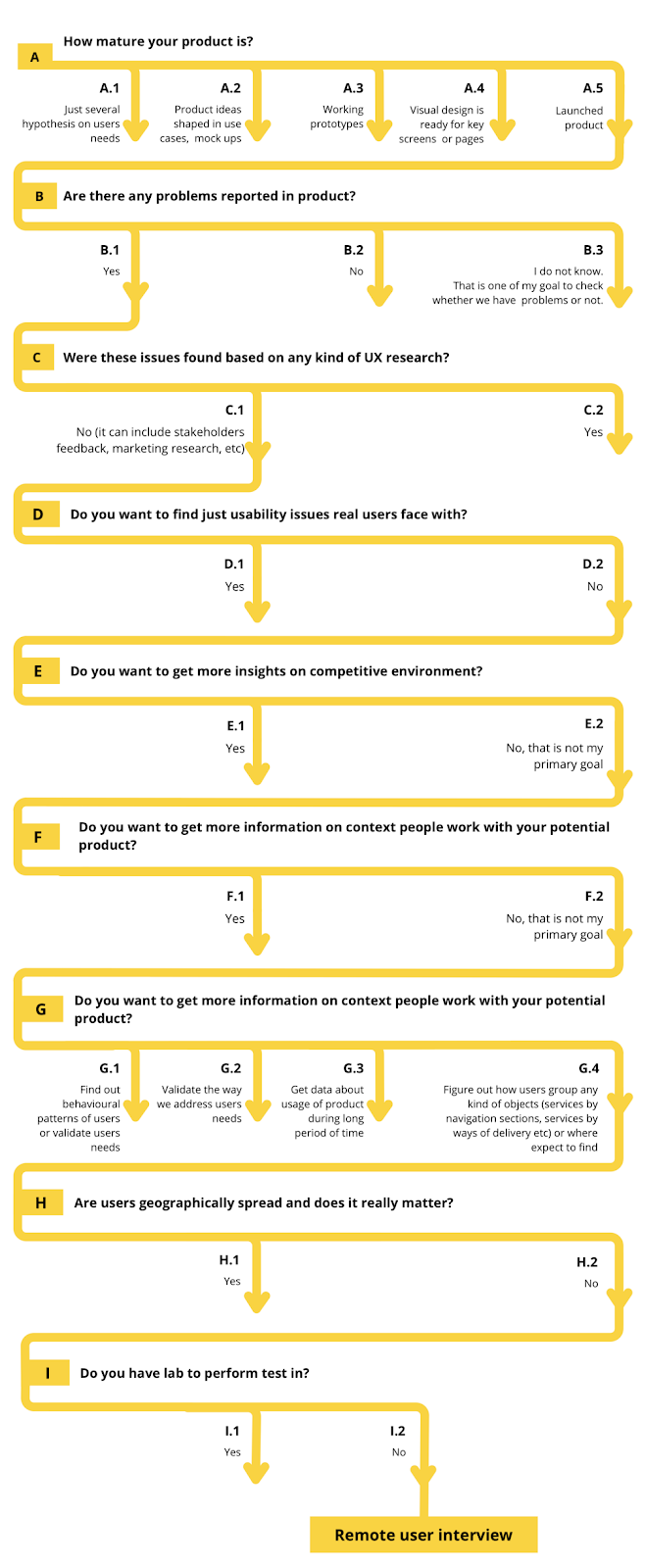
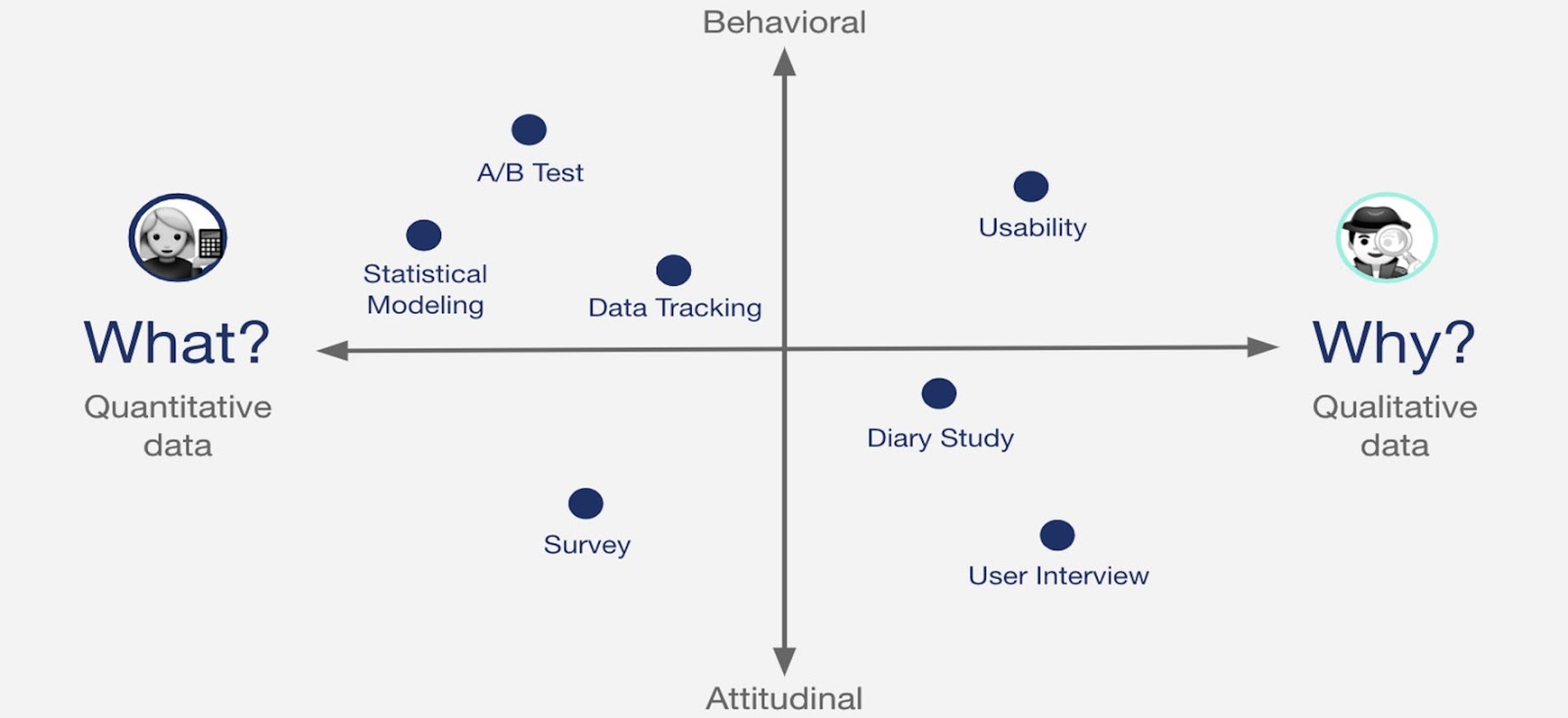
Which UX Research Method to Use [53]
Елена Бородина из Газпромбанка описала мощный фреймворк для выбора методов пользовательских исследований. Она приводит три проекта из недавнего опыта и показывает логику принятия решений. Полная версия [54].

