Ты останешься без работы. Почему нужно учить Vue.js сейчас?
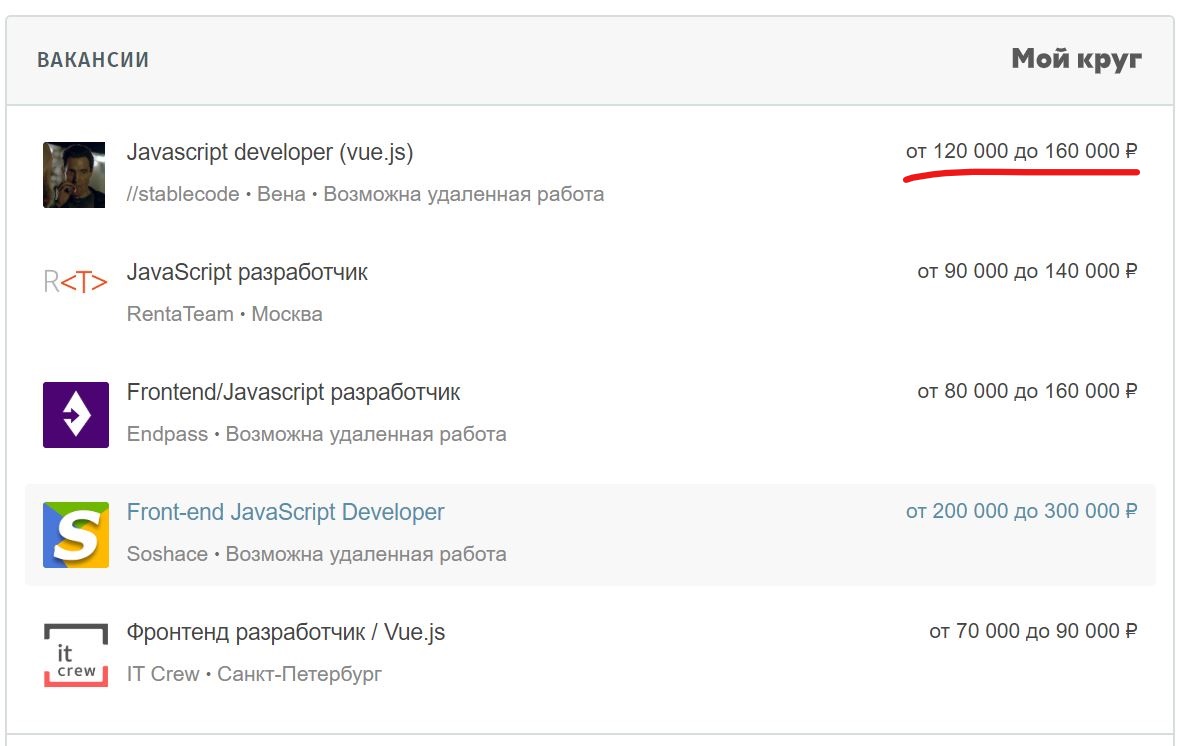
Как фронтентд-разработчику заработать больше?
Я более 6-ти лет занимаюсь фронтендом для своих проектов или фриланса. Начинал с html/css/js, узнал о WordPress — учил php/sql. Но это все копейки, настоящие деньги достаются тем кто учит модные сейчас фреймворки — Angular, Vue, React.
Что такое эти ваши фреймворки?
Это собранные профессионалами в js файл наборы функций упрощающие разработчику жизнь. Расширяют возможности, позволяют быстрее писать проекты.
Как работают?
Вы подключаете сторонний файл к вашей html разметке в тег прямой ссылкой и вызываете нужные функции в любом месте разметки когда нужно.
Зачем начинать обучение с vue?
Пью кофе, читаю статьи на Хабре и в конце материала вижу следующее:

Vue проще
Самый простой способ увеличить свой заработок с помощью фреймворков — выучить Vue.js. Если вы новичек в верстке или давно работаете с html+css, вашей следующей ступенью станет этот простой фрейм.
Ангулар и реакт — хорошие продукты, но чтобы замахнуться на них, нужно хорошо знать JavaScript. Новичкам лучше начать с Vue а в дальнейшем знакомиться с другими фреймворками.
