Таблицы в адаптивном дизайне — 2
В продолжение поста о дизайне таблиц [1], предлагаю примеры практических решений, которые помогут пользователю лучше взаимодействовать с данными в табличном виде на любых устройствах.
Почти пять лет назад я написал пост "Таблицы с данными в адаптивном дизайне [2]", с тех пор много воды утекло, появились новые способы отображения таблиц в адаптивном дизайне.
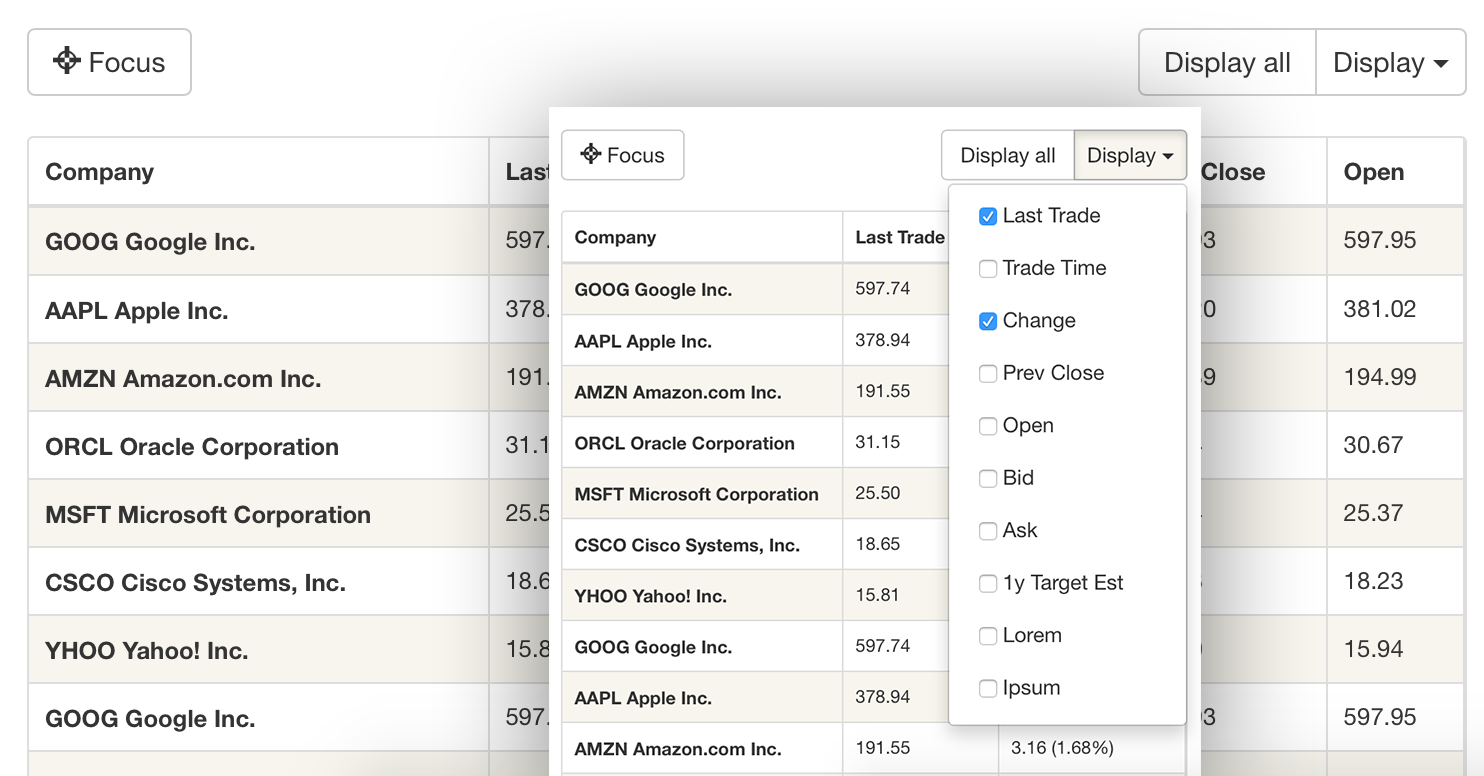
Responsive Tables

