22 photoshop-плагина для фронтенд-разработчика
Предлагаю читателям «Хабрахабра» подборку 22 дополнений (скриптов) помощников, необходимых фронтенд-разработчику.
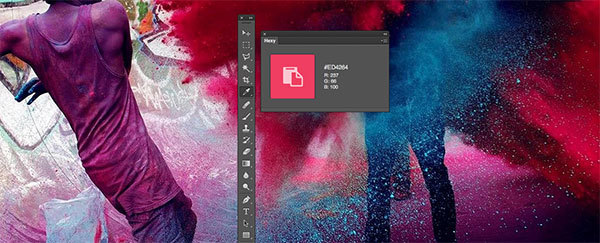
Hexy [1]

Печально выбирать слои в макете и каждый раз запускать палитру цветов только для того, чтобы получить шестнадцатиричное значение того или иного цвета. Hexy позволяет использовать инструмент «Пипетка»: нажмите на цвет объекта и скопируйте его непосредственно в буфер обмена.
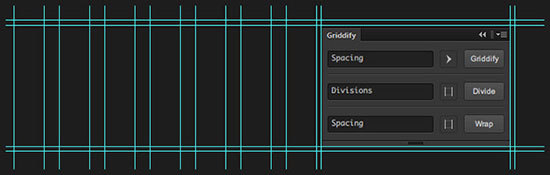
Griddify [2]

Griddify — маленький и быстрый. Он поможет вам создавать собственную сетку и сделать кучу других вещей по гайдам Adobe Photoshop.
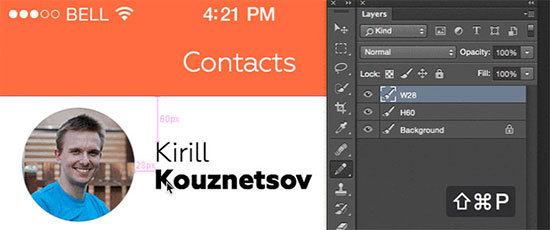
Size Marks [3]

Size Marks — очень полезный скрипт для веб-дизайнера или фронтенд-разработчика. С его помощью легко замерять внешние отступы элементов.
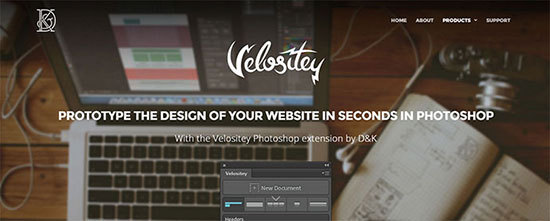
Velositey [4]

Velositey — полнофункциональное дополнение для Photoshop с открытым исходным кодом. Предназначено для создания скучных вещей, таким образом, вы сосредоточиваетесь над стилизацией сайта.
Random User [5]

Random User создает «пользователей» для заполнения макета при создании сайта, тем самым экономя ваше время.
Kaku [6]

Kaku — простой плагин для перевода названий слоев на разные языки.
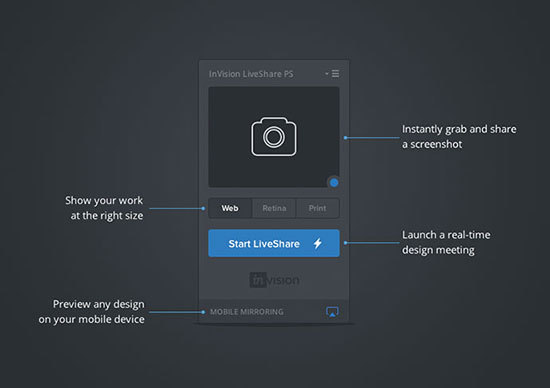
LiveShare PS [7]

LiveShare PS позволяет вести онлайн трансляцию демонстрации Photoshop документов.
LayerCraft [8]

Плагин экспортирует элементы пользовательского интерфейса из слоев.
Ink [9]

Ink — плагин, который предоставляет вам дополнительную информацию о вашем макете, документируя ваши слои начиная типографией и заканчивая эффектами с размерами слоев.
Modular Grid Pattern [10]

Modular Grid Pattern — это приложение для веб дизайнеров для быстрого создания сетки в Adobe Photoshop.
Photoshop Social Shar [11]

Photoshop Social Shar — бесплатный плагин для розшаривания своего дизайна.
Pngquant [12]

Pngquant — обеспечивает сохранение .png лучше, чем при «Сохранить для Web». Созданные файлы на 60-70% меньше, чем 24/32-bit PNG при «Сохранить для Web» и, в отличии от 8-bit PNG, поддерживает полупрозрачный альфа-канал.
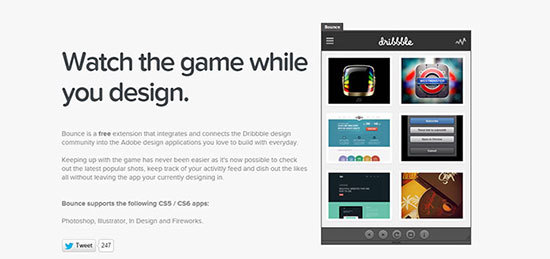
Bounce [13]

