Пишем мессенджер на Vue в облаке Amazon
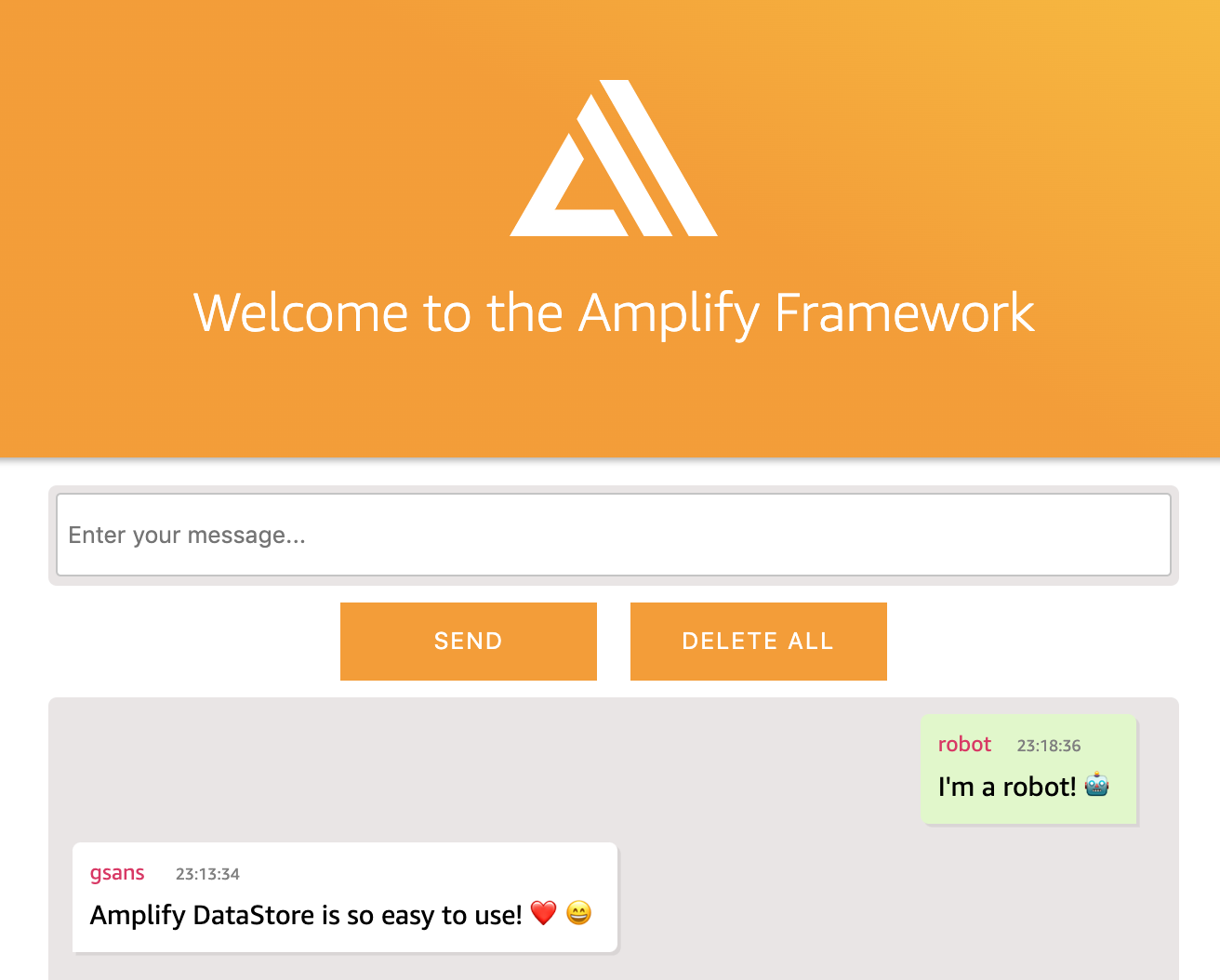
Разберем, как использовать облачный сервис Amazon для создания мессенджера Chattyмногопользовательского чат-приложения в реальном времени с одной комнатой с помощью фреймворка Vue и AWS Amplify [1]. Настроим регистрацию пользователей и хранение данных.

Темы, которые мы рассмотрим:
-
Аутентификация
-
GraphQL API с AWS AppSync
-
Настроить Amplify DataStore
-
Развертывание через консоль Amplify
-
Удаление сервисов
-
Приложение и устранение неисправностей
Результат можно увидеть тут: https://master.d58xs5f4j0v44.amplifyapp.com/ [2]
Предварительные условия:
-
Регистрация за $1 в сервисах Amazon AWS уже произведена
-
Бесплатный редактор Visual Studio Code установлен, локализован и установлен npm:
-
Node:
14.7.0. Visit Node [3] -
npm:
6.14.7.
