Несколько интересностей и полезностей для веб-разработчика #26
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Best of Awesomeness & Usefulness for Web Developers [1]
Две недели назад я опубликовал «Лучшие интересности и полезности за год» [2]. Моим дайджестам тогда исполнился ровно один год и я хотел разместить пост точно в срок. Но не правильно рассчитал время и не упомянул много всего, что должно было быть в той подборке. И даже в опросах забыл указать в редакторах Vim, во фреймворках ExtJS и тд. За что мне очень стыдно. В целом подборка выросла как минимум в два раза и я создал репозиторий на GitHub [1]. Моей целью не было сделать очередной awesome-* список, в которые попадает практически все подряд — лучшие и ненужные альтернативы. Я попытался выделить все самое лучшее.
DUO [3]
 [3]
[3]
Авторы проекта называют его сборщиком нового поколения для фронтенд разработчиков. DUO собрал в себе все самое лучшее от Component, Browserify и Go.
Scrapper.js [4]
Великолепный веб-парсер для ноды.
var scraperjs = require('scraperjs');
scraperjs.StaticScraper.create('https://news.ycombinator.com/')
.scrape(function($) {
return $(".title a").map(function() {
return $(this).text();
}).get();
}, function(news) {
console.log(news);
})
Way.js [5]
Простой, компактный, функциональный и независящий от сторонник библиотек фрейморк для работы с databinding. Скрипт реально очень удобен в использовании и всего за несколько дней собрал почти 2000 звезд на GitHub.
<form way-data="myFormData" way-persistent="true">
<input type="text" name="name">
<input type="text" name="age">
<input type="text" name="gender">
</form>
Name: <span way-data="myFormData.name"></span>
CSS Must Watch [6]
«Живой список» лучших видео с лекций и конференций по CSS. Продублирую содержимое репозитория на момент публикации подборки:
2014
- What Is a CSS Framework Anyway? [7]: Harry Roberts, Industry Conf [48:48]
- CSS Is a Mess [8]: Jonathan Snook, Beyond Tellerand [53:49]
- Slaying the Dragon: How to Refactor CSS for Maintainability [9]: Alicia Liu, Front-Trends [33:21]
- CSS in Your Pocket — Mobile CSS Tips from the Trenches [10]: Angelina Fabbro, CSSConf.US [34:19]
- Styling and Animating Scalable Vector Graphics with CSS [11]: Sara Soueidan, CSSConf.US [38:59]