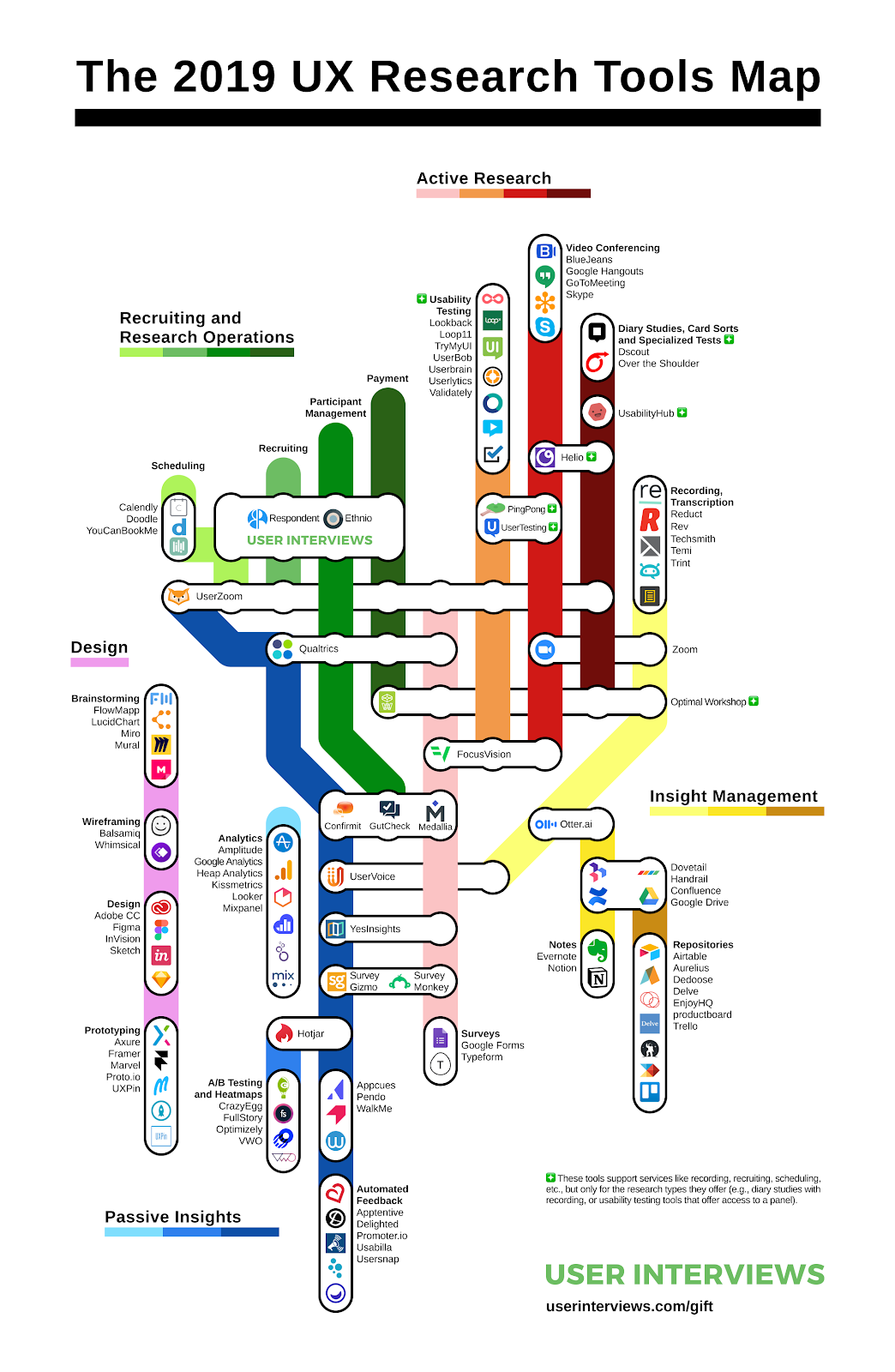
The 2019 Essential UX Research Tools Map [55]
Карта инструментов для подготовки и проведения пользовательских исследований и работы с их результатами от сервиса User Interviews.