-
npm install -g npmНачало работы - Создание приложения
Чтобы начать, нам сначала нужно создать новый проект Vue используя:
npm install -g @vue/cli
vue create amplify-datastore-
? Выберите предустановку: по умолчанию [Vue 2] (babel, eslint)
Теперь перейдите в новый каталог приложения и убедитесь, что оно запущено.
cd amplify-datastore
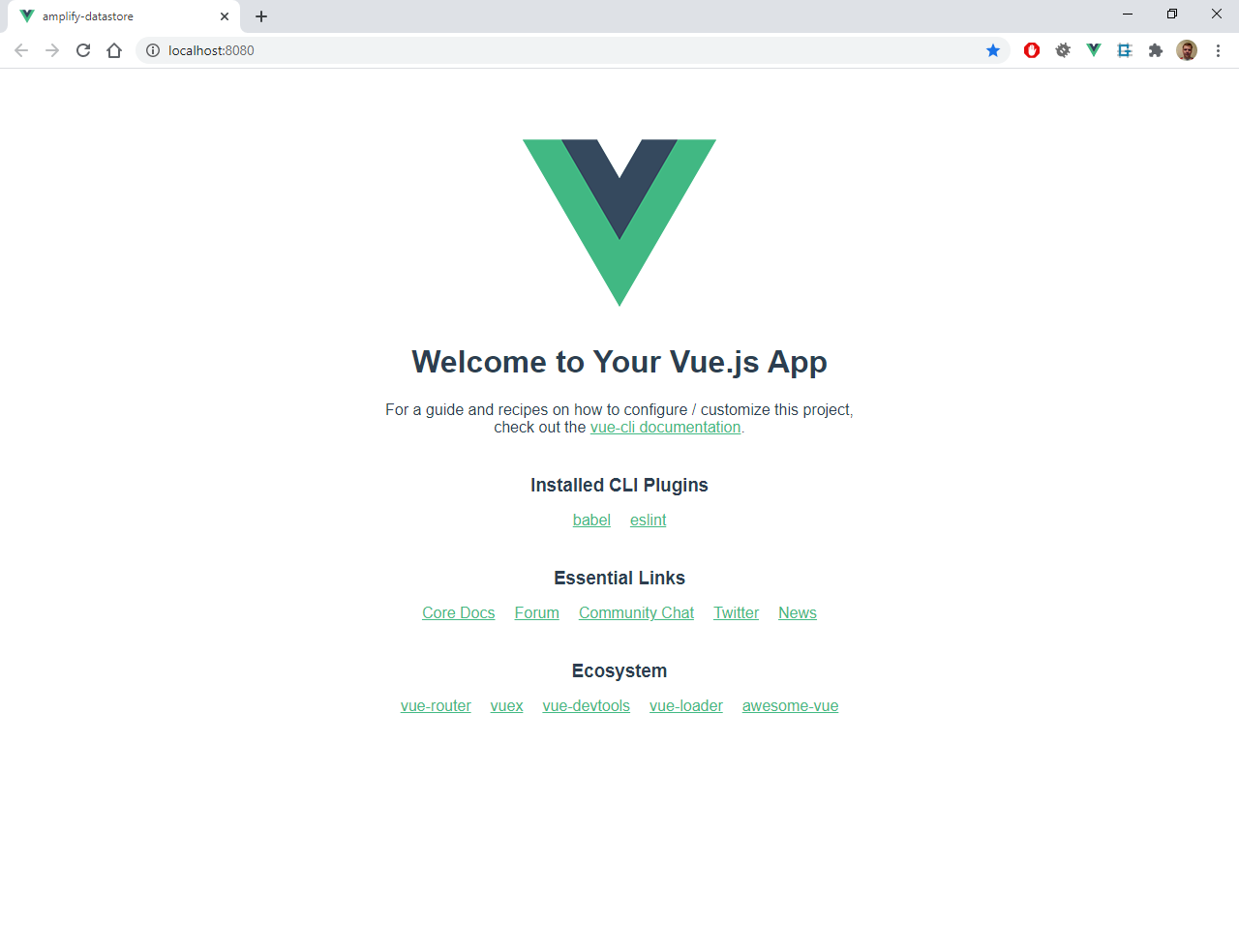
npm run serveПриложение Vue.js открылось в браузере и самое время разобрать получившийся код

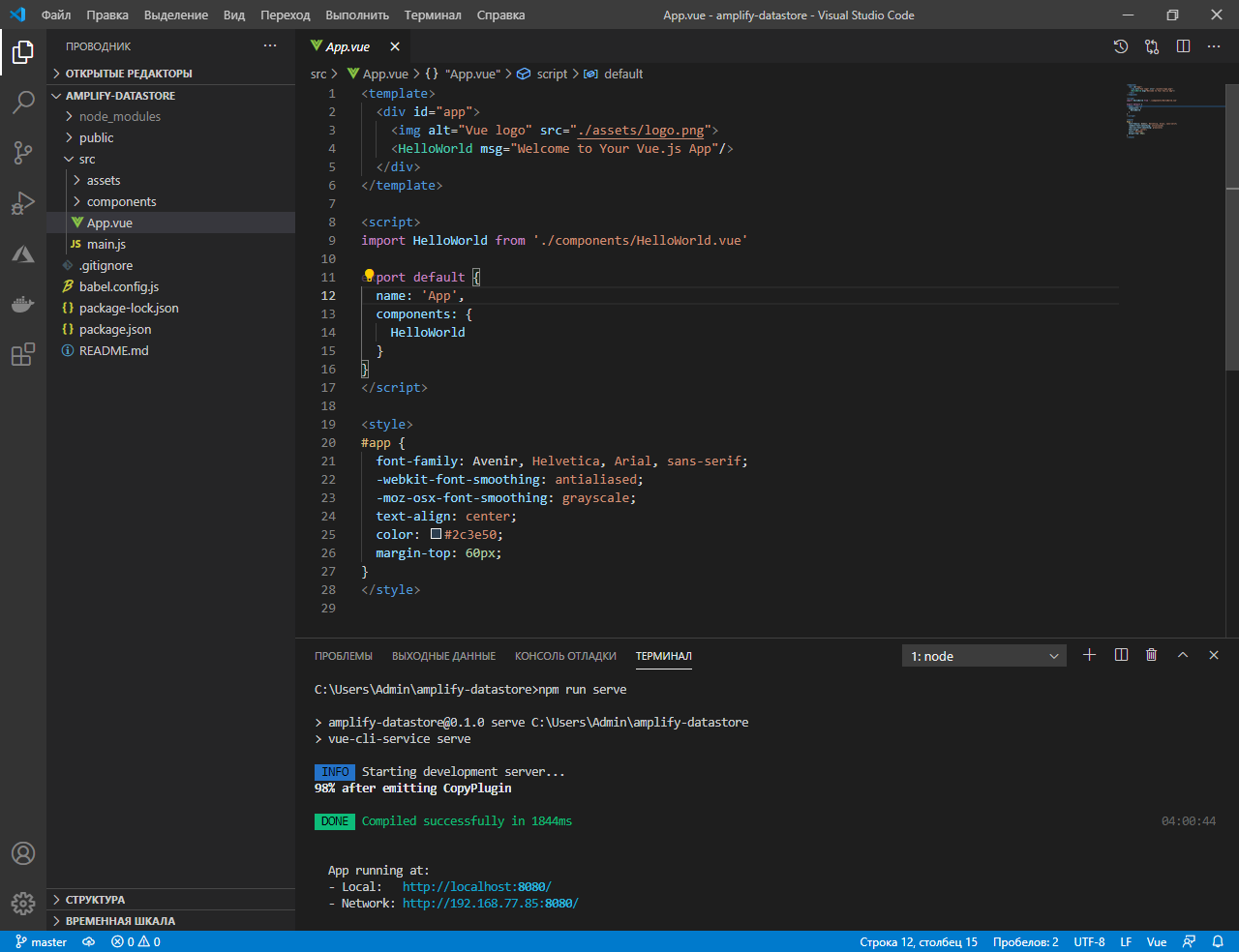
Откроем папку проекта C:UsersAdminamplify-datastore> в редакторе Visual Studio Code:

Мы видим шаблон приложения Vue, и оно работает локально.
Остановим его CTRL+C что бы продолжить.
Давайте теперь установим API AWS Amplify и библиотеку AWS Amplify Vue:
npm install --save aws-amplify @aws-amplify/ui-vue momentУстановка интерфейса командной строки AWS Amplify
Далее мы установим интерфейс командной строки AWS Amplify:
npm install -g @aws-amplify/cliТеперь нам нужно настроить CLI с нашими учетными данными:
amplify configureЕсли вы хотите посмотреть видео-пошаговое руководство по процессу настройки, щелкните здесь [4] .
Здесь мы рассмотрим amplify configureнастройку. После входа в консоль AWS продолжайте:
-
Укажите регион AWS: eu-central-1 (Франкфурт)
-
Укажите имя пользователя нового пользователя IAM: ampify-datastore
В консоли AWS нажмите Далее: Разрешения , Далее: Теги , Далее: Обзор и Создать пользователя, чтобы создать нового пользователя IAM. Затем вернитесь в командную строку и нажмите Enter.
-
Введите ключ доступа вновь созданного пользователя:
