Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июнь 2019.

Паттерны и лучшие практики
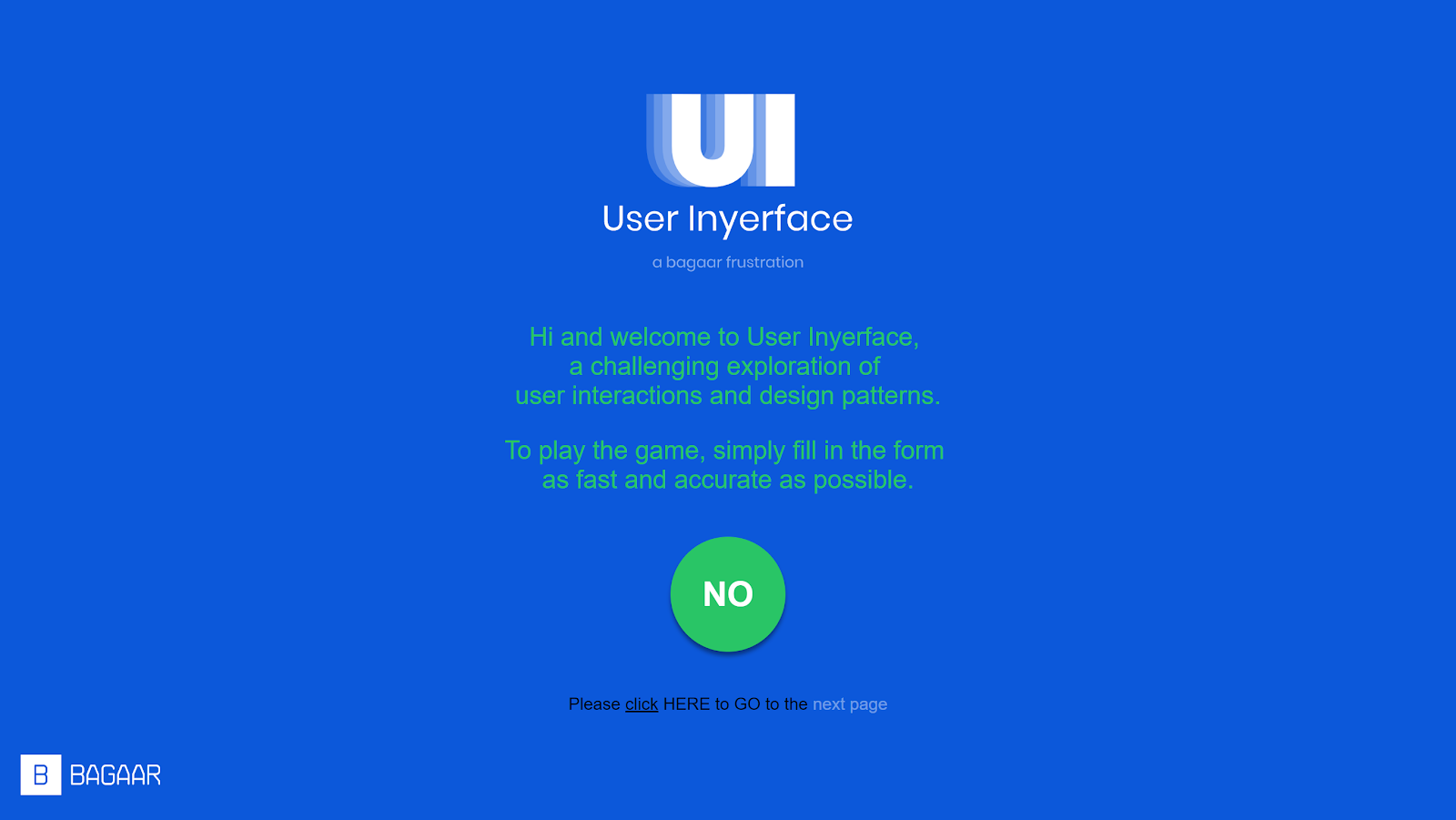
User Inyerface — A worst-practice UI experiment
Гениальный сайт, показывающий кучу интерфейсных ошибок на деле. Как не надо использовать привычные паттерны и ломать привычки пользователей.

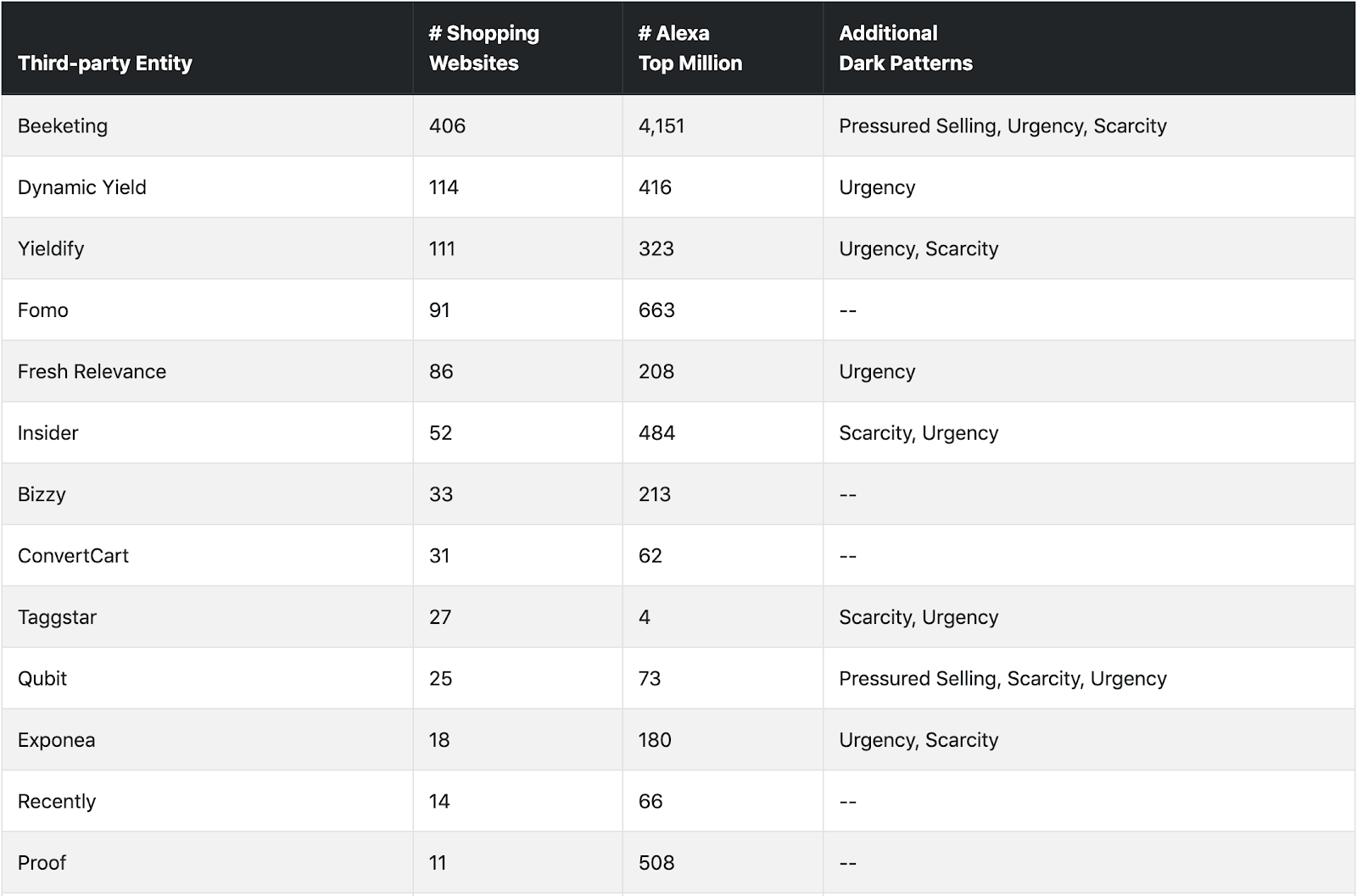
Dark Patterns at Scale — Findings from a Crawl of 11K Shopping Websites
Мощное исследование тёмных паттернов в интернет-магазинах. Пристонский и Чикагский университеты изучили 11 тысяч сайтов и оценили частоту встречаемости проблем.