How the PURE Method Builds on 100 Years of Human Factors Research [56]
Jeff Sauro описывает историю возникновения метода оценки интерфейсов PURE от научной организации труда до GOMS и более современных подходов.
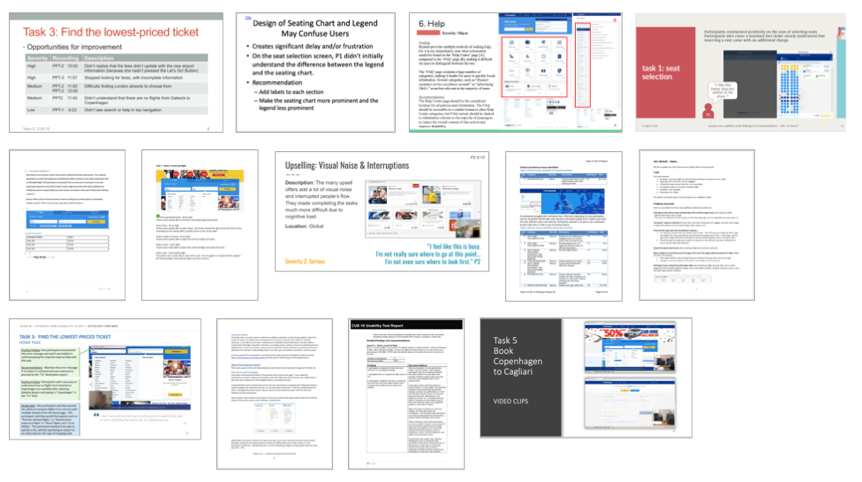
А как у других? Сравнительный обзор отчетов о юзабилити-исследованиях [57]
Разбор очередного регулярного эксперимента Rolf Molich по сравнению методов разных UX-специалистов. 16 команд провели сессию юзабилити-тестирования сайта Ryanair и написали отчёт с обзором проблем по его итогу. Статья разбирает общее и различия в них. Оригинал [58].

Simultaneous Triangulation: Mixing User Research & Data Science Methods [59]
Colette Kolenda и Kristie Savage из Spotify показывают, как компания совмещает методы пользовательских исследований и аналитики для ответов на сложные вопросы.

Formative vs. Summative Evaluations [60]
Alita Joyce из Nielsen/Norman Group объясняет разницу между формативными и суммативными пользовательскими исследованиями. В статье хорошие примеры вопросов исследования и соотнесение их с этими категориями.
Визуальное программирование и дизайн в браузере
Learn SwiftUI for iOS 13 [61]
Курс по SwiftUI для дизайнеров от Meng To.
Новые скрипты
Дизайн-менеджмент и DesignOps
Grow as a Design Manager Collection [63]
Толковая подборка советов для дизайн-менеджеров от сообщества Playbook. Опытные люди из отрасли отвечают на частые вопросы об управлении командами и построении процесса.

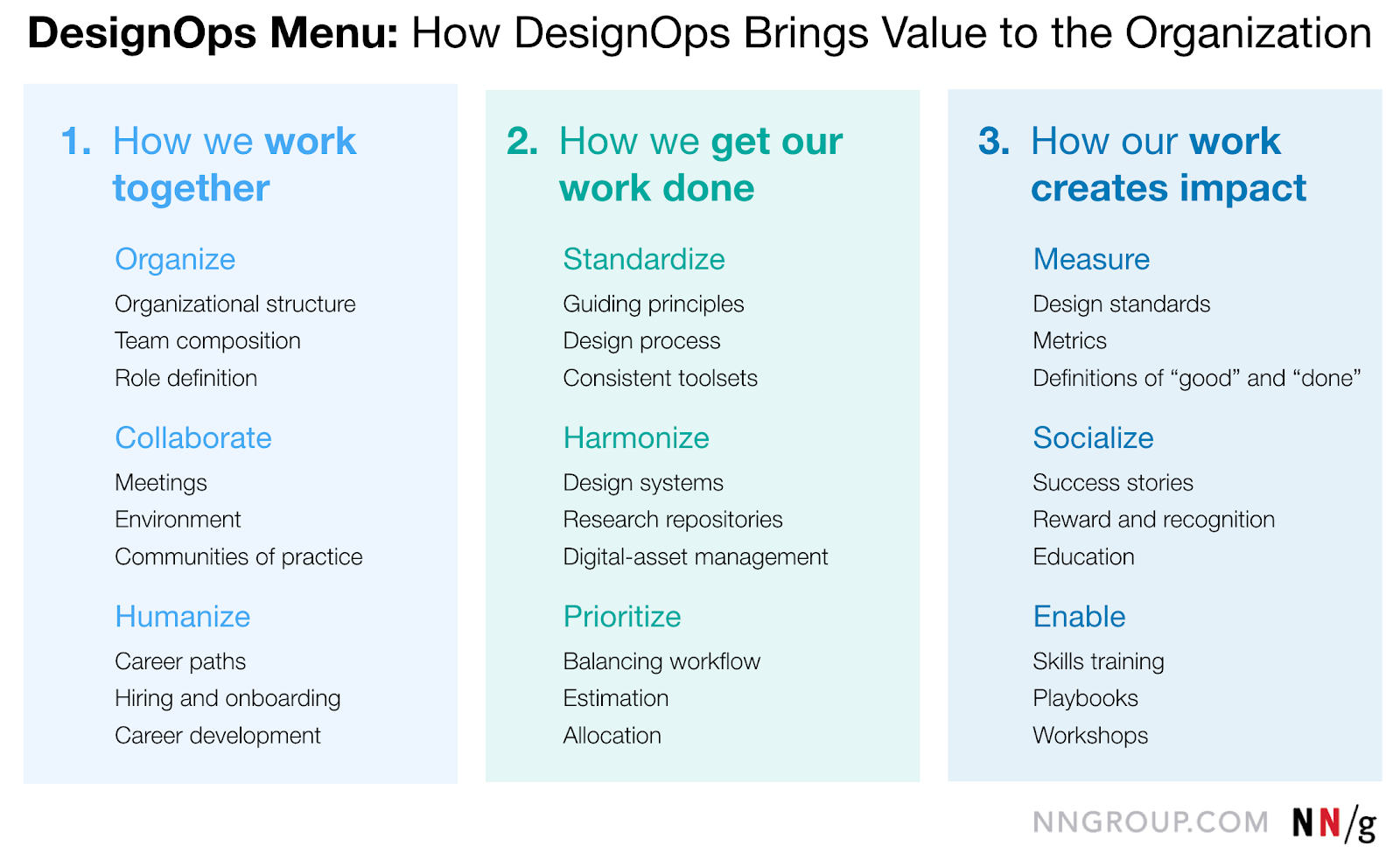
DesignOps 101 [64]
Kate Kaplan описывает фреймворк DesignOps от Nielsen/Norman Group. Толково сгруппированные точки фокуса дизайн-менеджера и команды по трём направлениям — организация самой команды, эффективность работы и выхлоп для продукта.