accessKeyId: (<YOURACCESSKEYID>)secretAccessKey: (<YOURSECRETACCESSKEY>)
-
Имя профиля: по умолчанию
Чтобы просмотреть нового созданного пользователя IAM, перейдите на панель управления по адресу https://console.aws.amazon.com/iam/home?region=eu-central-1#/users . Также убедитесь, что ваш регион соответствует вашему выбору.
Инициализация нового проекта
amplify init-
Введите название проекта: ampifydatastore
-
Введите имя для среды: dev
-
Выберите редактор по умолчанию: Visual Studio Code
-
Выберите тип приложения, которое вы создаете javascript
-
Какую среду JavaScript вы используете vue
-
Путь к исходному каталогу: src
-
Путь к каталогу распространения: dist
-
Команда сборки: npm run-script build
-
Команда запуска: npm run-script serve
-
Вы хотите использовать профиль AWS? да
-
Пожалуйста, выберите профиль, который вы хотите использовать по умолчанию
Теперь интерфейс командной строки AWS Amplify инициировал новый проект, и вы увидите новую папку: ampify . Файлы в этой папке содержат конфигурацию вашего проекта.
<amplify-app>
|_ amplify
|_ .config
|_ #current-cloud-backend
|_ backend
team-provider-info.jsonДобавление аутентификации
Чтобы добавить аутентификацию в наш проект Amplify, используем следующую команду:
amplify add authПри появлении запроса выберите
-
Вы хотите использовать конфигурацию аутентификации и безопасности по умолчанию ?: Конфигурация по умолчанию
-
Как вы хотите, чтобы пользователи могли входить в систему при использовании вашего пула пользователей Cognito ?: Имя пользователя
-
Вы хотите настроить дополнительные параметры? Да, я хочу внести дополнительные изменения.