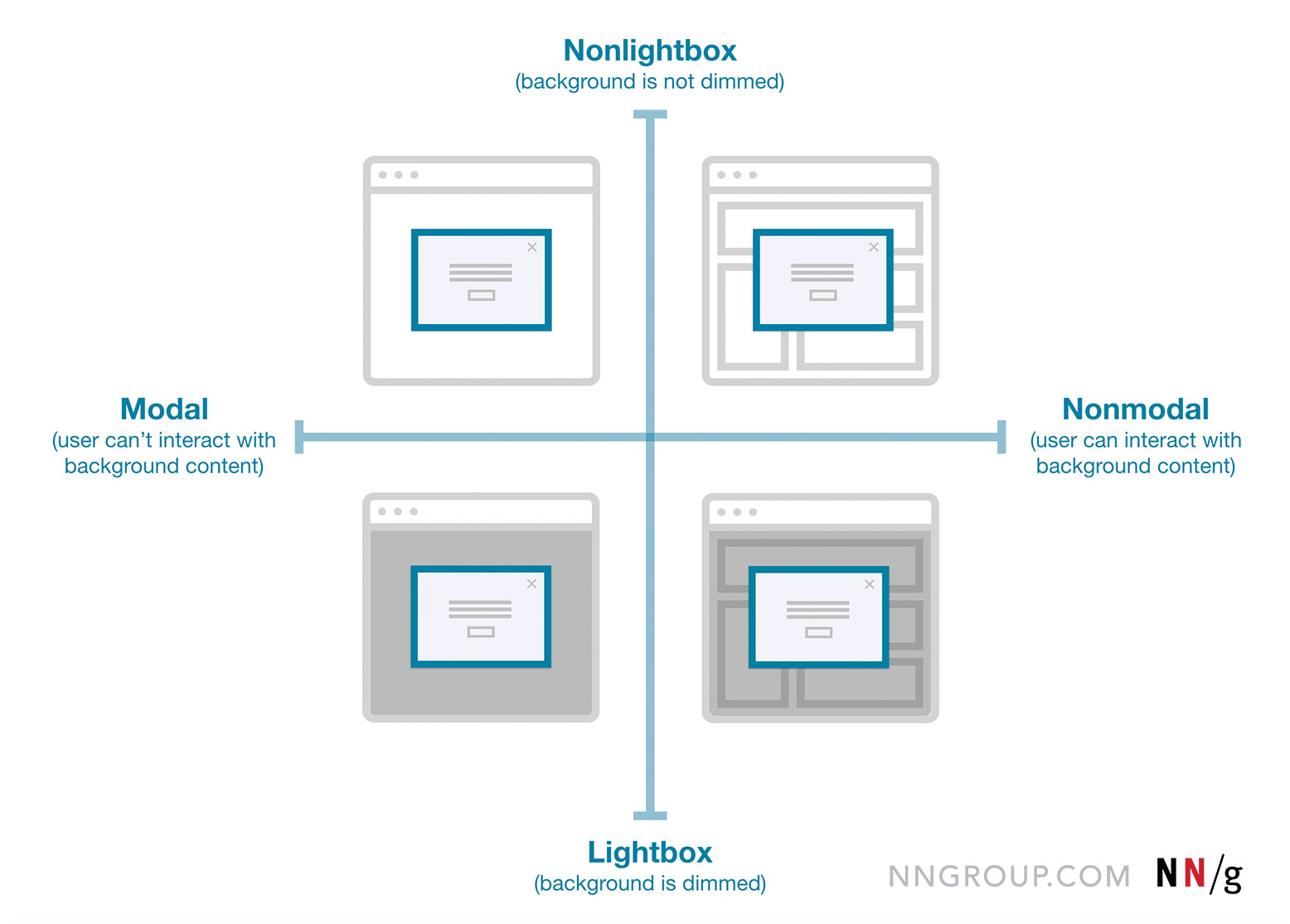
Popups: 10 Problematic Trends and Alternatives
Топовая памятка Anna Kaley из Nielsen/Norman Group помогает избегать плохих решений с использованием попапов. Это тяжёлый интерфейсный паттерн, прерывающий работу пользователя, так что нужно делать это крайне аккуратно.

Really Good Emails 2.0
Коллекция паттернов хороших писем рассылки обновилась. Они разбиты по категориям для удобства навигации.

UX Improvements For Keyboard Accessibility
Вебинар Aaron Pearlman об улучшении навигации с клавиатуры для пользователей с ограниченными возможностями.
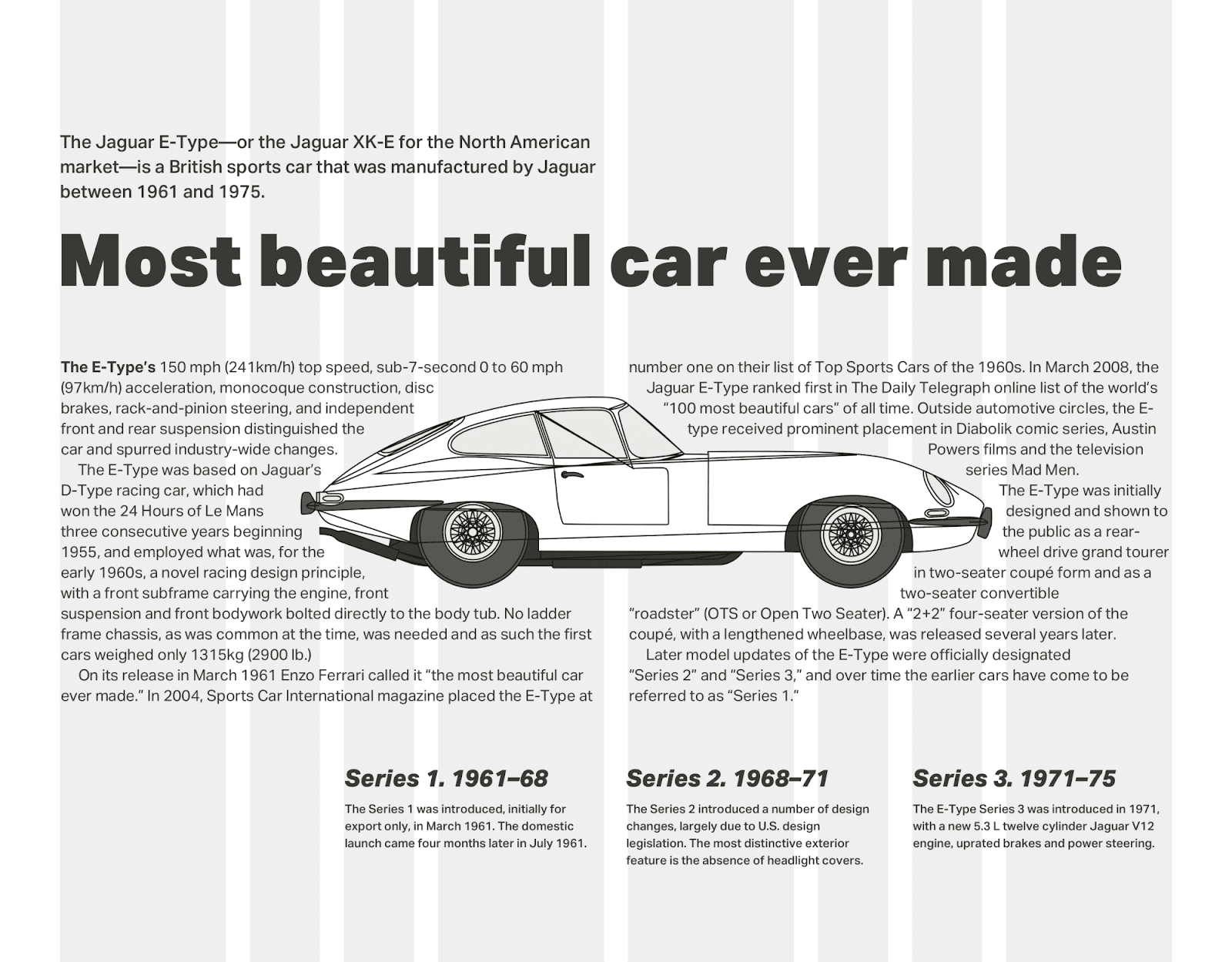
Inspired Design Decisions: Pressing Matters
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.

