В продолжение поста о дизайне таблиц, предлагаю примеры практических решений, которые помогут пользователю лучше взаимодействовать с данными в табличном виде на любых устройствах.
Почти пять лет назад я написал пост "Таблицы с данными в адаптивном дизайне", с тех пор много воды утекло, появились новые способы отображения таблиц в адаптивном дизайне.
Responsive Tables

Начну с моего фаворита — Responsive Tables. Это изящное решение на jQuery и Bootstrap 3, позволяющее скрывать некоторые колонки (все настраивается) или добавлять горизонтальную прокрутку на устройствах с маленькими экранами.
Самый простой способ
Есть быстрый вариант, без дополнительный плагинов и нагромождений, который позволит всем таблицам на сайте добавить горизонтальную прокрутку всего несколькими строками CSS:
@media screen and (max-width: 640px) {
table {
overflow-x: auto;
display: block;
}
}Желательно, чтобы таблицы были обернуты в DIV с "overflow-x: scroll".
Недостатком этого способа является то, что нет никакой индикации горизонтального скролла.
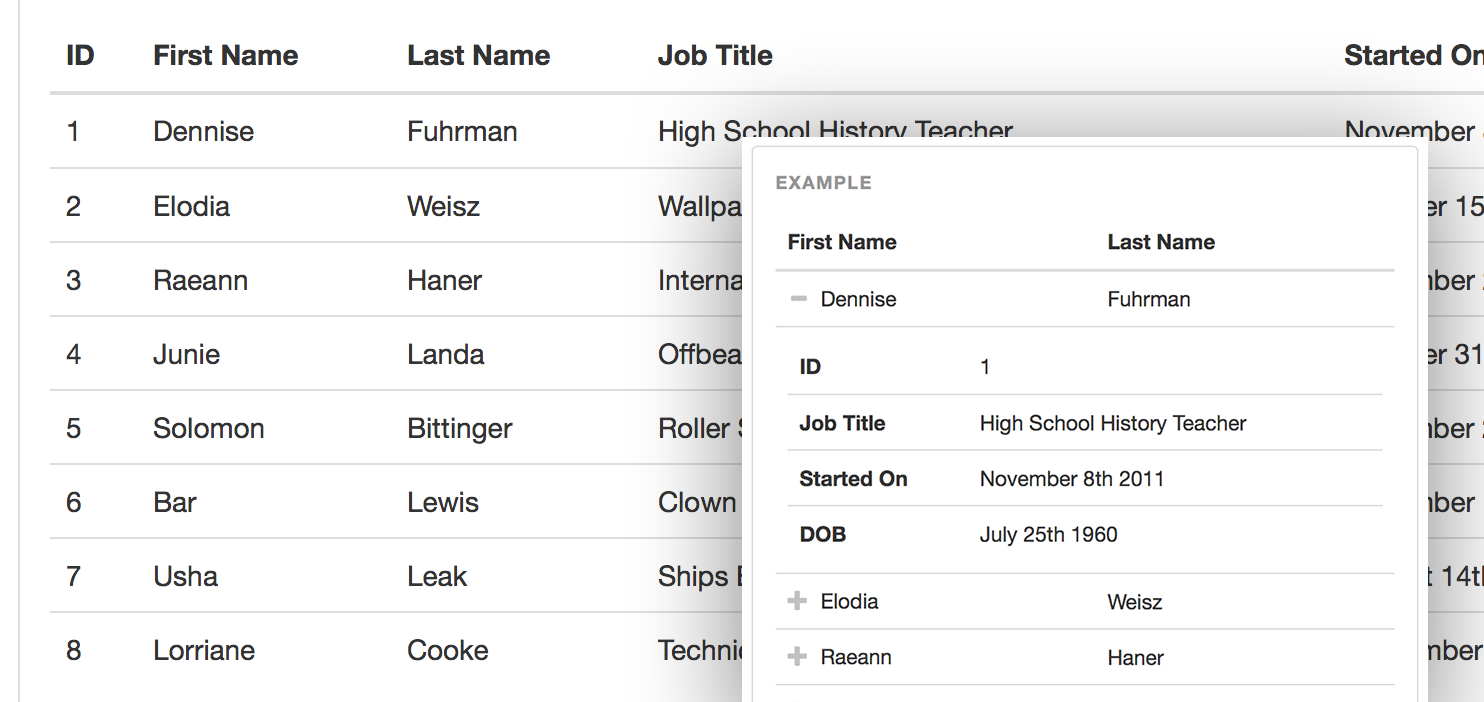
FooTable

