Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Best of Awesomeness & Usefulness for Web Developers
Две недели назад я опубликовал «Лучшие интересности и полезности за год». Моим дайджестам тогда исполнился ровно один год и я хотел разместить пост точно в срок. Но не правильно рассчитал время и не упомянул много всего, что должно было быть в той подборке. И даже в опросах забыл указать в редакторах Vim, во фреймворках ExtJS и тд. За что мне очень стыдно. В целом подборка выросла как минимум в два раза и я создал репозиторий на GitHub. Моей целью не было сделать очередной awesome-* список, в которые попадает практически все подряд — лучшие и ненужные альтернативы. Я попытался выделить все самое лучшее.
DUO

Авторы проекта называют его сборщиком нового поколения для фронтенд разработчиков. DUO собрал в себе все самое лучшее от Component, Browserify и Go.
Scrapper.js
Великолепный веб-парсер для ноды.
var scraperjs = require('scraperjs');
scraperjs.StaticScraper.create('https://news.ycombinator.com/')
.scrape(function($) {
return $(".title a").map(function() {
return $(this).text();
}).get();
}, function(news) {
console.log(news);
})
Way.js
Простой, компактный, функциональный и независящий от сторонник библиотек фрейморк для работы с databinding. Скрипт реально очень удобен в использовании и всего за несколько дней собрал почти 2000 звезд на GitHub.
<form way-data="myFormData" way-persistent="true">
<input type="text" name="name">
<input type="text" name="age">
<input type="text" name="gender">
</form>
Name: <span way-data="myFormData.name"></span>
CSS Must Watch
«Живой список» лучших видео с лекций и конференций по CSS. Продублирую содержимое репозитория на момент публикации подборки:
2014
- What Is a CSS Framework Anyway?: Harry Roberts, Industry Conf [48:48]
- CSS Is a Mess: Jonathan Snook, Beyond Tellerand [53:49]
- Slaying the Dragon: How to Refactor CSS for Maintainability: Alicia Liu, Front-Trends [33:21]
- CSS in Your Pocket — Mobile CSS Tips from the Trenches: Angelina Fabbro, CSSConf.US [34:19]
- Styling and Animating Scalable Vector Graphics with CSS: Sara Soueidan, CSSConf.US [38:59]
- Play Nice With CSS Tools and Methodologies: Brad Westfall, HTML5DevConf [42:47]
- Effortless Style: Heydon Pickering, CSS Day [49:51]
2013
- When Bootstrap Attacks: Pamela Fox, CSSConf.US [28:48]
- CSS in the 4th Dimension: Lea Verou, JSConf.Asia [44:49]
- Automated CSS Testing: Jakob Mattsson, JSConf.Asia [42:07]
- CSSConf.EU Keynote: Nicole Sullivan, CSSConf.EU [20:57]
- CSS Application Architecture: Nicolas Gallagher, SmashingConf [38:36]
- Realigning & Refactoring UI: Jina Bolton, SassConf [48:08]
- Normalizing Designs for Better Quality CSS: Harry Roberts, CSSConf.EU [43:40]
- Automating the Removal of Unused CSS: Addy Osmani, Velocity Europe Conference [5:57]
- The Humble Border-Radius: Lea Verou, Future of Web Design [37:07]
- The Mind-blowing Power of Sass 3.3: Chris Eppstein, CSSConf.EU [38:54]
- Front-End Tools for the Young Developer: Christian Vuerings, SF HTML5 User Group [14:16]
- Maths-Powered Transforms for Creating 3D Shapes: Ana-Maria Tudor, CSSConf.EU [30:27]
- Sass and OOCSS Sitting in a Tree K-I-S-S-I-N-G: Nicole Sullivan, TXJS [27:50]
- CSS Levels Up: Angelina Fabbro, CSSConf.EU [31:38]
- Architecting Scalable CSS: Harry Roberts, Beyond Tellerand [41:57]
- More CSS Secrets: Another 10 Things You May Not Know about CSS: Lea Verou, W3Conf [60:39]
- Atomic Cascading Style Sheets: Renato Iwashima, HTML5DevConf [52:33]
2012
- Open Source Tools and Libraries for Designers: Julie Ann Horvath, HTML5DevConf [29:39]
- GitHub's CSS Performance: Jon Rohan, CSS Dev Conf [40:50]
2010
- Handcrafted CSS: Dan Cederholm, Build Conference [44:29]
- The Top 5 Mistakes of Massive CSS: Nicole Sullivan, Build Conference [37:53]
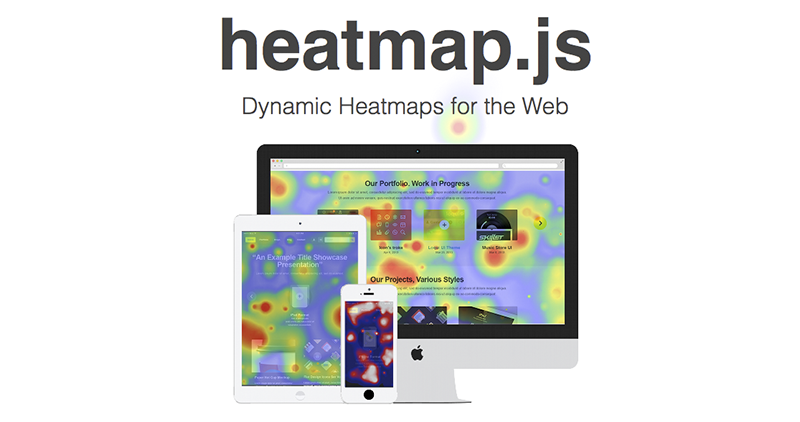
Heatmap.js