Trello User Onboarding — 7 Tactics To Inspire You
Разбор нового интерфейса встречи нового пользователя в Trello.
Дизайн-системы и гайдлайны
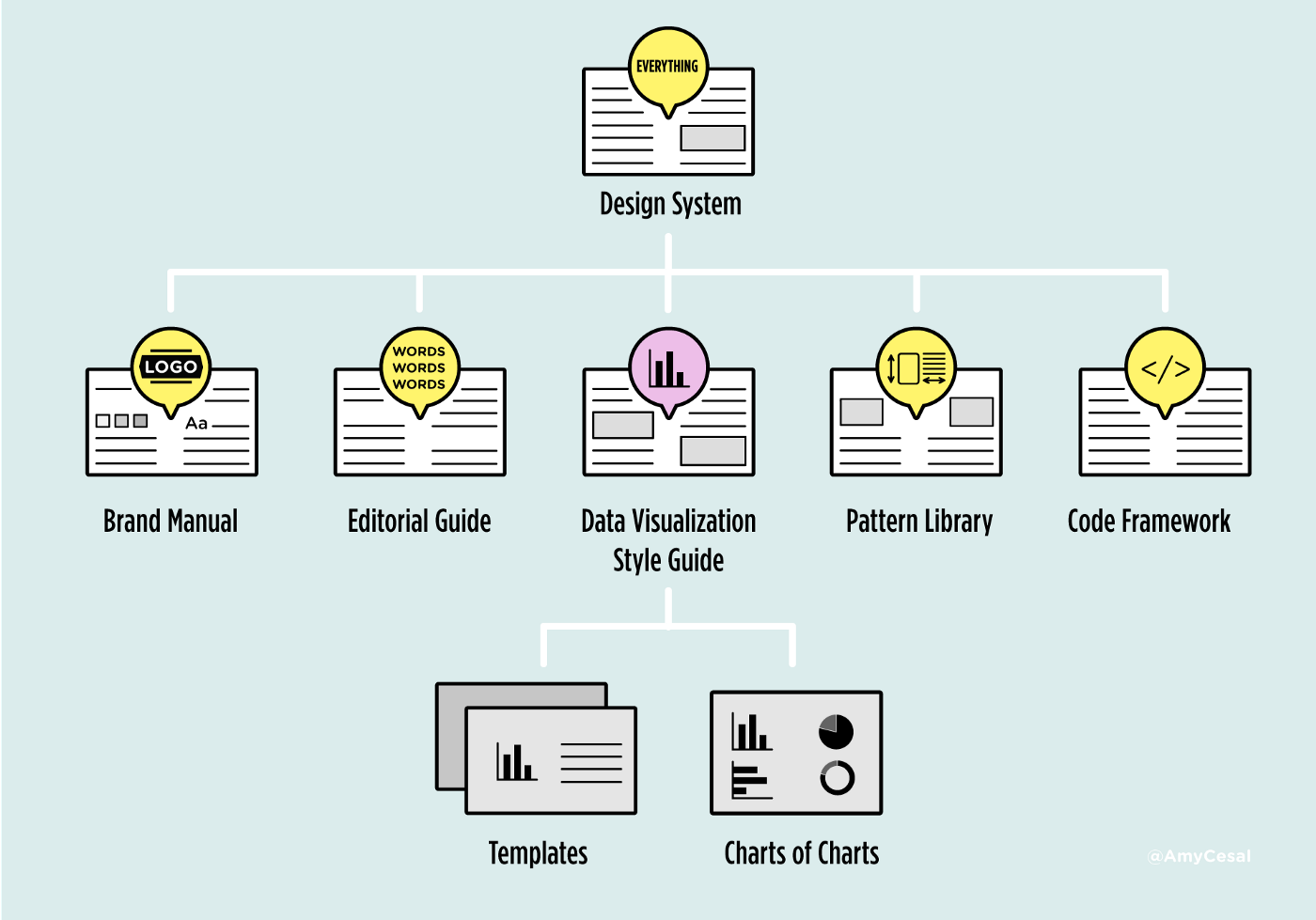
What Are Data Visualization Style Guidelines?
Amy Cesal сделала обзор примеров описания визуализации данных в дизайн-системах и просто гайдлайнах.

Microsoft Fluent Design 2.0
Microsoft обновили свою дизайн-систему Fluent. Она охватывает Windows, веб, Android и iOS (к ним, кстати, идут шаблоны для Sketch и Figma). Пара слов от команды.

Sprout Social Design System History
Chase McCoy рассказывает об истории создания дизайн-системы Sprout Social и её текущих возможностях.
White-labeling ― Putting the design system in users’ hands
Mike Fix рассказывает о своём подходе к токенам. Репозиторий.
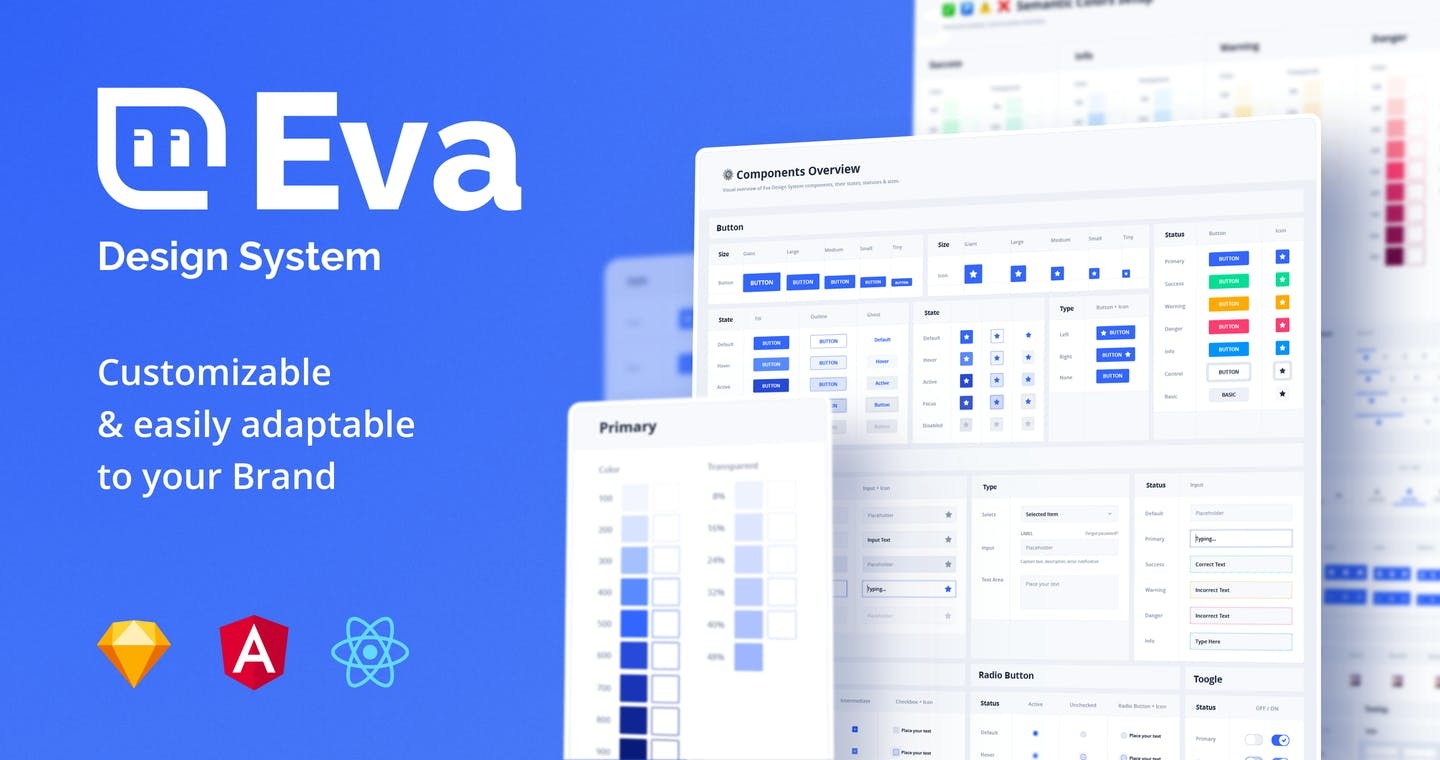
Eva Design System
Готовая дизайн-система на Angular, которую можно кастомизировать под свои задачи. К ней идёт генератор цветовых палитр и шаблоны для Sketch.

Getting design system customization just right
Koen Vendrik из Shopify рассказывает о способах тематизации дизайн-системы и том, как они постепенно включают эти возможности в Polaris.
Style guide driven development in React with Theme UI
Обзор работы с темами оформления на React от Mitch Gavan.