-
Какие атрибуты необходимы для регистрации? (Нажмите <пробел>, чтобы выбрать, <a>, чтобы переключить все, <i>, чтобы инвертировать выделение): Электронная почта
-
Вы хотите включить какие-либо из следующих возможностей? (Нажмите <пробел>, чтобы выбрать, <a>, чтобы переключить все, <i>, чтобы инвертировать выделение): Нет
Чтобы ничего не выбрать, просто нажмите
Enterпоследнюю опцию.
Теперь мы запустим команду push, и облачные ресурсы будут созданы в нашей учетной записи AWS.
amplify push
Current Environment: dev
| Category | Resource name | Operation | Provider plugin |
| -------- | ------------------ | --------- | ----------------- |
| Auth | amplifyappuuid | Create | awscloudformation |
? Are you sure you want to continue? YesЧтобы быстро проверить созданный пул пользователей Cognito, запустим:
amplify statusЧтобы получить доступ к консоли AWS Cognito в любое время, перейдите на панель управления по адресу https://console.aws.amazon.com/cognito/ [5] .
Настраиваем приложение Vue
Теперь наши ресурсы созданы, и мы можем начать их использовать!
Первое, что нам нужно сделать, это настроить наше приложение Vue, чтобы оно было осведомлено о нашем новом проекте AWS Amplify. Мы можем сделать это, обратившись к автоматически сгенерированному aws-exports.jsфайлу, который теперь находится в srcпапке.
Чтобы настроить приложение, откройте main.js и добавьте следующий код:
import Vue from 'vue'
import App from './App.vue'
import Amplify from 'aws-amplify';
import '@aws-amplify/ui-vue';
import aws_exports from './aws-exports';
Amplify.configure(aws_exports);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')Теперь наше приложение готово к использованию сервисов AWS.
Использование компонента аутентификации
AWS Amplify предоставляет компоненты пользовательского интерфейса, которые можно использовать в своем приложении. Добавим эти компоненты в проект
Чтобы использовать компонент Authenticator, добавьте его в src / App.vue :
<template>
<div id="app">
<amplify-authenticator>
<div>
<h1>Hey, {{user.username}}!</h1>
<amplify-sign-out></amplify-sign-out>
</div>
</amplify-authenticator>
</div>
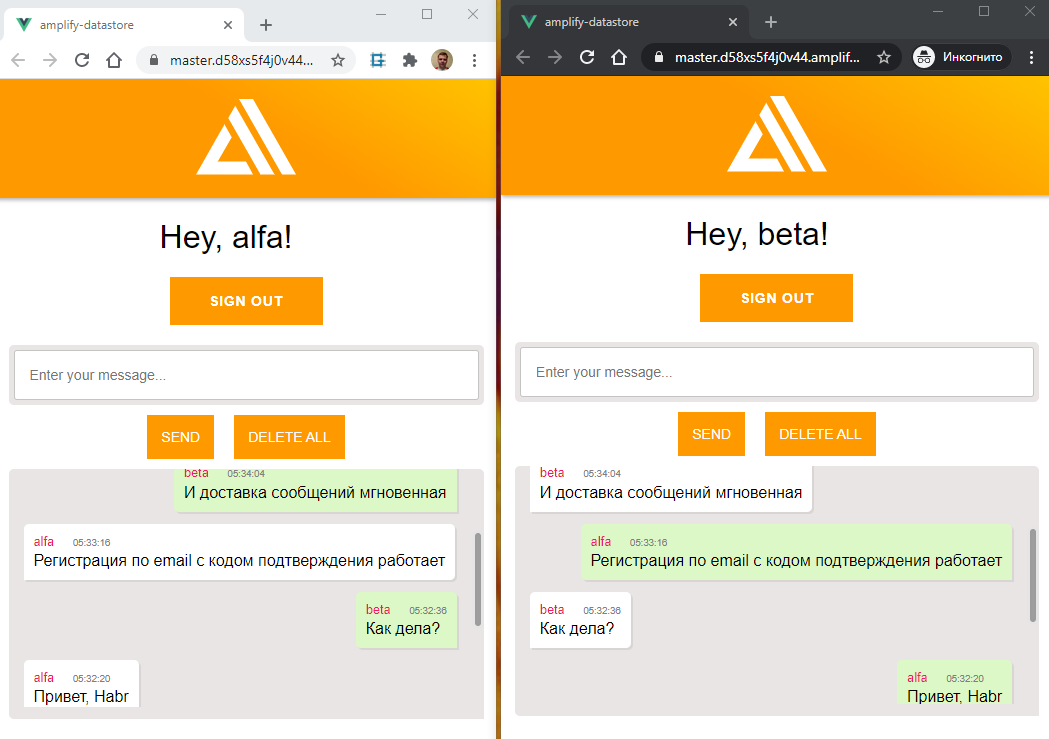
</template>Теперь мы можем запустить приложение и увидеть, что поток аутентификации был добавлен перед нашим компонентом приложения. Этот поток дает пользователям возможность зарегистрироваться и войти в систему.