Интересное решение на jQuery, которое имеет как Bootstrap, так и отдельную версии. На маленьких экранах позволяет сократить количество колонок, при этом показывая скрытые данные по клику.
Скачать на GitHub или посмотреть демо.
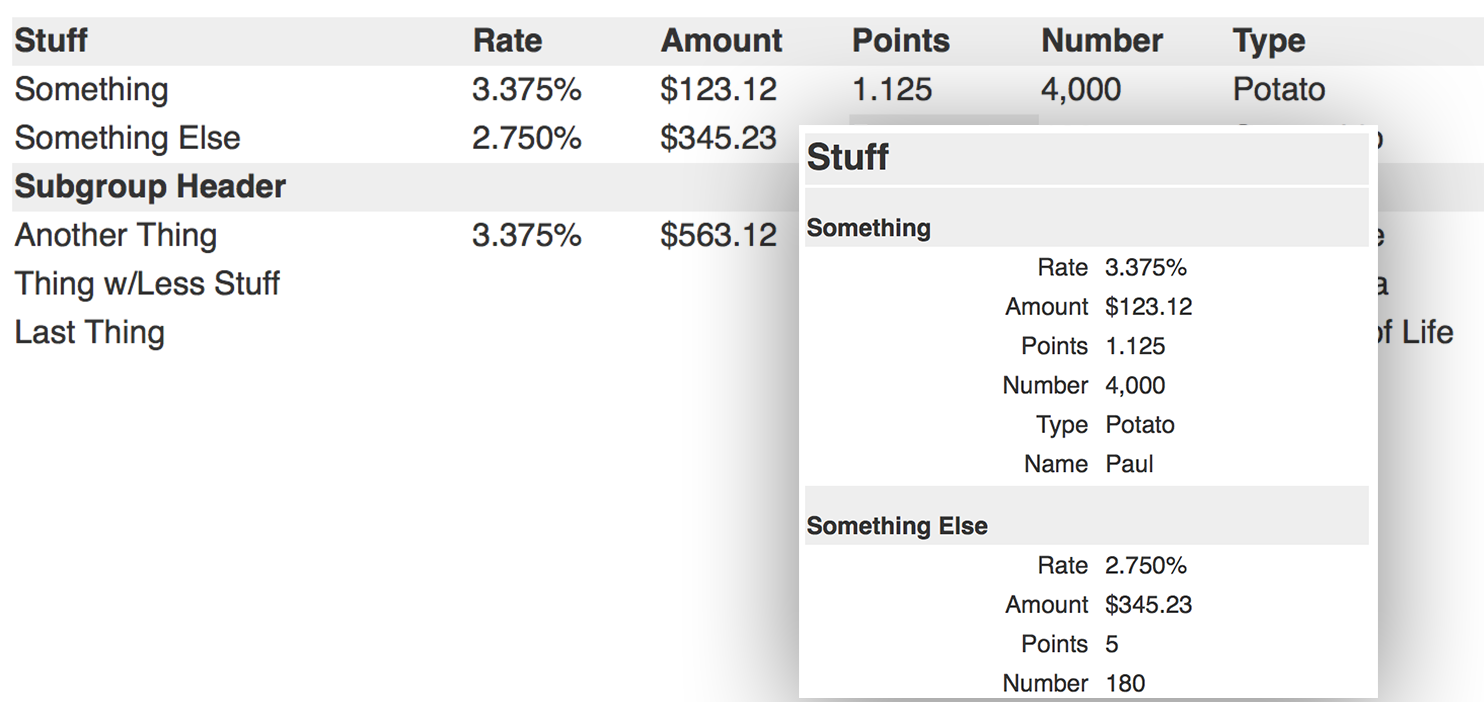
Stacktable.js