- Play Nice With CSS Tools and Methodologies [12]: Brad Westfall, HTML5DevConf [42:47]
- Effortless Style [13]: Heydon Pickering, CSS Day [49:51]
2013
- When Bootstrap Attacks [14]: Pamela Fox, CSSConf.US [28:48]
- CSS in the 4th Dimension [15]: Lea Verou, JSConf.Asia [44:49]
- Automated CSS Testing [16]: Jakob Mattsson, JSConf.Asia [42:07]
- CSSConf.EU Keynote [17]: Nicole Sullivan, CSSConf.EU [20:57]
- CSS Application Architecture [18]: Nicolas Gallagher, SmashingConf [38:36]
- Realigning & Refactoring UI [19]: Jina Bolton, SassConf [48:08]
- Normalizing Designs for Better Quality CSS [20]: Harry Roberts, CSSConf.EU [43:40]
- Automating the Removal of Unused CSS [21]: Addy Osmani, Velocity Europe Conference [5:57]
- The Humble Border-Radius [22]: Lea Verou, Future of Web Design [37:07]
- The Mind-blowing Power of Sass 3.3 [23]: Chris Eppstein, CSSConf.EU [38:54]
- Front-End Tools for the Young Developer [24]: Christian Vuerings, SF HTML5 User Group [14:16]
- Maths-Powered Transforms for Creating 3D Shapes [25]: Ana-Maria Tudor, CSSConf.EU [30:27]
- Sass and OOCSS Sitting in a Tree K-I-S-S-I-N-G [26]: Nicole Sullivan, TXJS [27:50]
- CSS Levels Up [27]: Angelina Fabbro, CSSConf.EU [31:38]
- Architecting Scalable CSS [28]: Harry Roberts, Beyond Tellerand [41:57]
- More CSS Secrets: Another 10 Things You May Not Know about CSS [29]: Lea Verou, W3Conf [60:39]
- Atomic Cascading Style Sheets [30]: Renato Iwashima, HTML5DevConf [52:33]
2012
- Open Source Tools and Libraries for Designers [31]: Julie Ann Horvath, HTML5DevConf [29:39]
- GitHub's CSS Performance [32]: Jon Rohan, CSS Dev Conf [40:50]
2010
- Handcrafted CSS [33]: Dan Cederholm, Build Conference [44:29]
- The Top 5 Mistakes of Massive CSS [34]: Nicole Sullivan, Build Conference [37:53]
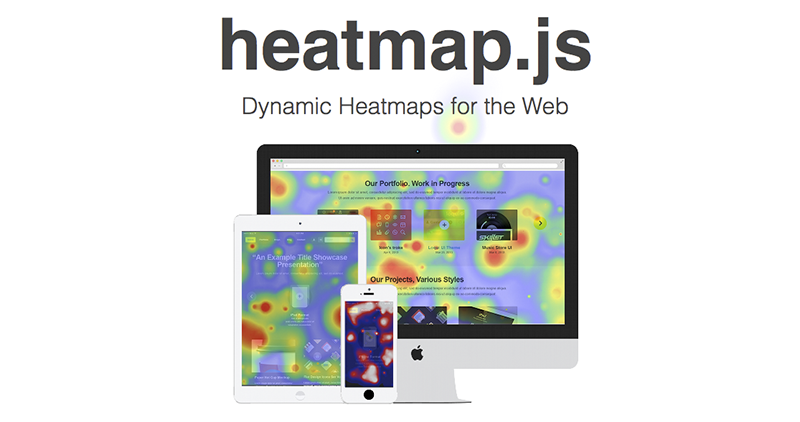
Heatmap.js [35]
 [35]
[35]
Я думаю все уже поняли, что делает этот скрипт. Это предельно простая библиотека для создания тепловых карт. Требуется лишь указать DOM элемент и диапозон значений. Существуют плагины для GMAPS, Leaflet и OpenLayers. Кстати автор Heatmap.js хранит у себя на гитхабе nude.js [36], который распознает изображения в жанре «Ню».
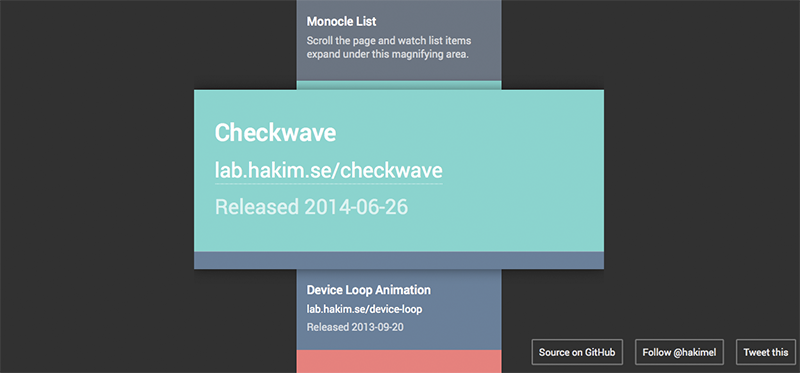
Monocle [37] — неординарный эффект для новостных лент.

