Пришло время показать вам стабильную версию Opera 20 и рассказать, что же в ней нового: как для пользователей, так и для разработчиков. Обновления конечно же приедут к вам сами, но на всякий случай скачать Opera 20 можно здесь.
Новинки для пользователей
Кое-что самое интересное, из того, что появилось в этой версии для пользователей.
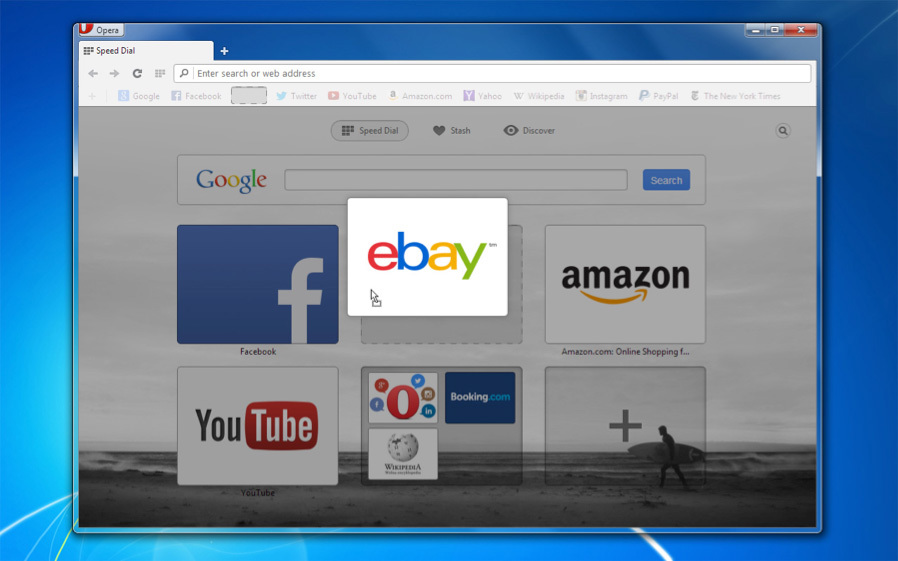
Перетаскивание из экспресс-панели на панель закладок

Видите? Просто зацепите ячейку и перетащите к закладкам. Так можно выделить из экспресс-панели самые любимые сайты и открывать их ещё быстрее.
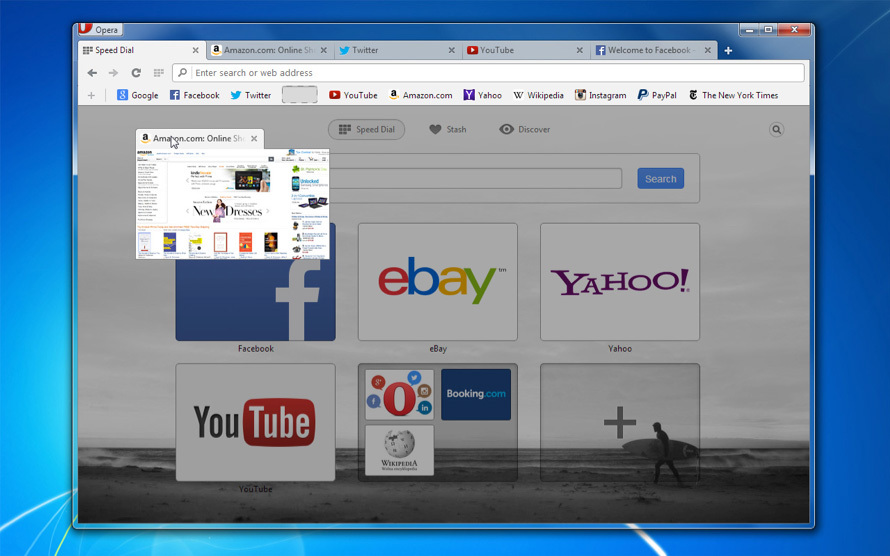
Перетаскивание сайта на экспресс-панель или панель закладок