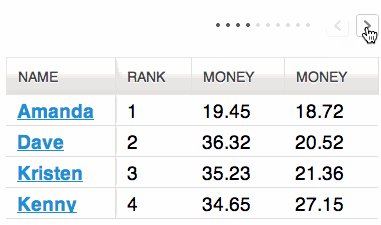
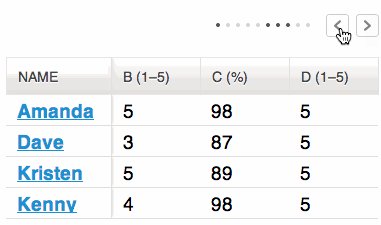
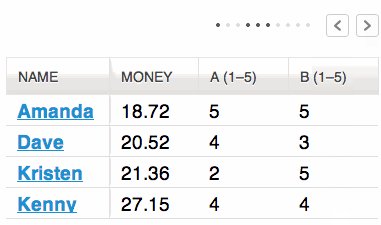
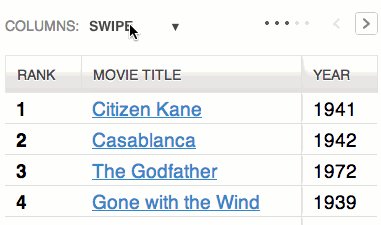
Начну с моего фаворита — Responsive Tables [3]. Это изящное решение на jQuery и Bootstrap 3, позволяющее скрывать некоторые колонки (все настраивается) или добавлять горизонтальную прокрутку на устройствах с маленькими экранами.
Самый простой способ
Есть быстрый вариант, без дополнительный плагинов и нагромождений, который позволит всем таблицам на сайте добавить горизонтальную прокрутку всего несколькими строками CSS:
@media screen and (max-width: 640px) {
table {
overflow-x: auto;
display: block;
}
}Желательно, чтобы таблицы были обернуты в DIV с "overflow-x: scroll".
Недостатком этого способа является то, что нет никакой индикации горизонтального скролла.
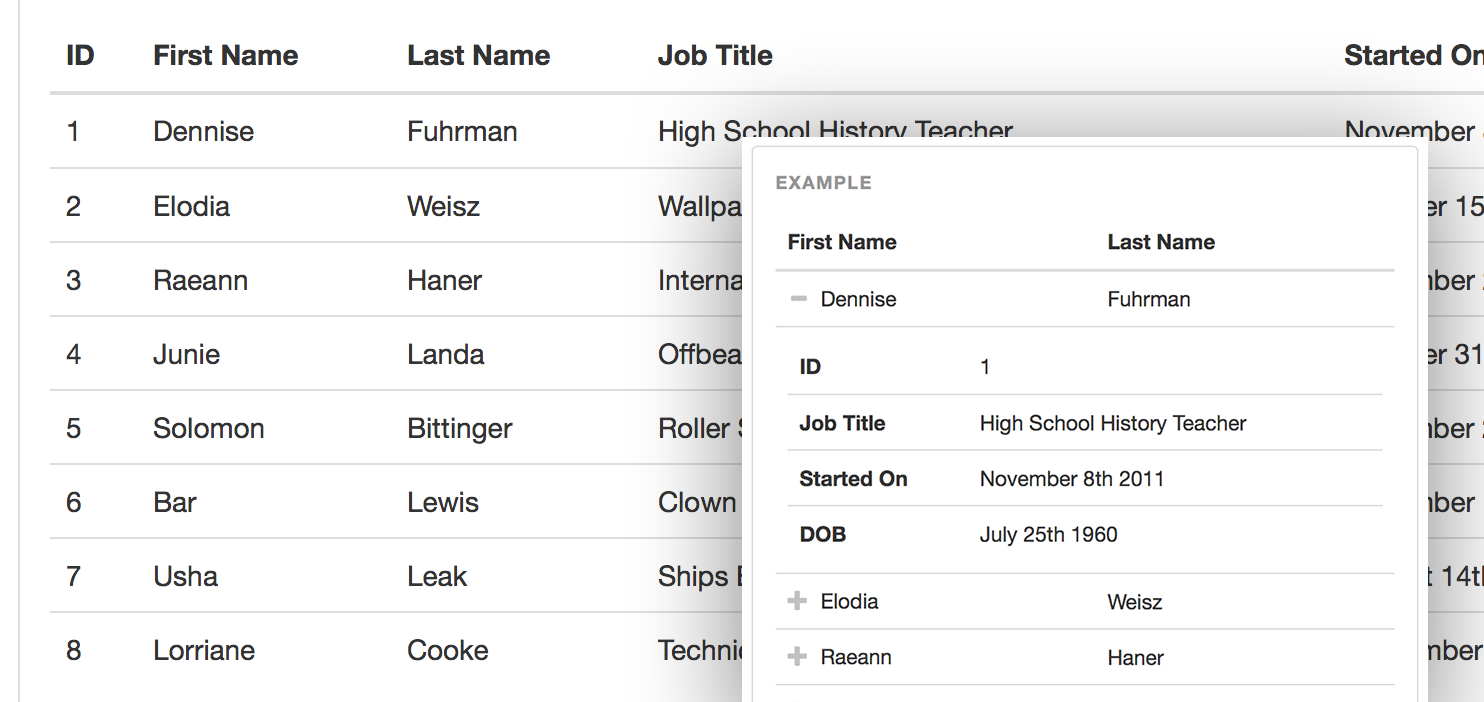
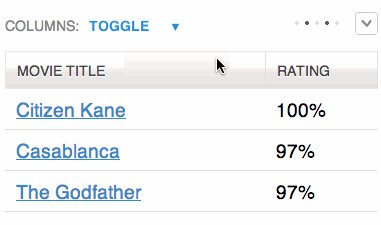
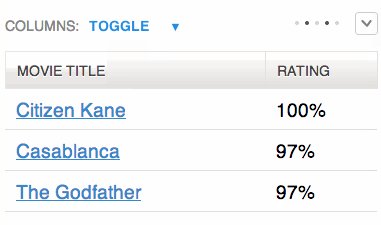
FooTable