Западные мысли или что стоило бы перевести на Хабре:
- One Step Ahead: Improving Performance with Prebrowsing [38]
- Understanding SVG Coordinate Systems & Transformations (Part 3) – Establishing New Viewports [39]
- Medium’s CSS is actually pretty f***ing good [40]
- CSS `do-*` [41]
- Making SVGs Responsive with CSS [42]
- How to Build a Page Scroll Progress Indicator With jQuery and SVG [43]
- Bubble.js: A 1.6K Solution to a Common Problem [44]
- JavaScript — The weird parts [45]
- How to clean up your site structure [46]
- Five Hidden Gems of Laravel [47]
- Enter the World of Node.js [48]
- Styleguide Driven Development [49]
- A Better 404 Page [50]
- Designer's guide to DPI [51]
- Killing It At A UX Interview [52]
- What 22 Billion Newsletters Tell Us About Designing For Mobile Email [53]
- Off To The Races: Getting Started With Design Sprints [54]
- A little known hack from Japan to get your notebook organized [55]
Говорит и показывает Хабр:
- «oDesk. Мой опыт за полтора года» [56] от jff [57]
- «Несколько интересностей и полезностей от веб-разработчика *» [58] от Finom [59]
- «Функции в Perl» [60] от Alessandra [61]
- «Малоиспользуемые, но от этого не менее прекрасные возможности LESS» [62] от Starche [63]
- «Основы работы с модулями в Node.js» [64] от rise2semi [65]
- «Настоящее модульное тестирование в AngularJS» [66] от JiLiZART [67]
- «Push-уведомления в REST API на примере системы Таргет Mail.Ru» [68] от marrrvin [69]
- «Построение собственного JS SDK — зачем и как?» [70] от BuranLcme [71]
- «Dependency Injection. JavaScript» [72] от gobwas [73]
- «mysqlnd — проводник между PHP и MySQL» [74] от AloneCoder [75]
- «Как внедрить у себя back-to-back-тестирование. Опыт Яндекса» [76] от jkt [77]
Напоследок:
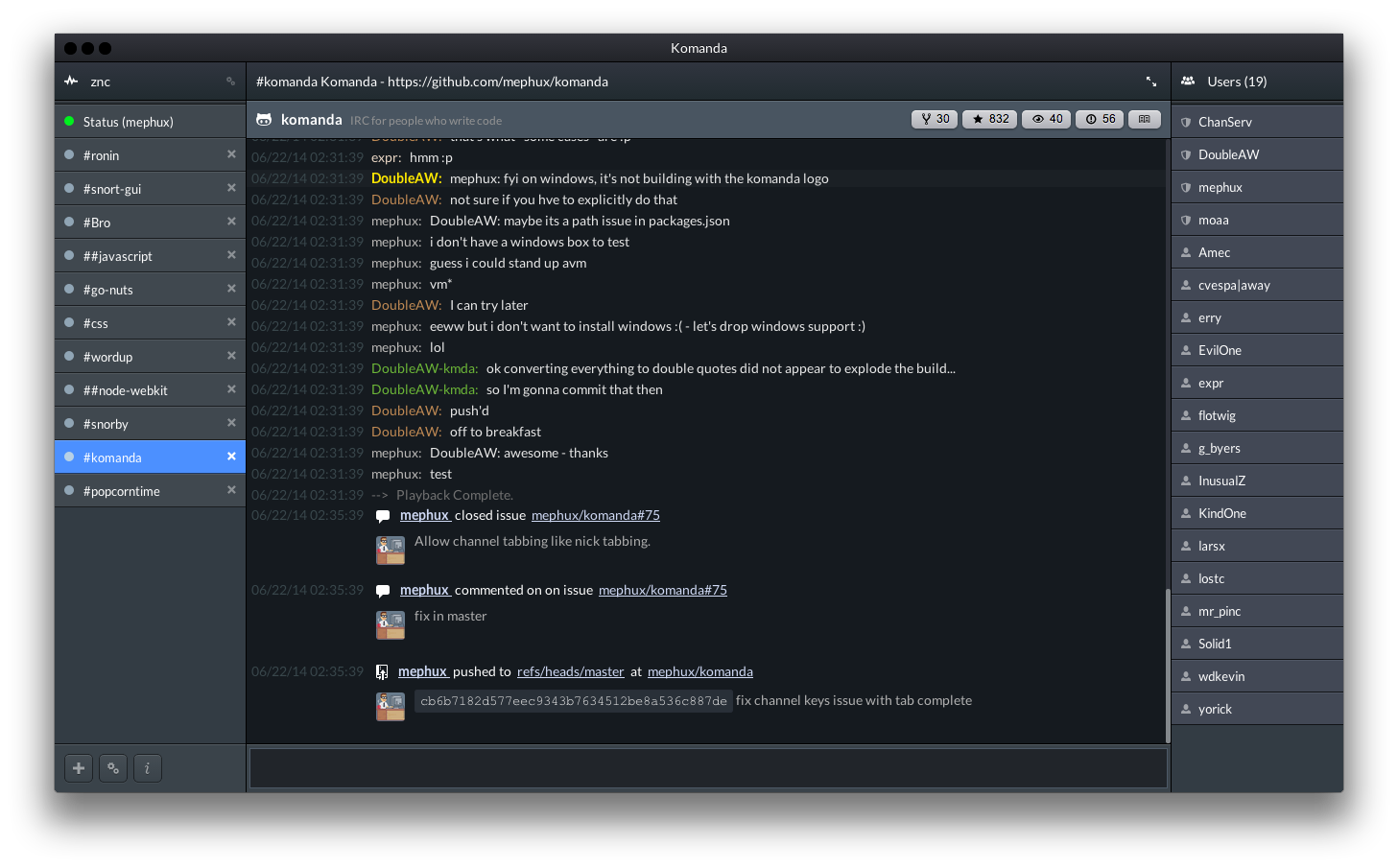
- Komanda — IRC клиент для разработчиков:

- DB Readings [78] — большая коллекция материалов по БД.
- C3.js [79] — крутые графики на D3.js
- jquery.smoothState.js [80] — красивый эффект при построении контента.
- Satellizer [81] — token-based AngularJS Authentication
- JavaScript Quality Guide [82]
- PojoViz [83] — визуализирует структуру JS кода.
- Gogs [84] — свой личный Git сервис наподобие GitHub или Bitbucket.
- Golearn [85] — машинное обучение для Go.
- Flynn [86] — PaaS для Go.