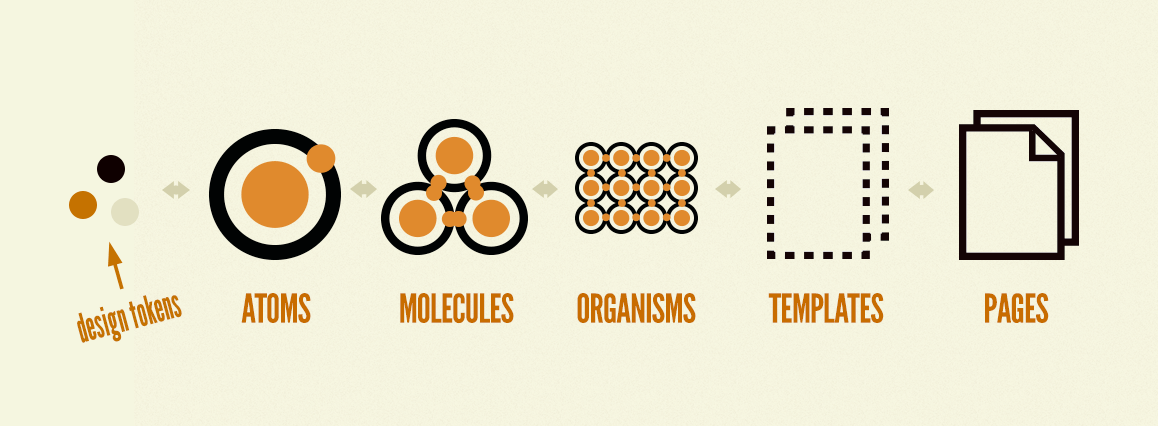
Extending Atomic Design
Brad Frost размышляет о том, куда развивается его концепция «атомарного дизайна» и почему он только за любые её изменения под конкретные задачи.

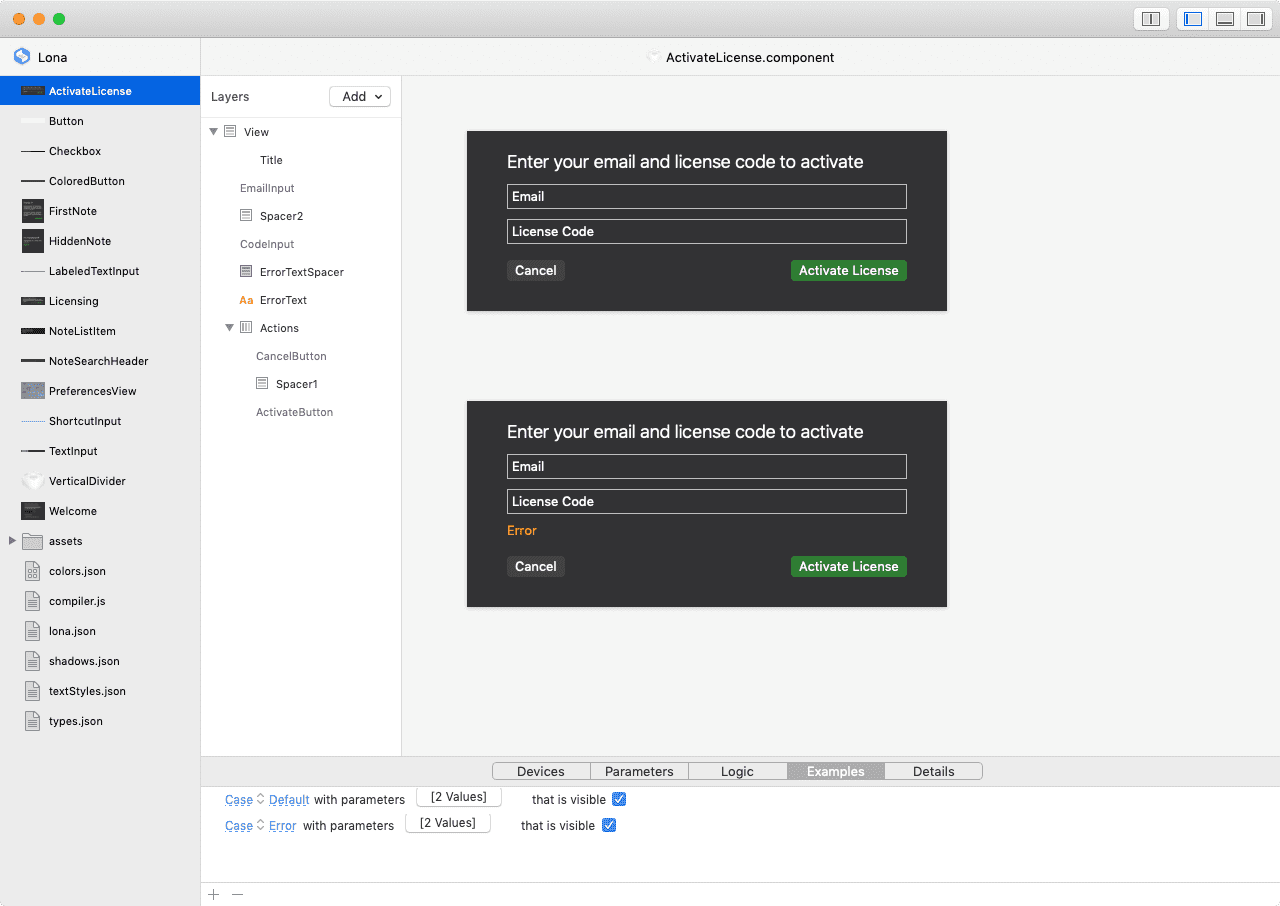
Building with Lona, 101
Devin Abbott показывает, как создавал свой сайт с помощью экспериментального фреймворка Lona для дизайн-систем.

Как мы подружили SCSS с CSS Variables на примере c темизацией UI Kit
Виталий Евтехов из Skyeng рассказывает о переменных для цвета в дизайн-системе компании.

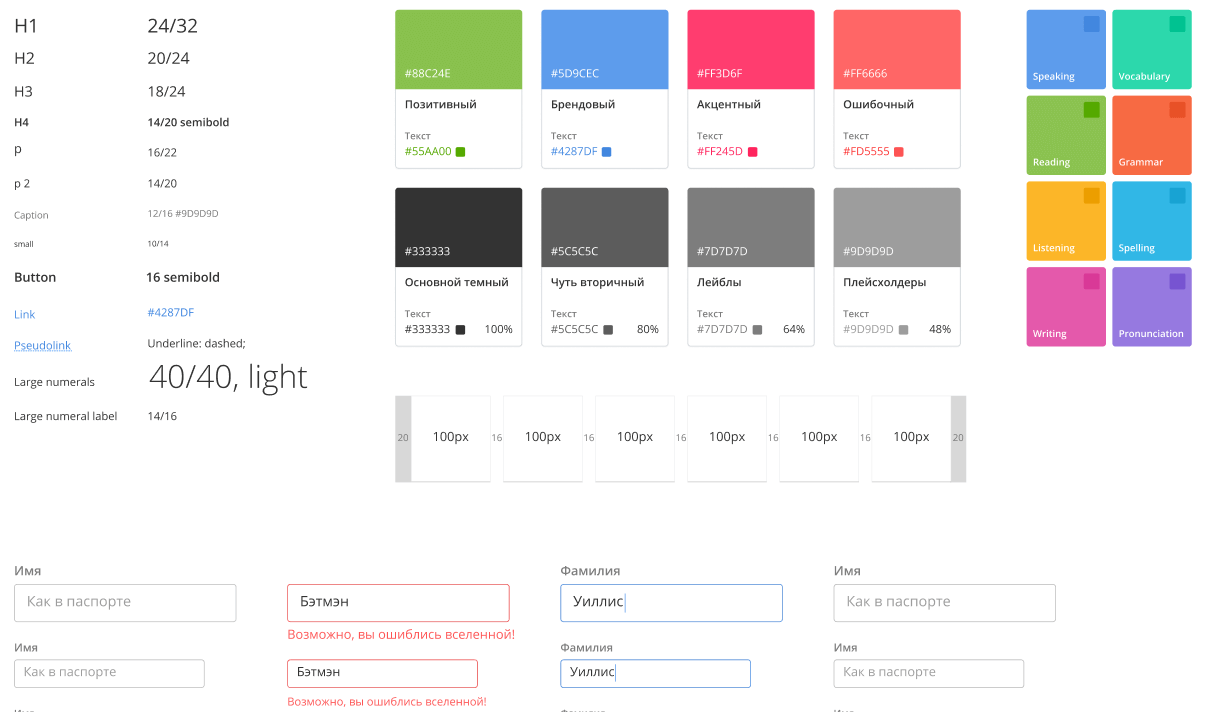
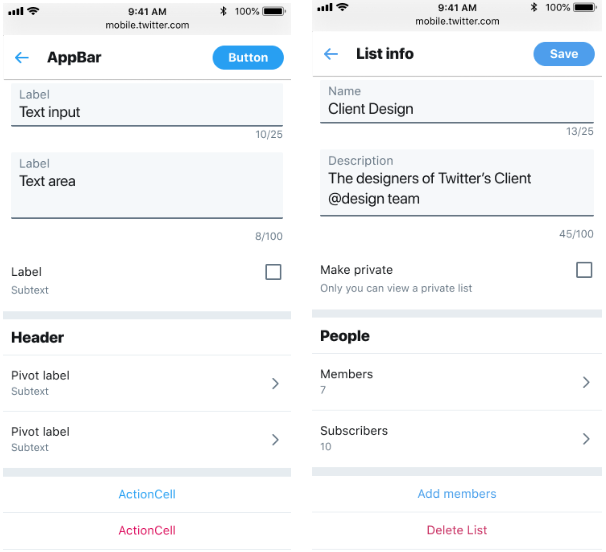
How using component-based design helps us build faster
Katie Sievert и Jon Koon из Twitter рассказывают о дизайн-системе компании.