The Growing Demand For UX Managers [65]
Jared Spool справедливо подмечает рост потребности в дизайн-менеджерах. Компании нанимают всё больше дизайнеров, так что нужно грамотно встраивать их в работу над продуктом и помогать им быть услышанными и эффективными, учить менеджеров продуктов правильно взаимодействовать с ними. Всё больше компаний из классического бизнеса вроде банков и телекомов создают дизайн-команды внутри, хотя раньше аутсорсили такие задачи.
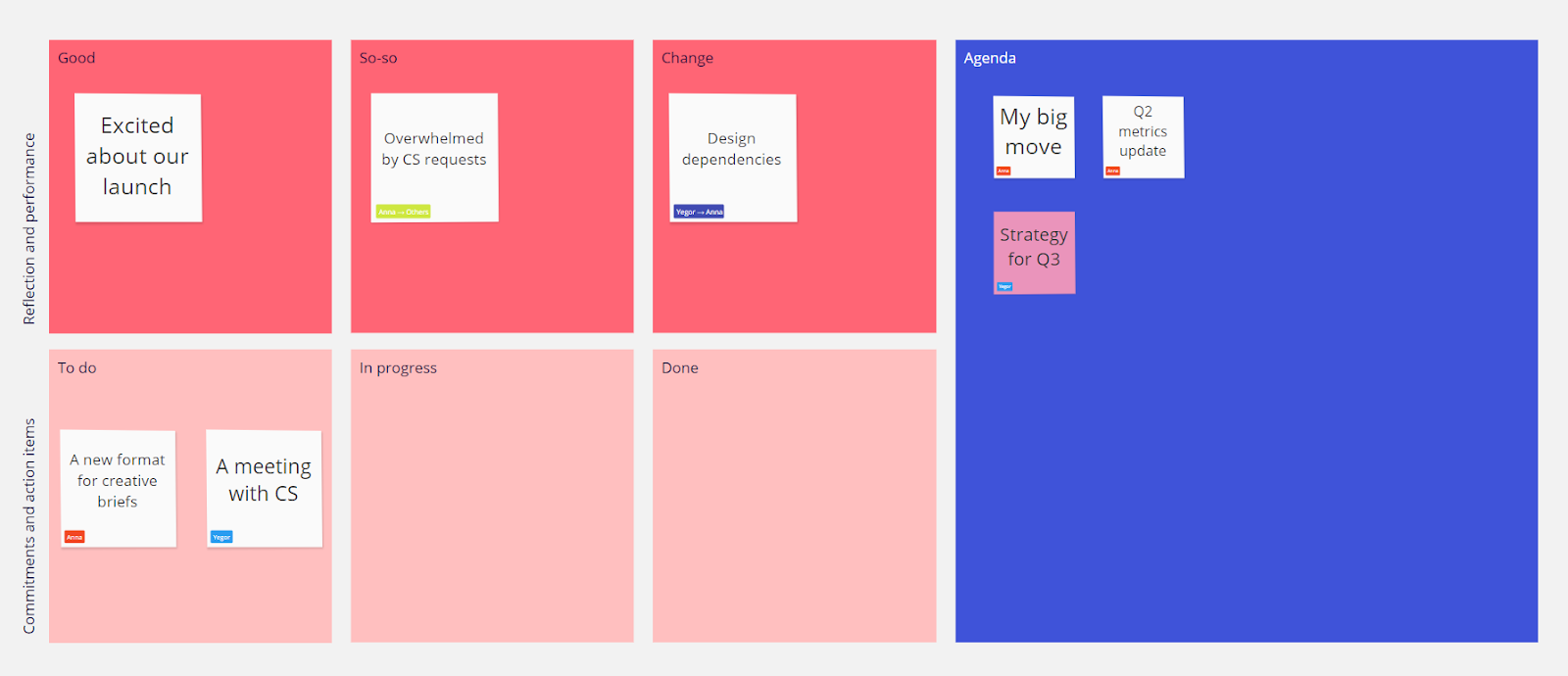
Running remote one-on-ones — Best practices and templates [66]
Егор Коробейников из Miro даёт советы по проведению встреч 1 на 1 в распределённых командах. Он предлагает свой шаблон в Miro для фиксации тем обсуждений и результатов.

