Анализируем Хабрахабр с помощью Google Page Speed
Google Pagespeed — утилита для анализа производительности клиентской части Web-приложения. Довольно обширный анализ укажет на те вещи, которые следует оптимизировать на сайте, повысив скорость и удобство для аудитории. Инструмент полезный и постоянно дополняется новыми возможностями. Проведем анализ Хабра и посмотрим на оценку и рекомендации, которые покажет нам Pagespeed.

Запускаем анализ
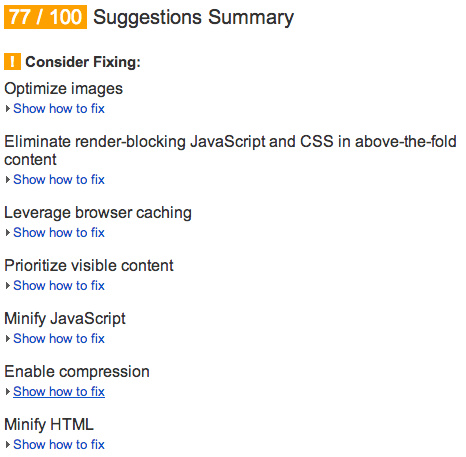
Для того, чтобы провести анализ, достаточно просто зайти сюда [1] и в единственном поле ввода указать адрес страницы. После нескольких секунд получим краткое резюме:
 [2]
[2]
Как видим, есть ряд моментов, на которые стоит обратить внимание и оптимизировать. Они указаны в блоке Consider Fixing. Пройдемся по ним:
Minify HTML
Нам рекомендуют минимизировать HTML. На практике — это удаление всех лишних символов (лишних пробелов, табов, переносов строк) из HTML. Как говорит Pagespeed, это может сэкономить 8% размера страницы для Хабра. Это обычно делается в самом приложении, например на PHP [3].
Enable compression
- Compressing un1.adriver.ru/…6/0/script.js?vadriver_banner_1863387959 could save 2.9KiB (63% reduction)
- Compressing un1.adriver.ru/…2/0/script.js?vadriver_banner_2100516578 could save 2.9KiB (63% reduction)
- ...
Видим набор ресурсов, которые используются на странице, но для них не включена компрессия. Все ресурсы — это скрипты adriver для загрузки рекламы. Мы могли сэкономить на них почти 10 Кб в общем запросе. Интересно было бы узнать, по какой причине adriver не сжимает свои скрипты.
Minify JavaScript
- Minifying habrahabr.ru/javascripts/1400770549/all.js could save 8KiB (15% reduction) after compression
- Minifying habrahabr.ru/…vascripts/1400770549/_parts/shortcuts.js could save 2KiB (62% reduction) after compression
- Minifying habrahabr.ru/javascripts/1400770549/posts/all.js could save 1.2KiB (35% reduction) after compression
- ...
У Хабра не минимизировано несколько JS-скриптов. Для этого есть целый ряд инструментов, например YUI compressor [4] либо Minify для PHP [5].
Prioritize visible content
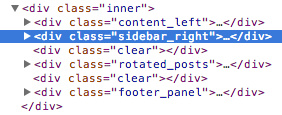
Это пункт означает, что некоторые из видимых на первом экране элементов находятся под невидимыми (на первом экране). Что это значит? На примере Хабра — сайдбар, часть которого видна на первом экране находится в HTML'е под всей лентой постов:

В иделе, либо сайдбар нужно убрать либо поделить его на две части — above-the-fold [6] и остальное. На практике это почти нереально. Поэтому, обычно обходятся только тем, чтобы размещать основной контент в HTML'e перед навигацией (как и сделано на Хабре).
Leverage browser caching
- content.adriver.ru/plugins/autoUpdate.adriver.js (expiration not specified)
- content.adriver.ru/plugins/checkFlash.adriver.js (expiration not specified)
- mc.yandex.ru/metrika/watch.js (60 minutes)
Этот пункт говорит нам о том, что на некоторых внешних ресурсах не включено клиентское кеширование (HTTP заголовки Cache-control). Опять видим только adriver и метрику. Ресурсов самого Хабра нет.
Optimize images
- Losslessly compressing habrahabr.ru/…s/sidebar/bs_logo_for_block_alone_2x.png could save 2.7KiB (38% reduction)
- Losslessly compressing habrahabr.ru/images/footer.ourprojects.png?r=2 could save 2.6KiB (46% reduction)
- Losslessly compressing habrahabr.ru/images/footer.share.png could save 2.1KiB (31% reduction)
- ...
В этом пункте мы видим картинки, которые можно сжать почти на 40%. Есть множество инструментов для сжатия [7], которые позволяют уменьшить размер картинок без потерь качества. Это наиболее важный пункт, т.к. относительный размер картинок на странице обычно довольно большой.
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Все CSS/JS ресурсы, которые объявлены до начала контента блокируют отображение до того момента, пока не будут загружены. Загрузку Javascript'a обычно лучше переносить в самый низ либо использовать асинхронную версию:
<script src="jquery.js" async></script>
В случае CSS это сложнее, Pagespeed рекомендует использовать небольшое количество стилей встроенных в <HEAD>. Туда следует включить только те стили, которые понадобятся для above-the-fold части:
<style>
# небольшая часть css стилей
</style>
Итог
Хабр оптимизирован на 77% по мнению Pagespeed, что неплохо. Интересно также отметить, самый быстрый ресурс в рунете по оценке Pagespeed — Яндекс, он набрал 96 баллов из 100 возможных [8].
Модули Pagespeed для Nginx и Apache
Для автоматизации многих задач по оптимизации существует модуль Pagespeed [9] для Web серверов. Среди прочего, модуль умеет сжимать статику и оптимизировать картинки.
Другие возможности Pagespeed
Для Pagespeed есть API [10] — можно проверять страницы целыми партиями. Также анализ включает оценку производительности и оптимизации под мобильные устройства.
Интересно узнать опыт работы с Pagespeed у Хабра-сообщества. Видел ли кто-нибудь реальные сайты, которые набрали 100 из 100?
Автор: golotyuk
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/klientskaya-optimizatsiya/60501
Ссылки в тексте:
[1] сюда: http://developers.google.com/speed/pagespeed/insights/
[2] Image: http://developers.google.com/speed/pagespeed/insights/?url=habrahabr.ru&tab=desktop
[3] например на PHP: http://highload.com.ua/post/%D0%9A%D0%B0%D0%BA+%D0%BC%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%28minify%29+HTML+%D0%BD%D0%B0+PHP%3F
[4] YUI compressor: http://yui.github.io/yuicompressor/
[5] Minify для PHP: http://highload.com.ua/post/Minify+-+%D0%BC%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F+JS%2FCSS%2FHTML+%D0%B4%D0%BB%D1%8F+PHP
[6] above-the-fold: http://highload.com.ua/post/%D0%A7%D1%82%D0%BE+%D1%82%D0%B0%D0%BA%D0%BE%D0%B5+above-the-fold+content+%D0%B2+Google+Page+Speed%3F
[7] инструментов для сжатия: http://highload.com.ua/index.php/2010/07/02/optimizaciya-kartinok/
[8] 96 баллов из 100 возможных: http://highload.com.ua/speed
[9] модуль Pagespeed: https://developers.google.com/speed/pagespeed/module
[10] API: https://developers.google.com/speed/pagespeed/
[11] Источник: http://habrahabr.ru/post/223817/
Нажмите здесь для печати.