Gitlab использует Vue.js
Что может быть красноречивее? Вот статья от гитлаба — почему мы выбрали vue [1]. Alibaba, Baidu, Xiaomi — все эти компании также сторонники vue. Такие ребята фигни не советуют.
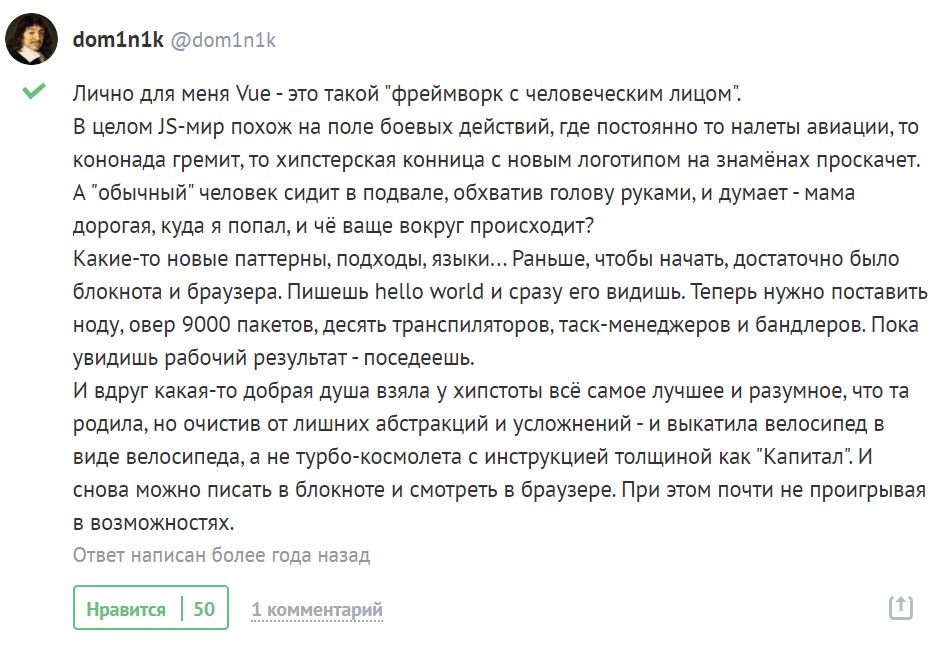
Vue “Человечный”
Вот как отзывается эксперт с тостера о фрейме:

Vue гибкий
Он более свободный, в нем нет такой зависимости от структуры как в Angular. Vue не может похвастаться, например поддержкой ajax — функций “из коробки” и является слоем представления. При этом vue быстрее конкурентов, а код его чище и приятнее.
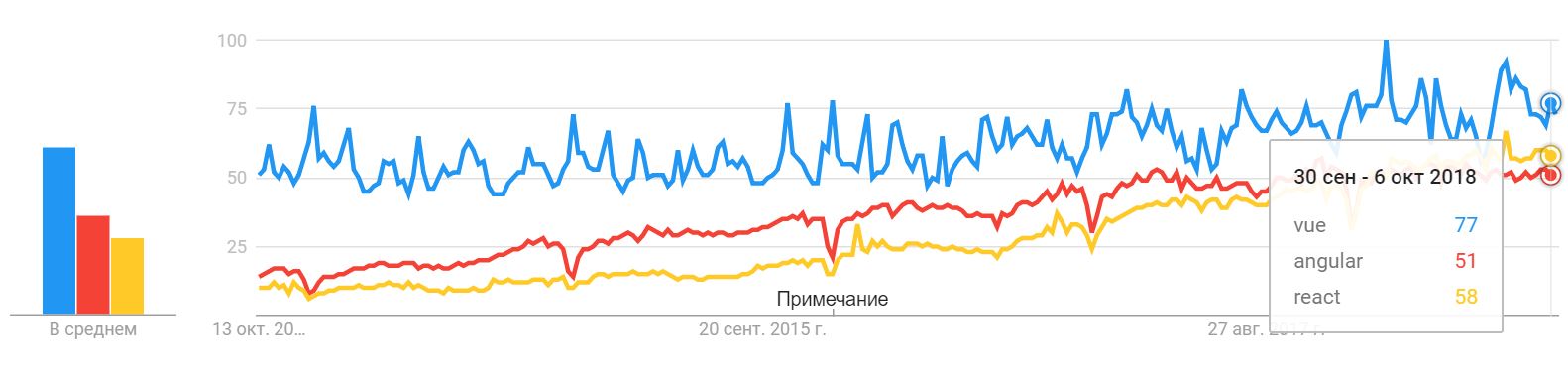
Vue популярный
Я пошел в гугл тренды, чтобы отследить частоту запросов по трем именитым фреймам и вот что вышло:

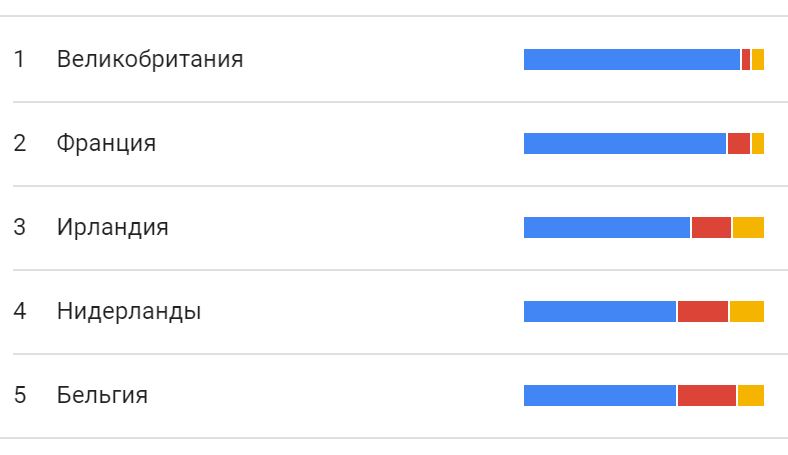
Интерес к Vue сильно скачет однако люди все чаще им интересуются. Далее я посмотрел сортировку по странам. Больше всего этим фреймворком интересуются англичане и французы. Вакансий в этих странах больше.

Как учить?
Если вы усидчивый и есть время, осилите сами, это не трудно. Приведу лучшие материалы по теме из тех что можно найти в интернете.
Могу сам
-
Лучше всего вам поможет YouTube — уйма полезного и наглядного с практикой:
Канал Web Developer Blog — колыбель новичков, доходчиво, кратко и с практикой. Также есть уроки Angular React и Javascript.