jQuery-плагин, позволяющий превращать таблицы в карточки на мобильных устройствах.
Скачать на Github или смотреть демо
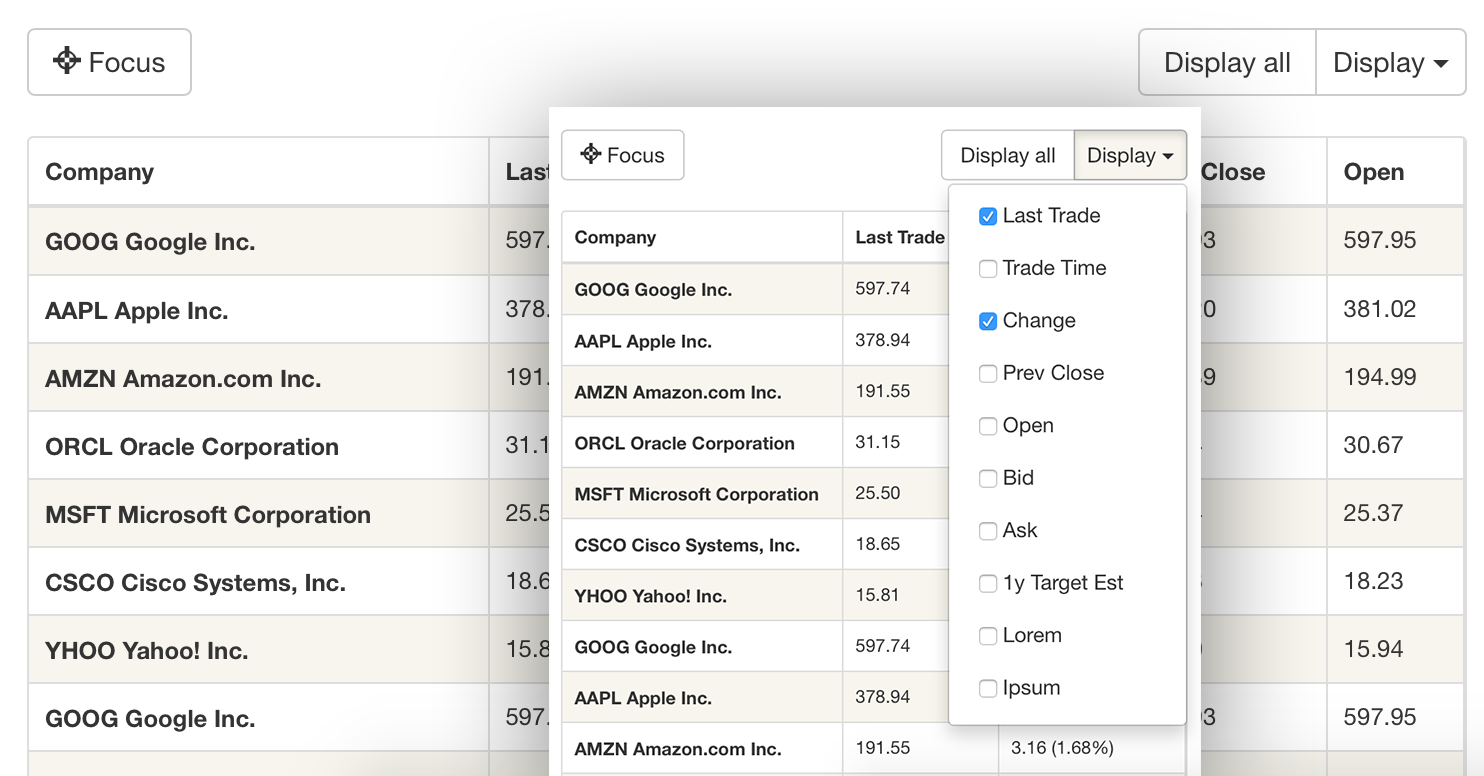
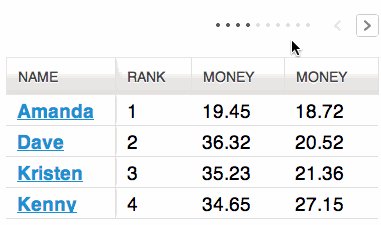
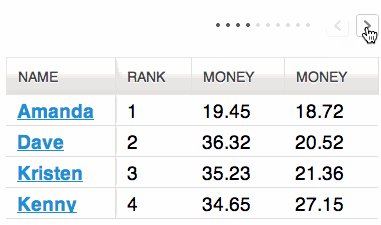
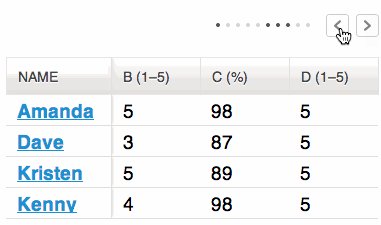
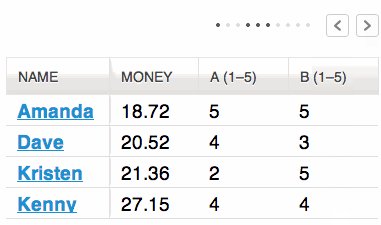
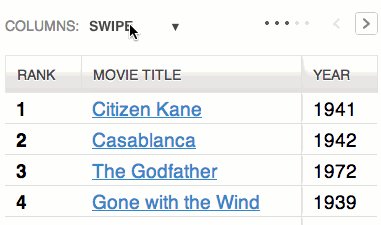
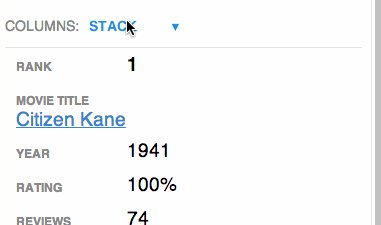
Tablesaw

Плагин включает много разных способов отображения табличных данных на мобильных устройствах.

Пример без jQuery


Пример отображения таблицы без использования jQuery-плагина.
Еще есть пример на Codepen без Javascript, но с использованием display:block и data attributes.
Способ от David Bushell

Реализация адаптивных таблиц в виде добавления горизонтальной прокрутки с использованием только CSS. Выглядит очень хорошо.
Еще примеры
Существуют еще способы реализации адаптивных таблиц данных, но они в основном повторяют описанные. Вот некоторые из них:
- Способ от Zurb Foundation. О нем я писал в предыдущем посте.
- Responsive Tables, автор Simon Elvery.
- Паттерны адаптивных таблиц в каталоге Responsive Patterns от Brad Frost. Этот каталог может быть полезен и другими примерами.
Автор: Кирилл