Supporting Dynamic Type at Airbnb
Noah Martin и Hugo Ahlberg из Airbnb рассказывают о том, как компания поддержала динамические шрифты в iOS. Они используют собственный шрифт Cereal и это было сложнее стандартного решения.
Понимание пользователя
Designing for Generations — A Look at UX in Healthcare
Eliana Stein и Barbara Gulten рассказывают о проблемах интерфейсов для медперсонала в больницах. У них не всегда хороший опыт работы с техникой, часто используют общий компьютер.
Новые инструменты дизайна интерфейсов
Sketch 56
Улучшение работы с группой объектов, замена текста в символе прямо на макете (не в панели overrides) и мелкие доработки интерфейса.

Бета-версия для команд: Общее рабочее пространство в облаке (теперь макеты можно сохранять сразу туда) с управлением всей рабочей группой. $8,25 в месяц за пользователя (просмотр бесплатен). Пока только самые базовые функции (комментирование и версии), но позже появится аналог Zeplin, организация макетов в проекты, API.
Плагины
- Envato Elements: Envato запустили свою коллекцию шаблонов. Есть плагин, который облегчает работу с каталогом.
- Anima 4: будет экспортировать код на React и позволит настраивать итоговый синтаксис. А ещё перейдёт на верстку через flexbox.
Adobe XD
Июньское и июльское обновление. Улучшенная работа с плагинами, прототипами и Jira.
Artboard Studio 2.0
В новой версии появилась совместная работа над макетами.
Плагины в Figma
Сейчас в каталоге несколько десятков: автоматические отступы внутри элементов и организация макетов, заполнение контентом, прототипирование и анимация, ну и другие полезные утилиты. Обзор наиболее интересных и документация для разработчиков.

Интервью с Dylan Field, создателем Figma, об истории инструмента, формате работы команды и планах на будущее.
Полезные материалы
- Denis Rojčyk из Kiwi рассказывает о своём подходе к версионированию макетов.
- Шаблоны для создания wireframes и интерфейсных диаграмм в Sketch и Figma.
Mason
Конструктор сайтов на базе библиотеки React-компонентов, которые можно менять в визуальном редакторе. Обзор.
Brizy
Ещё один конструктор промо-сайтов.
Drama
Новый универсальный инструмент дизайна от создателей PaintCode. Набор возможностей достаточно стандартный — рисуем макеты, делаем интерактивный прототип, обогащаем анимацией.

Framer
Библиотека интерфейсной анимации на React от команды.
Record Screen
Простой сервис для записи видео из браузера.
Relate
Появилась бета-версия. Видео-обзор от авторов.
Photopea
Бесплатный графический редактор в браузере. Открывает кучу форматов — PSD, Sketch, Adobe XD, RAW и другие. AMA с создателем.
Adobe Fresco
Приложение для иллюстраторов на iPad, которое выросло из прототипа Project Gemini. Упор на кисти, которые воспроизводят поведение реальной краски.

Printable Mockups
Ещё одни шаблоны для рисования набросков интерфейсов на бумаге.
Пользовательские исследования и аналитика
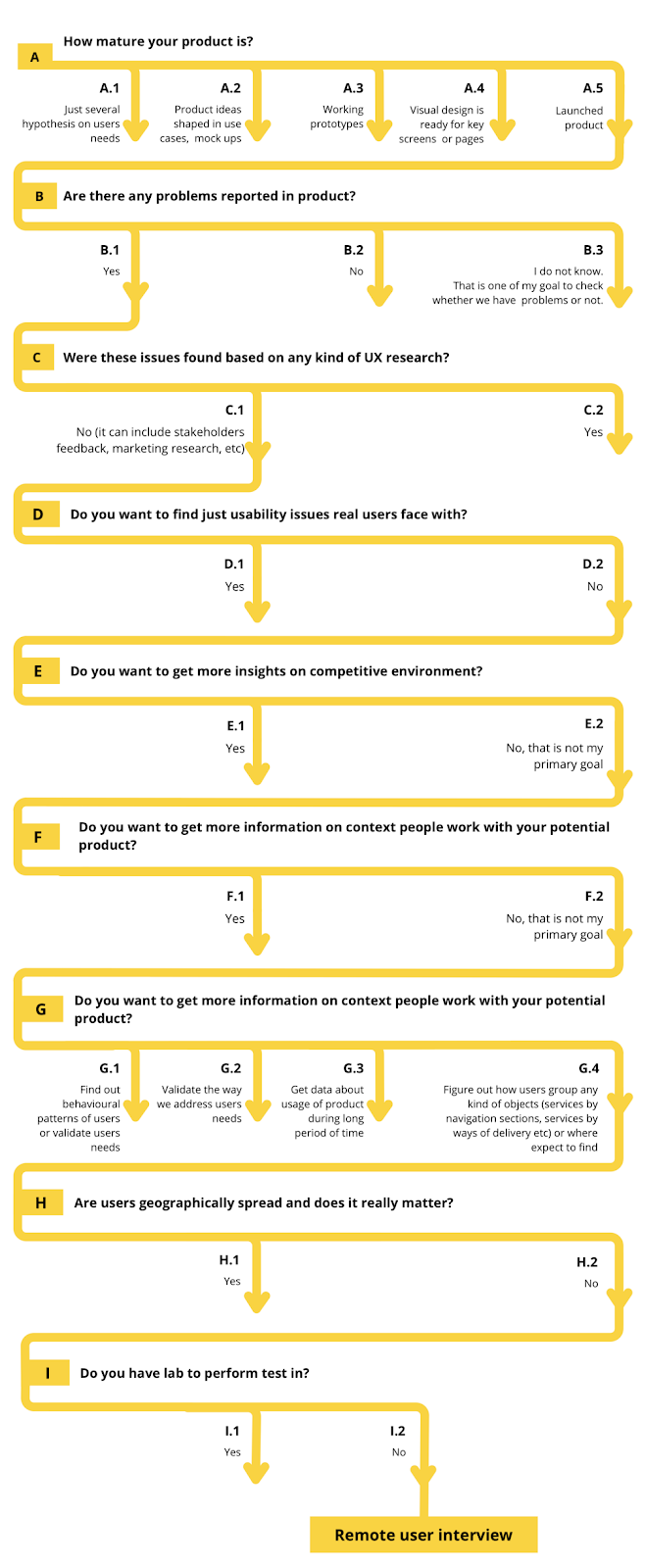
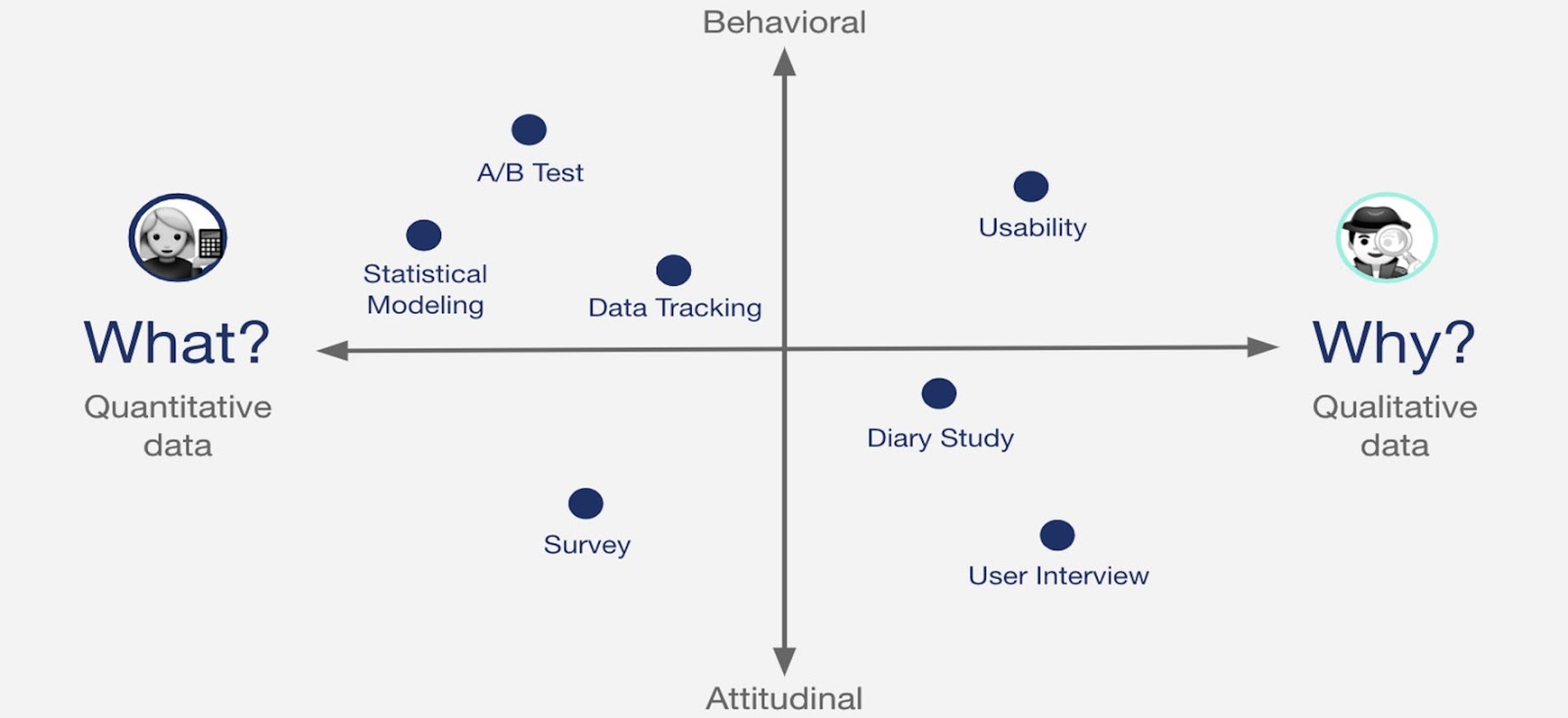
Which UX Research Method to Use
Елена Бородина из Газпромбанка описала мощный фреймворк для выбора методов пользовательских исследований. Она приводит три проекта из недавнего опыта и показывает логику принятия решений. Полная версия.