Команда мечты: как мы снимаем напряжение и сближаем людей [67]
Иван Соловьёв из DocDoc описывает методы синхронизации команды на разных уровнях — регулярные встречи в разных форматах.

Prioritizing Design Critique, Part 1 [68]
Памятка Jonathan Walter из Rockwell Automation по проведению регулярных сессий дизайн-критики продуктовой командой.
Командное взаимодействие
Remote UX Work — The NN/g Case Study [69]
Kate Moran из Nielsen/Norman Group даёт советы по организации удалённой работы UX-команды. Компания все годы своего существования работала без офиса.
Dot Voting — A Simple Decision-Making and Prioritizing Technique in UX [70]
Sarah Gibbons из Nielsen/Norman Group описывает метод выбора идей из множества с помощью голосования точками.
Remote Ideation: Synchronous vs. Asynchronous [71]
Aurora Harley и Kate Moran из Nielsen/Norman Group описывают синхронный и асинхронный подход к генерации идей удалённой командой.
Методологии, процедуры, стандарты
d.school Public Library [72]
Структурированная библиотека толковых ссылок по дизайн-мышлению от d.school.

Кейсы
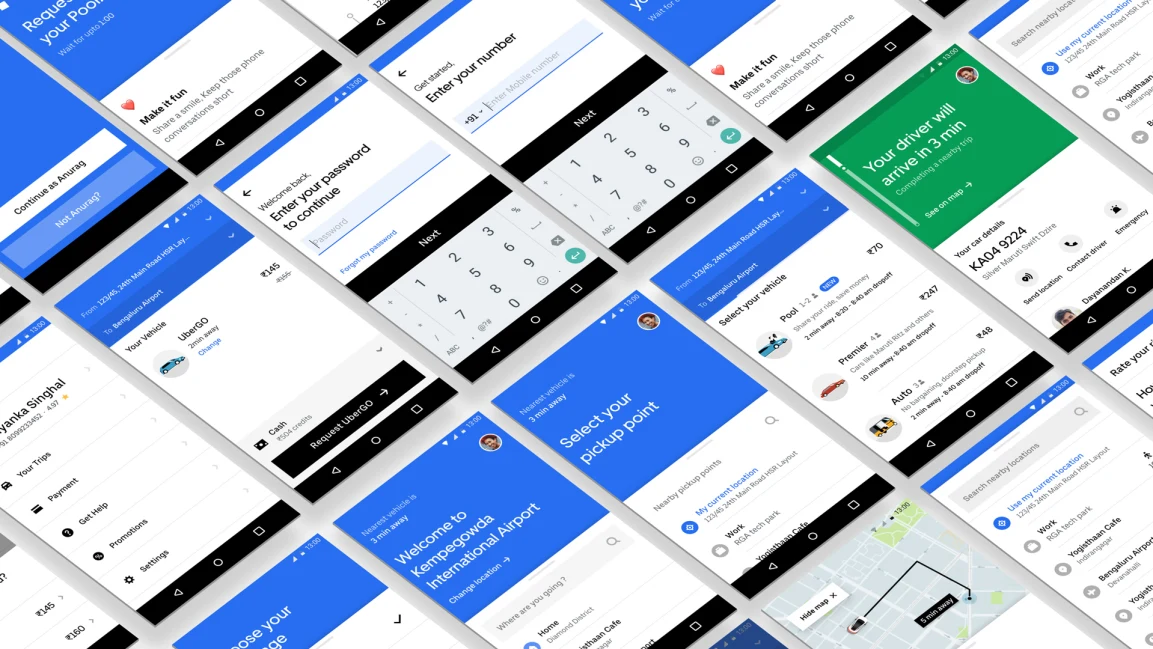
How Uber designed its Lite app for the rest of the world [73]
Рассказ о создании упрощённой версии приложения Uber для стран с медленным интернетом и слабыми телефонами. Они отказались от карты и перестроили работу продукта, который, казалось бы, не может без неё. Перевод [74].

The Inside Story of Twitter’s New Redesign [75]
Рассказ о редизайне Twitter, который начали пару лет назад.
Why visualizations in Health don’t work [76]
Лена Дорогенская рассказывает о дизайне дашборда сервиса для отслеживания здоровья Vizydrop. Как отказались от бесполезных цифр в пользу отслеживания ключевых трендов.
История
20 year timelapse of Amazon.com (1999-2019) [77]
Изменение интерфейса Amazon за 20 лет.
