
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор ↔ браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).
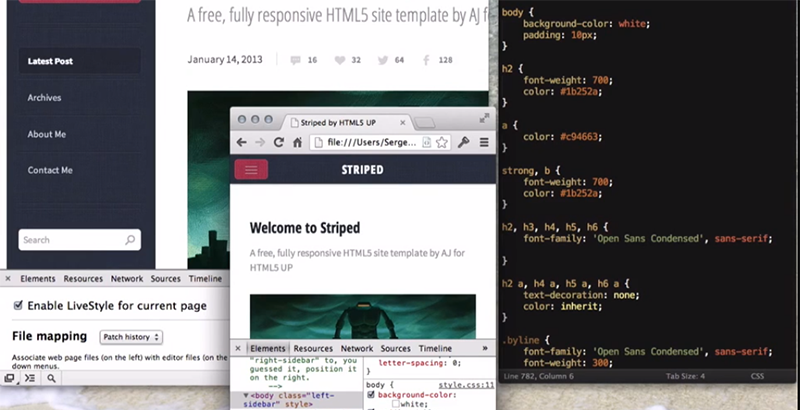
Главное преимущество Emmet LiveStyle в том, что все изменения вносятся легко и интуитивно, а результат виден «на лету». Это реально ускорят процесс. Рассказывать о плюсах плагина можно долго, но лучше всего работу плагина демонстрирует ролик:
Проект находится в режиме публичной беты. Пока инструмент работает в Google Chrome, Safari и Sublime Text. В будущем планируется поддержка других браузеров.
Возможности
- Результат виден сразу после внесения изменений — никаких сохранений и обновлений страниц.
- Не требуется хранить файлы локально, для редактирования их можно открыт напрямую с FTP.
- Кроссплатформенность.
- Результат можно просматривать одновременно в нескольких окнах, все изменения будут происходить «на лету». Удобно для тестирования адаптивного дизайна.
- Можно редактировать одновременно несколько сайтов, например, десктоп и мобильную версию.
- Легкая установка и работа: достаточно открыть CSS-файл в редакторе и связать его с файлом стилей сайта.
Установка
Ниже описан процесс установки для Google Chrome.
- Для Sublime Text установить Package Control.
- В Sublime Text открыть Command Palette (Ctrl+Shift+P) и выбрать Package Control: Install Package.
- В списке найти и установить расширение LiveStyle.
- Установить расширение для Google Chrome.
- Открыть в Sublime Text CSS-файлы.
- Открыть в браузере страницу для редактирования
- Открыть DevTools (Ctrl+Shift+I) и во вкладке LiveStyle связать файлы стилей сайта с открытыми в Sublime Text. Для работы плагина DevTools необходимо держать открытым для каждого окна.
Автор разработки есть на хабре — chikuyonok. Подробности можно почитать на официальном сайте и в статье Smashing Magazine.
Автор: grokru