Я думаю все уже поняли, что делает этот скрипт. Это предельно простая библиотека для создания тепловых карт. Требуется лишь указать DOM элемент и диапозон значений. Существуют плагины для GMAPS, Leaflet и OpenLayers. Кстати автор Heatmap.js хранит у себя на гитхабе nude.js, который распознает изображения в жанре «Ню».
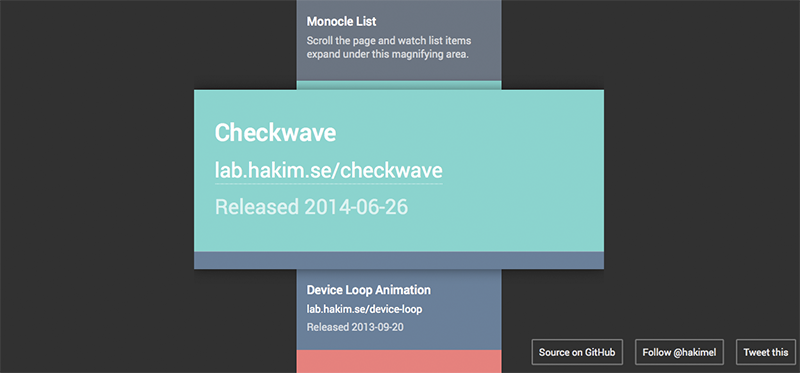
Monocle — неординарный эффект для новостных лент.