Чтобы просмотреть всех созданных пользователей, вернитесь на панель управления Cognito по адресу https://console.aws.amazon.com/cognito/ [5] .
В качестве альтернативы мы также можем использовать
amplify console authДоступ к данным пользователя
Прослушивая изменения состояния аутентификации с помощью, onAuthUIStateChangeмы можем получить доступ к информации пользователя после того, как он вошел в систему, как показано ниже.
<script>
import { AuthState, onAuthUIStateChange } from '@aws-amplify/ui-components'
export default {
name: 'app',
data() {
return {
user: { },
}
},
created() {
// authentication state managament
onAuthUIStateChange((state, user) => {
// set current user and load data after login
if (state === AuthState.SignedIn) {
this.user = user;
}
})
}
}
</script>Добавление GraphQL API
Чтобы добавить GraphQL API, мы можем использовать следующую команду:
amplify add apiОтветьте на следующие вопросы
-
Пожалуйста, выберите одну из нижеуказанных служб GraphQL
-
Укажите имя API: ChattyAPI
-
Выберите тип авторизации по умолчанию для ключа API API
-
Введите описание ключа API: (пусто)
-
Через сколько дней истечет срок действия ключа API (1-365): 7
-
Вы хотите настроить дополнительные параметры для GraphQL API? Да, я хочу внести дополнительные изменения.
-
Настроить дополнительные типы авторизации? N
-
Настроить обнаружение конфликтов? Y
-
Выберите стратегию разрешения по умолчанию Auto Merge
-
Вы хотите изменить настройки по умолчанию для каждой модели? N
-
У вас есть аннотированная схема GraphQL? N
-
Вам нужно управляемое создание схемы? Y
-
Что лучше всего описывает ваш проект: один объект с полями (например, «Todo» с идентификатором, именем, описанием)
-
Вы хотите отредактировать схему сейчас? Y
Чтобы ничего не выбрать, просто нажмите
Enter.
При появлении запроса обновите схему до следующего:
type Chatty @model {
id: ID!
user: String!
message: String!
createdAt: AWSDateTime
}Это позволит нам отображать сообщения каждого пользователя вместе с датой и временем создания.
Примечание: не забудьте сохранить изменения в файле схемы!
Затем давайте перенесем конфигурацию в нашу учетную запись:
amplify push-
Вы уверены что хотите продолжить? да
-
Вы хотите сгенерировать код для недавно созданного GraphQL API? Да
-
Выберите целевой язык генерации кода javascript
-
Введите шаблон имени файла для запросов, мутаций и подписок graphql src / graphql / ** / *. Js
-
Вы хотите сгенерировать / обновить все возможные операции GraphQL - запросы, изменения и подписки? Да
-
Введите максимальную глубину инструкции [увеличьте значение по умолчанию, если ваша схема глубоко вложена] 2
Обратите внимание на конечную точку GraphQL и КЛЮЧ API .
На этом шаге был создан новый API AWS AppSync. Используйте команду ниже, чтобы получить доступ к панели управления AWS AppSync. Убедитесь, что ваш регион правильный.
amplify console api-
Пожалуйста, выберите одну из нижеуказанных служб GraphQL
Настроить Amplify DataStore
Установка Amplify DataStore
Далее мы установим необходимые зависимости:
npm install --save @aws-amplify/core @aws-amplify/datastoreГенерация модели данных
Затем мы сгенерируем модели для доступа к нашим сообщениям из нашего ChattyAPI.
amplify codegen modelsВажно: НЕ забывайте генерировать модели каждый раз, когда вы вносите изменения в свою схему.
Теперь интерфейс командной строки AWS Amplify сгенерировал необходимые модели данных, и вы увидите новую папку в своем источнике: models . Файлы в этой папке содержат классы и схему вашей модели данных.
<amplify-app>
|_ src
|_ modelsСамые нетерпеливые могут заглянуть в репозиторий проекта https://github.com/lazy-fox-code/amplify-datastore [6] и уточнить куда какой код добавлять. Основная логика приложения описывается в App.vue и следующие разделы будут разбирать именно этот файл.
Структура App.vue содержит шаблон <template> в котором присутствуют блоки <div id="app"> с формами, кнопками, авторизацией и прочими деталями приложения. Затем идет раздел <script> в котором импортируются и применяются модели и методы приложения. Затем следуют стили оформления приложения.
Создание сообщения
Теперь, когда GraphQL API и модели данных созданы, мы можем начать с ними взаимодействовать!
Первое, что мы сделаем, это создадим новое сообщение, используя сгенерированные модели данных, и сохраним.
import { DataStore } from "@aws-amplify/datastore";
import { Chatty } from "./models";
await DataStore.save(new Chatty({
user: "amplify-user",
message: "Hi everyone!",
createdAt: new Date().toISOString()
}))Это создаст запись локально в вашем браузере и синхронизирует ее в фоновом режиме с помощью базового API GraphQL.
Запрос данных
Давайте теперь посмотрим, как мы можем запрашивать данные с помощью Amplify DataStore. Чтобы запросить нашу модель данных, мы будем использовать запрос и предикат, чтобы указать, что нам нужны все записи.
import { DataStore, Predicates } from "@aws-amplify/datastore";
import { Chatty } from "./models";
const messages = await DataStore.query(Chatty, Predicates.ALL);Это вернет массив сообщений, которые мы можем отобразить в нашем пользовательском интерфейсе.
