Предлагаю читателям «Хабрахабра» подборку 22 дополнений (скриптов) помощников, необходимых фронтенд-разработчику.
Hexy

Печально выбирать слои в макете и каждый раз запускать палитру цветов только для того, чтобы получить шестнадцатиричное значение того или иного цвета. Hexy позволяет использовать инструмент «Пипетка»: нажмите на цвет объекта и скопируйте его непосредственно в буфер обмена.
Griddify

Griddify — маленький и быстрый. Он поможет вам создавать собственную сетку и сделать кучу других вещей по гайдам Adobe Photoshop.
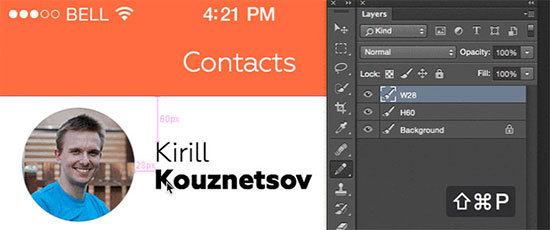
Size Marks

Size Marks — очень полезный скрипт для веб-дизайнера или фронтенд-разработчика. С его помощью легко замерять внешние отступы элементов.
Velositey

Velositey — полнофункциональное дополнение для Photoshop с открытым исходным кодом. Предназначено для создания скучных вещей, таким образом, вы сосредоточиваетесь над стилизацией сайта.
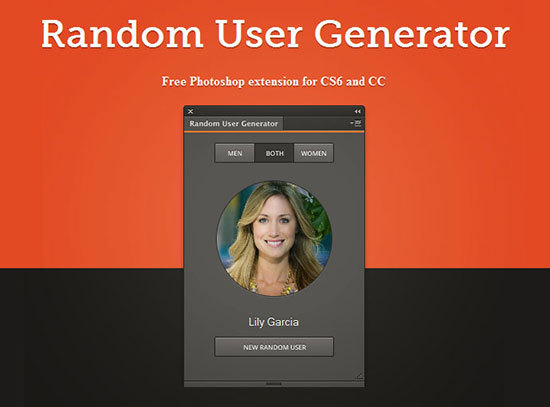
Random User

Random User создает «пользователей» для заполнения макета при создании сайта, тем самым экономя ваше время.
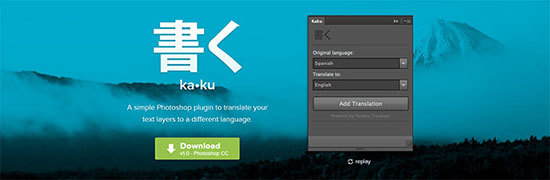
Kaku

Kaku — простой плагин для перевода названий слоев на разные языки.
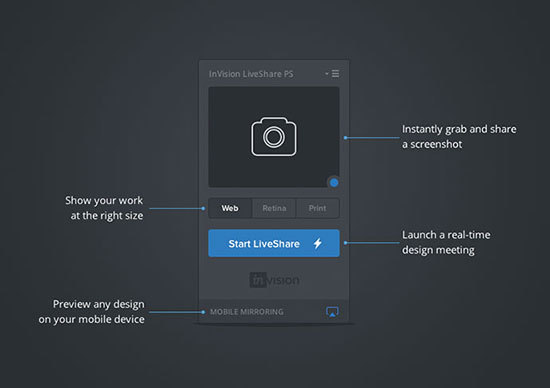
LiveShare PS

LiveShare PS позволяет вести онлайн трансляцию демонстрации Photoshop документов.
LayerCraft

Плагин экспортирует элементы пользовательского интерфейса из слоев.
Ink

Ink — плагин, который предоставляет вам дополнительную информацию о вашем макете, документируя ваши слои начиная типографией и заканчивая эффектами с размерами слоев.
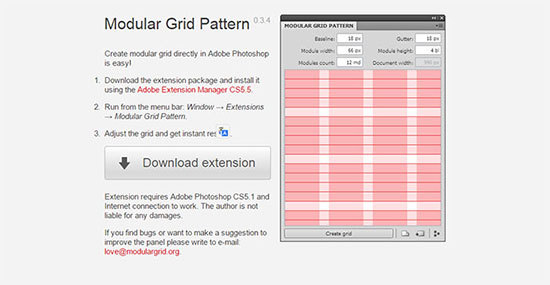
Modular Grid Pattern

Modular Grid Pattern — это приложение для веб дизайнеров для быстрого создания сетки в Adobe Photoshop.
Photoshop Social Shar

Photoshop Social Shar — бесплатный плагин для розшаривания своего дизайна.
Pngquant

Pngquant — обеспечивает сохранение .png лучше, чем при «Сохранить для Web». Созданные файлы на 60-70% меньше, чем 24/32-bit PNG при «Сохранить для Web» и, в отличии от 8-bit PNG, поддерживает полупрозрачный альфа-канал.
Bounce

Bounce — бесплатное дополнение, которое добавляет доступ к сообществу Dribbble в дизайнерских продуктах Adobe.
Retinize It

Retinize It позволяет подготовить ваш дизайн для устройств с retina-дисплеем.
Free photoshop script: Export your vector layers from PS to SVG in a single click! It

Данный скрип позволяет пакетно сохранять векторные слои с расширением “.svg”.
Lighten / Darken Color (Script)

Этот скрип помогает работать с цветом.
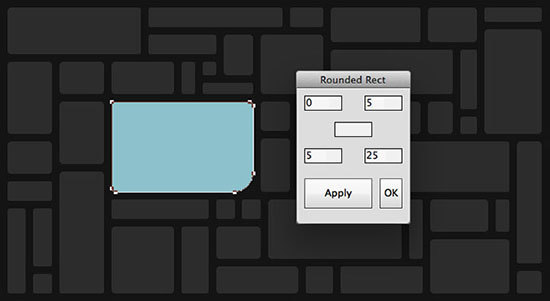
Corner Editor

Данный инструмент позволяет задавать скругления каждого угла отдельно. Судя по превью, это будет доступно в CS7, но так же будет полезным и в нынешней версии.
Group Layer Renaming (Script)

Скрипт пакетно переименовывает слои в макете, так же доступен экспорт слоев по тегам с их названий(аналог Slicy).
Realsizer

Скрипт создан для разработчиков интерфейсов мобильных устройств. Позволяет просматривать и печатать дизайн в реальном размере.
Transform Each Beta (Script)

Transform Each позволяет пакетно трансформировать слои аналогично тому, как это сделано в Adobe Illustrator.
12 New Photoshop Tools for CS6

Дополнительная панелька с 12-ю полезными инструментами.
Free Lorem Ipsum Generator

Генератор текста «рыбы» для Photoshop, Illustrator, InDesign & Dreamweaver.
Автор: Main_Loner