- aws-name-server [87] — DNS сервер для ec2 инстансов.
- Kitematic [88] — GUI для Docker под Mac.
- MechanicalSoup [89] — автоматическое взаимодействие с веб-сайтами для Python.
- Stellar [90] — «fast database snapshot and restore tool» на Python.
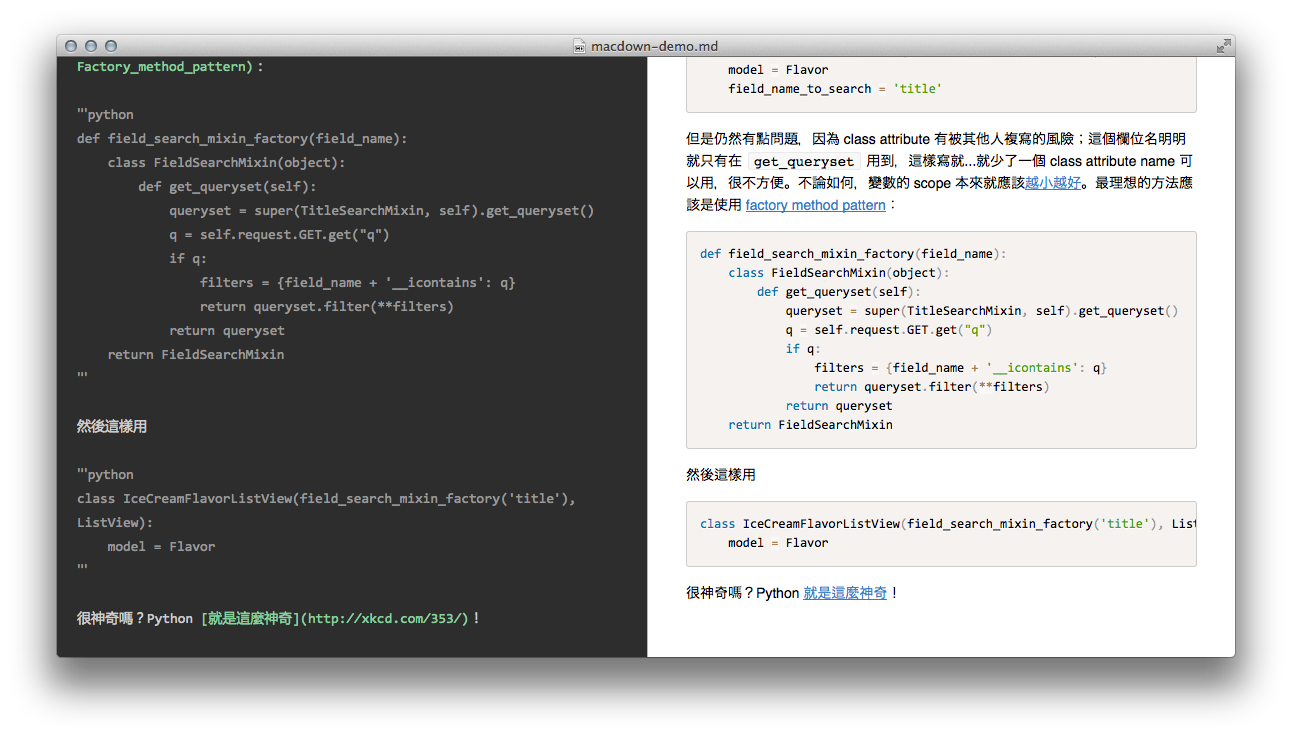
- Замечательный markdown редактор для маков:

Предыдущая подборка (Выпуск 25) [91]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [92]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/68703
Ссылки в тексте:
[1] Best of Awesomeness & Usefulness for Web Developers: https://github.com/Pestov/best-of-awesomeness-and-usefulness-for-webdev
[2] «Лучшие интересности и полезности за год»: http://habrahabr.ru/post/233483/
[3] DUO: https://github.com/duojs/duo
[4] Scrapper.js: https://github.com/ruipgil/scraperjs
[5] Way.js: https://github.com/gwendall/way.js
[6] CSS Must Watch: https://github.com/AllThingsSmitty/must-watch-css
[7] What Is a CSS Framework Anyway?: https://vimeo.com/95734680
[8] CSS Is a Mess: https://vimeo.com/99877232
[9] Slaying the Dragon: How to Refactor CSS for Maintainability: https://vimeo.com/100501790
[10] CSS in Your Pocket — Mobile CSS Tips from the Trenches: https://www.youtube.com/watch?v=vBHt61yDO9U&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[11] Styling and Animating Scalable Vector Graphics with CSS: https://www.youtube.com/watch?v=hI9roqOKKO8&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[12] Play Nice With CSS Tools and Methodologies: https://www.youtube.com/watch?v=-bZSTMLqf8Q&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[13] Effortless Style: http://vimeo.com/101718785
[14] When Bootstrap Attacks: https://www.youtube.com/watch?v=xbpnqbM6cRk&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[15] CSS in the 4th Dimension: https://www.youtube.com/watch?v=NTJUFQmHbvc&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[16] Automated CSS Testing: https://www.youtube.com/watch?v=2PU6JX4S7zI&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[17] CSSConf.EU Keynote: https://www.youtube.com/watch?v=ue-Z_HxS3cc&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[18] CSS Application Architecture: https://vimeo.com/74359951