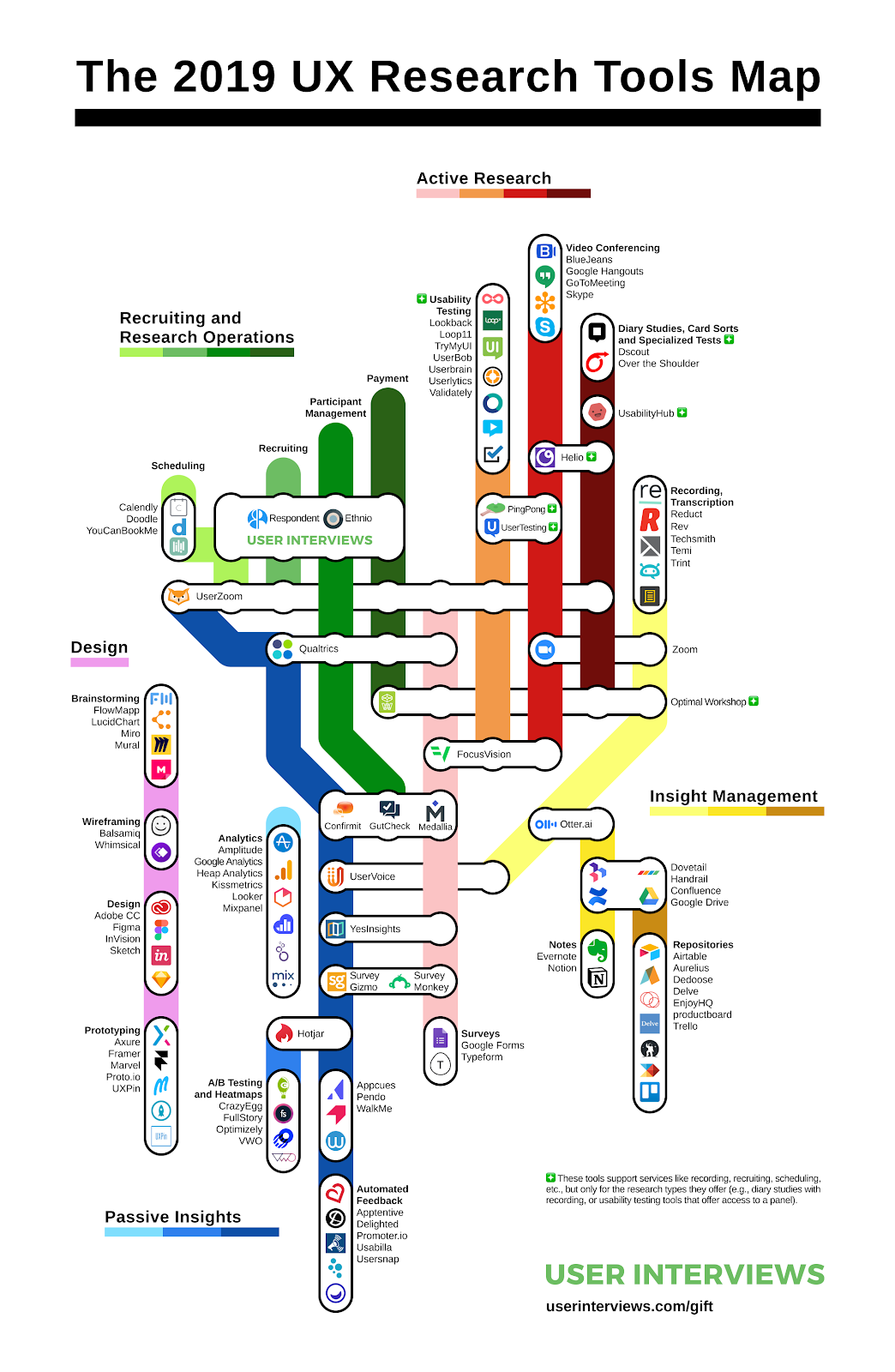
The 2019 Essential UX Research Tools Map
Карта инструментов для подготовки и проведения пользовательских исследований и работы с их результатами от сервиса User Interviews.

How the PURE Method Builds on 100 Years of Human Factors Research
Jeff Sauro описывает историю возникновения метода оценки интерфейсов PURE от научной организации труда до GOMS и более современных подходов.
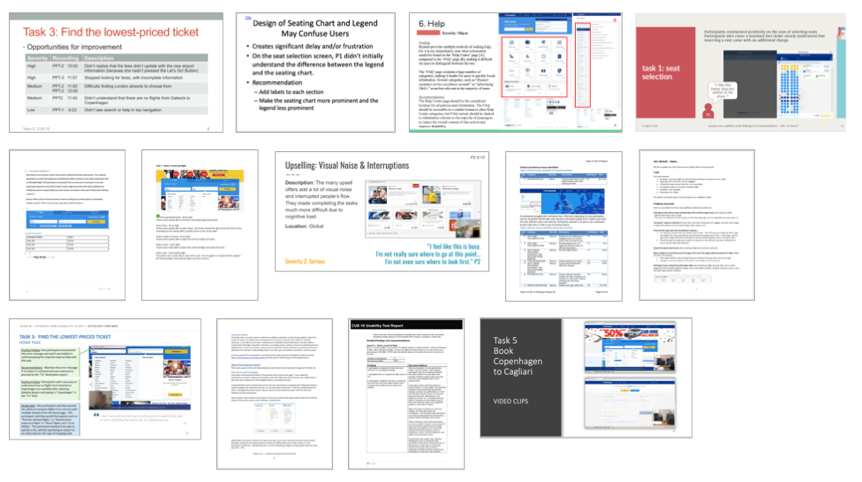
А как у других? Сравнительный обзор отчетов о юзабилити-исследованиях
Разбор очередного регулярного эксперимента Rolf Molich по сравнению методов разных UX-специалистов. 16 команд провели сессию юзабилити-тестирования сайта Ryanair и написали отчёт с обзором проблем по его итогу. Статья разбирает общее и различия в них. Оригинал.

Simultaneous Triangulation: Mixing User Research & Data Science Methods
Colette Kolenda и Kristie Savage из Spotify показывают, как компания совмещает методы пользовательских исследований и аналитики для ответов на сложные вопросы.

Formative vs. Summative Evaluations
Alita Joyce из Nielsen/Norman Group объясняет разницу между формативными и суммативными пользовательскими исследованиями. В статье хорошие примеры вопросов исследования и соотнесение их с этими категориями.
Визуальное программирование и дизайн в браузере
Learn SwiftUI for iOS 13
Курс по SwiftUI для дизайнеров от Meng To.
Новые скрипты
Дизайн-менеджмент и DesignOps
Grow as a Design Manager Collection
Толковая подборка советов для дизайн-менеджеров от сообщества Playbook. Опытные люди из отрасли отвечают на частые вопросы об управлении командами и построении процесса.

