Работа программиста настолько сложна и разнообразна, что в ней просто не обойтись без помощи различных инструментов. Подготовил список из 34 полезных расширений Google Chrome, которые облегчат вашу жизнь и сэкономят время.

1. Octotree
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
2. PerfectPixel by WellDoneCode
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
Удобный и простой плагин, отображающий как объем отдельного репозитория, так и размер кажого файла в нем.
4. Refined Github
Расширение отображает недавно опубликованные бранчи, а также позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.
5. Code Cola
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
6. DomFlags
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
Расширение упрощает читаемость JSON. Имеет подсветку синтаксиса, отступы, кликабельные ссылки.
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
Инструмент для отладки приложений с использованием Redux.
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
11. github npm stats
Плагин показывает статистику загрузок пакета на сайте NPM.
12. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
13. Xdebug helper
Простое расширение отладки, профилирования и трассировки для Xdebug
14. Resolution Test
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
15. CSS Peeper
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
17. WhatRuns
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
19. BuiltWith Technology Profiler
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
21. Stylebot
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
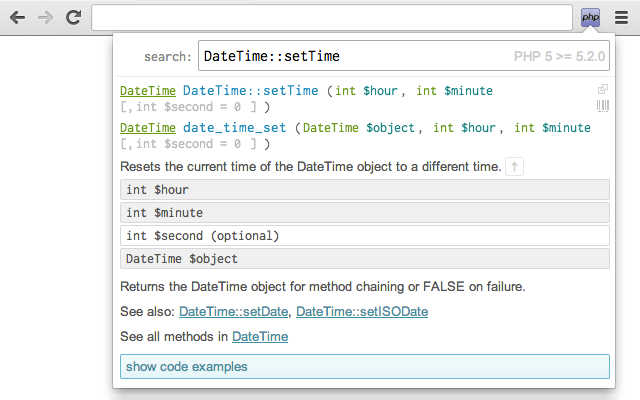
22. PHP Ninja Manual
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
23. Restlet Client — REST API Testing
Автоматизируйте свои тесты API с помощью этого расширения.
24. CSS-Shack
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
25. Web Maker
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
26. npmhub
При просмотре репозитория на github.com, в котором есть файл package.json, это расширение будет анализировать зависимости в пакете и отображать ссылки с описанием для них чуть ниже файла README.
27. Augury
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
29. PHP Console
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
31. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
32. JSONView
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
Расширение позволяет переключаться между обычной диаграммой вклада на GitHub и версией изометрического пиксельного искусства.
34. OctoLinker
Расширение обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Мой телеграм-канал (@proroas), пишу о digital-маркетинге и web-аналитике
Автор: Artem






