В какой-то промежуток времени мне пришлось работать с одной из документоориентированных СУБД — Apache CouchDB, но у меня возникли трудности с поиском документации. В этой статье хочу рассказать о том, как же работать в этой СУБД из JavaScript на примере небольшого приложения «Todo List». Так как статья ориентирована на ApacheCouchDB – я не буду показывать и рассказывать о том, как работает приложение в полной мере.
Модель
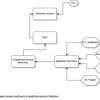
Принцип работы этого приложения выглядит следующим образом:
1. При загрузке страницы отправляем запрос к серверу БД.
2. Получаем от него JSON структуру.
3. Парсим ее на страницу.
4. По необходимости добавляем какие-либо записи…
5. При нажатии на клавишу «Сохранить», записываем данные в БД.
Все содержимое страницы хранится в следующем виде:
model = {
items: [
{
_id: 1,
date: "11.11.11",
name: "Тестовый лист 1",
does:[{
check : 'true',
name : 'Тест 1',
time : '00:00'
}]
}
{
_id: 2,
date: "11.11.11",
name: "Тестовый лист 2 ",
does:[{
check : 'true',
name : 'Тест 2 ',
time : '00:00'
}]
}
]
}
Каждый из элементов items хранит в себе лист, который включает в себя список дел, в примере выше каждый список содержит по одному элементу (does).
Итак мы имеем модель для хранения данных. Следующим шагом следует непосредственно работа с СУБД
Установка CouchDB
Самый простой способ установки CouchDB – перейти на сайт и скачать установочный дистрибутив для вашей операционной системы.
Проверка работоспособности
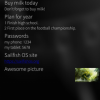
После установки CouchDB нужно проверить ее на работоспособность, для этого необходимо перейти по адресу: 127.0.0.1:5984. Убедившись что в ответ вы получили следующее:

Можно переходить к следующему шагу.
Панель управления
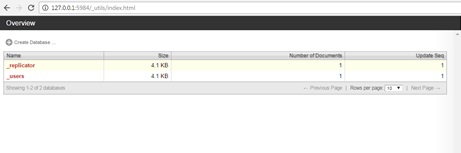
Работа с панелью управления CouchDB осуществляется с помощью интерфейса Futon, осуществить доступ к которому можно введя в адресную строку вашего браузера следующий адрес: 127.0.0.1:5984/_utils
Если все верно – перед вами появится панель управления (в версии 2.x.x панель управления выглядит иначе).

Щелкаем по кнопке «Create Database» и в поле вводим имя нашей БД

Все, на этом наша база создана, следующим шагом уже будет взаимодействие с этой базой конкретно из приложения.
Взаимодействие с БД из приложения
Я написал функциональную часть приложения, без подключения к базе, то есть оно работает в автономном режиме, после перезагрузки страницы все данные стираются. Нам необходимо реализовать запись созданных данных в базу, и извлечение их от туда при загрузки приложения.
Прочесав официальную документацию, я нашел плагин, написанный для чистого JavaScript, а так же для JQuery. Я решил использовать JQueryPlugin.
Находится он в сборке CouchDB которую мы качали, найти его можно по адресу 127.0.0.1:5984/_utils/script/jquery.couch.js
Запись данных в БД
После того, как приложение создает модель наших данных, нам нужно записать их в БД. Первым делом нужно указать хост и порт БД:
$.couch.urlPrefix = "http://localhost:5984";
Для обращения к базе, используется следующая функция
$.couch.db(“todo_model”).method
Нам нужен метод saveDoc – который перезаписывает документ в базе если у него такой же id, как у документа на входе и создает новый если id не совпадает ни с одним из существующих.
Далее необходимо циклом пройтись по каждому элементу модели приложения, и записать ее в базу.
for(var i = 0; i < $scope.list.items.length; i++){
var doc = $scope.list.items[i];
doc._id = String(doc._id);
$.couch.db("todo_model").saveDoc(doc, {
success: function(data) {
console.log(data);
},
error: function(status) {
console.log(status);
}
});
}
*Приложение было построено с помощью фреймворка AngularJS. Для реальных целей не рекомендуется использовать AngularJS и JQuery в связке.
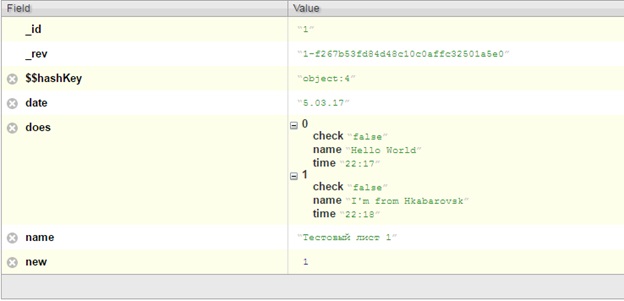
В базе данных появились документы, которые хранятся в JSON формате.

Таким образом, с помощью плагина JQueryCouchDB можно с легкостью записывать данные в базу. Так же их от туда можно и достать, но я решил показать немного другой способ, который можно использовать без подключения каких либо сторонних плагинов.
HTTP запрос к CouchDB
При загрузке страницы я посылаю запрос на сервер, где находится наша база данных, в ответ мне приходит JSON структура с необходимыми данными:
$http.get('http://127.0.0.1:5984/todo_model/_all_docs').then(function(response){ //Посылаю запрос на сервер
$scope.model_len = response.data.rows.length // Считываю количество элементов
for (var i = 0; i < $scope.model_len; i++) {
var p = response.data.rows[i].id // Считываю id каждого элемента
$http.get('http://127.0.0.1:5984/todo_model/' + p ).then(function(data){ // Запрашиваю у сервера документ с конкретным id
model.items.push(data.data)
});
}
});
Я получаю все элементы, для фиксации их количества, после чего каждый из элементов я «пушу» в модель.
Заключение
Существует мало документации по данной СУБД, я показал один из способ работы с ней, и, надеюсь, кому-то помог.
Автор: khveugen_27