Западные мысли или что стоило бы перевести на Хабре:
- One Step Ahead: Improving Performance with Prebrowsing
- Understanding SVG Coordinate Systems & Transformations (Part 3) – Establishing New Viewports
- Medium’s CSS is actually pretty f***ing good
- CSS `do-*`
- Making SVGs Responsive with CSS
- How to Build a Page Scroll Progress Indicator With jQuery and SVG
- Bubble.js: A 1.6K Solution to a Common Problem
- JavaScript — The weird parts
- How to clean up your site structure
- Five Hidden Gems of Laravel
- Enter the World of Node.js
- Styleguide Driven Development
- A Better 404 Page
- Designer's guide to DPI
- Killing It At A UX Interview
- What 22 Billion Newsletters Tell Us About Designing For Mobile Email
- Off To The Races: Getting Started With Design Sprints
- A little known hack from Japan to get your notebook organized
Говорит и показывает Хабр:
- «oDesk. Мой опыт за полтора года» от jff
- «Несколько интересностей и полезностей от веб-разработчика *» от Finom
- «Функции в Perl» от Alessandra
- «Малоиспользуемые, но от этого не менее прекрасные возможности LESS» от Starche
- «Основы работы с модулями в Node.js» от rise2semi
- «Настоящее модульное тестирование в AngularJS» от JiLiZART
- «Push-уведомления в REST API на примере системы Таргет Mail.Ru» от marrrvin
- «Построение собственного JS SDK — зачем и как?» от BuranLcme
- «Dependency Injection. JavaScript» от gobwas
- «mysqlnd — проводник между PHP и MySQL» от AloneCoder
- «Как внедрить у себя back-to-back-тестирование. Опыт Яндекса» от jkt
Напоследок:
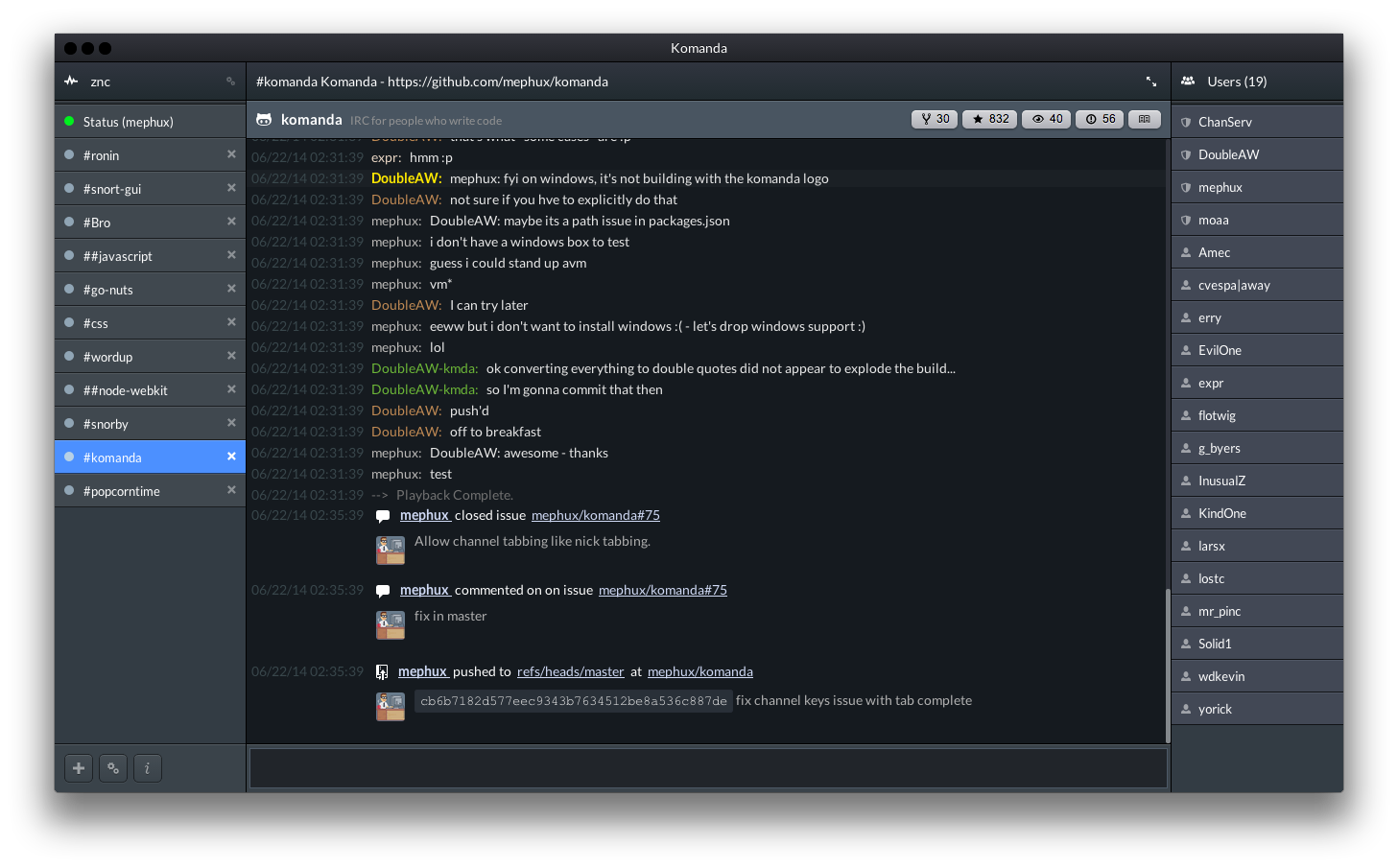
- Komanda — IRC клиент для разработчиков:

- DB Readings — большая коллекция материалов по БД.
- C3.js — крутые графики на D3.js
- jquery.smoothState.js — красивый эффект при построении контента.
- Satellizer — token-based AngularJS Authentication
- JavaScript Quality Guide
- PojoViz — визуализирует структуру JS кода.
- Gogs — свой личный Git сервис наподобие GitHub или Bitbucket.
- Golearn — машинное обучение для Go.
- Flynn — PaaS для Go.
- aws-name-server — DNS сервер для ec2 инстансов.
- Kitematic — GUI для Docker под Mac.
- MechanicalSoup — автоматическое взаимодействие с веб-сайтами для Python.
- Stellar — «fast database snapshot and restore tool» на Python.
- Замечательный markdown редактор для маков:

Предыдущая подборка (Выпуск 25)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich