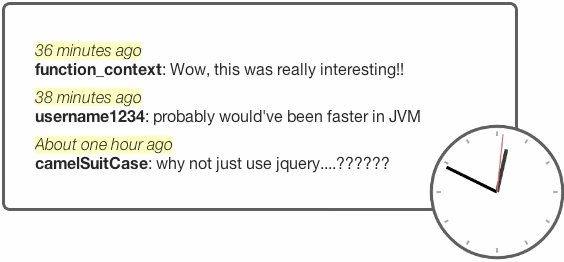
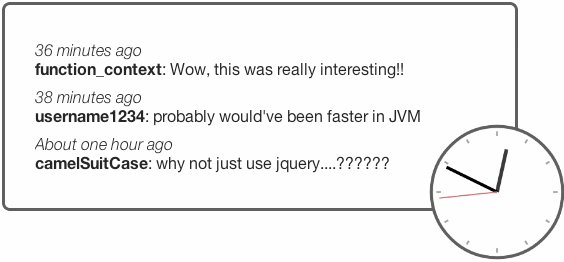
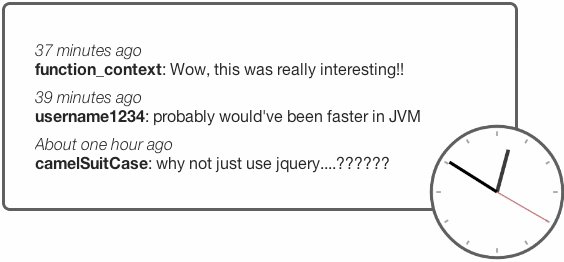
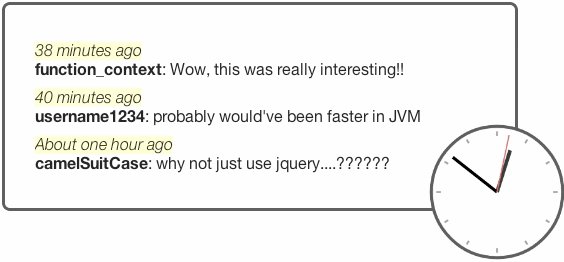
Как часто Вы используете конструкции вида «5 минут назад», «Полчаса назад» на вашем сайте? А что если пользователь открыл вкладку и забыл про нее на пару часов? «5 минут назад» явно теряет свою актуальность.
Именно для того чтобы исправить это досадное недоразумение служит uptodate.js

Использование
- Подготовьте таймстемпы в контенте.
По-умолчанию uptodate берет значение из аттрибута data-time который должен содержать timestamp (number of milliseconds since epoch (00:00:00 UTC on 1970 January 1970))
НапримерPosted: <span class="uptodate" data-time="1367180233904"> 4 minutes ago <span> - Внедрите библиотеку.
Всего навсего нужно вызвать единственный метод uptodate()
Вы можете передать опциональные параметры в вызов, список которых доступен на офсайте
Например:<script src="js/uptodate.js"> <script type="text/javascript"> window.onload = function() { uptodate(); }; </script>
P.S. Для того чтобы либa работала с русский языком необходимо в параметрах передавать кастомный метод time_ago_in_words: https://github.com/prezjordan/uptodate/blob/master/uptodate.js#L69
P.S.S. datacompboy подсказал аналог — либу timeago, в состав которой уже входит русская локализация. Офсайт | Github
Автор: Azy