Канал WebDesign Master — толковый ресурс для верстальщиков и дизайнеров. Много материала о веб-продуктах.
Канал Хауди Хо — о программировании, дизайне и работе на фриланс биржах. Сильный материал для новичков. Канал стал популярным благодаря часовым видеокурсам: HTML/CSS/JS за час. -
Официальный сайт [2] и отличный перевод руководства с примерами [3].
-
Лучшая книга о фреймворке [4].
Не могу сам
Те кому лень разобраться могут заплатить за обучение, где им все объяснят и покажут:
Learn.javascript.ru — лучше курсов по фреймворку не найти из рускоязычных.
Teachmeskills.by — курсы намного дешевле, чем выше.
Те кто идут в ногу со временем всегда зарабатывают больше — учите фреймворки, участвуйте в проектах, найдите работу своей мечты или подайтесь в фриланс. Начните свой путь в большой фронтенд с Vue.js.
Автор: Ignatusha
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/297260
Ссылки в тексте:
[1] почему мы выбрали vue: https://about.gitlab.com/2016/10/20/why-we-chose-vue/
[2] сайт: https://ru.vuejs.org/index.html
[3] перевод руководства с примерами: https://ru.vuejs.org/v2/guide/instance.html
[4] фреймворке: https://web-juice.ru/wp-content/uploads/2018/08/1kyriakidis_alex_maniatis_kostas_the_majesty_of_vue_js.pdf
[5] Источник: https://habr.com/post/427991/?utm_source=habrahabr&utm_medium=rss&utm_campaign=427991
Нажмите здесь для печати.