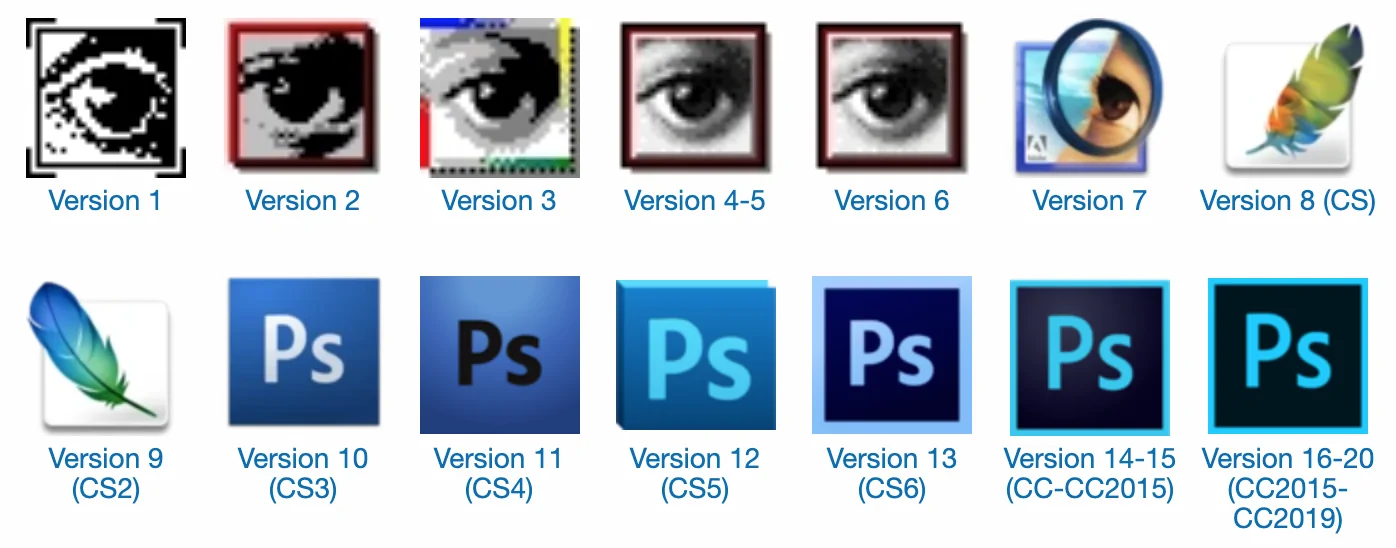
29 Years of Adobe Photoshop Design History [78]
Обзор интерфейса всех версий Adobe Photoshop.

Тренды
Статистика рынка
2019Q2
рост продаж компьютеров в мире [79] — 1,5%
2019H1
рост поставок умных часов в мире [80] — 48%
2018
доля рынка умных колонок у Яндекса [81]
(Центральная и Восточная Европа) — 14%
Голосовые интерфейсы
Amazon Echo Show 5 review [82]
Обзор интерфейса Amazon Echo Show 5.
Designing A New UX Concept to Reduce Driver Distraction [83]
Концепт управления мультимедийными и навигационными функциями машины от дизайнеров Рено. Это две сенсорных площадки под большими пальцами вместо физических кнопок.
Дизайн-процесс Яндекс.Авто [84]
Василий Сергеев подробно описал процесс проектирования, дизайна и тестирования автомобильного интерфейса Яндекс.Авто, который используется в ряде моделей на рынке и каршеринге.

Автомобильные интерфейсы
- Обзор интерфейса Polestar 2, подбренда Volvo [85].
- Volvo использует шлемы дополненной реальности, чтобы тестировать новые интерфейсные решения с пользователями в безопасной обстановке [86].
- Экспериментальный руль Jaguar уведомляет водителя о новых сообщениях с помощью подогрева [87].
- Обзор интерфейса Honda E [88] с двумя сенсорными экранами (для водителя и пассажира).
Our foldable future is running a little late, and that’s OK [89]
Первые коммерческие гибкие телефоны дали фальстарт. Samsung отложили запуск Galaxy Fold (хотя обзоры хвалят сценарии использования, очень много технических проблем [90]), остальные производители тоже не спешат.
Виртуальная и дополненная реальность
- Третье поколение Google Glass [91], которые теперь предназначены для профессионального использования.
- Как Hololens помогает космонавтам и тем, кто готовит их полёты [92].
Для общего и профессионального развития
The one critical skill most designers overlook [93]
Alastair Simpson из Atlassian советует дизайнерам учиться у продавцов презентовать свои решения. Он описывает ключевые этапы хорошей защиты дизайна.
Люди и компании в отрасли
What I Learned Co-Founding Dribbble [94]
История создания Dribbble в 20 советах от его со-основателя Dan Cederholm.
Покупки компаний
Материалы конференций
DesignOps Global Conference 2019 [96]
Конференция прошла с 30 мая по 1 июня в Манчестере. Это уже седьмая конференция по дизайн-менеджменту цифровых продуктов (точнее, шестая — LXConference закрылась). Организаторы опубликовали видео выступлений [97].
Подпишитесь на дайджест в Facebook [98], ВКонтакте [99], Телеграме [100] или по почте [101] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки [102] за редактор и Александру Орлову [103] за визуальный стиль.
Автор: Юрий Ветров
Источник [104]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/326190
Ссылки в тексте:
[1] апрель 2010-июнь 2019: https://jvetrau.com/category/digest/
[2] User Inyerface — A worst-practice UI experiment: https://userinyerface.com/
[3] Dark Patterns at Scale — Findings from a Crawl of 11K Shopping Websites: https://webtransparency.cs.princeton.edu/dark-patterns/
[4] Popups: 10 Problematic Trends and Alternatives: https://www.nngroup.com/articles/popups/
[5] Really Good Emails 2.0: https://reallygoodemails.com/
[6] UX Improvements For Keyboard Accessibility: https://www.smashingmagazine.com/2019/07/ux-improvements-keyboard-accessibility/
[7] Inspired Design Decisions: Pressing Matters: https://www.smashingmagazine.com/2019/07/inspired-design-decisions-pressing-matters/
[8] Trello User Onboarding — 7 Tactics To Inspire You: https://growth.design/case-studies/trello-user-onboarding/
[9] What Are Data Visualization Style Guidelines?: https://medium.com/nightingale/style-guidelines-92ebe166addc
[10] Microsoft Fluent Design 2.0: https://www.microsoft.com/design/fluent/
[11] Пара слов от команды: https://medium.com/microsoft-design/fluent-design-behind-the-design-973028062fcc
[12] Sprout Social Design System History: https://gist.github.com/chasemccoy/3a8af4235fa49cfbca7370acbc85172f
[13] White-labeling ― Putting the design system in users’ hands: https://www.designsystems.com/white-labeling-putting-the-design-system-in-users-hands/
[14] Репозиторий: https://github.com/system-ui/designql/
[15] Eva Design System: https://eva.design/
[16] генератор цветовых палитр: https://colors.eva.design/
[17] Getting design system customization just right: https://ux.shopify.com/getting-design-system-customization-just-right-3012151ef5ea
[18] Style guide driven development in React with Theme UI: https://mitchgavan.com/styleguide-driven-development/
[19] Extending Atomic Design: http://bradfrost.com/blog/post/extending-atomic-design/
[20] Building with Lona, 101: https://www.sourcenoteapp.com/blog/lona-101
[21] Как мы подружили SCSS с CSS Variables на примере c темизацией UI Kit: https://habr.com/ru/company/skyeng/blog/459194/
[22] How using component-based design helps us build faster: https://blog.twitter.com/engineering/en_us/topics/infrastructure/2019/buildingfasterwithcomponents.html
[23] Supporting Dynamic Type at Airbnb: https://medium.com/airbnb-engineering/supporting-dynamic-type-at-airbnb-b47c68b0c998
[24] Designing for Generations — A Look at UX in Healthcare: https://www.uxbooth.com/articles/designing-for-generations-ux-in-healthcare/
[25] Sketch 56: https://blog.sketchapp.com/smart-distribute-cloud-documents-and-sketch-for-teams-whats-new-in-sketch-4de2e21e1d6f
[26] Бета-версия для команд: https://www.sketch.com/teams/
[27] Envato Elements: https://elements.envato.com/ru/extensions/sketch
[28] Anima 4: https://medium.com/sketch-app-sources/sketch-to-react-and-developer-friendly-code-announcing-anima-4-e3ea591a3934
[29] инструкция Matt Curtis по созданию простого плагина: https://www.smashingmagazine.com/2019/07/build-sketch-plugin-javascript-html-css-part-1/
[30] Часть 2: https://www.smashingmagazine.com/2019/07/build-sketch-plugin-javascript-html-css-part-2/
[31] Июньское: https://theblog.adobe.com/xd-june-2019-update-property-inspector-superscript-subscript-more/
[32] июльское: https://theblog.adobe.com/xd-july-2019-update-unified-links-grid-view-mobile-commenting/
[33] Artboard Studio 2.0: https://artboard.studio/
[34] Плагины в Figma: https://www.figma.com/plugins
[35] Обзор наиболее интересных: https://www.figma.com/blog/introducing-figma-plugins/
[36] документация для разработчиков: https://www.figma.com/developers/plugins
[37] Интервью с Dylan Field: https://dribbble.com/overtime/2019/07/02/figma-s-dylan-field-on-building-design-tools-that-empower-collaboration
[38] подходе к версионированию макетов: https://design.kiwi.com/versioning-design-system-with-figma-take-two-124295a91268
[39] Шаблоны для создания wireframes и интерфейсных диаграмм: https://greyhound.design/
[40] Mason: https://www.trymason.com/
[41] Обзор: https://www.smashingmagazine.com/2019/05/mason-front-end-service-product-development/
[42] Brizy: https://www.brizy.cloud/
[43] Drama: https://www.drama.app/
[44] Библиотека интерфейсной анимации на React: https://www.framer.com/blog/posts/introducing-framer-motion/
[45] Record Screen: https://recordscreen.io/
[46] Появилась бета-версия: https://playground.relate.app/
[47] Видео-обзор от авторов: https://www.youtube.com/watch?v=ekBd-cVVWac
[48] Photopea: https://www.photopea.com/
[49] AMA с создателем: https://www.reddit.com/r/IAmA/comments/c8ru2y/i_made_a_free_alternative_to_photoshop_that_is/
[50] Adobe Fresco: https://www.adobe.com/products/fresco.html
[51] Project Gemini: https://theblog.adobe.com/our-upcoming-drawing-and-painting-app-has-a-new-name-adobe-fresco/
[52] Printable Mockups: https://alexadam.github.io/demos/printable-mockups/index.html
[53] Which UX Research Method to Use: https://uxplanet.org/which-ux-research-method-to-use-2ca910a9b68e
[54] Полная версия: https://overflow.io/s/E42BS4/
[55] The 2019 Essential UX Research Tools Map: https://www.userinterviews.com/blog/the-2019-ux-research-tools-map
[56] How the PURE Method Builds on 100 Years of Human Factors Research: https://measuringu.com/pure-history/