Предикаты также поддерживают фильтры для распространенных типов, таких как строки, числа и списки.
Найдите все поддерживаемые фильтры в разделе "Запрос с предикатами" [7]
Создание UI
Теперь давайте посмотрим, как мы можем создать пользовательский интерфейс для создания и отображения сообщений для нашего чата.
<template>
<div v-for="message of sorted" :key="message.id">
<div>{{ message.user }} - {{ moment(message.createdAt).format('YYYY-MM-DD HH:mm:ss')}})</div>
<div>{{ message.message }}</div>
</div>
</template>
<script>
import { Auth } from "aws-amplify";
import { DataStore, Predicates } from "@aws-amplify/datastore";
import { Chatty } from "./models";
import moment from "moment";
export default {
name: 'app',
data() {
return {
user: {},
messages: [],
}
},
computed: {
sorted() {
return [...this.messages].sort((a, b) => -a.createdAt.localeCompare(b.createdAt));
}
},
created() {
this.currentUser();
},
methods: {
moment: () => moment(),
currentUser() {
Auth.currentAuthenticatedUser().then(user => {
this.user = user;
this.loadMessages();
});
},
loadMessages() {
DataStore.query(Chatty, Predicates.ALL).then(messages => {
this.messages = messages;
});
},
}
}
</script>Создание сообщения
Теперь давайте посмотрим, как мы можем создавать новые сообщения.
<template>
<form v-on:submit.prevent>
<input v-model="form.message" placeholder="Enter your message..." />
<button @click="sendMessage">Send</button>
</form>
</template>
<script>
export default {
data() {
return {
form: {},
};
},
methods: {
sendMessage() {
const { message } = this.form
if (!message) return;
DataStore.save(new Chatty({
user: this.user.username,
message: message,
createdAt: new Date().toISOString()
})).then(() => {
this.form = { message: '' };
this.loadMessages();
}).catch(e => {
console.log('error creating message...', e);
});
},
}
}
</script>Удаление всех сообщений
Одним из основных преимуществ работы с Amplify DataStore является возможность запускать пакетные мутации без использования серии отдельных операций.
См. Ниже, как мы можем использовать delete вместе с предикатом для удаления всех сообщений.
DataStore.delete(Chatty, Predicates.ALL).then(() => {
console.log('messages deleted!');
});Подписки GraphQL
Затем давайте посмотрим, как мы можем создать подписку, чтобы подписаться на изменения данных в нашем API.
Для этого нам нужно прослушивать подписку и обновлять состояние всякий раз, когда через подписку поступает новый фрагмент данных.
Когда компонент будет уничтожен, мы откажемся от подписки, чтобы избежать утечки памяти.
<script>
export default {
data() {
return {
subscription: undefined;
};
},
created() {
//Subscribe to changes
this.subscription = DataStore.observe(Chatty).subscribe(msg => {