[19] Realigning & Refactoring UI: https://www.youtube.com/watch?v=I82ytAWxzrI&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[20] Normalizing Designs for Better Quality CSS: https://www.youtube.com/watch?v=ldx4ZFxMEeo&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[21] Automating the Removal of Unused CSS: https://www.youtube.com/watch?v=833xr1MyE30&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[22] The Humble Border-Radius: https://www.youtube.com/watch?v=2iFw2GCOPj0&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[23] The Mind-blowing Power of Sass 3.3: https://www.youtube.com/watch?v=-ZJeOJGazgE&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[24] Front-End Tools for the Young Developer: https://www.youtube.com/watch?v=5_nt5qV15po&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[25] Maths-Powered Transforms for Creating 3D Shapes: https://www.youtube.com/watch?v=w9HeWBH_kvg&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[26] Sass and OOCSS Sitting in a Tree K-I-S-S-I-N-G: https://vimeo.com/66039168
[27] CSS Levels Up: https://www.youtube.com/watch?v=UpVj5azI-iI&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[28] Architecting Scalable CSS: https://vimeo.com/70041549
[29] More CSS Secrets: Another 10 Things You May Not Know about CSS: https://www.youtube.com/watch?v=3ikye7Qc7Ak&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[30] Atomic Cascading Style Sheets: https://www.youtube.com/watch?v=ojj_-6Xiud4
[31] Open Source Tools and Libraries for Designers: https://www.youtube.com/watch?v=hFdbE6T9QGc&list=PLUS3uVC08ZaqVEGFkl_dS_3FUzILkOIzA
[32] GitHub's CSS Performance: https://vimeo.com/54990931
[33] Handcrafted CSS: https://vimeo.com/17091905
[34] The Top 5 Mistakes of Massive CSS: https://www.youtube.com/watch?v=j6sAm7CLoCQ
[35] Heatmap.js: https://github.com/pa7/heatmap.js
[36] nude.js: https://github.com/pa7/nude.js
[37] Monocle: https://github.com/hakimel/css/tree/master/monocle
[38] One Step Ahead: Improving Performance with Prebrowsing: http://alistapart.com/article/one-step-ahead-improving-performance-with-prebrowsing
[39] Understanding SVG Coordinate Systems & Transformations (Part 3) – Establishing New Viewports: http://sarasoueidan.com/blog/nesting-svgs/
