Техники и инструметарий parallax
С тех пор как появился parallax-эффект, мы заметили, что нашим читателям нравится эта техника, и решили собрать в одном месте инструментарий и туториалы, которые помогут внедрить parallax-прокрутку в ваших собственных проектах. Этот эффект создаёт иллюзию глубины и движения экрана, и будучи качественно реализованным, может запросто обворожить пользователя. Как и в случае любого другого эффекта, главное тут — умеренность. Использование parallax для того, чтобы оживить сайт и заинтересовать в нём, вполне оправдано, но всё же старайтесь избегать чрезмерности, чтобы не вышел слишком перенасыщенный сайт.
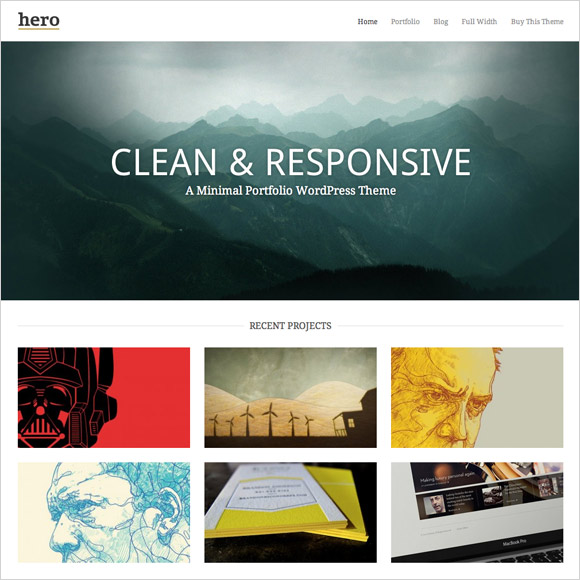
Hero [1]
Тема WordPress для портфолио использует эффект parallax на основной картинке главной страницы, чтобы красиво подчеркнуть основной месседж.
Scrollorama [3]
curtain.js [4]
jQuery-Parallax [5]
stellar.js [6]
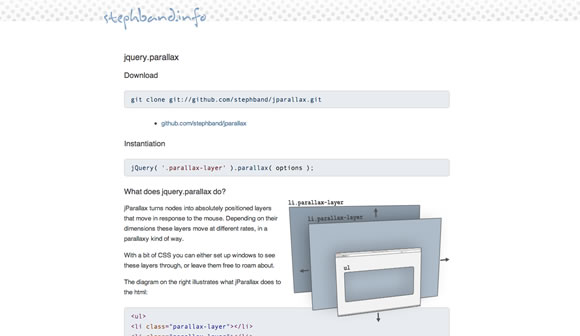
jparallax [7]
Skrollr [8]
Parallax.js [9]
A Simple Parallax Scrolling Technique via Nettuts+ [10]
Автор: juwain
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/web-razrabotka/22198
Ссылки в тексте:
[1] Hero: http://themetrust.com/themes/hero
[2] Image: http://themetrust.com/themes/hero/
[3] Scrollorama: http://johnpolacek.github.com/scrollorama/
[4] curtain.js: https://github.com/victa/curtain.js
[5] jQuery-Parallax: https://github.com/IanLunn/jQuery-Parallax
[6] stellar.js: http://markdalgleish.com/projects/stellar.js/
[7] jparallax: http://stephband.info/jparallax/
[8] Skrollr: http://prinzhorn.github.com/skrollr/
[9] Parallax.js: http://stolksdorf.github.com/Parallaxjs/
[10] A Simple Parallax Scrolling Technique via Nettuts+: http://net.tutsplus.com/tutorials/html-css-techniques/simple-parallax-scrolling-technique/
[11] Источник: http://habrahabr.ru/post/161941/
Нажмите здесь для печати.