С тех пор как появился parallax-эффект, мы заметили, что нашим читателям нравится эта техника, и решили собрать в одном месте инструментарий и туториалы, которые помогут внедрить parallax-прокрутку в ваших собственных проектах. Этот эффект создаёт иллюзию глубины и движения экрана, и будучи качественно реализованным, может запросто обворожить пользователя. Как и в случае любого другого эффекта, главное тут — умеренность. Использование parallax для того, чтобы оживить сайт и заинтересовать в нём, вполне оправдано, но всё же старайтесь избегать чрезмерности, чтобы не вышел слишком перенасыщенный сайт.
Hero
Тема WordPress для портфолио использует эффект parallax на основной картинке главной страницы, чтобы красиво подчеркнуть основной месседж.
Scrollorama
curtain.js
jQuery-Parallax
stellar.js
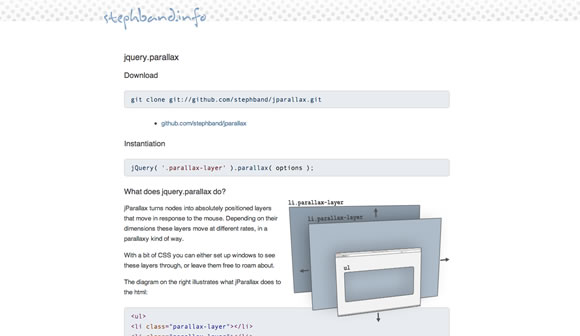
jparallax
Skrollr
Parallax.js
A Simple Parallax Scrolling Technique via Nettuts+
Автор: juwain