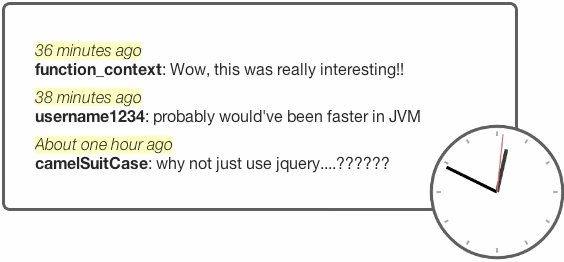
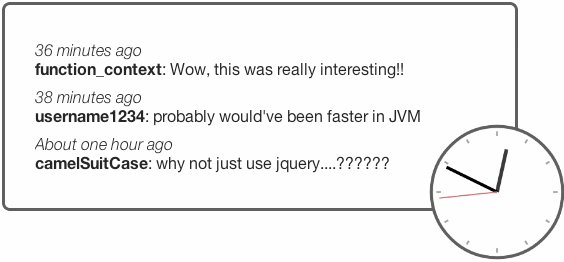
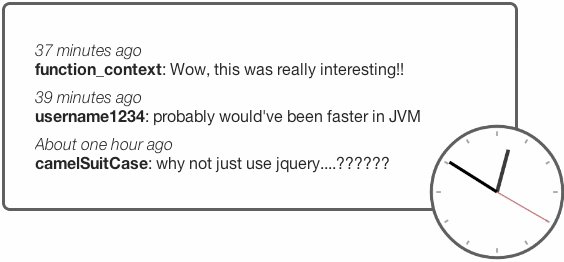
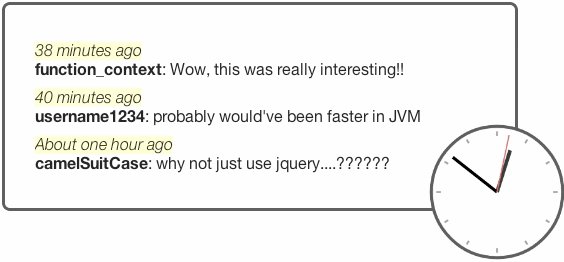
uptodate.js — библиотека для автообновления элементов времени
Как часто Вы используете конструкции вида «5 минут назад», «Полчаса назад» на вашем сайте? А что если пользователь открыл вкладку и забыл про нее на пару часов? «5 минут назад» явно теряет свою актуальность.
Именно для того чтобы исправить это досадное недоразумение служит uptodate.js

Использование
- Подготовьте таймстемпы в контенте.
По-умолчанию uptodate берет значение из аттрибута data-time который должен содержать timestamp (number of milliseconds since epoch (00:00:00 UTC on 1970 January 1970))
НапримерPosted: <span class="uptodate" data-time="1367180233904"> 4 minutes ago <span> - Внедрите библиотеку.
Всего навсего нужно вызвать единственный метод uptodate()
Вы можете передать опциональные параметры в вызов, список которых доступен на офсайте [1]
Например:<script src="js/uptodate.js"> <script type="text/javascript"> window.onload = function() { uptodate(); }; </script>
P.S. Для того чтобы либa работала с русский языком необходимо в параметрах передавать кастомный метод time_ago_in_words: https://github.com/prezjordan/uptodate/blob/master/uptodate.js#L69 [3]
P.S.S. datacompboy [4] подсказал аналог — либу timeago, в состав которой уже входит русская локализация. Офсайт [5] | Github [6]
Автор: Azy
Источник [7]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/33358
Ссылки в тексте:
[1] на офсайте: http://prezjordan.github.io/uptodate/
[2] Github: https://github.com/prezjordan/uptodate/
[3] https://github.com/prezjordan/uptodate/blob/master/uptodate.js#L69: https://github.com/prezjordan/uptodate/blob/master/uptodate.js#L69
[4] datacompboy: http://habrahabr.ru/users/datacompboy/
[5] Офсайт: http://timeago.yarp.com/
[6] Github: https://github.com/rmm5t/jquery-timeago
[7] Источник: http://habrahabr.ru/post/178427/
Нажмите здесь для печати.