console.log(msg.model, msg.opType, msg.element);
this.loadMessages();
});
},
destroyed() {
if (!this.subscription) return;
this.subscription.unsubscribe();
},
}
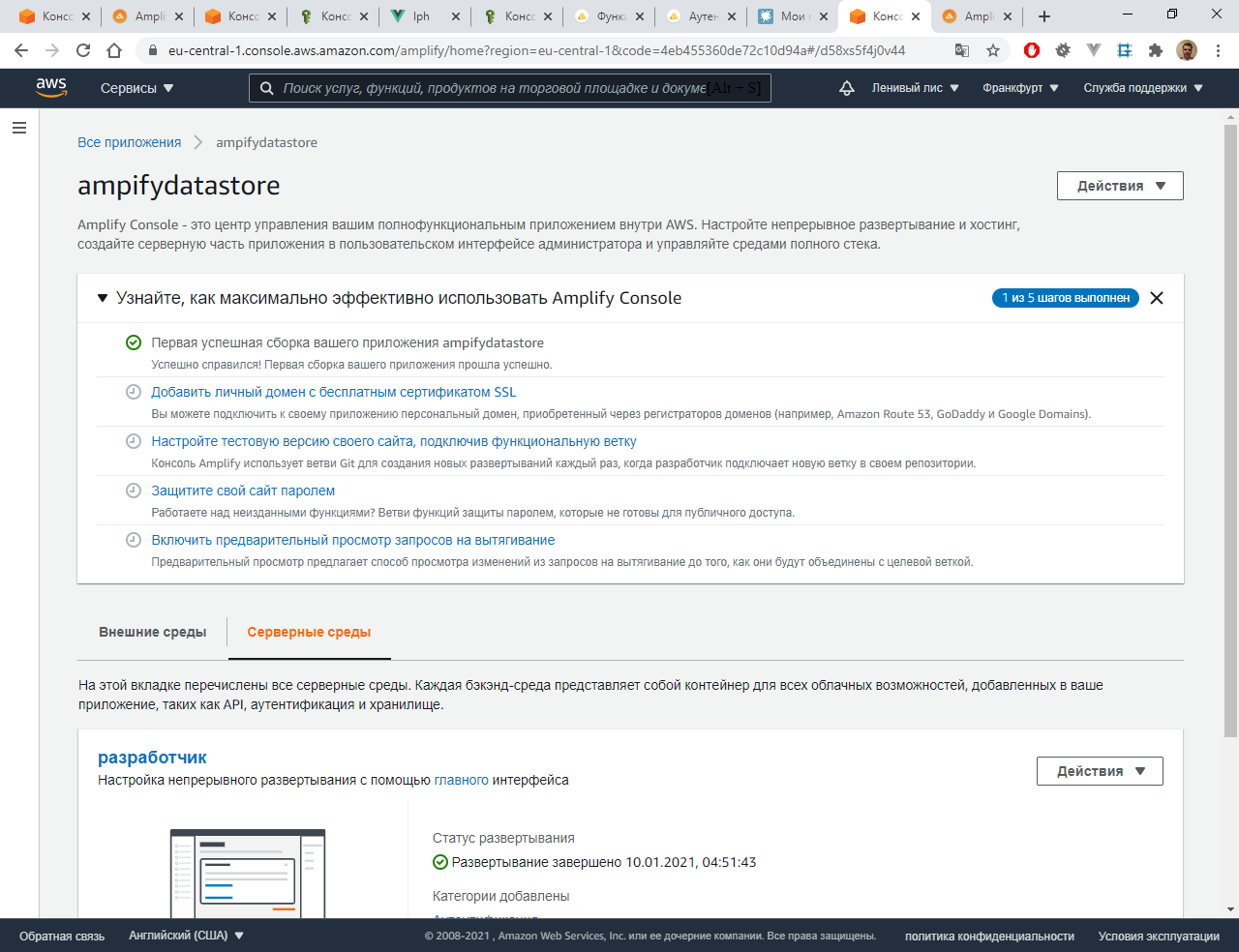
</script>Развертывание через консоль Amplify
Мы рассмотрели развертывание через категорию Amplify CLI, но что, если нам нужно непрерывное развертывание CI/CD? Для этого мы можем использовать консоль Amplify [9] для развертывания приложения.
Первое, что нам нужно сделать, это создать новый репозиторий GitHub [10] для этого проекта. После того, как мы создали репо, мы скопируем URL-адрес проекта в буфер обмена и инициализируем git в нашем локальном проекте:
git init
git remote add origin git@github.com:username/project-name.git
git add .
git commit -m 'initial commit'
git push origin masterЗатем мы посетим консоль Amplify в нашей учетной записи AWS по адресу https://eu-central-1.console.aws.amazon.com/amplify/home [11] .
Здесь мы нажмем « Начать», чтобы создать новое развертывание. Затем авторизуйте Github как службу репозитория.
Затем мы выберем новый репозиторий и ветку для только что созданного проекта и нажмем Next .
На следующем экране мы создадим новую роль и воспользуемся этой ролью, чтобы позволить консоли Amplify развернуть эти ресурсы, и нажмите Далее .
Наконец, мы можем нажать « Сохранить и развернуть», чтобы развернуть наше приложение!
Теперь мы можем отправлять обновления в Master, чтобы обновить наше приложение.
Удаление сервисов
Если в любое время или в конце этого семинара вы захотите удалить службу из своего проекта и своей учетной записи, вы можете сделать это, выполнив amplify removeкоманду:
amplify remove auth
amplify pushЕсли вы не знаете, какие службы вы в любой момент включили, вы можете запустить amplify statusкоманду:
amplify statusamplify status предоставит вам список ресурсов, которые в настоящее время включены в вашем приложении.
Приложение
Настройка учетной записи AWS
Чтобы пройти этот урок, необходимо создать и активировать учетную запись Amazon Web Services.
Следуйте инструкциям здесь [12]
Устранение неполадок
Сообщение: для идентификатора ключа доступа AWS требуется подписка на сервис
Решение: убедитесь, что вы подписаны на бесплатный план. Подписывайся [13]
Сообщение: TypeError: fsevents не является конструктором
Решение: npm audit fix --force
Поведение: данные не синхронизируются с облаком и / или наоборот
Решение:
amplify update api
amplify pushУбедитесь, что вы ответили на следующие вопросы как
-
Настроить обнаружение конфликтов? Y
-
Выберите стратегию разрешения по умолчанию Auto Merge
-
Вы хотите изменить настройки по умолчанию для каждой модели? N
Послесловие
Надеюсь данный пост поможет легче пройти квест создания приложения Vue в облаке AWS.

Что дальше?