Bounce — бесплатное дополнение, которое добавляет доступ к сообществу Dribbble в дизайнерских продуктах Adobe.
Retinize It [14]

Retinize It позволяет подготовить ваш дизайн для устройств с retina-дисплеем.
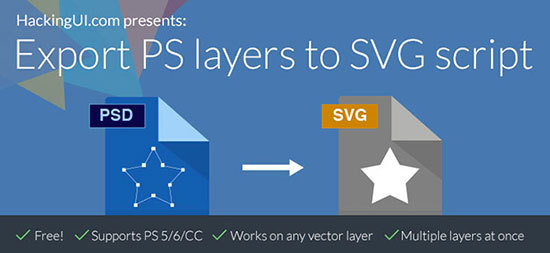
Free photoshop script: Export your vector layers from PS to SVG in a single click! It [15]

Данный скрип позволяет пакетно сохранять векторные слои с расширением “.svg”.
Lighten / Darken Color (Script) [16]

Этот скрип помогает работать с цветом.
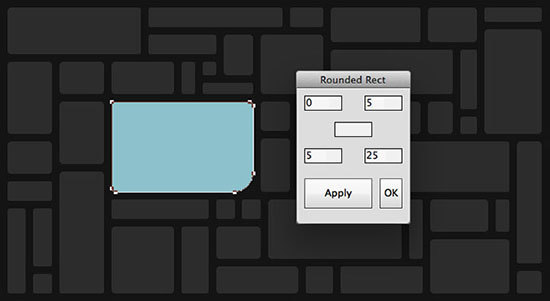
Corner Editor [17]

Данный инструмент позволяет задавать скругления каждого угла отдельно. Судя по превью, это будет доступно в CS7, но так же будет полезным и в нынешней версии.
Group Layer Renaming (Script) [18]

Скрипт пакетно переименовывает слои в макете, так же доступен экспорт слоев по тегам с их названий(аналог Slicy).
Realsizer [19]

Скрипт создан для разработчиков интерфейсов мобильных устройств. Позволяет просматривать и печатать дизайн в реальном размере.
Transform Each Beta (Script) [20]

Transform Each позволяет пакетно трансформировать слои аналогично тому, как это сделано в Adobe Illustrator.
12 New Photoshop Tools for CS6 [21]

Дополнительная панелька с 12-ю полезными инструментами.
Free Lorem Ipsum Generator [22]

Генератор текста «рыбы» для Photoshop, Illustrator, InDesign & Dreamweaver.
Оригинал статьи [23]
Автор: Main_Loner
Источник [24]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/photoshop/84892
Ссылки в тексте:
[1] Hexy: http://missingpixels.io/plugins/hexy/
[2] Griddify: http://gelobi.org/griddify/
[3] Size Marks: https://github.com/romashamin/Size-Marks-PS
[4] Velositey: http://dandkagency.com/extensions/velositey-v2
[5] Random User: https://randomuser.me/photoshop.html
[6] Kaku: http://kaku.ps/
[7] LiveShare PS: http://www.invisionapp.com/new-features/24/liveshare-ps-real-time-design-meetings-inside-photoshop
[8] LayerCraft: http://lab.rayps.com/lc/
[9] Ink: http://ink.chrometaphore.com/
[10] Modular Grid Pattern: http://modulargrid.org/#app
[11] Photoshop Social Shar: http://pspanels.com/photoshop-social-share/
[12] Pngquant: https://github.com/pornel/pngquant-photoshop
[13] Bounce: http://bounce.uiparade.com/
[14] Retinize It: http://retinize.it/
[15] Free photoshop script: Export your vector layers from PS to SVG in a single click! It: http://hackingui.com/design/export-photoshop-layer-to-svg/
[16] Lighten / Darken Color (Script): http://blog.kam88.com/en/lighten-darken-color-script.html
[17] Corner Editor: http://viget.com/inspire/edit-your-corner-radiuses-with-this-photoshop-script
[18] Group Layer Renaming (Script): http://blog.kam88.com/en/group-layer-renaming-script.html
[19] Realsizer: https://github.com/Ashung/realsizer
[20] Transform Each Beta (Script): http://blog.kam88.com/en/transform-each-beta-script.html
[21] 12 New Photoshop Tools for CS6: http://dmonzon.com/freebies/12-photoshop-tools-cs6/
[22] Free Lorem Ipsum Generator: http://www.layerhero.com/lorem-ipsum-generator/
[23] Оригинал статьи: http://idesignow.com/photoshop-2/22-best-photoshop-plugins-for-front-end-developer.html#.VPh56eEafRb
[24] Источник: http://habrahabr.ru/post/252287/
Нажмите здесь для печати.