Полезные расширения Google Chrome для программиста
Работа программиста настолько сложна и разнообразна, что в ней просто не обойтись без помощи различных инструментов. Подготовил список из 34 полезных расширений Google Chrome, которые облегчат вашу жизнь и сэкономят время.

1. Octotree [1]
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
2. PerfectPixel by WellDoneCode [2]
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
3. GitHub Repository Size [3]
Удобный и простой плагин, отображающий как объем отдельного репозитория, так и размер кажого файла в нем.
4. Refined Github [4]
Расширение отображает недавно опубликованные бранчи, а также позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.
5. Code Cola [5]
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
6. DomFlags [6]
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
7. JSON Formatter [7]
Расширение упрощает читаемость JSON. Имеет подсветку синтаксиса, отступы, кликабельные ссылки.
8. EditThisCookie [8]
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
9. Redux DevTools [9]
Инструмент для отладки приложений с использованием Redux.
10. iMacros for Chrome [10]
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
11. github npm stats [11]
Плагин показывает статистику загрузок пакета на сайте NPM.
12. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
13. Xdebug helper [12]
Простое расширение отладки, профилирования и трассировки для Xdebug
14. Resolution Test [13]
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
15. CSS Peeper [14]
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
16. Android SDK search [15]
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
17. WhatRuns [16]
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
18. WordPress Site Manager [17]
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
19. BuiltWith Technology Profiler [18]
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
20. User-Agent Switcher [19]
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
21. Stylebot [20]
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
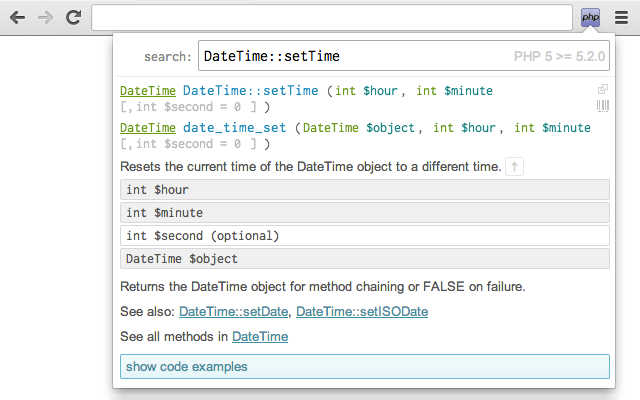
22. PHP Ninja Manual [21]
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
23. Restlet Client — REST API Testing
Автоматизируйте свои тесты API с помощью этого расширения.
24. CSS-Shack [22]
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
25. Web Maker [23]
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
26. npmhub [24]
При просмотре репозитория на github.com, в котором есть файл package.json, это расширение будет анализировать зависимости в пакете и отображать ссылки с описанием для них чуть ниже файла README.
27. Augury [25]
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
28. JetBrains IDE Support [26]
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
29. PHP Console [27]
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
30. Advanced REST client [28]
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
31. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
32. JSONView [29]
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
33. Isometric Contributions [30]
Расширение позволяет переключаться между обычной диаграммой вклада на GitHub и версией изометрического пиксельного искусства.
34. OctoLinker
Расширение обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Мой телеграм-канал [31] (@proroas), пишу о digital-маркетинге и web-аналитике
Автор: Artem
Источник [32]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/323631
Ссылки в тексте:
[1] Octotree: https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
[2] PerfectPixel by WellDoneCode : https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi?hl=ru
[3] GitHub Repository Size: https://chrome.google.com/webstore/detail/github-repository-size/apnjnioapinblneaedefcnopcjepgkci
[4] Refined Github : https://chrome.google.com/webstore/detail/refined-github/hlepfoohegkhhmjieoechaddaejaokhf
[5] Code Cola: https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn?hl=en
[6] DomFlags: https://chrome.google.com/webstore/detail/domflags/nindoglnpjcjoaheijieagogboabafkc
[7] JSON Formatter: https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=ru
[8] EditThisCookie : https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg
[9] Redux DevTools: https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=ru
[10] iMacros for Chrome: https://chrome.google.com/webstore/detail/imacros-for-chrome/cplklnmnlbnpmjogncfgfijoopmnlemp?hl=en
[11] github npm stats : https://chrome.google.com/webstore/detail/github-npm-stats/oomfflokggoffaiagenekchfnpighcef?hl=en?hl=en
[12] Xdebug helper: https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc
[13] Resolution Test: https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal
[14] CSS Peeper : https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
[15] Android SDK search : https://chrome.google.com/webstore/detail/android-sdk-search/hgcbffeicehlpmgmnhnkjbjoldkfhoin?utm_source=www.crx4chrome.com
[16] WhatRuns: https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip
[17] WordPress Site Manager: https://chrome.google.com/webstore/detail/wordpress-site-manager/allgackcccfpminjnninimgkmclmoafe/related
[18] BuiltWith Technology Profiler: https://chrome.google.com/webstore/detail/builtwith-technology-prof/dapjbgnjinbpoindlpdmhochffioedbn
[19] User-Agent Switcher: https://chrome.google.com/webstore/detail/user-agent-switcher/lkmofgnohbedopheiphabfhfjgkhfcgf
[20] Stylebot : https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha
[21] PHP Ninja Manual: https://chrome.google.com/webstore/detail/php-ninja-manual/clbhjjdhmgeibgdccjfoliooccomjcab?hl=en
[22] CSS-Shack: https://chrome.google.com/webstore/detail/css-shack/geiccgjkigajaicecnhdokggninehdlp
[23] Web Maker: https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh
[24] npmhub : https://chrome.google.com/webstore/detail/npmhub/kbbbjimdjbjclaebffknlabpogocablj
[25] Augury: https://chrome.google.com/webstore/detail/augury/elgalmkoelokbchhkhacckoklkejnhcd
[26] JetBrains IDE Support: https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
[27] PHP Console: https://chrome.google.com/webstore/detail/php-console/nfhmhhlpfleoednkpnnnkolmclajemef
[28] Advanced REST client: https://chrome.google.com/webstore/detail/advanced-rest-client/hgmloofddffdnphfgcellkdfbfbjeloo
[29] JSONView: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc
[30] Isometric Contributions : https://chrome.google.com/webstore/detail/isometric-contributions/mjoedlfflcchnleknnceiplgaeoegien?hl=en&gl=US
[31] телеграм-канал: https://t.me/proroas
[32] Источник: https://habr.com/ru/post/459576/?utm_source=habrahabr&utm_medium=rss&utm_campaign=459576
Нажмите здесь для печати.