Конечно у разработчика возникнет ряд вопросов по эффективности использования приложения в среде Amplify. Вот некоторые из них:

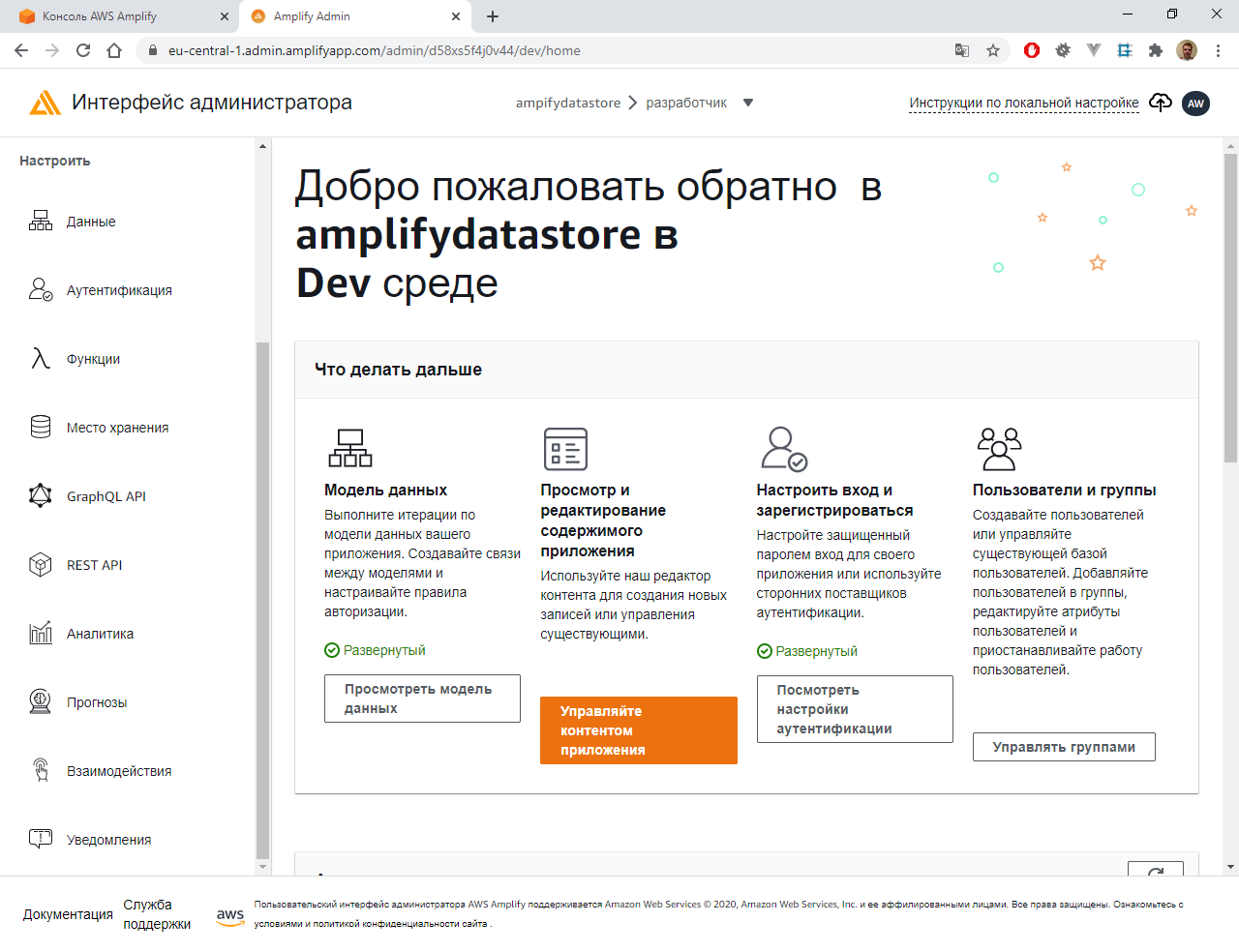
Так же удобно просматривать параметры и настраивать приложение в визуальном инструменте администратора приложения. По мере выполнения команд в консоли пока мы строили приложение, тут появлялись модель данных и API авторизации и содержимого:

В статье преднамеренно использовался самый простой способ достижения цели. Во время создания разработчик заметит много дополнительных возможностей: авторизацию по телефону, письмо со ссылкой с переадресацией, капчу при регистрации для защиты от роботов, привязку своего домена (в том числе в кириллице, кстати чего нет в Azure). А так же множество других не менее интересных плюшек.
Автор: Антон Руденко
Источник [14]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/360732
Ссылки в тексте:
[1] AWS Amplify: https://aws-amplify.github.io/
[2] https://master.d58xs5f4j0v44.amplifyapp.com/: https://master.d58xs5f4j0v44.amplifyapp.com/
[3] Node: https://nodejs.org/en/download/current/
[4] здесь: https://www.youtube.com/watch?v=fWbM5DLh25U
[5] https://console.aws.amazon.com/cognito/: https://console.aws.amazon.com/cognito/
[6] https://github.com/lazy-fox-code/amplify-datastore: https://github.com/lazy-fox-code/amplify-datastore
[7] разделе "Запрос с предикатами": https://aws-amplify.github.io/docs/js/datastore#query-with-predicates
[8] хостинга: https://www.reg.ru/?rlink=reflink-717
[9] консоль Amplify: https://aws.amazon.com/amplify/console/
[10] создать новый репозиторий GitHub: https://github.com/new
[11] https://eu-central-1.console.aws.amazon.com/amplify/home: https://eu-central-1.console.aws.amazon.com/amplify/home
[12] здесь: https://aws.amazon.com/premiumsupport/knowledge-center/create-and-activate-aws-account
[13] Подписывайся: https://portal.aws.amazon.com/billing/signup?type=resubscribe#/resubscribed
[14] Источник: https://habr.com/ru/post/537654/?utm_source=habrahabr&utm_medium=rss&utm_campaign=537654
Нажмите здесь для печати.