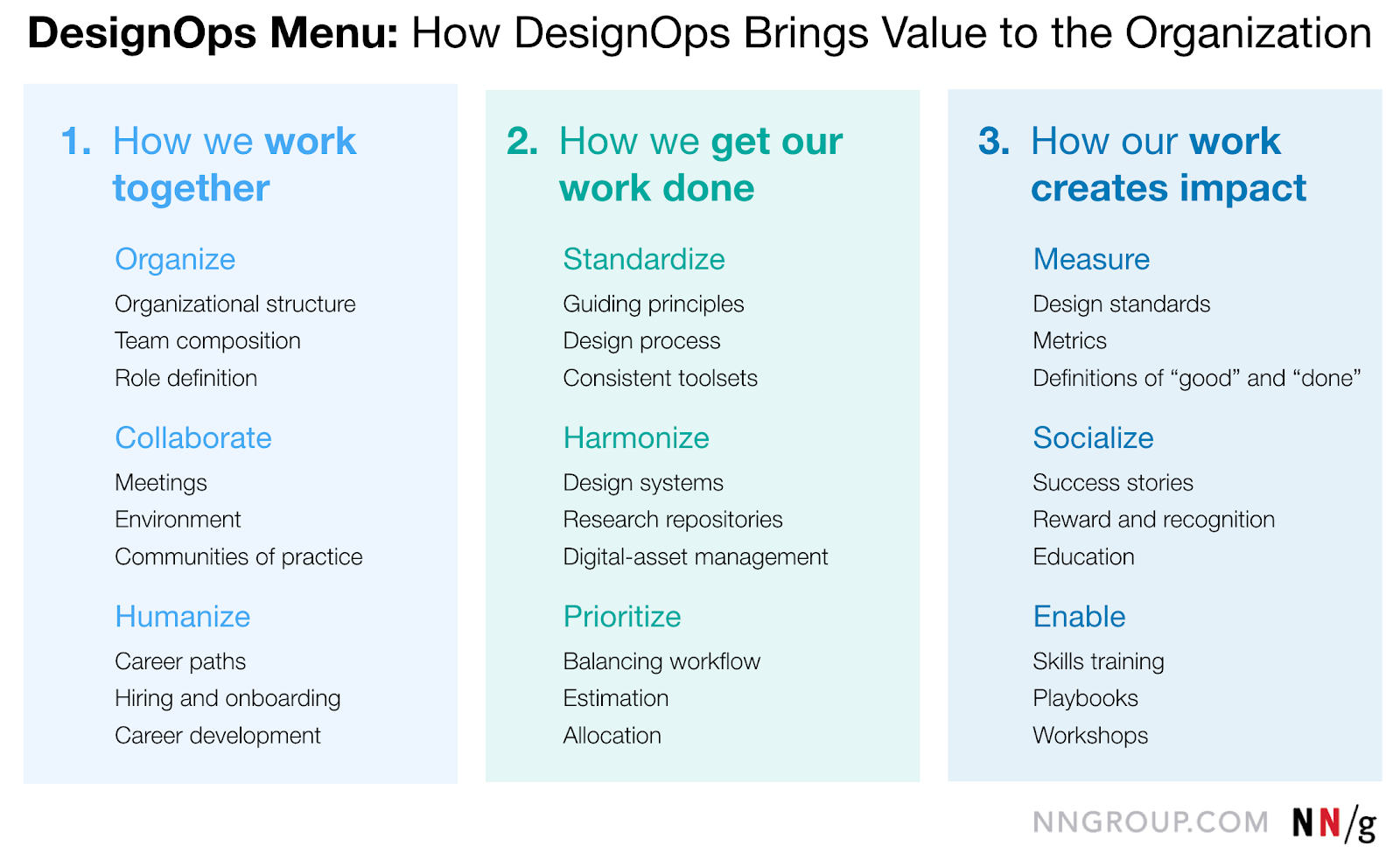
DesignOps 101
Kate Kaplan описывает фреймворк DesignOps от Nielsen/Norman Group. Толково сгруппированные точки фокуса дизайн-менеджера и команды по трём направлениям — организация самой команды, эффективность работы и выхлоп для продукта.

The Growing Demand For UX Managers
Jared Spool справедливо подмечает рост потребности в дизайн-менеджерах. Компании нанимают всё больше дизайнеров, так что нужно грамотно встраивать их в работу над продуктом и помогать им быть услышанными и эффективными, учить менеджеров продуктов правильно взаимодействовать с ними. Всё больше компаний из классического бизнеса вроде банков и телекомов создают дизайн-команды внутри, хотя раньше аутсорсили такие задачи.
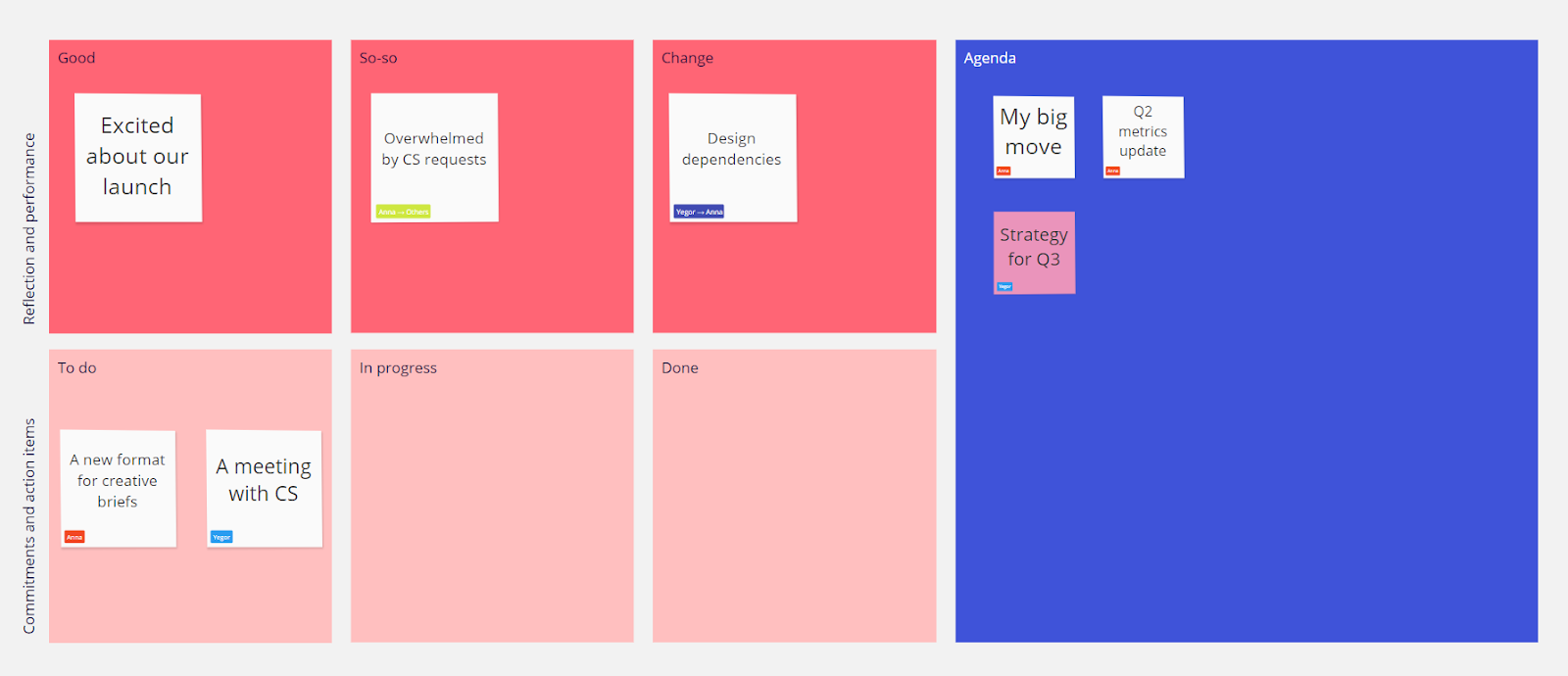
Running remote one-on-ones — Best practices and templates
Егор Коробейников из Miro даёт советы по проведению встреч 1 на 1 в распределённых командах. Он предлагает свой шаблон в Miro для фиксации тем обсуждений и результатов.

Команда мечты: как мы снимаем напряжение и сближаем людей
Иван Соловьёв из DocDoc описывает методы синхронизации команды на разных уровнях — регулярные встречи в разных форматах.