Интересное решение на jQuery, которое имеет как Bootstrap, так и отдельную версии. На маленьких экранах позволяет сократить количество колонок, при этом показывая скрытые данные по клику.
Скачать на GitHub [4] или посмотреть демо [5].
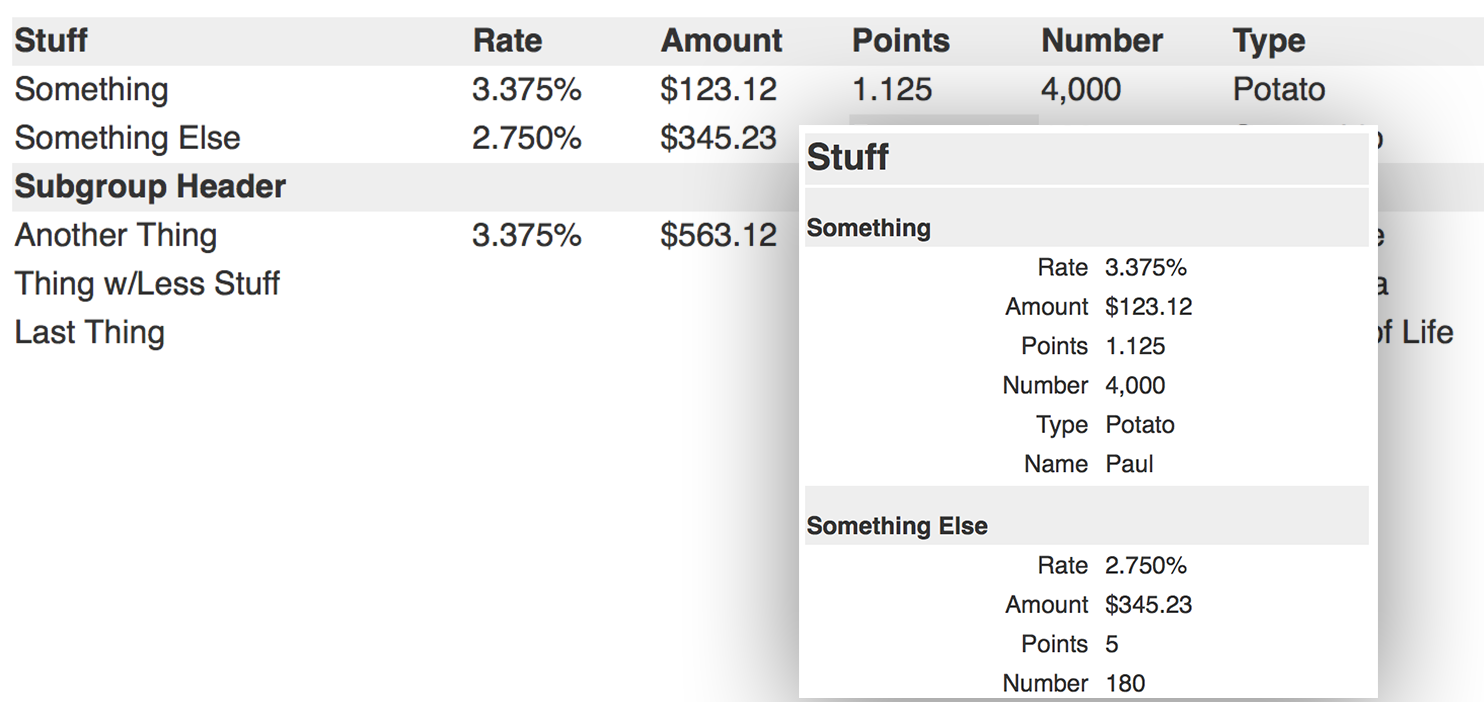
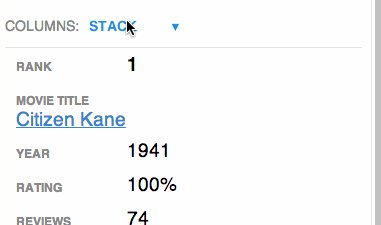
Stacktable.js

