Emmet LiveStyle — инструмент для удобной front-end разработки

На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle [1]. Это плагин для двухстороннего (редактор ↔ браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine [2] и на Хабре [3]).
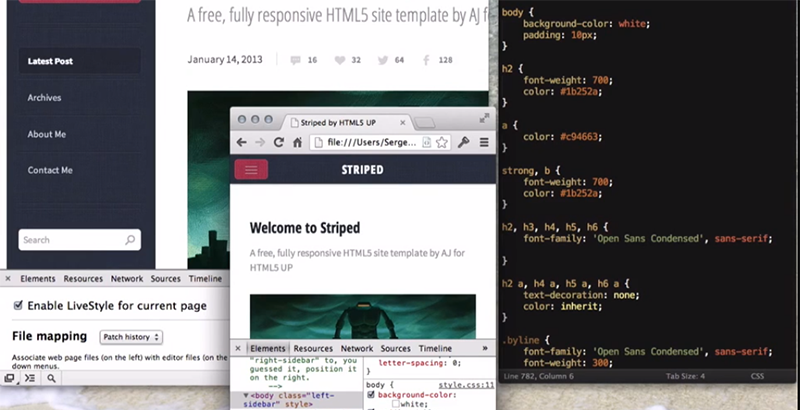
Главное преимущество Emmet LiveStyle в том, что все изменения вносятся легко и интуитивно, а результат виден «на лету». Это реально ускорят процесс. Рассказывать о плюсах плагина можно долго, но лучше всего работу плагина демонстрирует ролик:
Проект находится в режиме публичной беты. Пока инструмент работает в Google Chrome, Safari и Sublime Text. В будущем планируется поддержка других браузеров.
Возможности
- Результат виден сразу после внесения изменений — никаких сохранений и обновлений страниц.
- Не требуется хранить файлы локально, для редактирования их можно открыт напрямую с FTP.
- Кроссплатформенность.
- Результат можно просматривать одновременно в нескольких окнах, все изменения будут происходить «на лету». Удобно для тестирования адаптивного дизайна.
- Можно редактировать одновременно несколько сайтов, например, десктоп и мобильную версию.
- Легкая установка и работа: достаточно открыть CSS-файл в редакторе и связать его с файлом стилей сайта.
Установка
Ниже описан процесс установки для Google Chrome.
- Для Sublime Text [4] установить Package Control [5].
- В Sublime Text открыть Command Palette (Ctrl+Shift+P) и выбрать Package Control: Install Package.
- В списке найти и установить расширение LiveStyle.
- Установить расширение для Google Chrome [6].
- Открыть в Sublime Text CSS-файлы.
- Открыть в браузере страницу для редактирования
- Открыть DevTools (Ctrl+Shift+I) и во вкладке LiveStyle связать файлы стилей сайта с открытыми в Sublime Text. Для работы плагина DevTools необходимо держать открытым для каждого окна.
Автор разработки есть на хабре — chikuyonok [7]. Подробности можно почитать на официальном сайте [1] и в статье Smashing Magazine [8].
Автор: grokru
Источник [9]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html/40701
Ссылки в тексте:
[1] Emmet LiveStyle: http://livestyle.emmet.io/
[2] к статье Smashing Magazine: http://coding.smashingmagazine.com/2013/08/08/release-livestyle-css-live-reload/#show-comments
[3] на Хабре: http://habrahabr.ru/company/zfort/blog/189670/#comment_6587638
[4] Sublime Text: http://www.sublimetext.com/
[5] Package Control: http://wbond.net/sublime_packages/package_control/installation
[6] расширение для Google Chrome: https://chrome.google.com/webstore/detail/diebikgmpmeppiilkaijjbdgciafajmg
[7] chikuyonok: http://habrahabr.ru/users/chikuyonok/
[8] статье Smashing Magazine: http://coding.smashingmagazine.com/2013/08/08/release-livestyle-css-live-reload/
[9] Источник: http://habrahabr.ru/post/189748/
Нажмите здесь для печати.