Prioritizing Design Critique, Part 1
Памятка Jonathan Walter из Rockwell Automation по проведению регулярных сессий дизайн-критики продуктовой командой.
Командное взаимодействие
Remote UX Work — The NN/g Case Study
Kate Moran из Nielsen/Norman Group даёт советы по организации удалённой работы UX-команды. Компания все годы своего существования работала без офиса.
Dot Voting — A Simple Decision-Making and Prioritizing Technique in UX
Sarah Gibbons из Nielsen/Norman Group описывает метод выбора идей из множества с помощью голосования точками.
Remote Ideation: Synchronous vs. Asynchronous
Aurora Harley и Kate Moran из Nielsen/Norman Group описывают синхронный и асинхронный подход к генерации идей удалённой командой.
Методологии, процедуры, стандарты
d.school Public Library
Структурированная библиотека толковых ссылок по дизайн-мышлению от d.school.

Кейсы
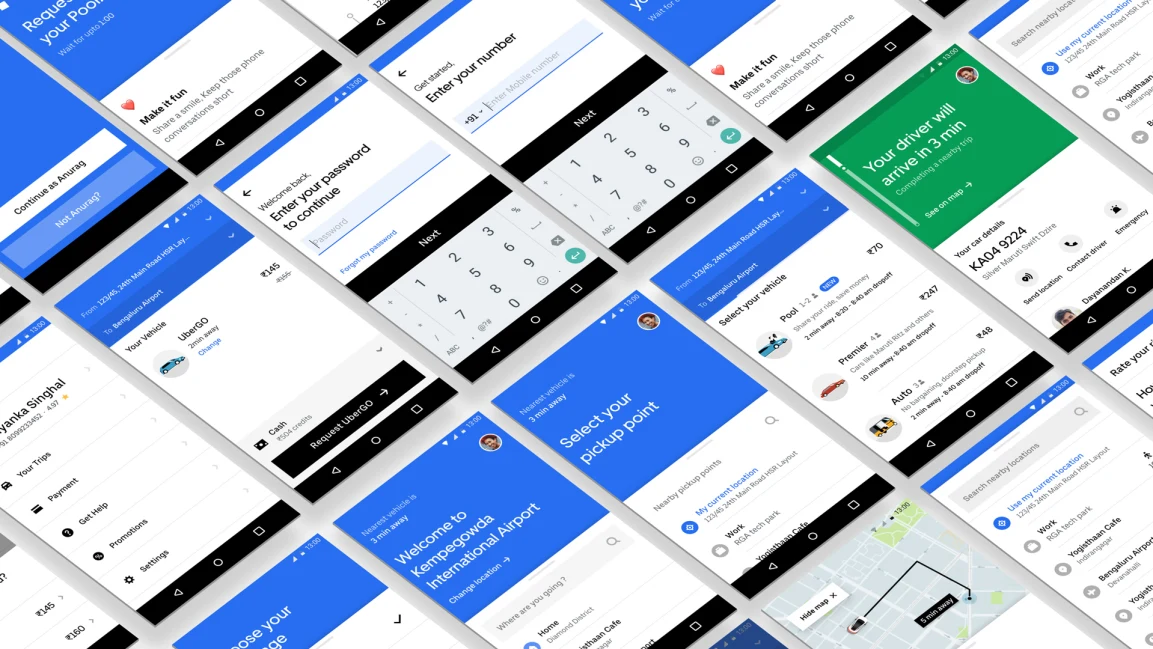
How Uber designed its Lite app for the rest of the world
Рассказ о создании упрощённой версии приложения Uber для стран с медленным интернетом и слабыми телефонами. Они отказались от карты и перестроили работу продукта, который, казалось бы, не может без неё. Перевод.

The Inside Story of Twitter’s New Redesign
Рассказ о редизайне Twitter, который начали пару лет назад.
Why visualizations in Health don’t work
Лена Дорогенская рассказывает о дизайне дашборда сервиса для отслеживания здоровья Vizydrop. Как отказались от бесполезных цифр в пользу отслеживания ключевых трендов.
История
20 year timelapse of Amazon.com (1999-2019)
Изменение интерфейса Amazon за 20 лет.
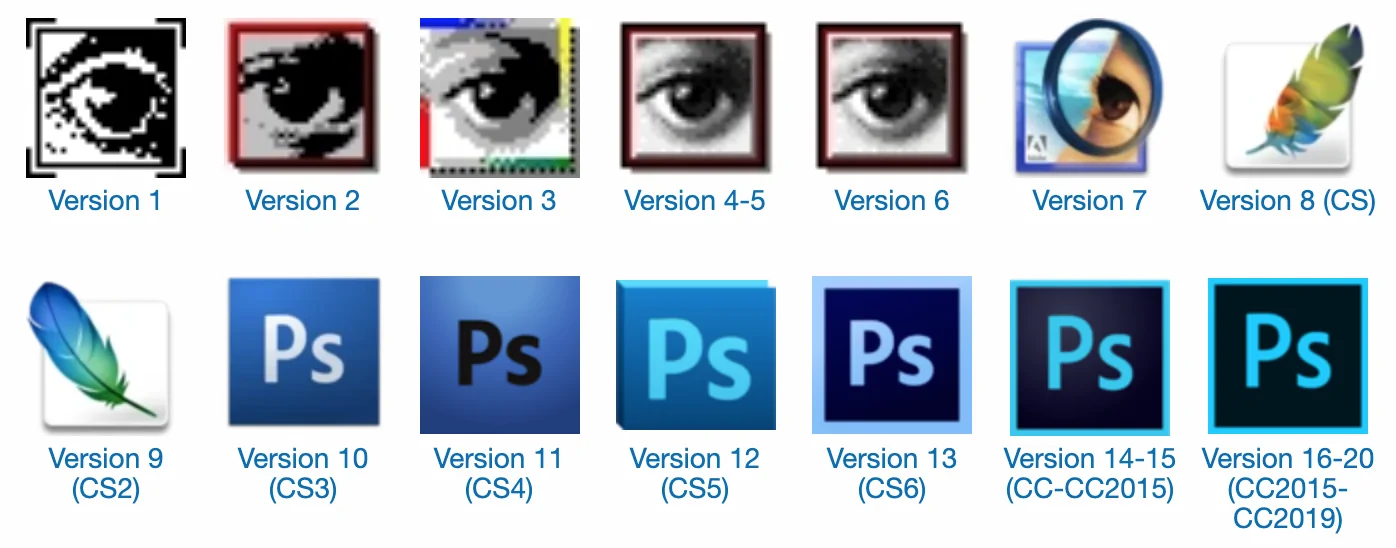
29 Years of Adobe Photoshop Design History
Обзор интерфейса всех версий Adobe Photoshop.

Тренды
Статистика рынка
2019Q2
рост продаж компьютеров в мире — 1,5%
2019H1
рост поставок умных часов в мире — 48%
2018
доля рынка умных колонок у Яндекса
(Центральная и Восточная Европа) — 14%
Голосовые интерфейсы
Amazon Echo Show 5 review
Обзор интерфейса Amazon Echo Show 5.
Designing A New UX Concept to Reduce Driver Distraction
Концепт управления мультимедийными и навигационными функциями машины от дизайнеров Рено. Это две сенсорных площадки под большими пальцами вместо физических кнопок.
Дизайн-процесс Яндекс.Авто
Василий Сергеев подробно описал процесс проектирования, дизайна и тестирования автомобильного интерфейса Яндекс.Авто, который используется в ряде моделей на рынке и каршеринге.

Автомобильные интерфейсы
- Обзор интерфейса Polestar 2, подбренда Volvo.
- Volvo использует шлемы дополненной реальности, чтобы тестировать новые интерфейсные решения с пользователями в безопасной обстановке.
- Экспериментальный руль Jaguar уведомляет водителя о новых сообщениях с помощью подогрева.
- Обзор интерфейса Honda E с двумя сенсорными экранами (для водителя и пассажира).
Our foldable future is running a little late, and that’s OK
Первые коммерческие гибкие телефоны дали фальстарт. Samsung отложили запуск Galaxy Fold (хотя обзоры хвалят сценарии использования, очень много технических проблем), остальные производители тоже не спешат.
Виртуальная и дополненная реальность
- Третье поколение Google Glass, которые теперь предназначены для профессионального использования.
- Как Hololens помогает космонавтам и тем, кто готовит их полёты.
Для общего и профессионального развития
The one critical skill most designers overlook
Alastair Simpson из Atlassian советует дизайнерам учиться у продавцов презентовать свои решения. Он описывает ключевые этапы хорошей защиты дизайна.
Люди и компании в отрасли
What I Learned Co-Founding Dribbble
История создания Dribbble в 20 советах от его со-основателя Dan Cederholm.
Покупки компаний
Материалы конференций
DesignOps Global Conference 2019
Конференция прошла с 30 мая по 1 июня в Манчестере. Это уже седьмая конференция по дизайн-менеджменту цифровых продуктов (точнее, шестая — LXConference закрылась). Организаторы опубликовали видео выступлений.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
Автор: Юрий Ветров