[57] А как у других? Сравнительный обзор отчетов о юзабилити-исследованиях: https://medium.com/usethics-doc/%D0%B0-%D0%BA%D0%B0%D0%BA-%D1%83-%D0%B4%D1%80%D1%83%D0%B3%D0%B8%D1%85-%D1%81%D1%80%D0%B0%D0%B2%D0%BD%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9-%D0%BE%D0%B1%D0%B7%D0%BE%D1%80-%D0%BE%D1%82%D1%87%D0%B5%D1%82%D0%BE%D0%B2-%D0%BE-%D1%8E%D0%B7%D0%B0%D0%B1%D0%B8%D0%BB%D0%B8%D1%82%D0%B8-%D0%B8%D1%81%D1%81%D0%BB%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F%D1%85-53462aa054bd
[58] Оригинал: https://uxpamagazine.org/how-do-other-people-do-it-a-comparative-review-of-usability-study-reports/
[59] Simultaneous Triangulation: Mixing User Research & Data Science Methods: https://spotify.design/articles/2019-07-17/simultaneous-triangulation-mixing-user-research-data-science-methods/
[60] Formative vs. Summative Evaluations: https://www.nngroup.com/articles/formative-vs-summative-evaluations/
[61] Learn SwiftUI for iOS 13: https://designcode.io/swiftui-course
[62] Плавная анимация подгрузки элементов при прокрутке: https://tympanus.net/codrops/2019/07/23/smooth-scrolling-image-effects/
[63] Grow as a Design Manager Collection: https://askplaybook.com/collection/grow-as-a-design-manager
[64] DesignOps 101: https://www.nngroup.com/articles/design-operations-101/
[65] The Growing Demand For UX Managers: https://playbook.uie.com/blog/the-growing-demand-for-ux-managers
[66] Running remote one-on-ones — Best practices and templates: https://miro.com/blog/remote-one-on-ones-best-practices-template/
[67] Команда мечты: как мы снимаем напряжение и сближаем людей: https://designpub.ru/dreamteam-b397aa2fec3
[68] Prioritizing Design Critique, Part 1: https://www.uxmatters.com/mt/archives/2019/07/prioritizing-design-critique-part-1.php
[69] Remote UX Work — The NN/g Case Study: https://www.nngroup.com/articles/remote-ux-work-nng-case-study/
[70] Dot Voting — A Simple Decision-Making and Prioritizing Technique in UX: https://www.nngroup.com/articles/dot-voting/
[71] Remote Ideation: Synchronous vs. Asynchronous: https://www.nngroup.com/articles/synchronous-asynchronous-ideation/
[72] d.school Public Library: https://dlibrary.stanford.edu/
[73] How Uber designed its Lite app for the rest of the world: https://www.fastcompany.com/90375845/how-uber-quietly-redesigned-its-interface-for-the-rest-of-the-world
[74] Перевод: https://ux.pub/kak-uber-nezametno-pererabotal-svoy-interfeys-dlya-ostalnogo-mira/
[75] The Inside Story of Twitter’s New Redesign: https://www.wired.com/story/twitter-website-redesign/
[76] Why visualizations in Health don’t work: https://medium.com/vizydrop/data-visualizations-in-health-ce8fc581f29c
[77] 20 year timelapse of Amazon.com (1999-2019): https://www.youtube.com/watch?v=G233rBnMbVc
[78] 29 Years of Adobe Photoshop Design History: https://www.versionmuseum.com/history-of/adobe-photoshop
[79] рост продаж компьютеров в мире: https://www.engadget.com/.../gartner-idc-pc-sales-increase/
[80] рост поставок умных часов в мире: https://www.engadget.com/2019/05/02/smartwatch-market-grew-by-half-in-2019/
[81] доля рынка умных колонок у Яндекса: https://www.rbc.ru/technology_and_media/30/03/2019/5c9e29b09a7947c2b6a2bdc8
[82] Amazon Echo Show 5 review: https://www.engadget.com/2019/06/24/amazon-echo-show-5-review/
[83] Designing A New UX Concept to Reduce Driver Distraction: https://theturnsignalblog.com/blog/newconceptfordriverdistraction
[84] Дизайн-процесс Яндекс.Авто: https://medium.com/yandex-design/%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD-%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81-%D1%8F%D0%BD%D0%B4%D0%B5%D0%BA%D1%81-%D0%B0%D0%B2%D1%82%D0%BE-b778b0aeb605
[85] Обзор интерфейса Polestar 2, подбренда Volvo: https://www.engadget.com/2019/05/04/android-automotive-hands-on/
[86] Volvo использует шлемы дополненной реальности, чтобы тестировать новые интерфейсные решения с пользователями в безопасной обстановке: https://www.engadget.com/2019/05/29/volvo-varjo-xr-1-mixed-reality-headset/
[87] Экспериментальный руль Jaguar уведомляет водителя о новых сообщениях с помощью подогрева: https://www.engadget.com/2019/05/29/jaguar-sensory-steering-wheel-heat-notifications/
[88] Обзор интерфейса Honda E: https://www.engadget.com/2019/07/27/honda-e-touchscreen-video/
[89] Our foldable future is running a little late, and that’s OK: https://www.engadget.com/2019/07/04/our-foldable-future-is-running-a-little-late-and-thats-ok/
[90] хотя обзоры хвалят сценарии использования, очень много технических проблем: https://www.engadget.com/2019/04/22/samsung-galaxy-fold-review-expensive-experiment/
[91] Третье поколение Google Glass: https://www.engadget.com/2019/05/20/google-glass-enterprise-edition-2/
[92] Как Hololens помогает космонавтам и тем, кто готовит их полёты: https://www.engadget.com/2019/07/20/hololens-augmented-reality-spaceflight-engineering/
[93] The one critical skill most designers overlook: https://medium.com/designing-atlassian/this-is-the-skill-most-designers-overlook-e889e5de1a7f
[94] What I Learned Co-Founding Dribbble: http://simplebits.com/2019/06/25/dribbble.html
[95] Инвестфонд HGGC купил ключевую шрифтовую компанию Monotype: https://techcrunch.com/2019/07/26/iconic-font-company-monotype-is-getting-acquired-by-pe-firm-hggc-for-825m/
[96] DesignOps Global Conference 2019: https://designops-conference.com/
[97] видео выступлений: https://vimeo.com/designopsgc
[98] Facebook: https://www.facebook.com/groups/pdigest/
[99] ВКонтакте: https://vk.com/pdigest
[100] Телеграме: https://t.me/pdigest
[101] по почте: http://eepurl.com/bu61XX
[102] Сетки: https://setka.io/ru/
[103] Александру Орлову: https://www.behance.net/0rlov
[104] Источник: https://habr.com/ru/post/462407/?utm_source=habrahabr&utm_medium=rss&utm_campaign=462407
Нажмите здесь для печати.