Ну и конечно любой сайт теперь можно добавить на экспресс-панель или в панель закладок так же просто.
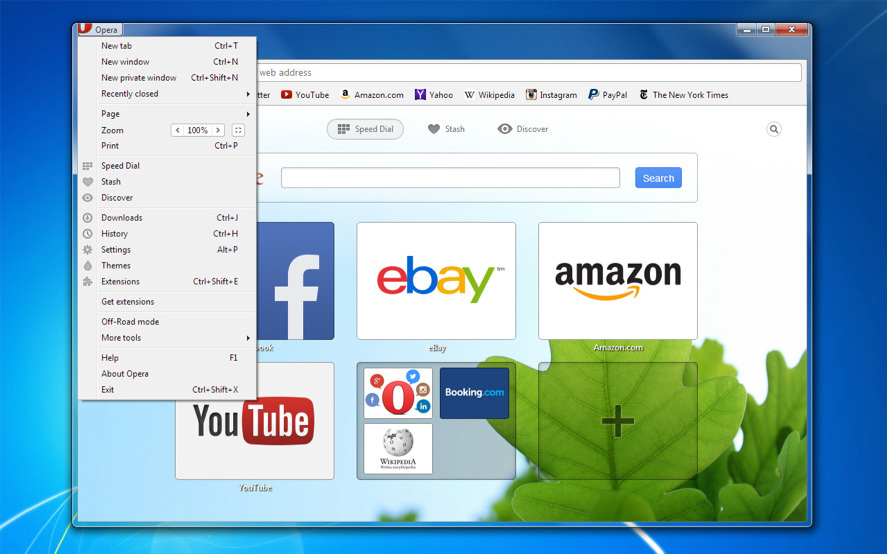
Больше пунктов меню

Мы добавили пункты для экспресс-панели, копилки и рекомендаций. Теперь их можно открыть прямо из меню, не открывая новую вкладку.
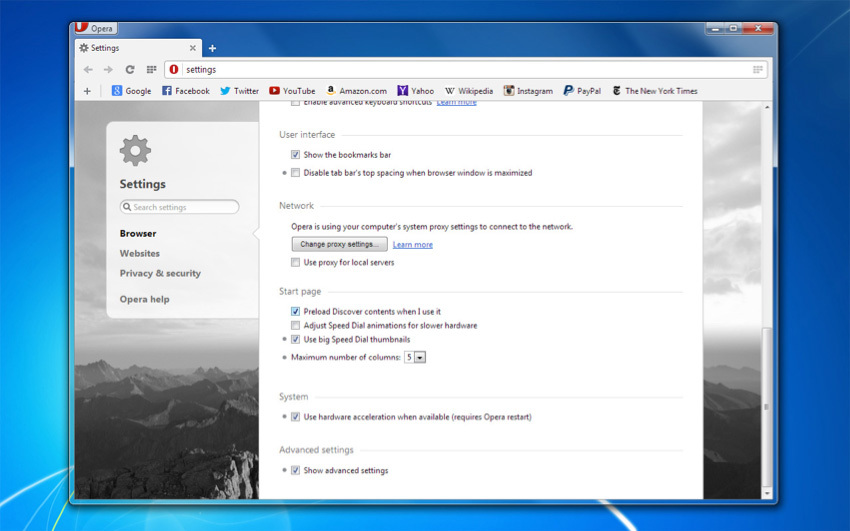
Больше настроек для экспресс-панели

Мы добавили новую опцию в продвинутые настройки. Сегодня Opera использует довольно большие картинки для ячеек экспресс-панели. Вы можете отключить это и сделать их размер гораздо меньше. Настройка для любителей минимализма или тех, у кого просто очень много сайтов и папок в экспресс-панели. Мы, кстати, продолжаем развивать продвинутые настройки, так что если интересно увидеть что-то заранее, смотрите в Opera Developer.
Вот как экспресс-панель выглядит с маленькими картинками:

Ну и конечно множество других исправлений и улучшений:
- Более качественные скриншоты для Копилки. Мыло, уходи!
- Темы теперь применяются быстрее
- Настройка для Mac: подтверждение выхода по
Cmd Q - Иконка сломанного замка в адресной строке, если сертификат невалиден. Значит «будьте бдительны».
- Установка расширений из каталога Opera прямо на сайте расширения
Подробнее в полном списке изменений.
Что это значит для разработчиков
О том, что нового в браузере полезно знать и разработчикам, поэтому краткий обзор новинок Opera 20 (на Chromium 33) и для них.
Фоновая (параллельная) компиляция и оптимизация JavaScript
До сих пор движок V8 для JavaScript компилировал оптимизированный JavaScript и исполнял его по очереди. Для больших частей кода это могло привести к проблемам, а сложные приложения, вроде игр, могли даже подвисать или терять кадры, снижая FPS. Но недавно команда V8 включила параллельную компиляцию, которая исправляет эту проблему. В результате, страницы с тяжёлым JavaScript теперь ведут себя гораздо лучше в Opera 20.
Веб-компоненты
Opera 20 теперь поддерживает спецификации Web Components и Custom Elements по умолчанию. Это значит, что вы можете использовать document.registerElement() для создания элементов и document.createElement(elementName, typeExtension) для создания его экземпляров. См. руководство по Custom Elements.
Page Visibility API без префиксов
Теперь вы можете использовать просто document.hidden, а не document.webkitHidden и слушать событие visibilitychange, а не webkitvisibilitychange.
Больше API для расширений
В Opera 20 для компьютеров появились следующие API для расширений:
Подробнее смотрите в документации по расширениям для Opera 15+.
Автор: pepelsbey