[40] Medium’s CSS is actually pretty f***ing good: https://medium.com/fat/mediums-css-is-actually-pretty-fucking-good-b8e2a6c78b06
[41] CSS `do-*`: http://davidwalsh.name/css-do
[42] Making SVGs Responsive with CSS: http://tympanus.net/codrops/2014/08/19/making-svgs-responsive-with-css/?utm_content=bufferd4cbe&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[43] How to Build a Page Scroll Progress Indicator With jQuery and SVG: http://webdesign.tutsplus.com/tutorials/how-to-build-a-page-scroll-progress-indicator-with-jquery-and-svg--cms-20881
[44] Bubble.js: A 1.6K Solution to a Common Problem: http://code.tutsplus.com/tutorials/bubblejs-a-16k-solution-to-a-common-problem--cms-21986
[45] JavaScript — The weird parts: https://medium.com/@daffl/javascript-the-weird-parts-8ff3da55798e
[46] How to clean up your site structure: https://yoast.com/how-to-clean-site-structure/?utm_source=feedly&utm_reader=feedly&utm_medium=rss&utm_campaign=how-to-clean-site-structure
[47] Five Hidden Gems of Laravel: http://code.tutsplus.com/articles/five-hidden-gems-of-laravel--cms-21907
[48] Enter the World of Node.js: http://www.sitepoint.com/enter-world-node-js/?utm_content=buffer940dd&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[49] Styleguide Driven Development: http://webuild.envato.com/blog/styleguide-driven-development/
[50] A Better 404 Page: http://www.smashingmagazine.com/2014/08/12/a-better-404-page/
[51] Designer's guide to DPI: http://sebastien-gabriel.com/designers-guide-to-dpi/home?utm_content=bufferb152c&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[52] Killing It At A UX Interview: https://medium.com/@usabilitycounts/killing-it-at-a-ux-interview-a5793e911e32
[53] What 22 Billion Newsletters Tell Us About Designing For Mobile Email: http://www.smashingmagazine.com/2014/08/21/designing-for-mobile-email/
[54] Off To The Races: Getting Started With Design Sprints: http://www.smashingmagazine.com/2014/08/20/getting-started-with-design-sprints/
[55] A little known hack from Japan to get your notebook organized: http://blog.highfivehq.com/posts/a-little-known-hack-from-japan-to-get-your-notebook-organized
[56] «oDesk. Мой опыт за полтора года»: http://habrahabr.ru/post/234551/
[57] jff: http://habrahabr.ru/users/jff/
[58] «Несколько интересностей и полезностей от веб-разработчика *»: http://habrahabr.ru/post/234279/