jQuery-плагин, позволяющий превращать таблицы в карточки на мобильных устройствах.
Скачать на Github [6] или смотреть демо [7]
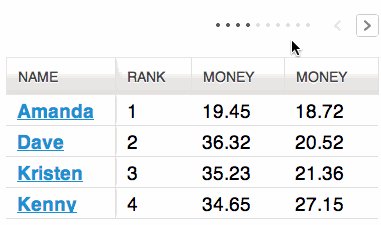
Tablesaw

Плагин включает много разных способов отображения табличных данных на мобильных устройствах.

Пример без jQuery


Пример отображения таблицы без использования jQuery-плагина.
Смотреть на Codepen [9].
Еще есть пример на Codepen [10] без Javascript, но с использованием display:block и data attributes.
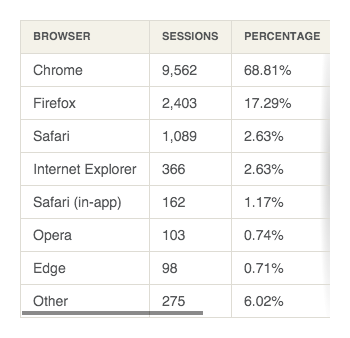
Способ от David Bushell

Реализация адаптивных таблиц в виде добавления горизонтальной прокрутки с использованием только CSS. Выглядит очень хорошо.
Смотреть на Codepen [11].
Еще примеры
Существуют еще способы реализации адаптивных таблиц данных, но они в основном повторяют описанные. Вот некоторые из них:
- Способ от Zurb Foundation [12]. О нем я писал в предыдущем посте [2].
- Responsive Tables [13], автор Simon Elvery.
- Паттерны адаптивных таблиц [14] в каталоге Responsive Patterns [15] от Brad Frost. Этот каталог может быть полезен и другими примерами.
Автор: Кирилл
Источник [16]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/254770
Ссылки в тексте:
[1] поста о дизайне таблиц: https://habrahabr.ru/post/328220/
[2] Таблицы с данными в адаптивном дизайне: https://habrahabr.ru/post/149742/
[3] Responsive Tables: http://gergeo.se/RWD-Table-Patterns/
[4] Скачать на GitHub: https://github.com/fooplugins/FooTable
[5] посмотреть демо: http://fooplugins.com/footable-demos/
[6] Скачать на Github: https://github.com/johnpolacek/stacktable.js/
[7] смотреть демо: http://johnpolacek.github.io/stacktable.js/
[8] Скачать на GitHub: https://github.com/filamentgroup/tablesaw
[9] Смотреть на Codepen: http://codepen.io/dudleystorey/pen/Geprd
[10] пример на Codepen: http://codepen.io/geoffyuen/pen/FCBEg
[11] Смотреть на Codepen: http://codepen.io/dbushell/pen/wGaamR
[12] Способ от Zurb Foundation: http://zurb.com/playground/responsive-tables
[13] Responsive Tables: https://elvery.net/demo/responsive-tables/
[14] Паттерны адаптивных таблиц: http://bradfrost.github.io/this-is-responsive/patterns.html#tables
[15] Responsive Patterns: http://bradfrost.github.io/this-is-responsive/patterns.html
[16] Источник: https://habrahabr.ru/post/328230/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.