[59] Finom: http://habrahabr.ru/users/finom/
[60] «Функции в Perl»: http://habrahabr.ru/company/regru/blog/232933/
[61] Alessandra: http://habrahabr.ru/users/alessandra/
[62] «Малоиспользуемые, но от этого не менее прекрасные возможности LESS»: http://habrahabr.ru/post/233653/
[63] Starche: http://habrahabr.ru/users/starche/
[64] «Основы работы с модулями в Node.js»: http://habrahabr.ru/post/233827/
[65] rise2semi: http://habrahabr.ru/users/rise2semi/
[66] «Настоящее модульное тестирование в AngularJS»: http://habrahabr.ru/post/233705/
[67] JiLiZART: http://habrahabr.ru/users/jilizart/
[68] «Push-уведомления в REST API на примере системы Таргет Mail.Ru»: http://habrahabr.ru/company/mailru/blog/232981/
[69] marrrvin: http://habrahabr.ru/users/marrrvin/
[70] «Построение собственного JS SDK — зачем и как?»: http://habrahabr.ru/company/parallels/blog/202022/
[71] BuranLcme: http://habrahabr.ru/users/buranlcme/
[72] «Dependency Injection. JavaScript»: http://habrahabr.ru/post/232851/
[73] gobwas: http://habrahabr.ru/users/gobwas/
[74] «mysqlnd — проводник между PHP и MySQL»: http://habrahabr.ru/company/mailru/blog/234125/
[75] AloneCoder: http://habrahabr.ru/users/alonecoder/
[76] «Как внедрить у себя back-to-back-тестирование. Опыт Яндекса»: http://habrahabr.ru/company/yandex/blog/233455/
[77] jkt: http://habrahabr.ru/users/jkt/
[78] DB Readings: https://github.com/rxin/db-readings
[79] C3.js: https://github.com/masayuki0812/c3
[80] jquery.smoothState.js: https://github.com/miguel-perez/jquery.smoothState.js
[81] Satellizer: https://github.com/sahat/satellizer
[82] JavaScript Quality Guide: https://github.com/bevacqua/js
[83] PojoViz: https://github.com/maurizzzio/PojoViz/
[84] Gogs: https://github.com/gogits/gogs
[85] Golearn: https://github.com/sjwhitworth/golearn
[86] Flynn: https://github.com/flynn/flynn
[87] aws-name-server: https://github.com/ConradIrwin/aws-name-server
[88] Kitematic: https://github.com/kitematic/kitematic
[89] MechanicalSoup: https://github.com/hickford/MechanicalSoup
[90] Stellar: https://github.com/fastmonkeys/stellar
[91] Предыдущая подборка (Выпуск 25): http://habrahabr.ru/post/232989/
[92] Источник: http://habrahabr.ru/post/234417/
Нажмите здесь для печати.